关键帧专题
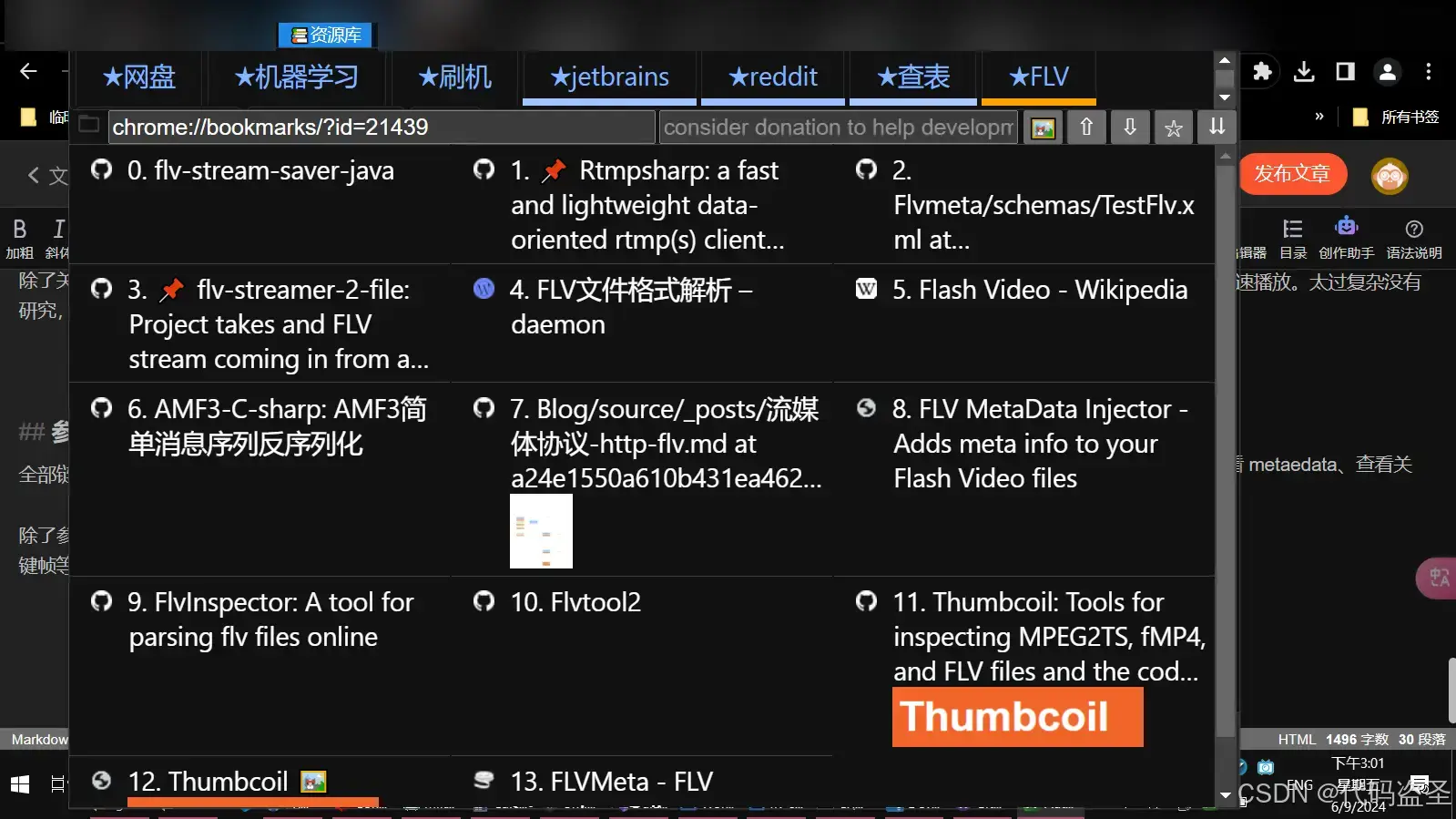
FLV 格式详解资料整理,关键帧格式解析写入库等等
FLV 是一种比较简单的视频封装格式。大致可以分为 FLV 文件头,Metadata元数据,然后一系列的音视频数据。 资料够多: FLV格式解析图 知乎用户 @Linux服务器研究 画了一张格式解析图,比较全,但默认背景是白色,太过刺眼。我用 photopea 改为黑暗模式,更适合程序员参考(请拖拽到新标签页,放大食用): 一个 C# 写的FLV转录库,我把他转换为 Java Flv
激光SLAM如何动态管理关键帧和地图
0. 简介 个人在想在长期执行的SLAM程序时,当场景发生替换时,激光SLAM如何有效的更新或者替换地图是非常关键的。在看了很多Life-Long的文章后,个人觉得可以按照以下思路去做。这里可以给大家分享一下 <br/> 1. 初始化保存关键帧 首先对应的应该是初始化设置,初始化设置当中会保存关键帧数据,这里的对应的关键帧点云数据会被存放在history_kf_lidar当中,这个数据是和
移动端视频编辑SDK解决方案,关键帧曲线塑造生动效果
美摄科技,作为移动视频编辑技术的领航者,携其革命性的移动端视频编辑SDK解决方案,正以前所未有的创新力,为视频创作者们开启了一扇通往无限创意的大门。 重塑视频编辑体验,让创意触手可及 美摄科技的移动端视频编辑SDK,不仅仅是一款工具,它是每一位创作者手中的魔法棒,能够轻松实现专业级的视频编辑效果。该解决方案支持片段素材的灵活添加与编辑,让用户能够随心所欲地拼接每一个精彩瞬间。更令人兴奋的是,通
Unity动画关键帧与曲线操作
在项目开发中,动画的编辑一般由美术完成,他们会输出一个.anim的文件。 其实.anim文件实际上由一系列的关键帧组成,可以对这些关键帧进行操作,达到一定的目的。 本文章介绍实现将曲线变换形状,值偏移,时间偏移,上下、左右翻转。 目录 一、获取一个动画文件上的所有曲线 1.获得动画文件的bind属性 2.通过bind属性获得曲线 3.拿到曲线后获得关键帧 4.操作关键帧后,创建新
