头部专题
数字人直播防封技巧升级!头部源码厂商如何实现7*24小时无间断直播?
当前,许多用户在使用数字人直播的过程中都遇到了直播间违规和账号被封两大问题,并因此蒙受了一定的损失。在此背景下,不少有计划引入数字人直播的企业和搭建数字人直播系统的创业者也开始有了犹豫。为了让大家能够更放心地入局,本期,我们将通过分析这两大问题出现的原因,来整理数字人直播防封教程,希望能对大家有所帮助。 一、数字人直播是否会导致直播间违规和封号问题? 需要明确的一点是,当前,虽然许多人在进
【html】编辑器、基础、属性、标题、段落、格式化、 连接、头部、CSS、图像
目录 2.HTML编辑器 3.HTML基础 3.1 HTML标题 3.2 段落 4.HTML元素 4.1 元素语法 4.2 嵌套元素 4.3 HTML空元素 4.4 HTML提示,使用小写标签 5.HTML属性 5.1 属性实例 5.2 HTML 属性常用引用属性值 5.3 使用小写属性 5.4 HTML属性参考手册 6.HTML标题 6
微信小程序 - 自定义头部导航栏开发
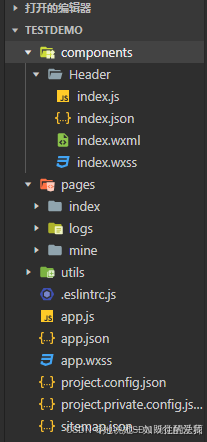
默认情况下,小程序的顶部导航栏由系统自动生成,允许修改一些基本样式如背景色、文字颜色等。然而,如果需要实现更复杂的样式,如自定义图标、背景等,或者需要适配不同手机屏幕的高度和样式,就需要自定义顶部导航栏。 小程序自定义头部导航栏的开发主要涉及系统顶部状态栏和导航栏标题区域,自定义顶部导航栏的好处包括提高用户体验、增加页面交互性等。创建
Idea中修改Jsp文件的头部注释模版
