本文主要是介绍WPF 动画 插值动画、关键帧动画、路径动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
WPF动画,分为三种:插值动画、关键帧动画、路径动画
2.1 插值动画:
1)定义:插值动画是指,属性值从某一个值,经过一段时间后,连续变化值另一个值的动画。
例如宽度属性,类型为double,可以设定动画为在1s的时间内,值从0变到10。此时WPF内部会采用插值算法,填充1与10之间的值。
2)命名规则:数据类型+Animation。例如double类型动画:DoubleAnimation
2.2 关键帧动画:
1)定义:对于属性类型为离散量类型的,因为无法进行插值运算。因此只能填充“帧”。
例如Name属性,类型是string。当属性值从“raymond” 变到 “jack”的时候,是无法进行插值运算的。此时就只能用关键帧来代替。在某一个时候,显示“raymond”,然后在下一个时候,显示“jack”。
2)命名规则:数据类型+AnimationUsingKeyFrames。例如double类型:DoubleAnimationUsingKeyFrames
2.3 路径动画:
1)路径动画,是指让某个元素用来沿着路径的方向进行变换的动画。
2)命名规则:数据类型+AnimationUsingPath。例如double类型DoubleAnimationUsingPath
Storyboard 是动画的容器
- BeginStoryboard 开始播放
- PauseStoryboard 暂停播放
- StopStoryboard 停止播放
- ResumeStoryboard 恢复播放、继续播放
DoubleAnimation
》》 xmal方式
<Button Name="btn" Content="Click Me" HorizontalAlignment="Left" VerticalAlignment="Top"><Button.Triggers><EventTrigger RoutedEvent="{x:Static Button.MouseEnterEvent}"><BeginStoryboard Name="sizeStoryboard"><Storyboard Storyboard.TargetName="btn" ><DoubleAnimation From="{Binding Path=ActualWidth,ElementName=btn}" To="100" Duration="0:0:1" Storyboard.TargetName="btn" Storyboard.TargetProperty="Width"/><DoubleAnimation From="{Binding Path=ActualHeight,ElementName=btn}" To="50" Duration="0:0:1" Storyboard.TargetName="btn" Storyboard.TargetProperty="Height"/></Storyboard></BeginStoryboard></EventTrigger><!--下面这个触发器,只是为了演示效果,把停止、暂停、继续 放在一起啦--><EventTrigger RoutedEvent="{x:Static Button.MouseLeaveEvent}"><!--停止Storyboard:属性值会回到原始状态--><StopStoryboard BeginStoryboardName="sizeStoryboard" /><!--暂停Storyboard--><PauseStoryboard BeginStoryboardName="sizeStoryboard"/><!--继续Storyboard:继续已经暂定的Storyboard--><ResumeStoryboard BeginStoryboardName="sizeStoryboard"/></EventTrigger></Button.Triggers>
</Button>
如果多个动画都是应用同一个元素,同一个属性,可以将Target、TargetName、TargetProperty等附加属性写在Storyboard中。
》》》code

