本文主要是介绍xNormal 头部Normal 等贴图的烘焙,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
承接
Mari 头部贴图最终效果
Mari to Zbrush 载入置换贴图 实现脸部皮肤细节
烘焙法线贴图要同时获取低模和高模,我们取zb中的一级细分模型作为低模:
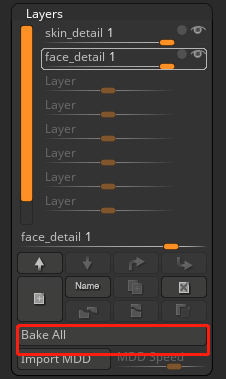
 最高级细分模型作为高模,由于之前使用了图层,在这里先点击Bake All全部烘焙一下:
最高级细分模型作为高模,由于之前使用了图层,在这里先点击Bake All全部烘焙一下:

烘焙完成:
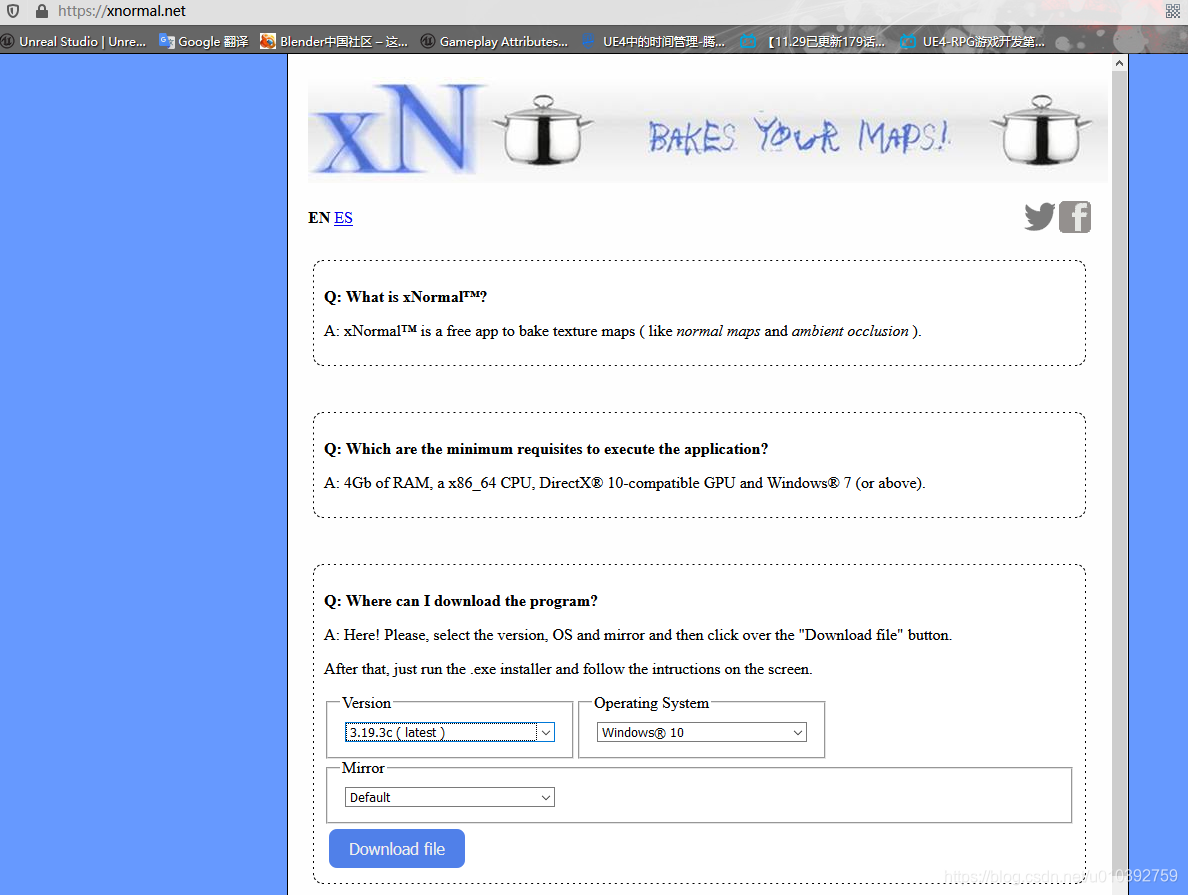
 导出低模和高模后,使用XNormal进行烘焙,其渲染速度很快,下载地址:
导出低模和高模后,使用XNormal进行烘焙,其渲染速度很快,下载地址:

界面:
 选择高模:
选择高模:

 同理导入低模:
同理导入低模:

切换到:
 一些设置:
一些设置:
 点击烘焙:
点击烘焙:

 最终渲染结果:
最终渲染结果:

这篇关于xNormal 头部Normal 等贴图的烘焙的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!