文章目录 方法1,启动idea,单击“file”,选择“settings”2,选择Editor——File and Code Templates——other——Jsp files——jsp File.jsp。此时编辑如下图所示的右上区域即可修改模板。 每天学一个小技巧 方法 1,启动idea,单击“file”,选择“settings” 2,选择Editor
华芯邦获AEC-Q车规级系列认证与AQG324认证的双重背书,碳化硅SiC-MOSFET半导体功率器件器件已在重点头部新能源汽车厂商模块验证中。
在获得AEC-Q车规级系列认证与AQG324认证的双重背书后,华芯邦的碳化硅SiC-MOSFET器件不仅巩固了其在新能源汽车领域的领先地位,更进一步加速了其在全球汽车供应链中的深度布局。这款车规级产品凭借其卓越的耐高温、低导通电阻及高开关频率等特性,成功吸引了更多国际知名新能源汽车制造商的关注与合作意向。 随着环保意识的增强和新能源汽车市场的持续扩张,深圳市华芯邦科技有限公司深知技术创新与品质保证
第二证券:大洗牌!头部券商营收、净利集体下滑
前十券商营收团体下滑,银河证券跌幅最小 新股IPO数量锐减129家至44家,国内证券市场股票基金交易量日均规划 同比下降 6.83%……关于证券公司而言,本年上半年可谓多重要素叠加冲击,成果下滑难以避免。于大多数证券公司而言,2024年现已是成果接连缩水的第三个年初。 因为头部券商业务布局更为概括、基数更高、也相对更为市场化,其成果变化往往更能折射工作生态。 就运营收入、净获利近三年来早年跻
linux之网络子系统-MAC帧、数据报、段 的头部信息
