avatar专题
用于生成 Avatar 的文本引导式情感和运动控制-InstructAvatar
网址 https://wangyuchi369.github.io/InstructAvatar/ 用于生成 Avatar 的文本引导式情感和运动控制 官网翻译 最近的会说话的头像生成模型在实现与音频的真实和准确的嘴唇同步方面取得了长足的进步,但在控制和传达头像的详细表情和情感方面往往存在不足,使生成的视频不那么生动和可控。 在本文中,我们提出了一种新颖的文本引导方法,用于生成具有情感表
[NeurIPS-23] GOHA: Generalizable One-shot 3D Neural Head Avatar
[pdf | proj | code] 本文提出一种基于单图的可驱动虚拟人像重建框架。基于3DMM给粗重建、驱动结果,基于神经辐射场给细粒度平滑结果。 方法 给定源图片I_s和目标图片I_t,希望生成图片I_o具有源图片ID和目标图片表情位姿。本文提出三个分支: 规范分支(canonical branch):生成具有标准表情和位姿的粗3D人像;外观分支(appearance br
I SEE YOU– AVATAR TALK设计分享
随着移动通信互联网的逐渐成熟,通过文字、语音、图片、视频交流的通信应用(QQ、微信、Whatsapp、LINE…)一应俱全。我们在思考,如果有一种新的形式给即时通信带来突破,会不会成就一个与众不同的App呢? 我们希望它十分有趣、新颖、能给好友间带来新的互动、解决尴尬环境下产生的问题并带来新的交友机会,同时还需要符合移动设备轻量、省电又省流量的诉求。于是,我们开始着手设计一款
element-ui avatar 组件源码分享
今日简单分享 avatar 组件的源码实现,主要从以下四个方面: 1、avatar 组件页面结构 2、avatar 组件属性 3、avatar 组件事件 4、avatar 组件 slot 一、avatar 组件页面结构 二、avatar 组件属性 2.1 icon 属性,设置头像的图标类型,参考 Icon 组件,类型 string,无默认值。 组件使用及展
