本文主要是介绍el-avatar组件头像切换不更新问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述
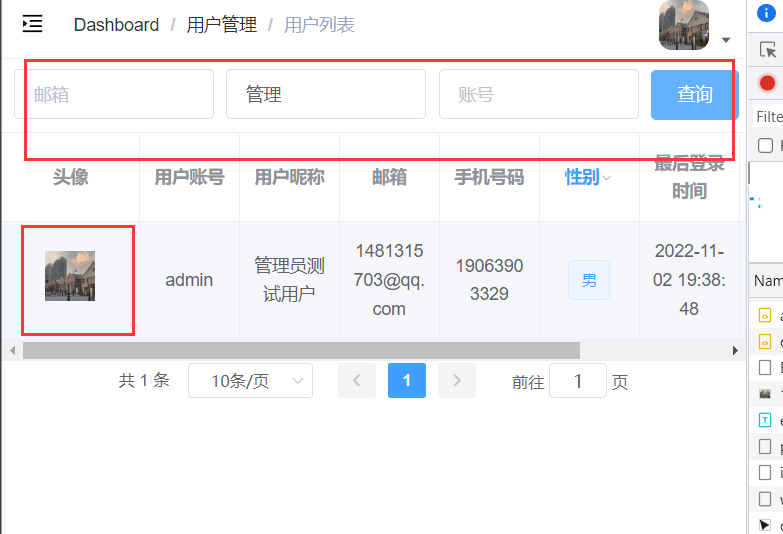
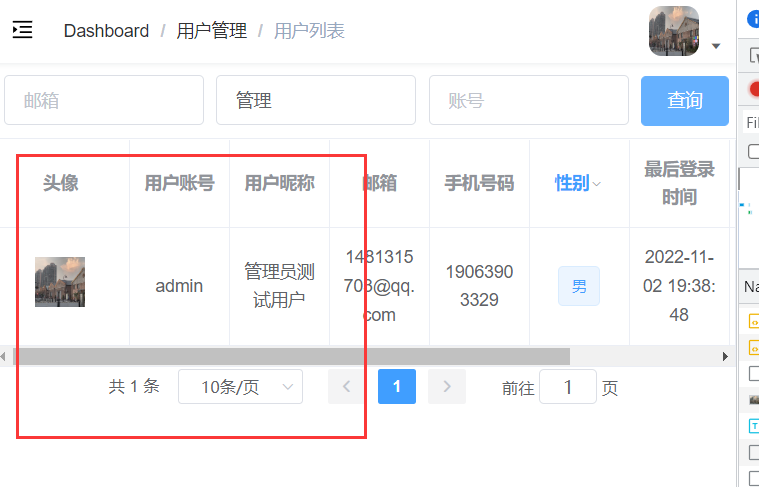
在列表中,使用el-avatar组件头像作为展示图片,第一页是有图片的,在点击第二页,重新切换为第一页时,发现第一页的图片不展示
示例:刚进页面的时候图片可以显示,但是查询后显示不出来了(下图是我修改完成后的)

问题分析
起初想的是不是接口没有及时返回图片url,经过不断的测试,发现如果页面进来的时候只要头像加载成功了,那么再去修改头像,头像是会自动刷新的。然后就去翻看了dom信息,发现当头像加载失败时,dom是没有头像img标签的,加载成功就存在img标签。
代码如下:
<el-avatar
shape="large"
:size="size"
:src="scope.row.avatar">
</el-avatar>
一开始发现这个问题的时候,第一反应就想到接口没有返回url。查看发现有,我就想是不是标签的问题,我同样适用img标签放,发现图片正常显示,那就是el-avater组件的问题了。
问题解决
在el-avatar标签加上一个key属性,绑定我们的url
<el-avatar
:key="scope.row.avatar"
shape="large"
:size="size"
:src="scope.row.avatar">
</el-avatar>
这样之后问题就解决了!

这篇关于el-avatar组件头像切换不更新问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