一、MAC帧 格式 MAC帧是属于链路层,网卡发送数据的格式。 MAC帧主要有两种格式,一种是以太网V2标准,一种是IEEE 802.3,常用的是前者。 DMAC(Destination MAC)是目的MAC地址。DMAC字段长度为6个字节,标识帧的接收者。 SMAC(Source MAC)是源MAC地址。SMAC字段长度为6个字节,标识帧的发送者。 Type(类型字段)用于标识数据
HTTP 之 HTTP头部优化策略(九)
1. 缓存控制(Cache-Control): 使用Cache-Control头部来告诉浏览器如何缓存响应。 例如,Cache-Control: max-age=3600表示资源在一个小时后过期。 对于不经常变化的资源,如CSS、JavaScript文件和图片,可以设置更长的过期时间。 //服务器端设置缓存控制(使用Apache为例)<IfModule mod_expires.c>Expir
TCP数据包——报文头部组成
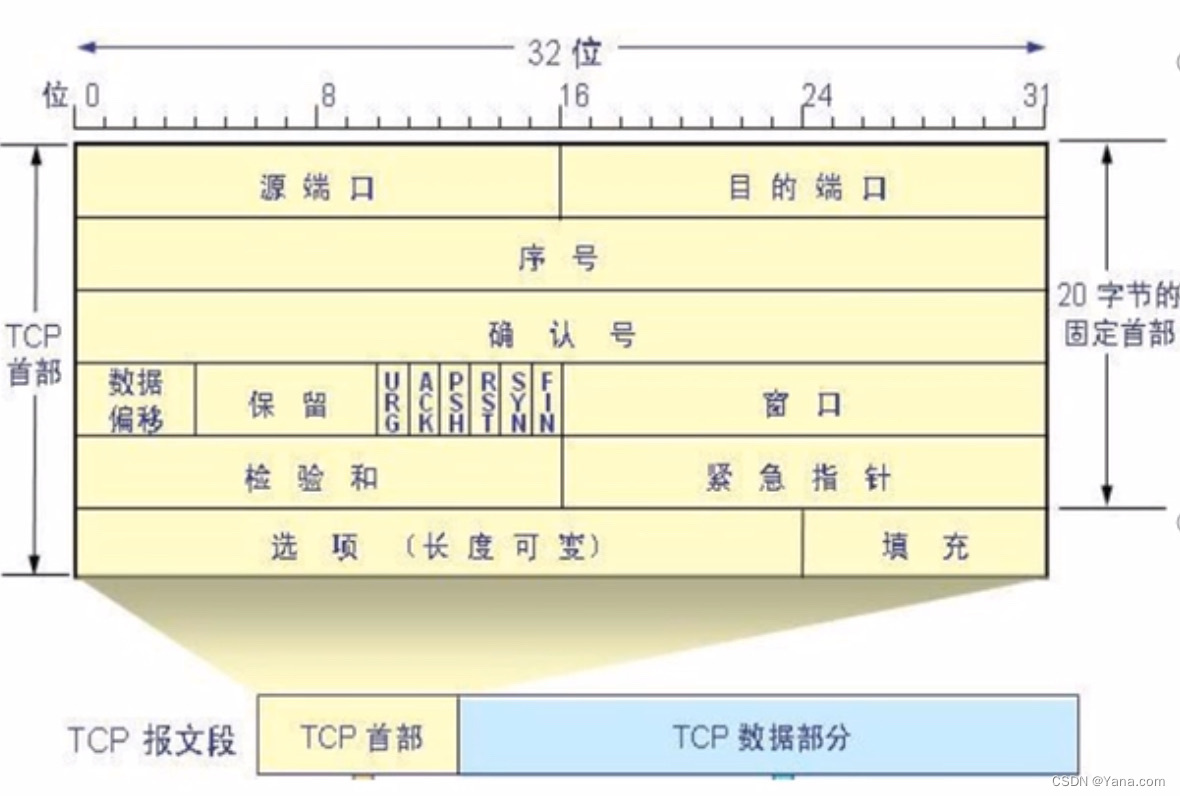
TCP协议报头包括以下字段: 源端口和目标端口:分别是发送方和接收方的端口号,用于标识通信的应用程序。 序列号:用于标识数据流的序列号,保证数据包的顺序性。每一个报文都有一个序列号。 确认号:用于确认收到的数据包序列号,用于实现可靠传输。每发送一个数据包都需要收到对应的确认包,确认包是对上一个数据包的确认。确认号=上一个包的序列号+1。 数据偏移:指示TCP报文头部的长度,以4字节为
Ionic 头部和底部
Ionic 头部和底部 Ionic 是一个强大的开源框架,用于构建高性能、高质量的移动和桌面应用程序。它以其优雅的UI组件和强大的功能而闻名,其中包括头部(Header)和底部(Footer)组件。本文将详细介绍 Ionic 框架中的头部和底部组件,包括它们的用途、配置选项以及如何在 Ionic 应用程序中实现它们。 Ionic 头部组件 Ionic 头部组件通常用于显示应用程序的标题、副标
