头像专题
Vue3实现点击按钮下载头像功能
要实现的效果 点击头像右上角弹出选项,点击保存图片可以把图片下载保存到本地 实现方式关键代码 1.第一种,直接创建a标签给头像地址。进行下载 // 创建一个隐藏的 <a> 标签const link = document.createElement("a");link.href = headPic; // 设置为图片的 URLlink.download = "avatar.jpg"; //
【HarmonyOS】头像圆形裁剪功能之手势放大缩小,平移,双击缩放控制(三)
【HarmonyOS】头像裁剪之手势放大缩小,平移,双击缩放控制(三) 一、DEMO效果图: 二、开发思路: 使用矩阵变换控制图片的放大缩小和平移形态。 通过监听点击手势TapGesture,缩放手势PinchGesture,拖动手势PanGesture进行手势操作的功能实现。 通过对矩阵变换参数mMatrix的赋值,将矩阵变换参数赋值给image控件。实现手势操作和图片操作的同步。
Android实现圆形头像效果
效果截图 实现原理 对于圆形头像的实现,其实就是对方形图像做某些处理,以达到圆形头像的效果。一般我们会通过Canvas和Paint结合来实现这种效果。 ##自定义View来实现 因为圆形头像是视觉方面的需求,一般我们会考虑能否从自定义View的角度来解决问题。自定义的核心有两点:视觉和交互。视觉由onMeasure、onLayout、onDraw这三个方法来完成,而交互则是由dispatch
黑魔法-伪类匹配列表数目实现微信群头像CSS布局的技巧
一、不同列表数量不同布局 这是群里有人问的一个问题,可能其他人也有类似需求,因此拿出来给大家分享分享。 聊天软件中的群头像,或者一些书籍的分组,往往采用复合头像作为一个大的头像。 可以看到,头像数目不同,布局也跟着不同。 常规操作 一般大家会实现类似下面的方法实现布局效果: <ul class="box" data-number="1"></ul><ul class="box"
国庆节微信头像怎么制作?制作国庆国旗节日头像的4个方法
国庆将至,不少朋友的微信头像都换成了渐变红旗头像,是不是觉得超酷呢?如果你也想拥有这样的头像,那就跟着这篇文章一起操作吧! 国庆节前夕,让我们先来了解一下如何制作渐变红旗头像。首先,我们需要找到一款能够实现这一功能的软件。这里推荐使用一键抠图工具,它不仅能够精准批量抠出人像、物品等,还能轻松置换背景,快速生成证件照。 一、奈斯百宝箱(小程序) 使用奈斯百宝箱来打造国庆头像,过
一款很实用的小demo 字母条索引+自定义进度条+listview/checkbox+长按多选+读取联系人\头像
点击打开链接,免费下载demo代码 先贴上一张GIf动图(效果不是很理想,我是用的asm手机映射到电脑上的) 接下来就一步步简单的说下思路吧:action开始 void createTables(SQLiteDatabase db) { String sql = "CREATE TABLE IF NOT EXISTS " + TABLE_NAME_CONTACT +
解读GaussianTalker:利用音频驱动的基于3D高斯点染技术的实时高保真讲话头像合成
单位:首尔大学 项目地址:https://ku-cvlab.github.io/GaussianTalker/ github:https://github.com/KU-CVLAB/gaussiantalker 本文是对GaussianTalker的解读,欢迎大家阅读指正! 目录 前言摘要一、背景介绍二 相关工作三 3DGS四 方法4.1 问题阐述和概述4.3 学习音频驱动的3D高斯
1个月2万粉的AI职业头像号,1分钟速成超详细教程
大家好 今天要拆解的是一个**小红书的AI职业头像号博主,**博主使用了手绘的二次元风格头像,不到1个月,现在的粉丝数已经1.9万了,收藏点赞9万+。 有图有真相: 一、账号作品分析 这个博主的账号都是图文笔记。使用AI制作不同职业的二次元头像。可以看到从7.29号开始发布,到现在不到一个月,一共涨粉近2万,而且百分之90以上都是女粉,账号价值很高。 二次元头像的账号很多,这