》》》或者

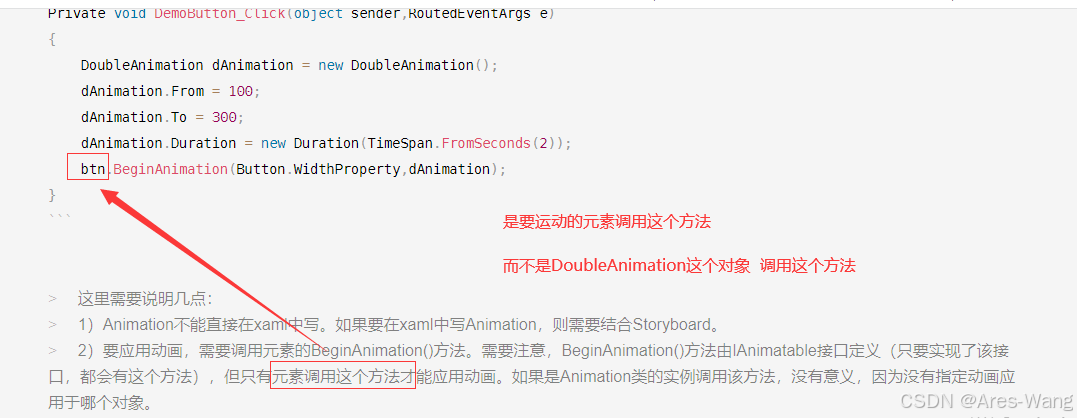
Private void DemoButton_Click(object sender,RoutedEventArgs e)
{DoubleAnimation dAnimation = new DoubleAnimation();dAnimation.From = 100;dAnimation.To = 300;dAnimation.Duration = new Duration(TimeSpan.FromSeconds(2));btn.BeginAnimation(Button.WidthProperty,dAnimation);
}
这里需要说明几点:
1)Animation不能直接在xaml中写。如果要在xaml中写Animation,则需要结合Storyboard。
2)要应用动画,需要调用元素的BeginAnimation()方法。需要注意,BeginAnimation()方法由IAnimatable接口定义(只要实现了该接 口,都会有这个方法),但只有元素调用这个方法才能应用动画。如果是Animation类的实例调用该方法,没有意义,因为没有指定动画应用于哪个对象。
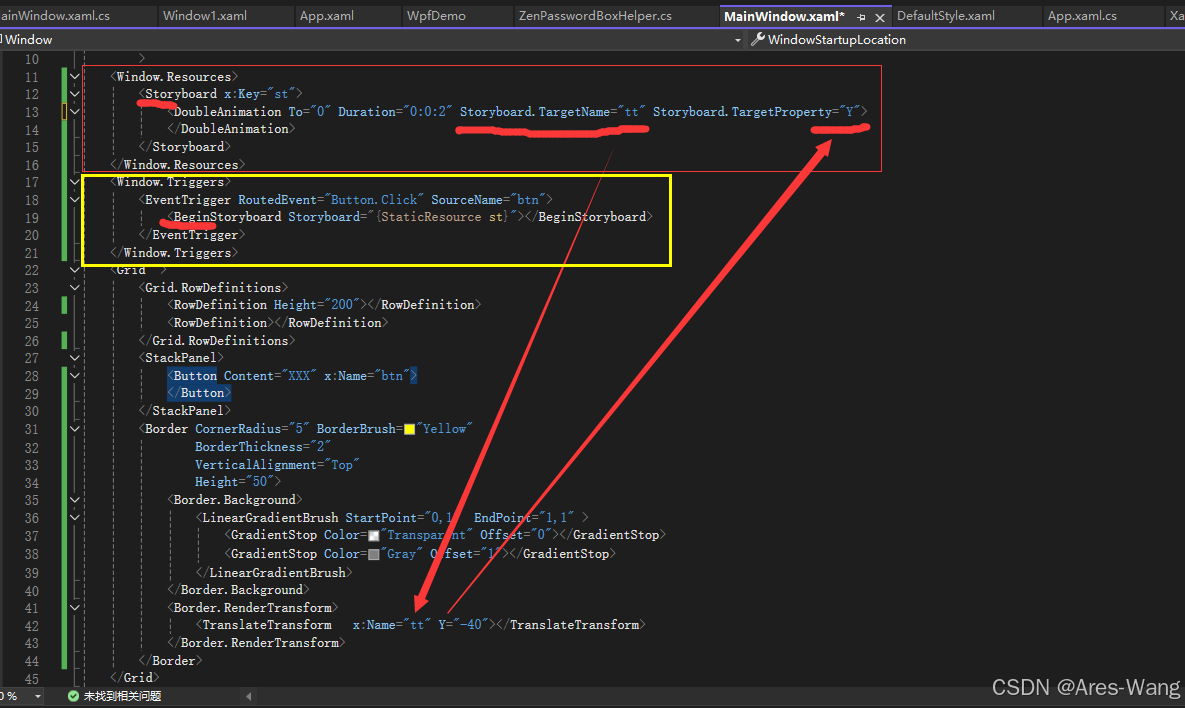
资源方式 动画

这篇关于WPF 动画 插值动画、关键帧动画、路径动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