微信小程序-自定义头部导航
先展示效果: 步骤一: app.json:中添加 "window": {"navigationStyle":"custom"} 步骤二: app.js:获取手机系统信息及导航高度 App({onLaunch: function (options) {// 获取手机系统信息wx.getSystemInfo({success: res => {//导航高度this.globalDat
华为重磅官宣:超9亿台、5000个头部应用已加入鸿蒙生态!人形机器人现身 专注AI芯片!英伟达挑战者Cerebras要上市了
内容提要 华为表示,盘古大模型5.0加持,小艺能力全新升级。小艺智能体与导航条融为一体,无处不在,随时召唤。只需将文字、图片、文档“投喂”小艺,即可便捷高效处理文字、识别图像、分析文档。 正文 据华为终端官方微博6月21日消息,华为开发者大会(HDC2024)上,华为官宣,截至目前,鸿蒙生态设备已超过9亿台。 华为称,5000个头部应用已加入鸿蒙生态 满足用户使用时长99.9
C++抓包 分析IP头部数据
// 抓包工具.cpp : 定义控制台应用程序的入口点。//#include "stdafx.h"#include <iostream>#include <stdlib.h>#include <cstdio>#include <winsock2.h>#include <mstcpip.h>#include <string.h>using namespace std;#pragm