用于超声电影中同时检测关键帧和地标的贝叶斯网络| 文献速递-大模型与多模态诊断阿尔茨海默症与帕金森疾病应用
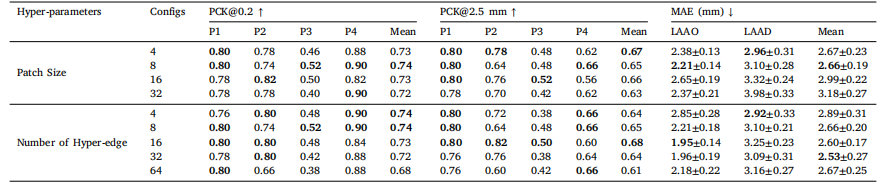
Title 题目 A Bayesian network for simultaneous keyframe and landmark detection inultrasonic cine 用于超声电影中同时检测关键帧和地标的贝叶斯网络 01 文献速递介绍 超声电影(Ultrasonic cine)是超声检查中常见的保存形式,允许实时回顾移动结构和流动模式,提供额外的诊断信
WPF 动画 插值动画、关键帧动画、路径动画
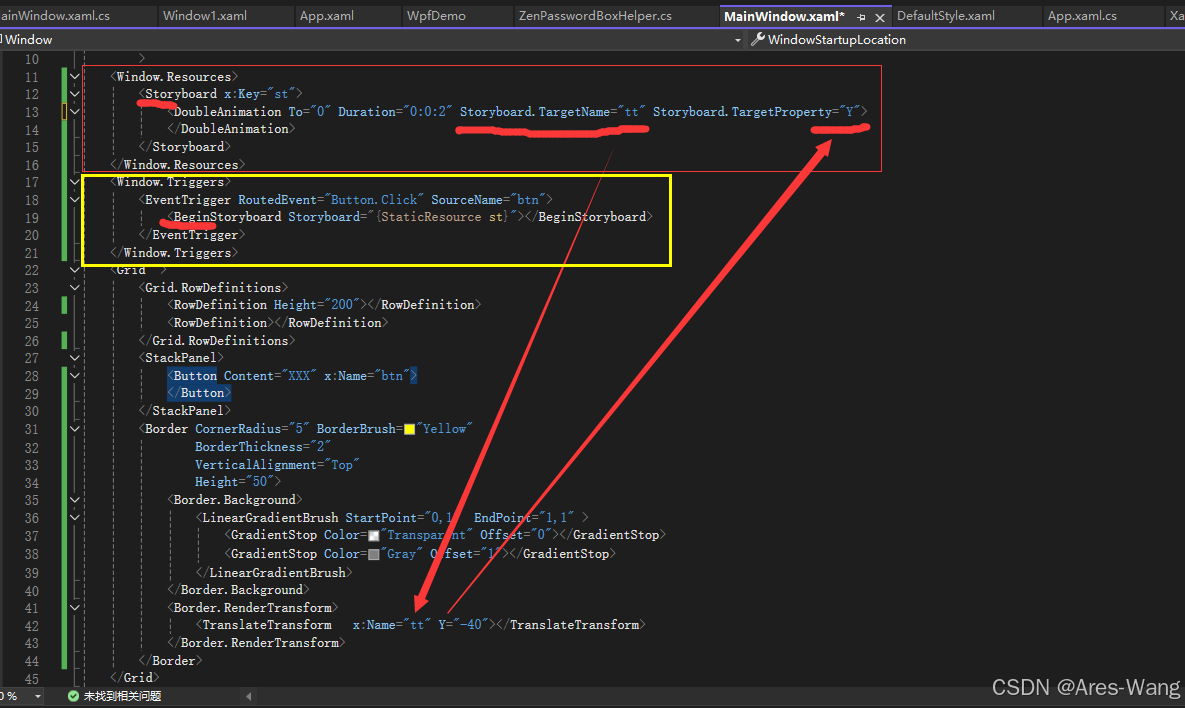
WPF动画,分为三种:插值动画、关键帧动画、路径动画 2.1 插值动画: 1)定义:插值动画是指,属性值从某一个值,经过一段时间后,连续变化值另一个值的动画。 例如宽度属性,类型为double,可以设定动画为在1s的时间内,值从0变到10。此时WPF内部会采用插值算法,填充1与10之间的值。 2)命名规则:数据类型+Animation。例如double类型动画:D
CAKeyframeAnimation ---关键帧动画 (二)
线性动画。 初始化动画对象: _imageView = [[UIImageView alloc]init]; [_imageView setBackgroundColor:[UIColor clearColor]]; [_imageView setFrame:CGRectMake(20, 40, 20, 60)]; [_imageView setI
CAKeyframeAnimation ---关键帧动画
1.书写动画代码,设置参数。 CAKeyframeAnimation * mover = [CAKeyframeAnimation animationWithKeyPath:@"position"]; NSMutableArray * val = [NSMutableArray array]; [val addObject:[NSValue valueWithCGP