Unity Avatar Foot IK - Avatar Foot Placement Resolution
文章目录 简介实现Avatar FBX Import SettingsAnimator SettingsOn Animator IKCalculate IK Position & RotationBody PositionApply IK Position & Rotation 简介 通过Unity内部的Mecanim动画系统实现的FootIK功能,效果如图所示,左右分别为
vue element plus Avatar 头像
Avatar 组件可以用来代表人物或对象, 支持使用图片、图标或者文字作为 Avatar。 基础用法# 使用 shape 和 size 属性来设置 Avatar 的形状和大小。 circle square 展示类型# 支持使用图片,图标或者文字作为 Avatar。 user 回退行为# 图
UMA 2 - Unity Multipurpose Avatar☀️九.Expressions表情管理与表情插件推荐 (口型同步 / 表情管理)
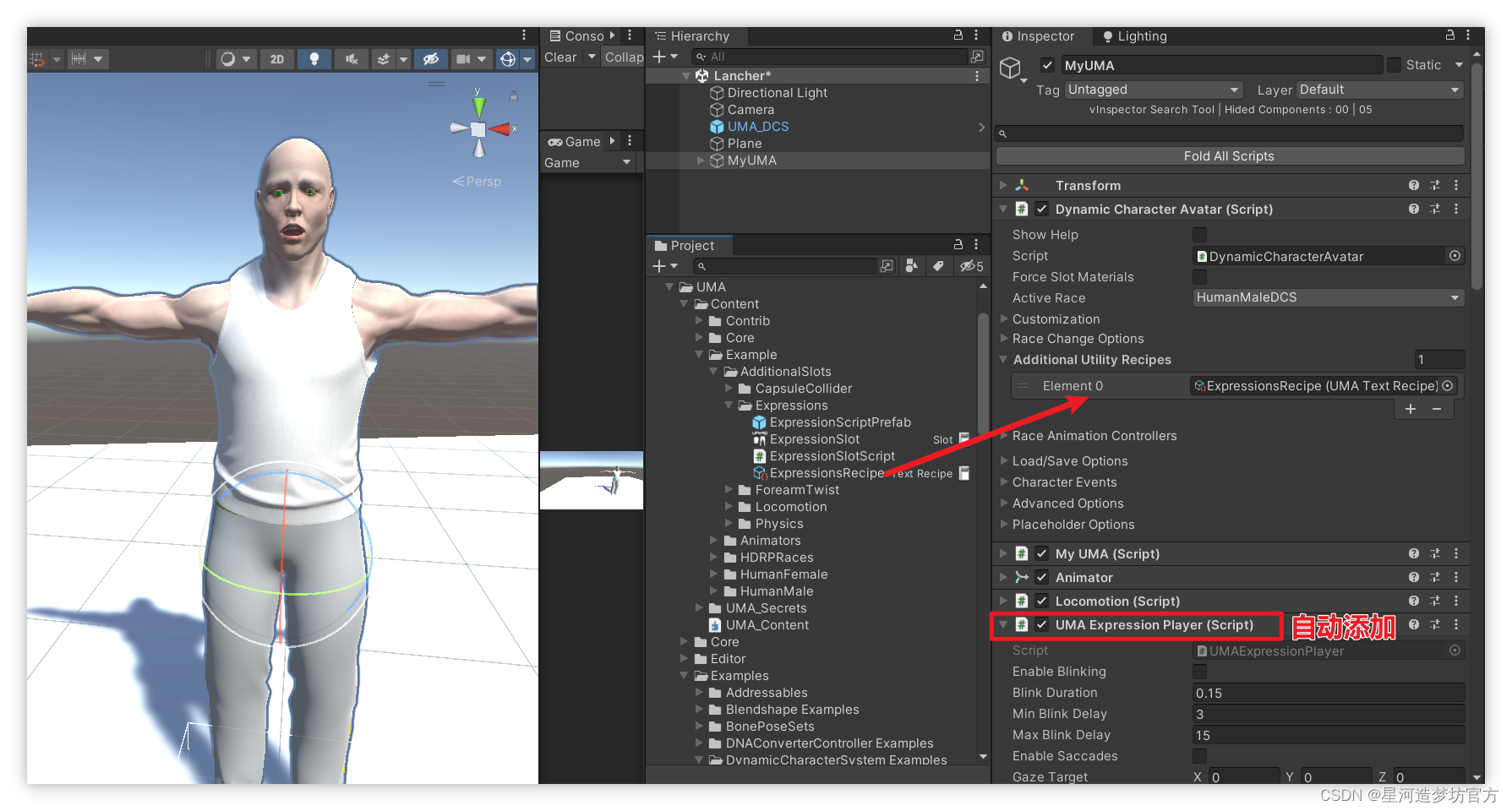
文章目录 🟥 Expressions文件位置🟧 功能 : 解决嘴巴张开问题🟨 Expressions : 表情面板API讲解🟩 表情插件推荐 : 口型同步 / 表情管理 🟥 Expressions文件位置 Expressions也是UMA内置5种实用Recipes之一,位置如下. 使用方法: 如下图所示,将Recipes拖到Additional Utility R
[UI5 常用控件] 03.Icon, Avatar,Image
文章目录 前言1. Icon2. Avatar2.1 displayShape2.2 initials2.3 backgroundColor2.4 Size2.5 fallbackIcon2.6 badgeIcon2.7 badgeValueState2.8 active 3. Image 前言 本章节记录常用控件Title,Link,Label。 其路径分别是: sap.