flask笔记:7:用户资料信息页和头像
用户信息页 创建一个新的视图函数 app/views.py from app import app,db,lm,modelsfrom flask import render_template,flash,redirect,url_for,session,request,gfrom .forms import LoginFormfrom .models import User
Android头像上传--图片转base64,后台接收到的总是null问题
图片转base64,后台接到为null问题 项目中,在使用头像上传的时候,将图片转为base64,后台总是收到的base64字符串是null.原以为是图片未压缩,导致图片过大,超过了Tomcat配置的大小,然后后台设置了无限大后,问题仍在。后来,发现是压缩的时候的格式的问题。 img.compress(Bitmap.CompressFormat.PNG, 100, stream); 在
HarmonyOs应用权限申请,system_grant和user_grant区别。本文附头像上传申请user-grant权限代码示例
HarmonyOs应用权限申请,system_grant和user_grant区别。本文附头像上传申请user-grant权限代码示例 system_grant(系统授权) system_grant指的是系统授权类型,在该类型的权限许可下,应用被允许访问的数据不会涉及到用户或设备的敏感信息,应用被允许执行的操作对系统或者其他应用产生的影响可控 user_grant(用户授权) user_gra
【SpringBoot】电脑商城-07-上传头像
基于SpringMVC的文件上传 1 MultipartFile接口 MultipartFile接口常用的的API见下表: 方法功能描述String getOriginalFilename()获取上传文件的原始文件名,即该文件在客户端中的文件名boolean isEmpty()判断上传的文件是否为空,当没有选择文件就直接上传,或者选中的文件是0字节的空文件时,返回true,否则返回fal
iOS 开发APP更换用户头像问题的处理方式
iOS 开发APP更换用户头像问题的处理方式 1.常见的处理方式:SDWebImage处理 这种使用方式是后台提供头像下载的URL 使用的方法—options参数选择options:SDWebImageRefreshCached–会自动更新头像 - (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeh
android 仿微信群组头像效果
下载地址:http://download.csdn.net/detail/jjmm2009/8240449 自己从他的demo中获得灵感 做出自己想要的功能
Flutter-实现头像叠加动画效果
实现头像叠加动画效果 在这篇文章中,我们将介绍如何使用 Flutter 实现一个带有透明度渐变效果和过渡动画的头像叠加列表。通过这种效果,可以在图片切换时实现平滑的动画,使 UI 更加生动和吸引人。 需求 我们的目标是实现一个头像叠加列表,在每隔 2 秒时切换头像,并且在切换过程中,前一个头像逐渐消失,新进入的头像逐渐显示,同时有一个从右向左的移动过渡效果。 具体需求包括: 支持头像圆形
使用Flash结合PHP实现头像的无刷新上传与裁剪
在很多论坛、社区提供头像上传,并且提供在线裁剪功能,自己定义一张大头像和一张小头像。一般有两种方式来处理: 1.使用javascript在浏览器端设置需要选取的图片的位置以及大小,然后将选取的坐标发送到服务器端,由服务器根据参数来做裁剪操作。 2.使用flash在浏览器端裁剪图片,裁剪完成后将小图片post到服务器端 这里介绍flash方式裁剪,Flash裁剪的优点是图片处理在客户端