【绘创科技AI工具】:Ai小说推文一键生成工具大更新:一键出图、一键改文、一键关键帧、UI+MJ+SD推文神器
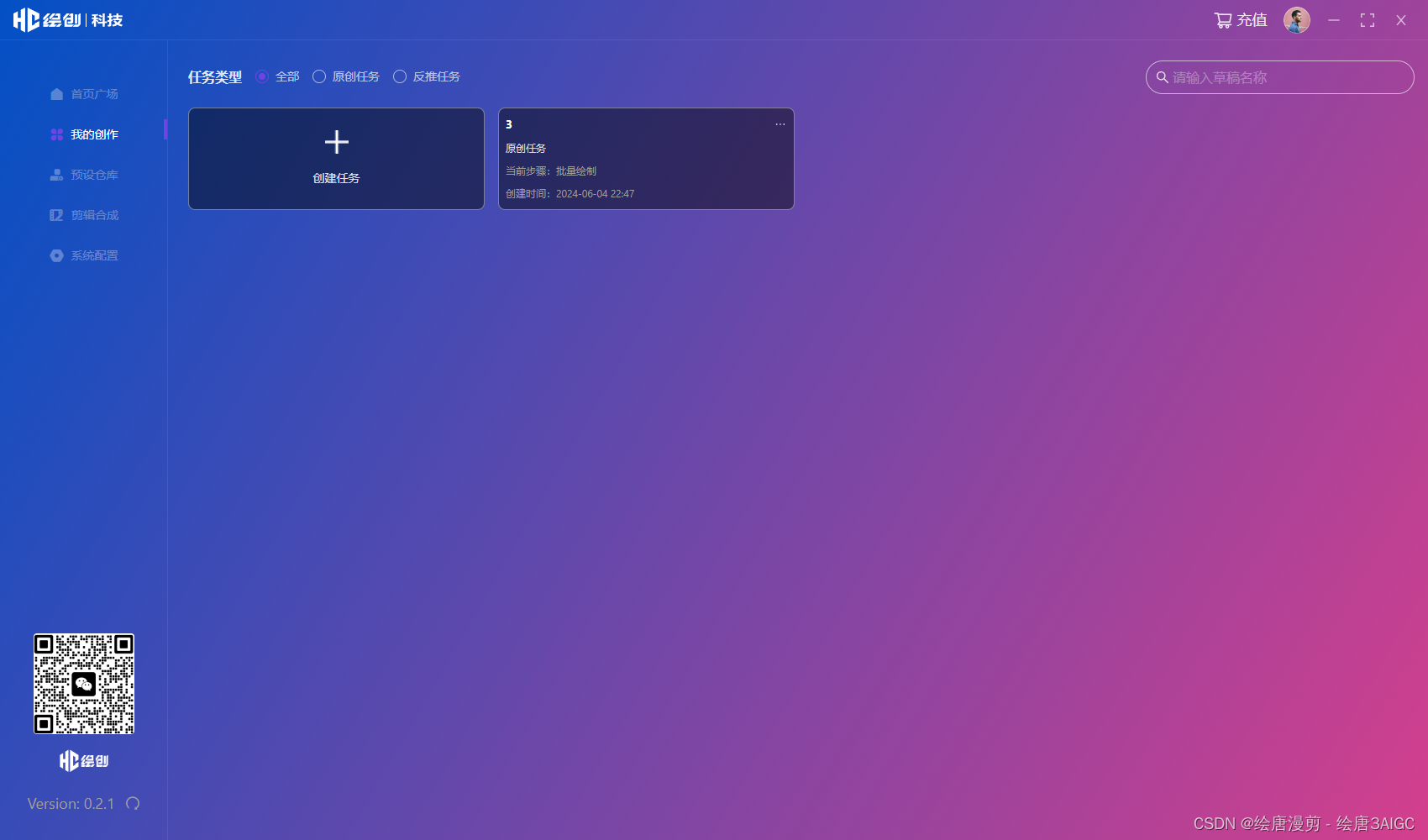
【绘创科技AI工具】:Ai小说推文一键生成工具大更新:一键出图、一键改文、一键关键帧、UI+MJ+SD推文神器 绘创科技最新推出的AI工具,为用户提供了更多功能和便利。其中包括Ai小说推文一键生成工具的大更新,带来了一键出图、一键改文、一键关键帧等新功能,让用户可以更加轻松地创建精彩的推文作品。 首先,一键出图功能让用户可以直接在工具中选择图片或者上传自己的图片,然后工具会根据文本内容自动
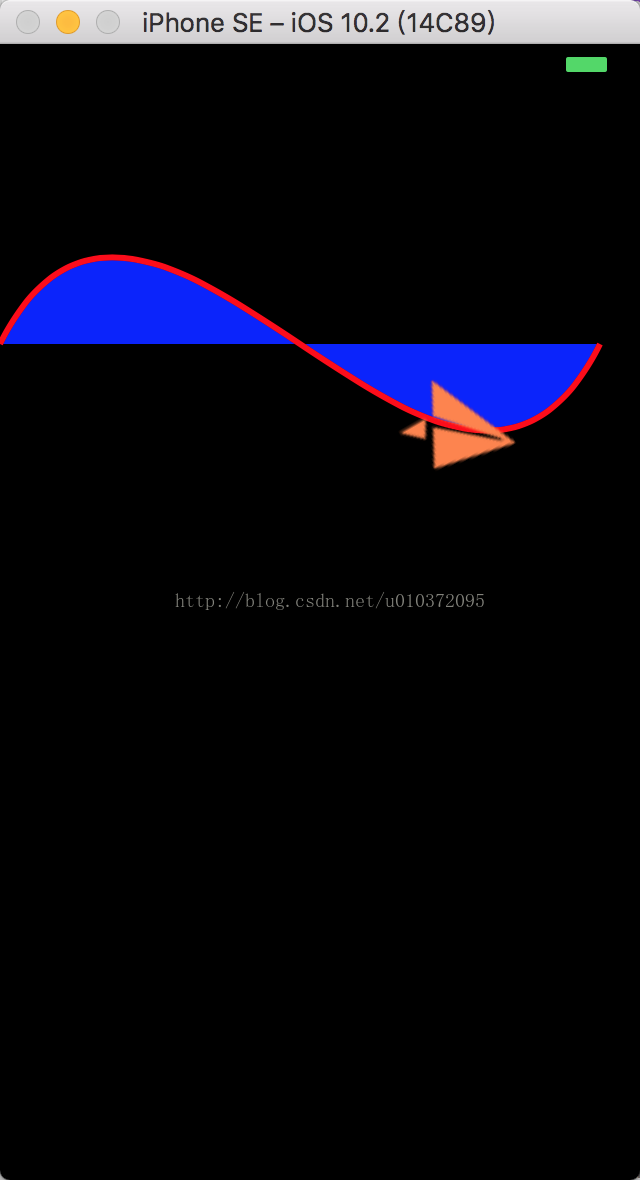
第三十八篇:CAKeyframeAnimation--+CAShapeLayer+UIBezierPath用法,关键帧动画
有个很关键的属性:rotationMode // 把rotationMode设置=kCAAnimationRotateAuto根据曲线的切线自动旋转 keyframeAnimation.rotationMode =kCAAnimationRotateAuto ; //// ViewController.m// CAKeyframeAnimation--+CAS
多媒体视频开发_(29)使用ffmpeg从视频中获取关键帧
1.使用ffmpeg命令行: ffmpeg -vsync 2 -i video.mp4 -vf select='eq(pict_type\,I)' -s 1920*1080 -f image2 img_%02d.jpeg 各个参数解释: -i :输入文件,这里的话其实就是视频, -vf:是一个命令行,表示过滤图形的描述, 选择过滤器select会选择帧进行输出:包括过滤器常量 pict_t
利用css3关键帧动画模仿摩天轮得旋转
思路:首先我们画一个大圆当作摩天轮得大轮子使他旋转 然后 画上几个小正方通过定位使他在边缘四周当作摩天轮得厢使他和大轮子反向旋转 保持一样得节奏 首先画一个大轮子使他顺时针旋转 .wheel{height: 750px;width: 750px;margin: auto;border-radius:50%;background-color: #2A71E2;/*背景图片顺时针旋转360*/