uniapp uview裁剪组件源码修改(u-avatar-cropper),裁出可自定义固定大小图片
u-avatar-cropper修改后 <template><view class="index"><!-- {{userinfo}} --><view class="top"><view class="bg"><image src="../../static/electronic_card/bg.png"></image></view></view><view class="main"><vi
element ui el-avatar 源码解析零基础逐行解析
avatar功能介绍 快捷配置头像的样式 avatar 的参数配置 属性说明参数size尺寸type string 类型 (‘large’,‘medium’,‘small’)number类型 validator 校验shape形状circle (原型) square(方形)icon传入的iconsrc传入的图片string类型 可以是本地图片(本地图片需要在js中requir导入,不
element ui el-avatar 源码解析零基础逐行解析
avatar功能介绍 快捷配置头像的样式 avatar 的参数配置 属性说明参数size尺寸type string 类型 (‘large’,‘medium’,‘small’)number类型 validator 校验shape形状circle (原型) square(方形)icon传入的iconsrc传入的图片string类型 可以是本地图片(本地图片需要在js中requir导入,不
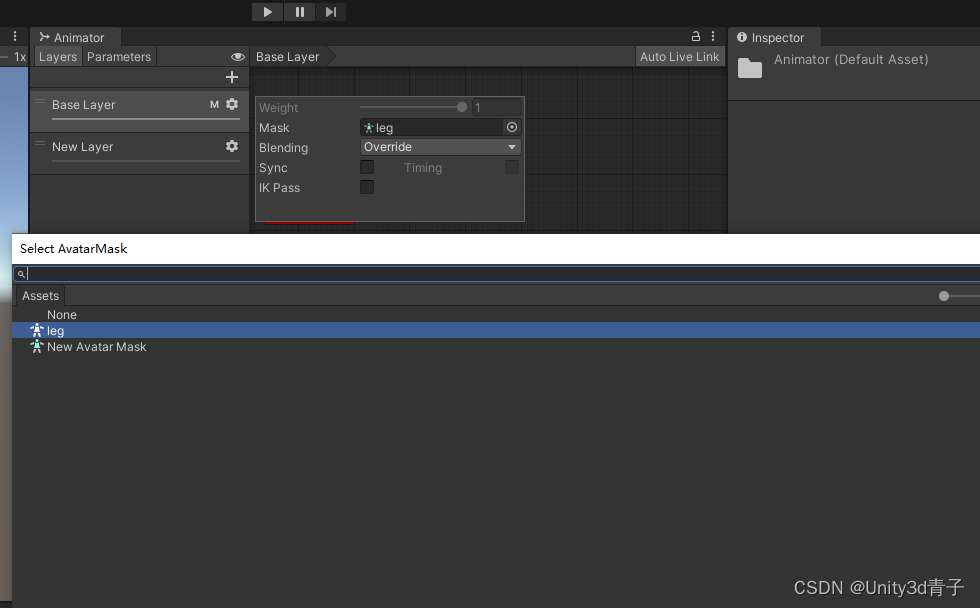
【Unity动画】实现不同的肢体动作自由搭配播放Layer+Avatar Mask
这个教程教你学会使用Unity 动画层配合布偶遮罩(AvaterMask) 实现从2个动画身上只保留部分肢体动作,然后搭配播放 例如:一个正常跑的动画片段,我只保留腿部动作,形成一个层叫Run_leg 然后在从一个攻击动作的动画片段上面,只保留手部和脑袋动作,去除腿部动作创建一个层放进去,层叫Attack_Hand .然后设置两个层播放的程度权重 就会实现腿部一边跑,手部一边攻击的最终