微信小程序录音和头像上传
录音: WXML <view class="box4">{{time}}</view><button bind:tap="recorderBtn">开始录音</button><button bind:tap="removeBtn">结束录音</button><button bind:tap="playBtn">播放录音</button> JS Page({data:{time:0,c
OBS 录屏软件:录制圆形头像画中画,设置卡通人像(保姆级教程,有步骤图,建议收藏)
Mac分享吧 文章目录 一、OBS录屏软件 圆形头像画中画效果注意:圆形画中画仅需要`在软件中设置一次`,每次录制,使用带有圆形头像画中画的场景 录制视频即可。`该场景不可删除!!!若删除,则需要重新设置。`1.1 `新建场景`。步骤图如下:1.2 添加`[macOS屏幕捕获]`----录屏的设备,并进行设置。步骤图如下:1.3 添加`[视频采集设备]`----录人像的设备,并进行设置。步骤
ajaxSubmit实现头像上传
想用ajax异步方式上传头像,实现修改头像的功能,但是用普通的jquery ajax不管用。要用到jquery的插件。 引入的js <script type="text/javascript" src="js/jquery-1.11.2.js"></script> <script type="text/javascript" src="js/jquery.form.js"></script>
minio的一个基础使用案例:用户头像上传
文章目录 一、minio下载安装(Windows)二、案例需求分析三、后端接口开发 一、minio下载安装(Windows) 1. 下载minio服务端和客户端 minio下载地址 2. 手动搭建目录 /minio/binmc.exeminio.exe/data/logs 手动创建minio应用程序目录,如:E:\minio\bin手动创建minio数据目录
SpringBoot实现上传头像(查看头像)
SpringBoot实现上传头像给功能和查看头像功能 文章目录 目录 文章目录 1.上传头像 1.这里的AppConfig记得定义一下 2.引入AppConfig 3.上传文件代码 2.获取头像 1.实现readFile方法 1.上传头像 首先我的代码中在application.properties中设置了上传文件的根目录 project.folder=F:/a-xx
环信 头像 昵称处理
环信:发送头像和昵称(从消息扩展中获取) 字数1249 阅读2153 评论4 喜欢4 昵称和头像 注意:以下是在官方Demo3.0的基础上修改的。官方Demo下载地址 环信提供了获取头像和昵称的两种方式: 方法一 从APP服务器获取昵称和头像 昵称和头像的获取:当收到一条消息(群消息)时,得到发送者的用户ID,然后查找手机本地数据库是否有此用户ID的昵称和头像,如
RuoYiConfig新增一个路径存储用户头像
/** 上传头像路径 */private static String userAvatar; public static String getUserAvatar() {return userAvatar;}public void setUserAvatar(String userAvatar) {RuoYiConfig.userAvatar = userAvatar;} /*** 获
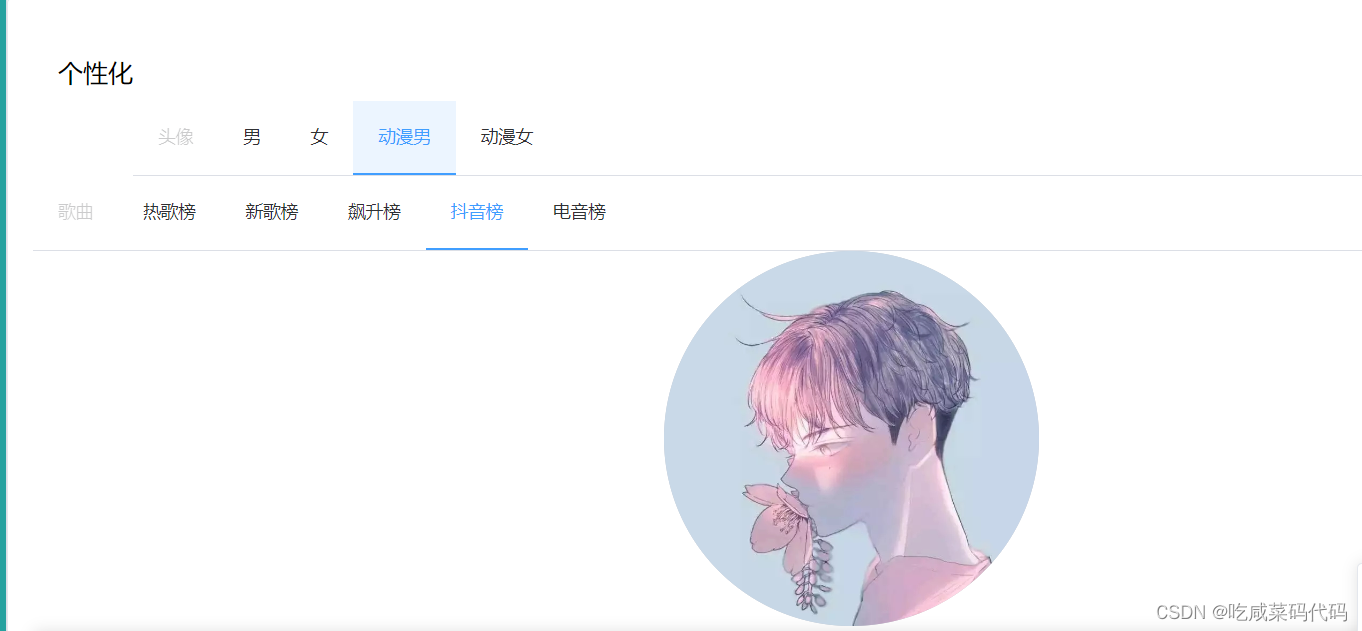
vue3-调用API实操-调用开源头像接口
文档部分 这边使用是开源的API 请求地址: :https://api.uomg.com/api/rand.avatar 返回格式 : json/images 请求方式: get/post 请求实例: https://api.uomg.com/api/rand.avatar?sort=男&format=json 请求参数 请求参数说明 名称必填类型说明sort否string选择输出