ffmpeg截图(关键帧截图)
1.rtsp流截图 ffmpeg --stimeout 1000000 -rtsp_transport tcp -i rtsp://xxx -vf select='eq(pict_type,PICT_TYPE_I)' -vsync vfr -ss 00:00:00.000 -vframes 1 -s 640x480 -y output.jpg -hide_banner
认识css关键帧动画
一,css动画 我们可以使用 CSS3的一些属性,能够创建动画,可以在许多网页中取代动画图片、Flash 动画以及JavaScript 二,关键帧动画的了解 animation这个属性也就是关键帧动画,配合@keyframs的使用,可以绘制一个简单的动画效果, transition这个属性作用就是可以作为过度的作用,可以让动画在规定的时间里面执行, transform这个属性的作用可以让规定
x264强制编一个关键帧
为了使x264在编码过程中强制编出一个IDR帧,可以通过更改x264_picture_t pic中的一个成员变量i_type,在编码一帧之前,将pic.i_type赋值为X264_TYPE_IDR即可。 <span style="font-size:24px;">int x264_encoder_encode( x264_t *, x264_nal_t **pp_nal, int *pi_n
CAKeyframeAnimation-关键帧动画
//关键帧动画 CAKeyframeAnimation- (void)keyAnimation{CALayer *layer =[CALayer layer];layer.bounds = CGRectMake(0, 0, 100, 100);layer.position = CGPointMake(100,100);layer.backgroundColor = [UIColor yellow
three.js 关键帧动画