【Unity动画】什么是动画蒙版(Avatar Mask)
Avatar Mask(骨骼蒙版)是Unity中用于限制动画系统作用范围的一种机制。它允许你选择性地启用或禁用动画系统对模型骨骼的影响,从而实现更精细的动画控制。 以下是Avatar Mask的一些关键概念: 骨骼蒙版(Bone Mask): Avatar Mask 允许你定义一个骨骼蒙版,即指定模型中哪些骨骼应该受到动画系统的影响,哪些应该被忽略。通过勾选或取消勾选每个骨骼,你可以创建一个
Unity - Animator Avatar Mask
Unity - Animator Avatar Mask Avatar Mask允许你丢弃的一些动画数据,只允许某些部位的动画起作用。很经典的例子是一边播Run、Walk、Idle动画时一边挥手。 创建Avatar Mask 像创建脚本、材质的步骤一样。Humanoid里点击设置遮罩的部位,红色为剔除。如果动画没有Humanoid,或者需要控制更多细节,需要使用下面的Transfor
Avatar 三维引擎
这是我的一个业余项目,Avatar 是一款跨平台高性能的3D引擎,底层采用 C++ 开发,目前支持 Windows、Linux、 Android 三个平台。渲染部分基于 OpenGL3.3/ES3.0,引擎具有很高的可移植性,除了 freetype、glew、libcurl、 libjpeg、libpng、lua、mpg123、openal、rapidxml、zlib 这些开源的第三方库以
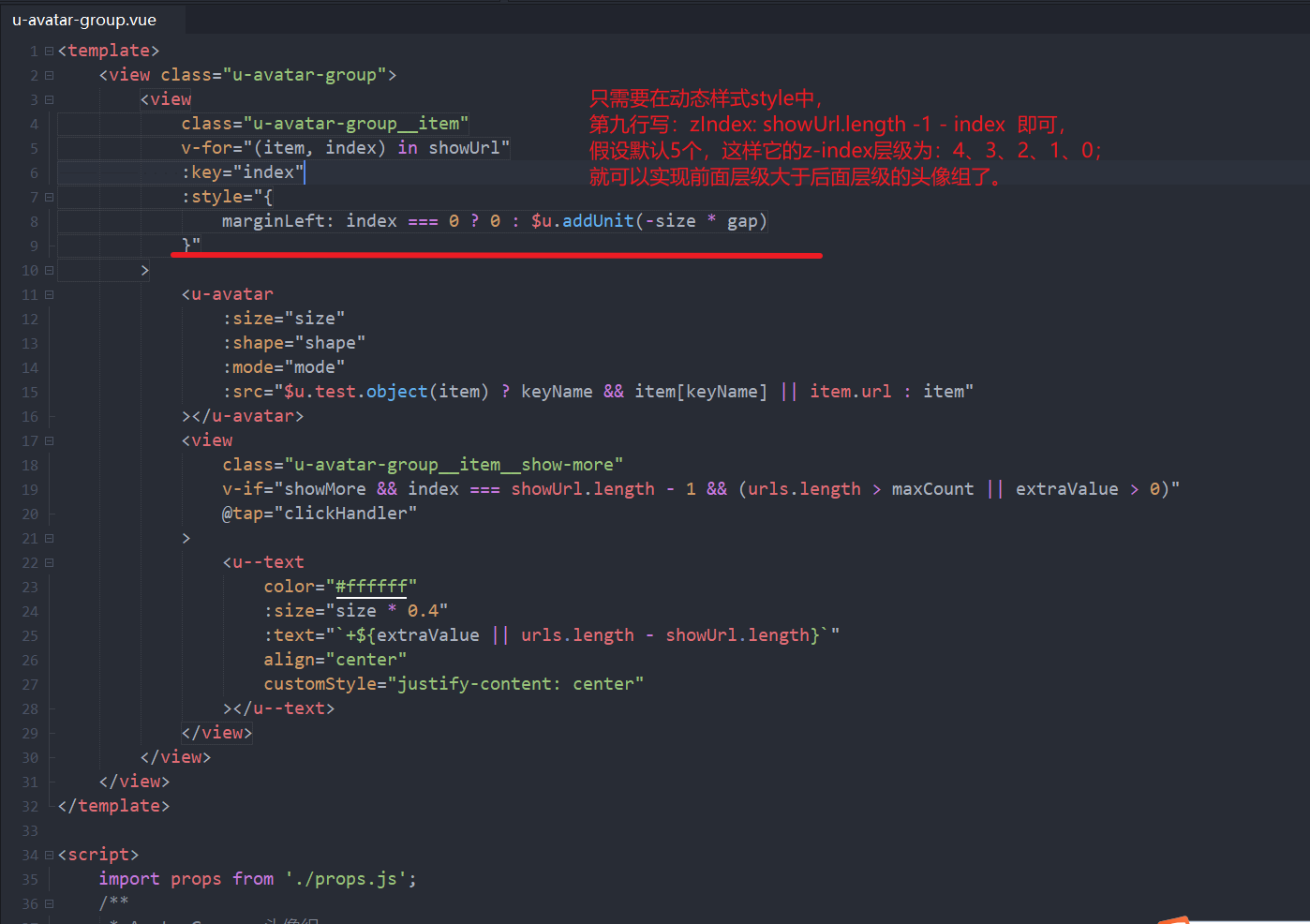
u-view组件库开发中的u-avatar-group头像组组件的层级反方向层级覆盖的实现
像右下角画框的地方,头像组的定位方向是后面覆盖前面的,对吧,如果想让前面头像在上方,其实也很容易,虽然官方这点没有给具体的使用说明,但当你看完源码之后,其实也不难修改,来直接上图片,保姆级教程:
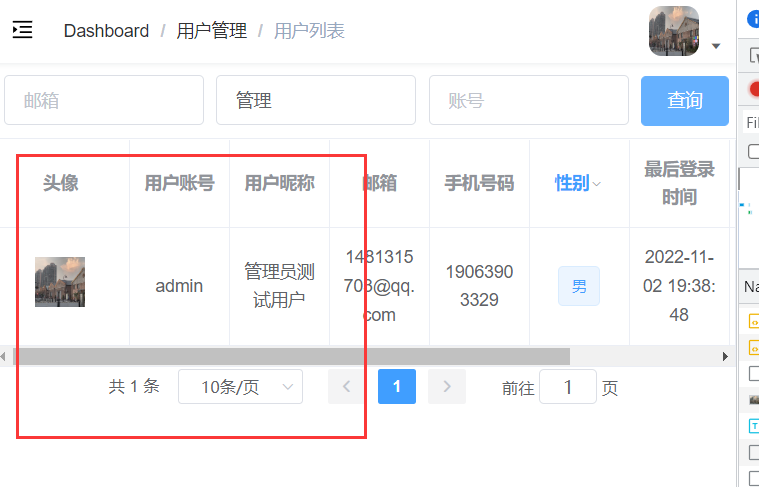
el-avatar组件头像切换不更新问题