360大模型上车加速!三六零与哪吒汽车等头部企业达成战略合作
6月13日,三六零(601360.SH,下称“360”)集团与哪吒汽车、宁德时代、北京链宇科技公司举行了“V2G车网智慧能源示范项目战略合作”签约仪式。三六零安全科技集团副总裁梁志辉表示, 本次四方合作将推动智能出行与绿色能源融合,引领汽车行业大模型的发展,推动行业内更广泛、更深层次的技术革新。 作为中国最大的互联网和移动安全产品及服务提供商,三六零科技利用360AI大模型技术、数据加密和互信系
YOLOX: 无锚点机制 + 解耦头部设计 + 动态标签分配策略的高性能目标检测器 + Apache-2.0 开源可商用
YOLOX: 无锚点机制 + 解耦头部设计 + 动态标签分配策略的高性能目标检测器 + Apache-2.0 开源可商用 1. Decoupled Head 解耦头部的使用2. 强化数据增强策略3. 采用无锚点检测机制4. 多正样本策略5. SimOTA标签分配策略6. CSPDarkNet 网络结构DarkNet53 的深度特征提取能力DarkNet53 类比:图书馆系统 CSPNet 的
maven web项目pom.xml文件头部报错
创建maven web工程之后会出现如下的错误,在pom.xml文件头部 有以下的错误 Cannot detect Web Project version. Please specify version of Web Project through <version> configuration property of war plugin. E.g.: <plugin> <artifact