效果: 代码: <template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div class="box-right"><el-button type="primary" @click="start">循环播放<
CSS animation动画和关键帧实现轮播图效果HTML
CSS animation动画和关键帧实现轮播图效果HTML 这轮播图效果使用h5和css3实现效果,不需要js控制,但是其中的缺点就是不能使用鼠标进行切换效果。 具有代码如下 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device
ThreeJS创建关键帧动画
之前有说过两种创建动画的形式,一个是很粗的方式,直接在requestAnimationFrame中修改模型的属性,因为threejs本身就会不断刷新画面,利用不断刷新的时候修改模型属性就实现了每次刷新后修改模型的一些属性,另一种方式是用tweenJs,这个使用起来简单,但是缺点要另外引入tweenjs才可以使用,还有一种是threejs自带的动画实现效果,叫关键帧动画,这节补上。
1.ORB-SLAM3中如何保存多地图、关键帧、地图点到二进制文件中
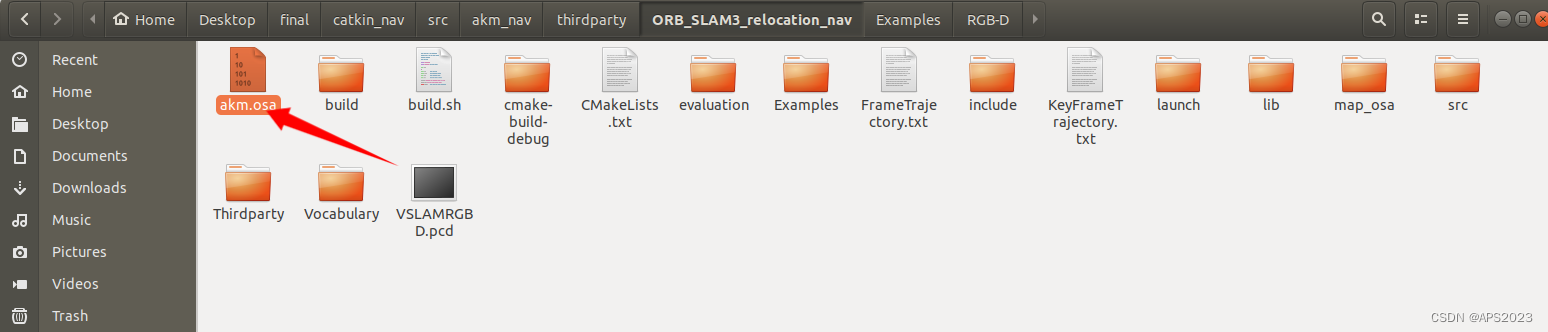
1 保存多地图 1.1 为什么保存(视觉)地图 因为我们要去做导航,导航需要先验地图。因此需要保存地图供导航使用,下面来为大家讲解如何保存多地图。 1.2 保存多地图的主函数SaveAtlas 2051 mStrSaveAtlasToFile是配置文件中传递的参数: 这里我们赋值成了akm(string mStrSaveAtlasT
java获取近期视频流关键帧与截图
1、背景 最近在做视频转发的开发时,遇到一个问题,前端订阅播放h264视频流时,有时会出现一段时间黑屏,经过测试发现是没有收到关键帧,只有第一帧是关键帧才能保证后续播放正常。所以后端需要实现一个功能,就是前端在进入播放页面时,后端把最近的一个关键帧发过去。 2、思路(环形缓存区) 后端接收到的视频流是一个个的字节数组,所以在接收时没法直接判断一帧的开始和结束,需要将最近的一段视频流截取出来,