问题描述 在列表中,使用el-avatar组件头像作为展示图片,第一页是有图片的,在点击第二页,重新切换为第一页时,发现第一页的图片不展示 示例:刚进页面的时候图片可以显示,但是查询后显示不出来了(下图是我修改完成后的) 问题分析 起初想的是不是接口没有及时返回图片url,经过不断的测试,发现如果页面进来的时候只要头像加载成功了,那么再去修改头像,头像是会自动刷新的。然后就去翻看了do
若依 TypeError: Cannot read properties of undefined (reading ‘avatar‘)
使用若依框架前端登录时出现 TypeError: Cannot read properties of undefined (reading ‘avatar’) 1.打开.env.development 文件 2.清空开发环境配置 VUE_APP_BASE_API = ‘’ 3.重装依赖 npm install --registry=https://registry.npmmirror
StyleAvatar: Real-time Photo-realistic Portrait Avatar from a Single Video 译文
链接: https://arxiv.org/abs/2305.00942 摘要 人脸再现方法试图尽可能真实地恢复和再现人脸特征视频。现有的方法面临着质量与可控性的两难境地:与3D方法相比,基于2D GAN的方法实现了更高的图像质量,但在面部属性的细粒度控制方面受到影响。在本文中,我们提出了StyleAvatar,一种使用基于StyleGAN的网络的实时照片真实感人像头像重建方法,它可以生成具
Hand Avatar: Free-Pose Hand Animation and Rendering from Monocular Video
Github: https://seanchenxy.github.io/HandAvatarWeb 1、结构摘要 MANO-HD模型:作为高分辨率网络拓扑来拟合个性化手部形状将手部几何结构分解为每个骨骼的刚性部分,再重新组合成对的几何编码,得到一个跨部分的一致占用场纹理建模:在MANO-HD表面设计了可驱动的anchor,记录反照率;定向软占用用于描述光线-表面关系,生成照明场,进一步用于解