HALO:用于MR扫描器中实时头部对准的工具
文章来源于微信公众号(茗创科技),欢迎有兴趣的朋友搜索关注。 导读 磁共振成像(MRI)研究通常需要多次扫描。在整个扫描过程中,被试头部位置的变化会导致脑组织和磁场的对准不一致,从而导致磁化率的变化。这些变化会对采集到的信号产生相当大的影响。因此,研究者开发了磁头对准优化工具(HALO)。HALO可以提供被试当前头部位置相对于前一session位置的实时视觉反馈。研究者验证了HALO能够将
头部外伤怎么办?别大意,科学处理是关键
头部外伤是一种常见的伤害,它可能由跌倒、撞击或其他事故造成。虽然许多头部外伤看似轻微,但如果不妥善处理,可能会带来严重的后果。因此,了解头部外伤的处理方法至关重要。 一、初步判断伤势 头部外伤后,首先要观察伤者的意识和呼吸情况。如果伤者意识模糊或呼吸困难,应立即拨打急救电话,并等待专业人员到来。 二、止血与清洁 止血:如果伤口出血,应用干净的纱布或绷带轻轻包扎伤口,压迫止血。注意不要用
OSPF LSA头部详解
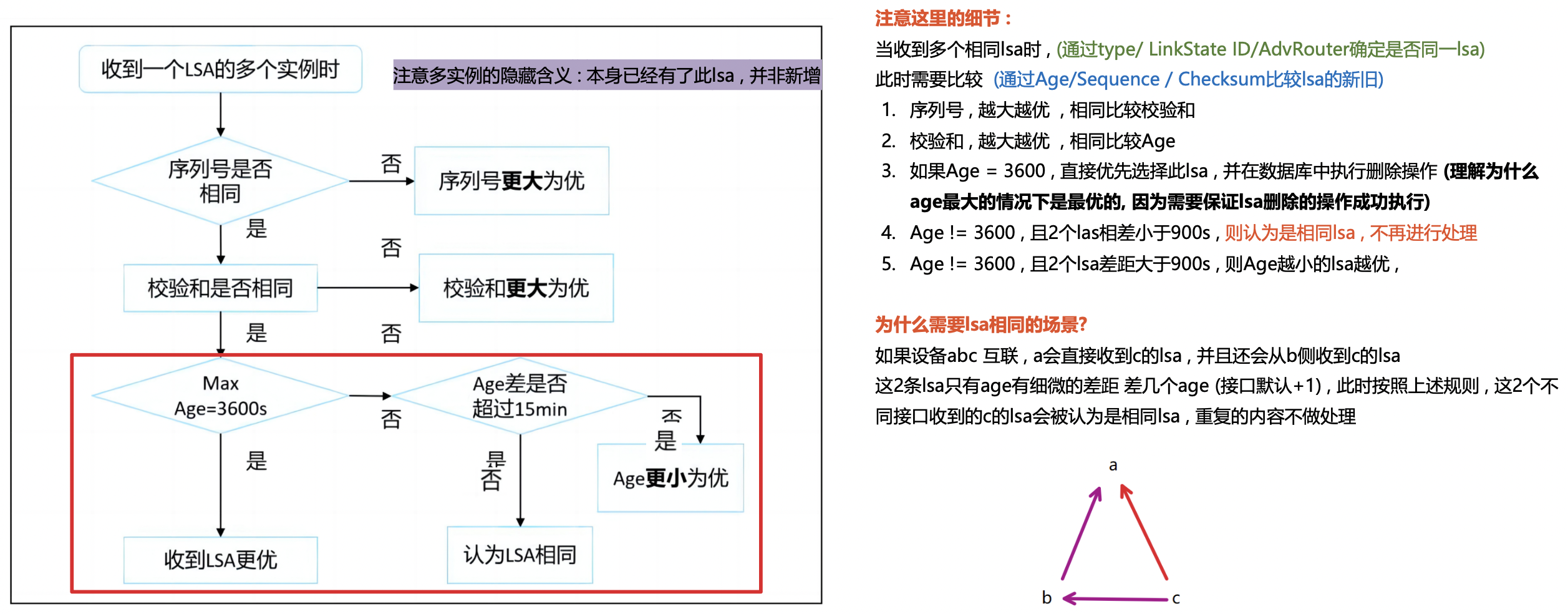
LSA概述 LSA是OSPF的本质 , 对于网工来说能否完成OSPF的排错就是基于OSPF的LSDB掌握程度 . 其中1/2类LAS是负责区域内部的 类似于设备的直连路由 . 加上对端的设备信息 3 类LSA是区域间的 指的是Area0和其他Area的区域间关系 , 设计多区域的初衷就是避免大型OSPF环境LSA太多的问题 . 4/5类LSA放到一起 , 如果OSPF需要进行引入的操作 ,
Pycharm创建项目自动生成头部信息