java获取近期视频流关键帧与截图
1、背景 最近在做视频转发的开发时,遇到一个问题,前端订阅播放h264视频流时,有时会出现一段时间黑屏,经过测试发现是没有收到关键帧,只有第一帧是关键帧才能保证后续播放正常。所以后端需要实现一个功能,就是前端在进入播放页面时,后端把最近的一个关键帧发过去。 2、思路(环形缓存区) 后端接收到的视频流是一个个的字节数组,所以在接收时没法直接判断一帧的开始和结束,需要将最近的一段视频流截取出来,
视频特效中关键帧的使用方法
在做一些视频转场的过程中,经常会因为特效的关键帧问题影响整个的预览效果,接下来就以转场运动效果为中心,介绍一下视频特效中关键帧的使用吧! 步骤一: 双击打开Vegas视频剪辑软件,新建项目后,随意添加几个素材。 导入素材 图1:导入素材 步骤二: 点击左上角“视频FX”窗口或素材上的视频FX按钮,进入视频fx的选择界面。 添加视频FX的两种方法 图2:找到视频FX的方法 选择一种你需要的
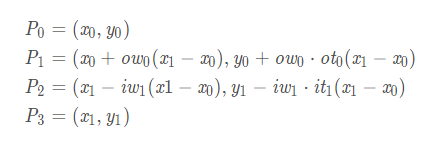
Unity动画关键帧插值
Unity动画的关键帧插值有2种模式1,一种是3次多项式插值,另一种是3次贝塞尔曲线插值。下面介绍具体实现,首先我们先看关键帧的几个重要成员定义: inTangent,左侧的斜率,下面用it来表示 inWeight,决定贝塞尔曲线的第2个点的x,用iw表示 outTangent,右侧的斜率,用ot表示 outWeight,决定贝塞尔曲线第3个点的x,用ow表示 value,关键帧的值,用y表示
Unity动画关键帧与曲线操作
在项目开发中,动画的编辑一般由美术完成,他们会输出一个.anim的文件。 其实.anim文件实际上由一系列的关键帧组成,可以对这些关键帧进行操作,达到一定的目的。 本文章介绍实现将曲线变换形状,值偏移,时间偏移,上下、左右翻转。 目录 一、获取一个动画文件上的所有曲线 1.获得动画文件的bind属性 2.通过bind属性获得曲线 3.拿到曲线后获得关键帧 4.操作关键帧后,创建新