本文主要是介绍Android 引导图层、引导页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android 引导图层(参考gith项目)
- Android 引导图层参考gith项目
- 简介
- 不多说 先上图
- 部分代码说明
简介:
最最轻量级的新手引导图层库,支持单页,多个引导,支持设置不同的图形,支持动画等,例如:Activity 、fragment、各种对应View 皆可;
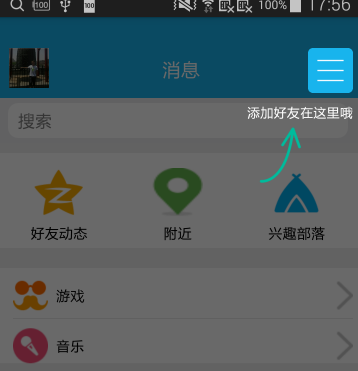
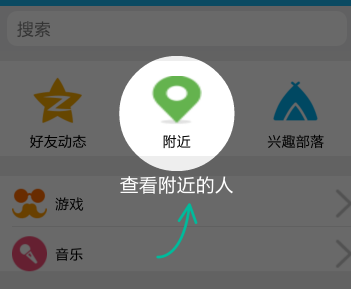
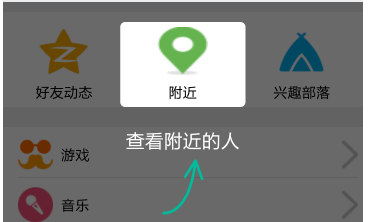
不多说 先上图:



OK ;可以根据自己的需求重新定义 显示的效果;都是没有任何问题的;
部分代码说明
Activity 中使用 说明:在onCreate方法中添加代码:
参数说明:
GuideBuilder:重点,这个是我们使用的三方的一个lib中的实现的类;直接拿来用就可以了;
myviews:就是我们需要添加图层的view;
setAlpha:标示图层的透明度 ;
setHighTargetPadding:配置距view的尺度;
….
SimpleComponent:重点:这个就是显示的图层的一个类;可以自定义xml 实现想要的图层的样式;灵活、易用。
GuideBuilder builder = new GuideBuilder();builder.setTargetView(myviews).setAlpha(150).setHighTargetCorner(20).setHighTargetPadding(10).setOverlayTarget(false).setOutsideTouchable(false);builder.setOnVisibilityChangedListener(new GuideBuilder.OnVisibilityChangedListener() {@Override public void onShown() {}@Override public void onDismiss() {}});builder.addComponent(new SimpleComponent());guide = builder.createGuide();guide.setShouldCheckLocInWindow(true);guide.show(this);下面把SimpleComponent类中的部分内容贴出来;就一目了然。
@Override public View getView(LayoutInflater inflater) {LinearLayout ll = (LinearLayout) inflater.inflate(R.layout.layer_frends, null);//LS:这里的layer_frends.xml 就是自定义的显示的图层样式。ll.setOnClickListener(new View.OnClickListener() {//LS:这里是点击图层的处理逻辑。@Override public void onClick(View view) {Toast.makeText(view.getContext(), "引导层被点击了", Toast.LENGTH_SHORT).show();}});return ll;}@Override public int getAnchor() {return Component.ANCHOR_BOTTOM;// LS:表示图层从 View的底部开始显示;}@Override public int getFitPosition() {return Component.FIT_END;//LS:表示要显示的图层以View的终点对其;// return Component.FIT_CENTER;//LS:区别上一个:这个是让图层居中显示;(这个主要适用在类似listview中item的显示比较明显)}
OK………… 这里的注释说明 已经很详细了;
同样的fragment 的用法是在onViewCreated中;大致和上面类似;支持 多个图层顺序显示;
这里还有一个类:MutiComponent.java ;这个类扩展了用户的使用;用户可以通过New自定义 一下图层的VIew 然后显示出来;看下部分代码:
MutiComponent.java
LinearLayout ll = new LinearLayout(inflater.getContext());LinearLayout.LayoutParams param =new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.WRAP_CONTENT);ll.setOrientation(LinearLayout.VERTICAL);ll.setLayoutParams(param);TextView textView = new TextView(inflater.getContext());textView.setText(R.string.nearby);textView.setTextColor(inflater.getContext().getResources().getColor(R.color.color_white));textView.setTextSize(20);ImageView imageView = new ImageView(inflater.getContext());imageView.setImageResource(R.mipmap.arrow);ll.removeAllViews();ll.addView(textView);ll.addView(imageView);ll.setOnClickListener(new View.OnClickListener() {@Override public void onClick(View view) {Toast.makeText(view.getContext(), "引导层被点击了", Toast.LENGTH_SHORT).show();}});return ll;区别SimpleComponent.java 类;这里用了New 来新建显示的VIew图层;
OK………………到这里 基本上都清楚了;没有什么重点的东西了;lib库源码直接当成依赖库在依赖到 主项目就可以了。
传送门– - –
这篇关于Android 引导图层、引导页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!