打开PyCharm 左上角选择File-Settings 如下所示 在右侧编辑栏中输入: #!/usr/bin/python# -*- coding: UTF-8 -*-# time: ${DATE} ${TIME} 模板#!/usr/bin/python3可用的模板变量:$ {PROJECT_NAME} - 项目的名称.$ {NAME} - 在文件创建过程中在“新建文件”对话框中
vue3之拆若依--记实现后台管理首页(左侧菜单栏、头部信息区域...)
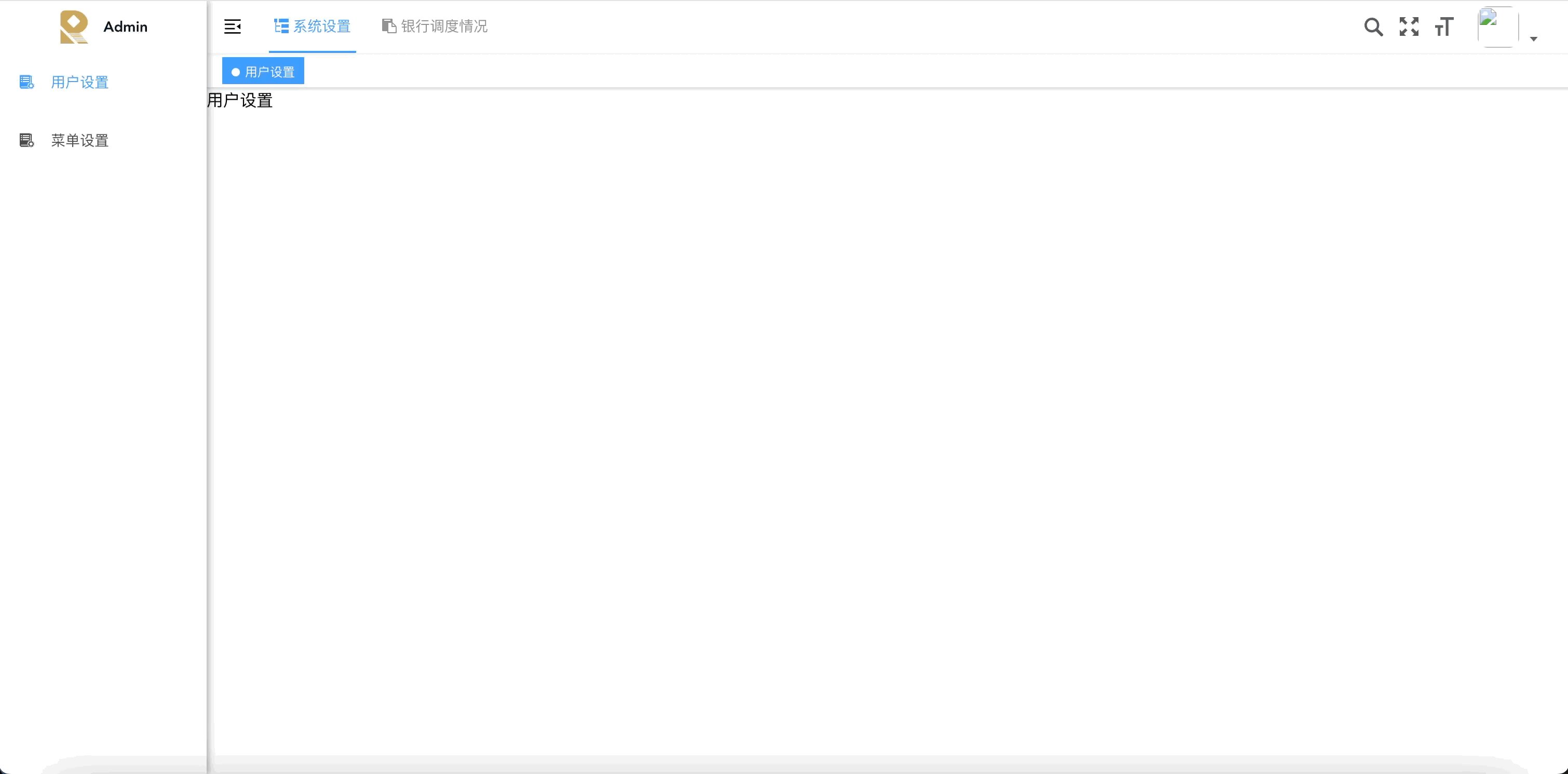
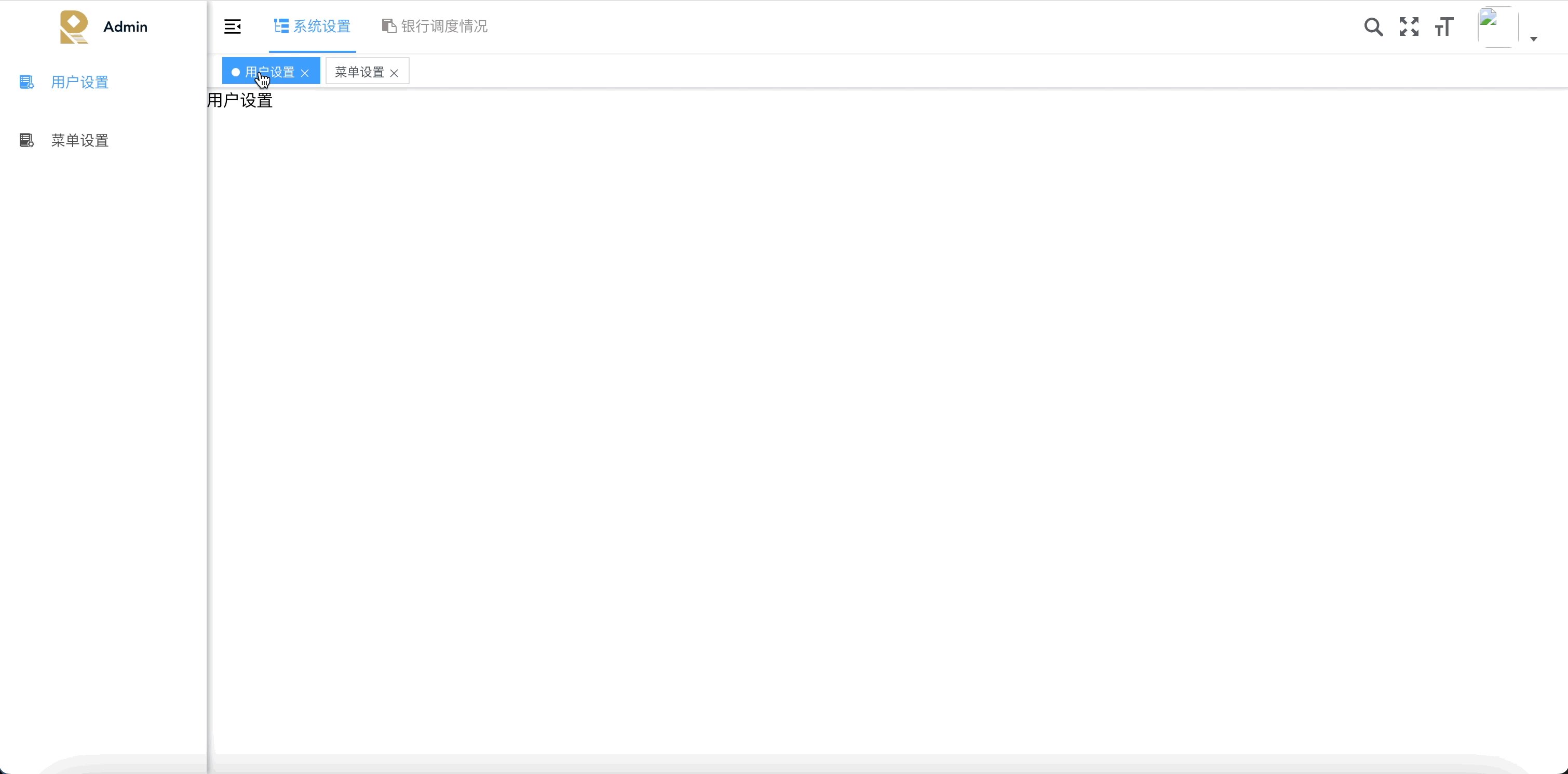
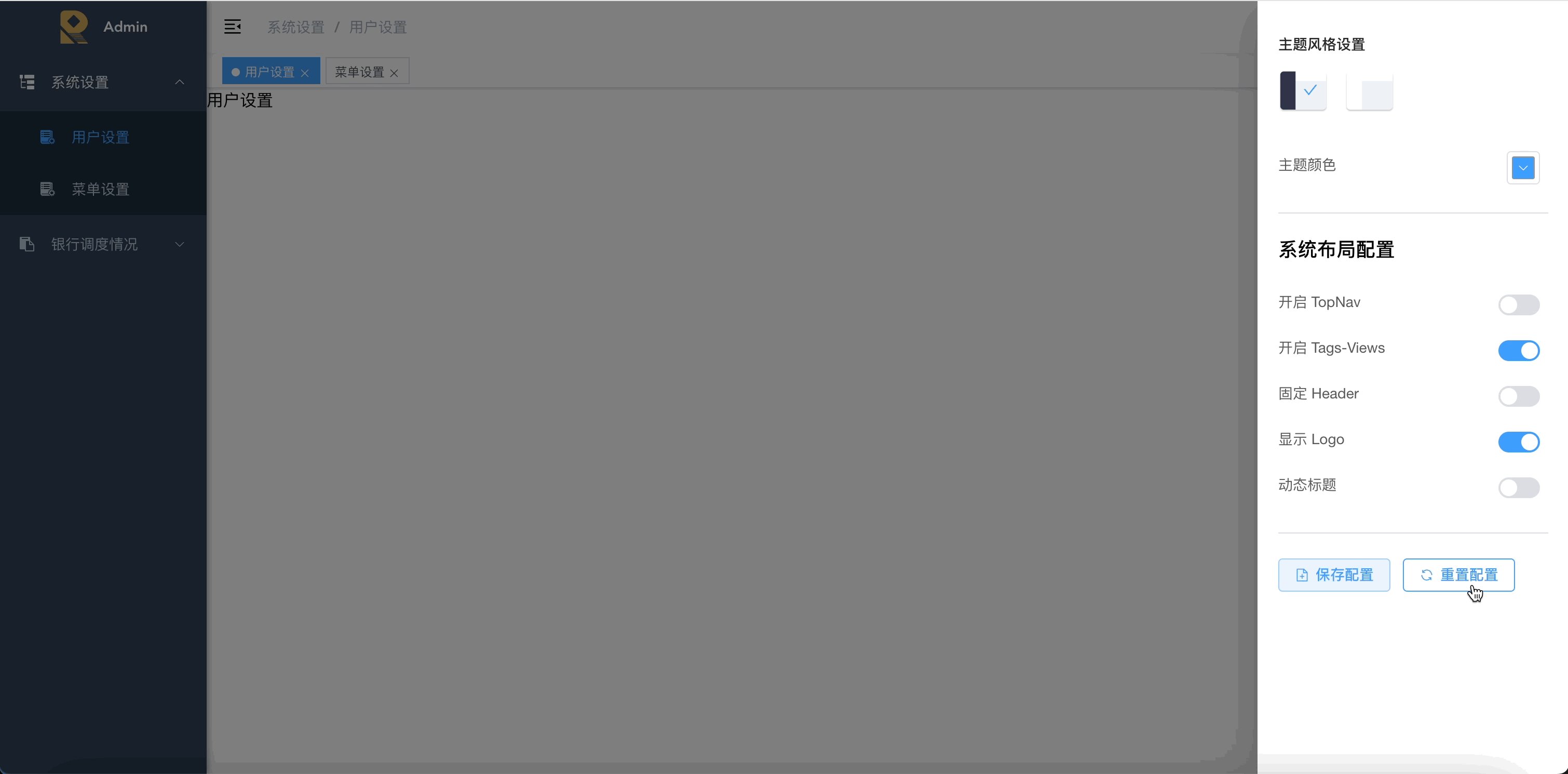
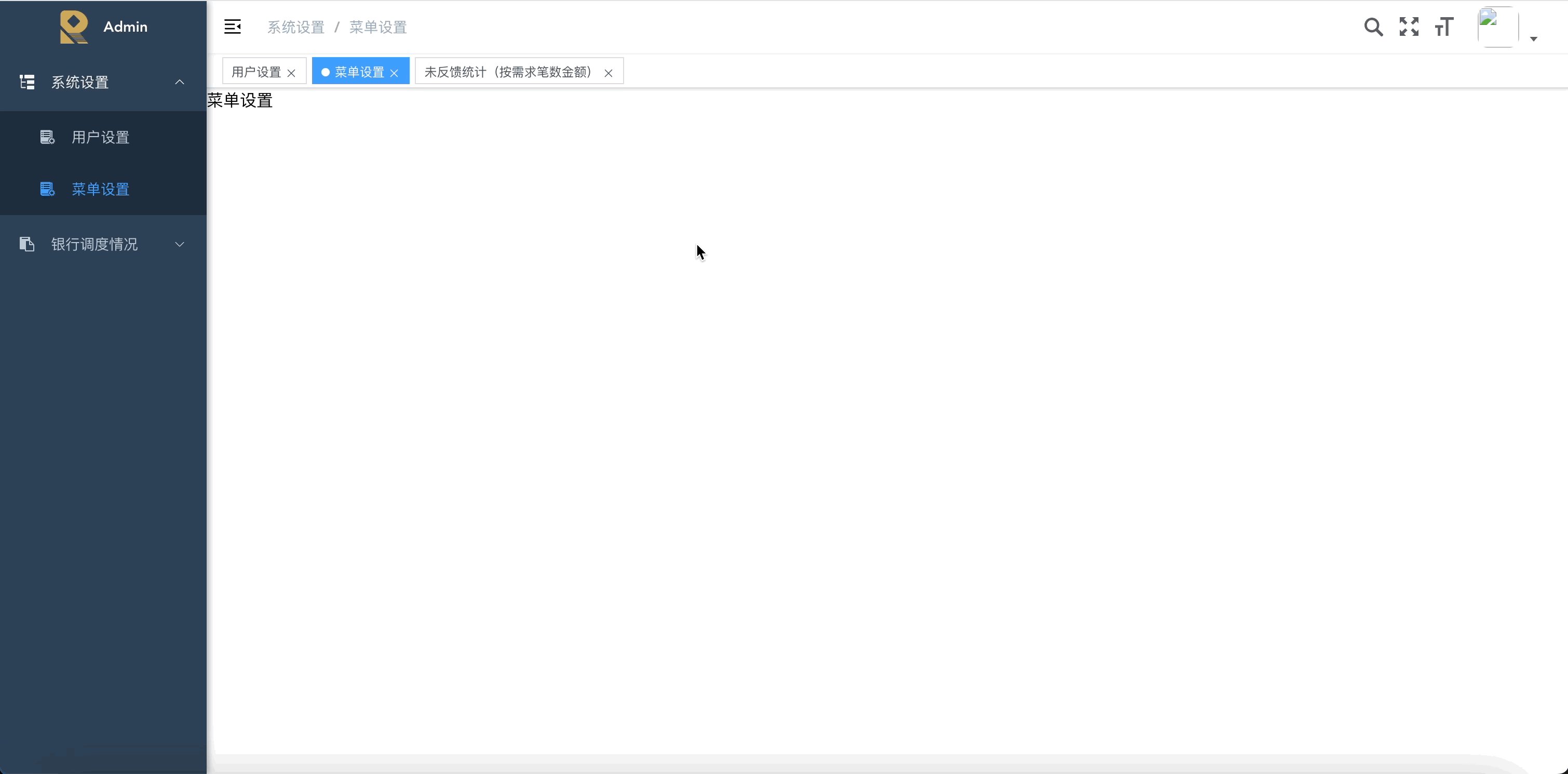
效果图 前期准备 启动若依在本地 启动若依后台,跑在自己本地: 这里对于如何下载若依相关的前后端代码请参考若依官网:RuoYi 若依官方网站 |后台管理系统|权限管理系统|快速开发框架|企业管理系统|开源框架|微服务框架|前后端分离框架|开源后台系统|RuoYi|RuoYi-Vue|RuoYi-Cloud|RuoYi框架|RuoYi开源|RuoYi视频|若依视频|RuoYi开发文
Linux中的head命令:快速查看文件头部内容
Linux中的head命令:快速查看文件头部内容 在Linux和Unix系统中,head命令是一个非常实用的工具,它允许用户查看文件的开头部分。无论你是在处理日志文件、配置文件还是其他大型文本文件,head命令都能帮助你快速定位并查看文件的前几行内容。 一、head命令的基本用法 head命令的基本语法如下: head [选项] [文件...] 选项:head命令支持一些选项来定制其输
