本文主要是介绍在config.json文件中配置出来new mars3d.graphic.PolylineCombine({大量线合并渲染类型的geojson图层,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在config.json文件中配置出来new mars3d.graphic.PolylineCombine({大量线合并渲染类型的geojson图层
问题场景:
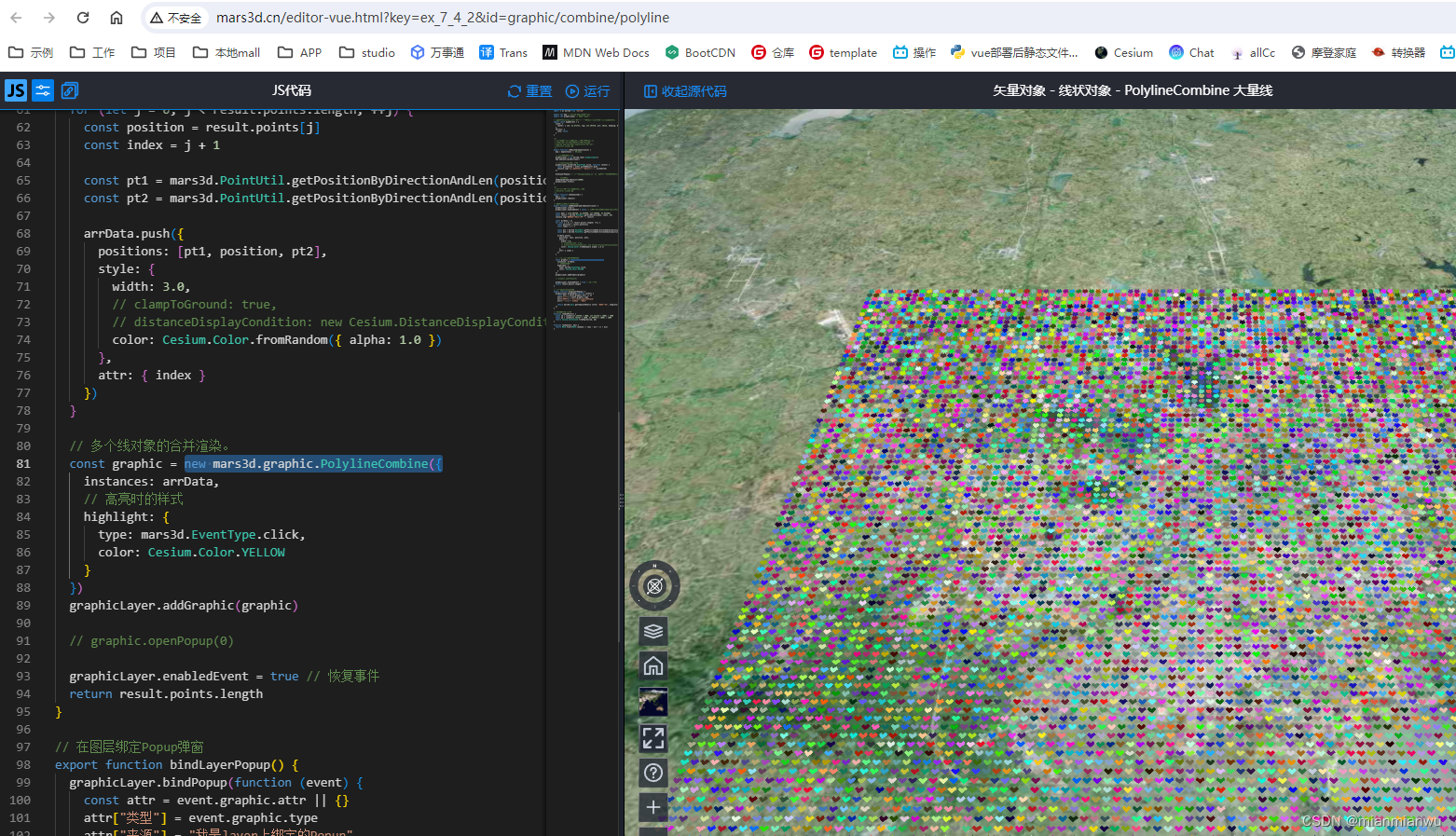
1.浏览官网示例的时候图层看到大量线数据合并渲染的示例
2.矢量数据较大量级的时候,这种时候怎么在config.json文件中尝试配置呢?