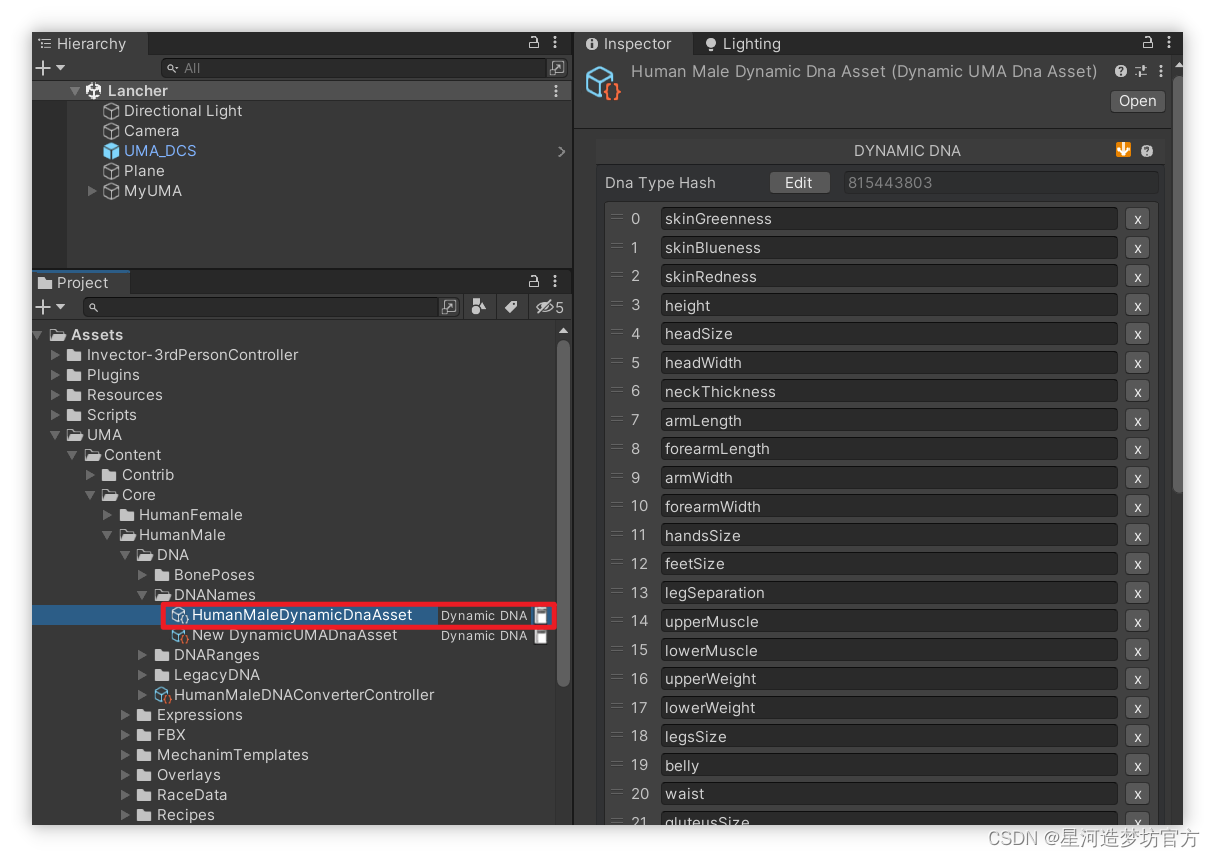
UMA 2 - Unity Multipurpose Avatar☀️七.UMA API介绍 : 基本API与保存加载配置
文章目录 🟥 UMA Data DNA参数引用位置🟥 UMA API介绍 🟥 UMA Data DNA参数引用位置 我们想通过代码去控制如图所示参数,达到捏脸的目的.下面就是可以控制的代码: _dna["headSize"].Set(1);_avatar.BuildCharacter(); 我们观察发现操控代码类似Material去设置参数.因此我们需要找到
微软发布Avatar Kinect虚拟聊天工具
微软Avatar Kinect虚拟聊天工具 北京时间1月6日下午消息,微软周三在国际消费电子展(CES)上发布了Avatar Kinect虚拟聊天工具。 通过这款聊天工具,用户可以创建一个自己的虚拟形象,然后在虚拟会议室中与好友的虚拟形象一起聊天。 借助Kinect体感游戏控制器,不仅可以生成与用户本人相似的虚拟形象,还可以识别用户的面部表情,并体现到虚拟形象中,从而营造栩
互联网词典:Avatar
Tag: Avatar “Avatar”源自印度梵语,本意是指“分身、化身”。互联网时代,Avatar成为网络虚拟角色——网络用户在以图像为主的虚拟世界中的虚拟形象——的代名词。这类虚拟角色通常为卡通形象,他/她可以出现在论坛上,可以出现在聊天室中,也可以出现在游戏里。用户可以根据自己的喜好,更换虚拟角色的

![[NeurIPS-23] GOHA: Generalizable One-shot 3D Neural Head Avatar](https://img-blog.csdnimg.cn/direct/09eaf0f8743d4a339a2e61f83194003b.png)






![[UI5 常用控件] 03.Icon, Avatar,Image](https://img-blog.csdnimg.cn/direct/54738f73de1744bc99b1e9a3dc79b489.png)