静态网站如何共用一个头部和尾部
关于静态网站使用一个共同的头部和尾部,方便网站的维护和管理,如果你修改页面的头部内容和广告的时候,可以只修改一个页面整个网站的头部和尾部都改变了。要想实现这种有几种可以供大家参考: 1:使用ssi技术页面生成shtml文件,只用在头部文件位置加入<!--#include file="header.htm" -->,然后修改的时候只要修改header.htm文件就可以了。使用sh
BaseRecyclerAdapter之添加不同布局(头部尾部)
字数615 阅读2604 评论19 喜欢16 最近写了个Android开源库「BaseRecyclerViewAdapterHelper」集成了很多常见需求的解决方案,希望大家多多star哦~! 多个布局item 头部+尾部 如何使用? 多个不同布局 public class MultipleItemAdapter extends BaseQuickA
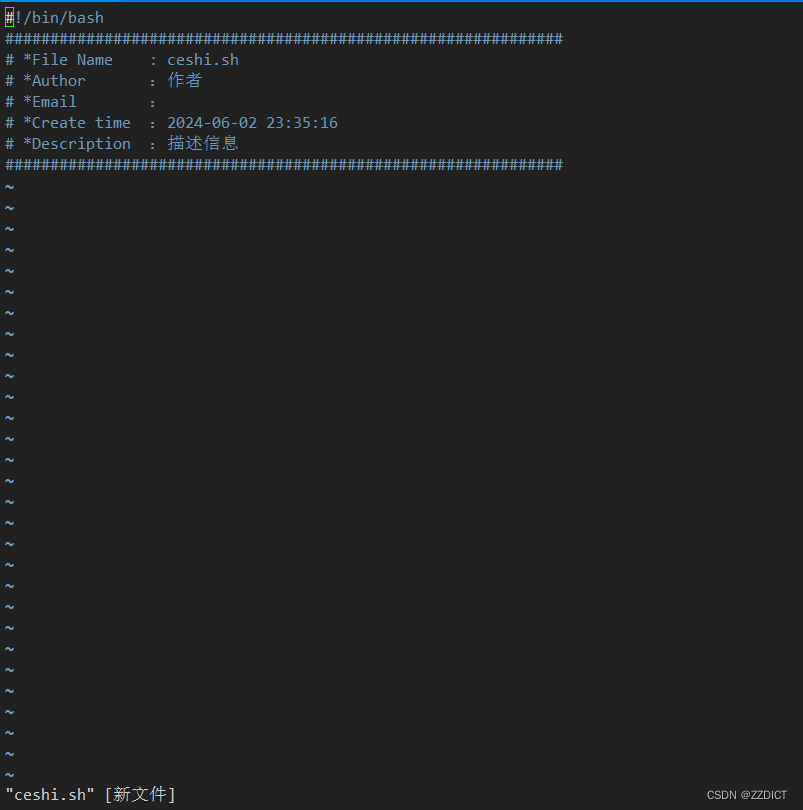
创建shell脚本文件自动加头部注释信息
每次创建脚本文件都要加头部注释,这样十分麻烦 ,使用如下方法,在每次使用vim创建.sh结尾的脚本文件时,可自动添加自定义头部信息注释。 效果图: 方法如下: 一.所有用户可用,系统级配置 1. 编辑配置文件 vim /etc/vimrc 2. 在该文件尾部追加如下内容 set ignorecase autocmd BufNewFile *.