示例地址:
1.功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
解决思路:
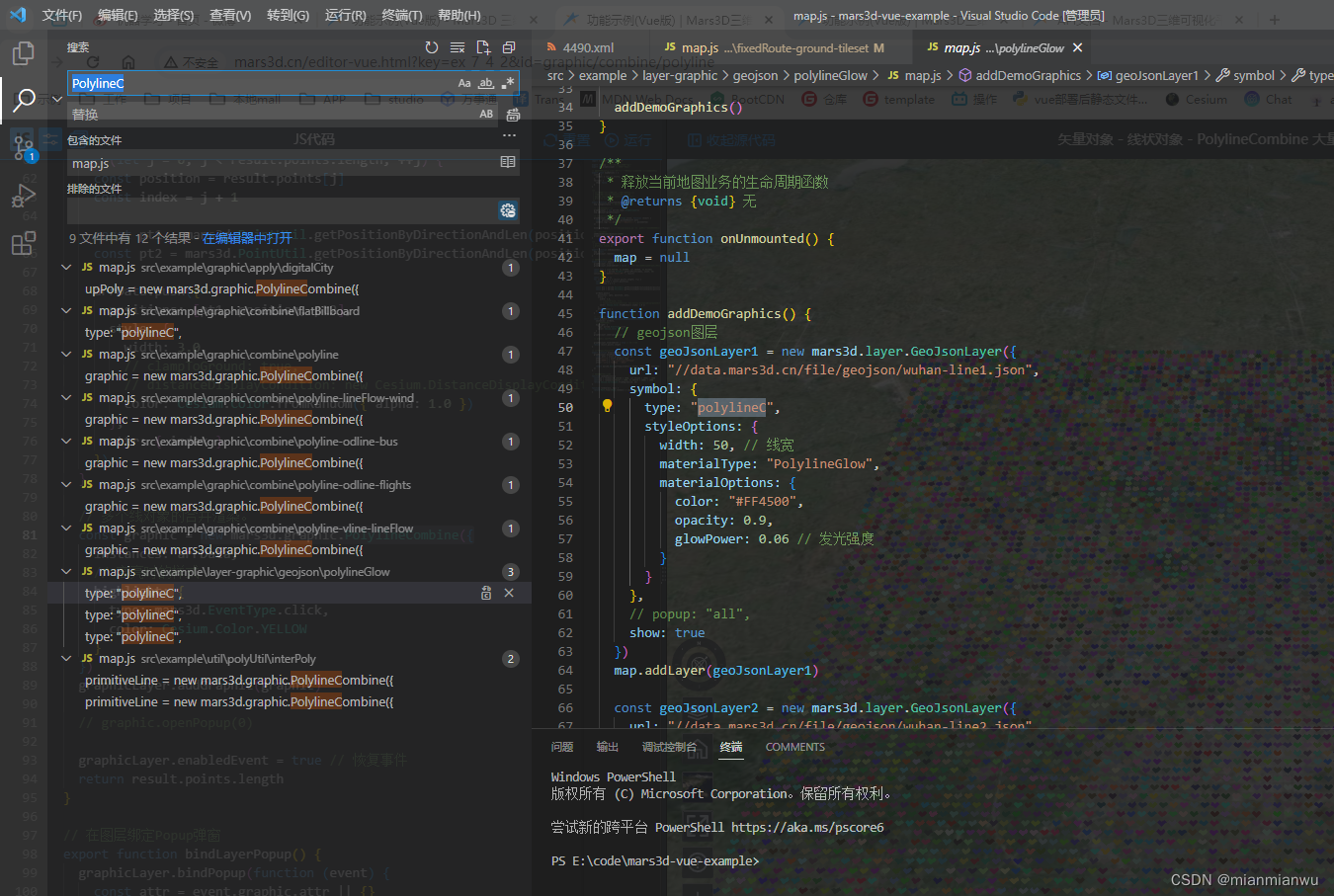
1.下载示例后,在示例的map.js文件搜索关键字:“PolylineC”,
下载示例
git clone https://gitee.com/marsgis/mars3d-vue-example.git立刻看到下图:

2.指定了相关的json数据,使用了new mars3d.graphic.PolylineCombine({类型合并渲染了。
拿到了相关的示例id与路径:src\example\layer-graphic\geojson\polylineGlow\map.js
立刻可以修改相关id找到效果:

id对应的示例地址:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
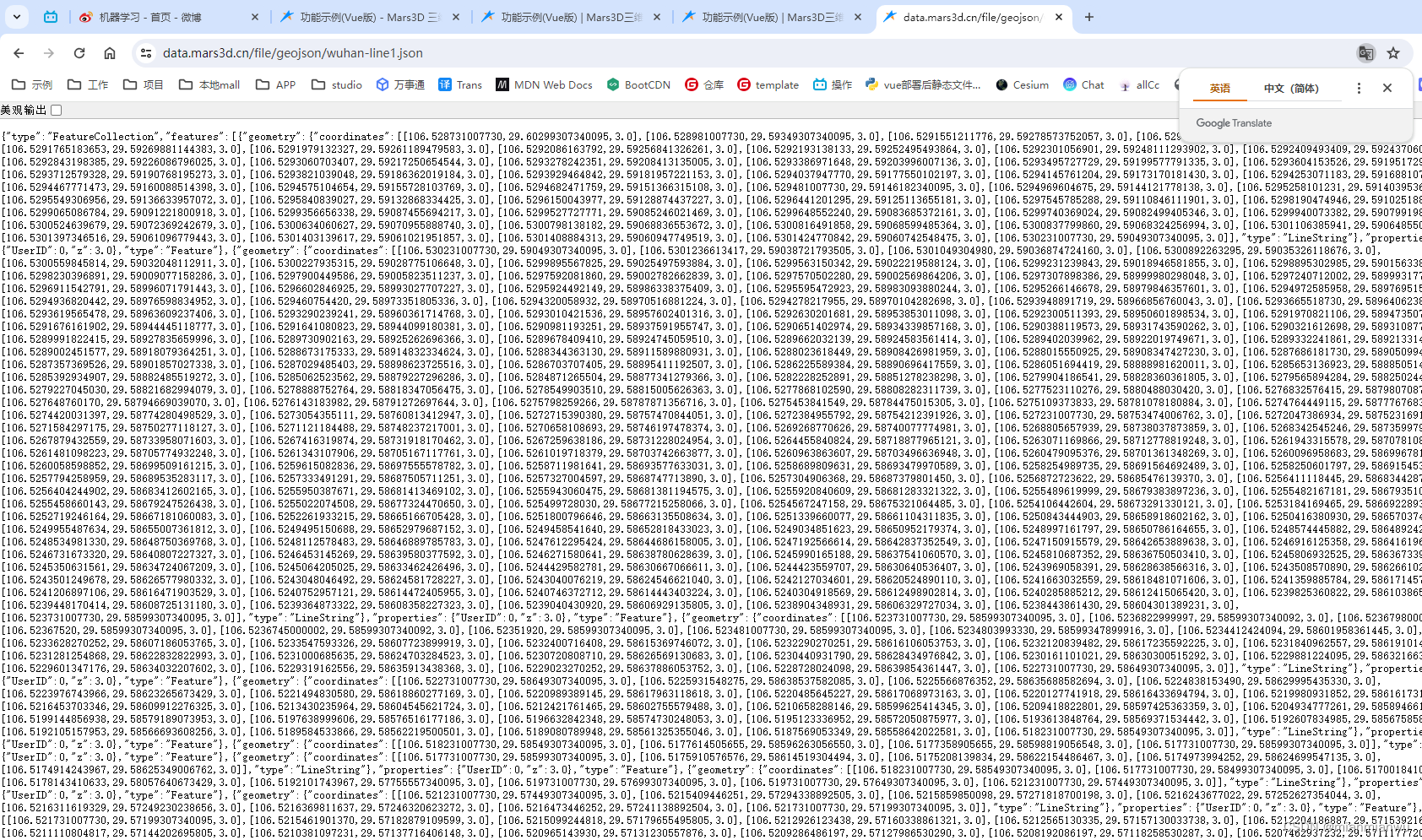
使用该示例的相关的feojson文件:
//data.mars3d.cn/file/geojson/wuhan-line1.json
直接浏览器打开ctrl+s保存即可

3.然后在config.json文件中尝试相关配置就可以在config.json文件里面配置PolylineCombine类型的大量线数据合并渲染的geojson图层了。
重要说明:
1.config.json里面配置的话,可以拿到这个图层之后再配置。具体详细关于矢量数据的说明,请参考开发教程说明,详细的常用矢量图层的差别并不大,具体使用参考示例的config.json文件

Mars3D 三维可视化平台 | 火星科技 | 地图开发
这篇关于在config.json文件中配置出来new mars3d.graphic.PolylineCombine({大量线合并渲染类型的geojson图层的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





