本文主要是介绍第三十八篇:CAKeyframeAnimation--+CAShapeLayer+UIBezierPath用法,关键帧动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有个很关键的属性:rotationMode
// 把rotationMode设置=kCAAnimationRotateAuto根据曲线的切线自动旋转
keyframeAnimation.rotationMode =kCAAnimationRotateAuto ;
//
// ViewController.m
// CAKeyframeAnimation--+CAShapeLayer+UIBezierPath用法
//
// Created by 瞿杰 on 2017/3/24.
// Copyright © 2017年 yiniu. All rights reserved.
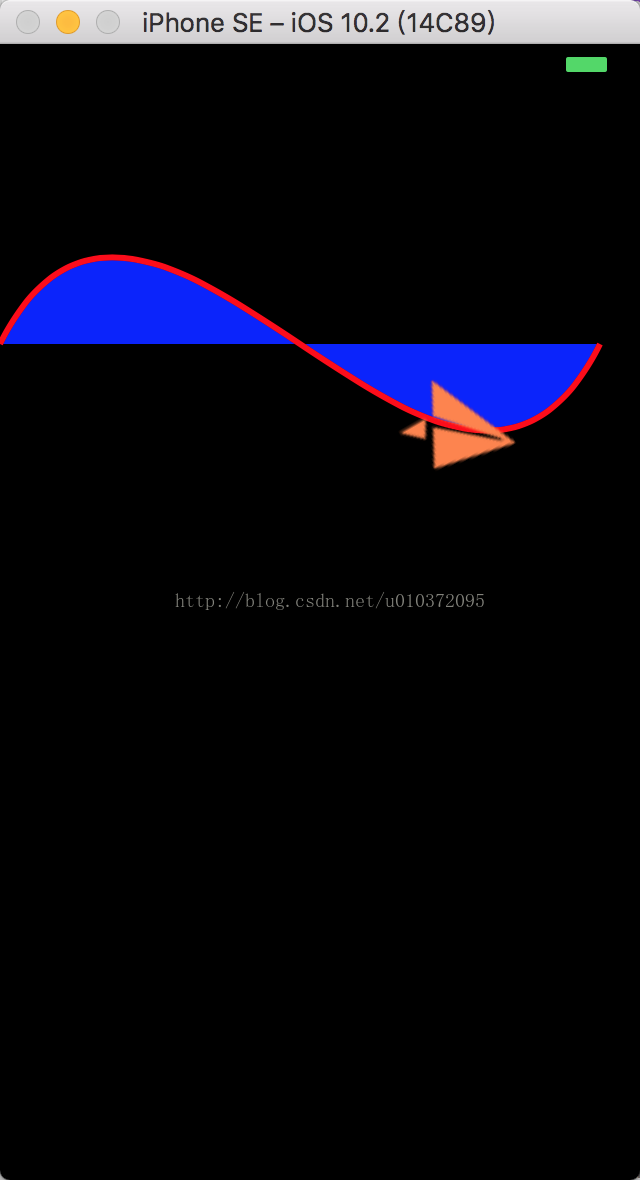
//#import "ViewController.h"@interface ViewController ()@property (nonatomic , strong) UIView * contentView ;@end@implementation ViewController- (void)viewDidLoad {[super viewDidLoad];CGFloat screenWidth = [UIScreen mainScreen].bounds.size.width ;CGFloat screenHeight = [UIScreen mainScreen].bounds.size.height ;self.contentView = [[UIView alloc] initWithFrame:CGRectMake(0, 0,screenWidth , screenHeight)];self.contentView.backgroundColor = [UIColor blackColor];[self.view addSubview:self.contentView];UIBezierPath * bezierPath = [UIBezierPath bezierPath];[bezierPath moveToPoint:CGPointMake(0, 150)];[bezierPath addCurveToPoint:CGPointMake(300, 150) controlPoint1:CGPointMake(300.0*1/4, 0) controlPoint2:CGPointMake(300.0*3/4, 300)];CAShapeLayer * shapeLayer = [CAShapeLayer layer];shapeLayer.path = bezierPath.CGPath ;shapeLayer.lineWidth = 3.0 ;
// shapeLayer.backgroundColor = [UIColor grayColor].CGColor ;shapeLayer.fillColor = [UIColor blueColor].CGColor ;shapeLayer.strokeColor = [UIColor redColor].CGColor ;[self.contentView.layer addSublayer:shapeLayer];// 添加一个滑动的图层CALayer * slipLayer = [CALayer layer];slipLayer.frame = CGRectMake(0, 0, 50, 50);slipLayer.position = CGPointMake(0, 150);slipLayer.contents = (__bridge id)[UIImage imageNamed:@"icon_tmpImageName"].CGImage ;slipLayer.affineTransform = CGAffineTransformRotate(CGAffineTransformIdentity, M_PI_4);[self.contentView.layer addSublayer:slipLayer];// 根据position创建一个(图层的中心点)关建帧动画,CAKeyframeAnimation * keyframeAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];keyframeAnimation.duration = 4.0 ;keyframeAnimation.path = bezierPath.CGPath ;keyframeAnimation.repeatCount = 100 ;// 把rotationMode设置=kCAAnimationRotateAuto 根据曲线的切线自动旋转keyframeAnimation.rotationMode = kCAAnimationRotateAuto ;// slipLayer 添加一个动画[slipLayer addAnimation:keyframeAnimation forKey:nil];}- (void)didReceiveMemoryWarning {[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.
}@end
这篇关于第三十八篇:CAKeyframeAnimation--+CAShapeLayer+UIBezierPath用法,关键帧动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!