graphic专题
Linux Graphic DRI Wayland 显示子系统
1. 前言 上篇文章(Linux graphic subsytem(1)_概述)介绍了linux图形子系统基本的软件框架,以及GUI、Windowing system、3D渲染等基本概念。文中提到了linux DRI(Direct Render Infrastructure)框架,但限于篇幅,没有过多介绍。 蜗蜗觉得,DRI在当前(或者说将来)的linux图形子系统中,有着举足轻重的地位,甚至
Linux Graphic DRI 显示子系统 介绍1
1. 前言 图形子系统是linux系统中比较复杂的子系统之一:对下,它要管理形态各异的、性能各异的显示相关的器件;对上,它要向应用程序提供易用的、友好的、功能强大的图形用户界面(GUI)。因此,它是linux系统中少有的、和用户空间程序(甚至是用户)息息相关的一个子系统。 本文是图形子系统分析文章的第一篇,也是提纲挈领的一篇,将会从整体上,对linux显示子系统做一个简单的概述,进而罗列出显示
echarts-dataset,graphic,dataZoom, toolbox
dataset数据集配置数据 dataset数据集,也可以完成数据的映射,一般用于一段数据画多个图表 例子: options = {tooltip: {},dataset: {source: [["product", "2015", "2016", "2017"],["test", 10, 20, 30],["aaaa", 5, 15, 25],["bbbb", 12, 22, 32],
C for Graphic:遮罩显示(一)
模板缓冲一般用于遮罩渲染的功能,其原理很以前聊过(模板缓冲原理),就不再啰嗦了。 现在实现一个功能:使用一个长方体(或任意物体)遮罩渲染对象(比如一个球)。 首先在官网下载内置着色器,找到DefaultResourcesExtra中的Standard.shader,改造一下支持stencil操作,如下: Shader "Standard-Stencil"{P
在config.json文件中配置出来new mars3d.graphic.PolylineCombine({大量线合并渲染类型的geojson图层
在config.json文件中配置出来new mars3d.graphic.PolylineCombine({大量线合并渲染类型的geojson图层 问题场景: 1.浏览官网示例的时候图层看到大量线数据合并渲染的示例 2.矢量数据较大量级的时候,这种时候怎么在config.json文件中尝试配置呢? 示例地址: 1.功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
echarts利用graphic属性给饼图添加内圈图片及外圈图片(可自适应宽度位于饼图中心)
最终效果图: 目录 前言资源主要部分graphic介绍style介绍代码 加载饼图方法(option所有的配置) 前言 思路是看到这个博客启发的:点击跳转查看博客,然后在graphic属性里改了我的实际需求,譬如图片的宽高、图片位置等。 资源 外围图片、内维图片可以自己定义。这里主要用到了两个图片: 主要部分 graphic介绍 在图表的option配置里,给gra
arcgis for flex 画的graphic面,在其面上也能移动地图
当你定义的Graphic 需要一个Infowindown窗口来显示详细信息时,鼠标在其上想拖动地图是不可靠的。需要设置一个属性:checkForMouseListeners; checkForMouseListeners 阻止了地图的缩放和移动,当鼠标在图形和图形已经注册鼠标监听器。映射鼠标处理程序检查鼠标下,鼠标移动,鼠标了,鼠标点击,鼠标双击事件监听器。这方便当你有一个大地图上的多边形,
Windows graphic driver
04 WDDM Architecture https://docs.microsoft.com/zh-cn/windows-hardware/drivers/display/windows-vista-and-later-display-driver-model-architecture 这是WDDM的显示驱动模型架构,vista可用,由UMD和KMD组成: WDDM由user m
Constrained Graphic Layout Generation via Latent Optimization(2021)
[Paper] Constrained Graphic Layout Generation via Latent Optimization [Code] ktrk115/const_layout 通过潜在优化生成约束图形布局 摘要 在平面设计中,人类根据设计意图和语义在视觉上排列各种元素是很常见的。例如,标题文本几乎总是出现在文档中其他元素的顶部。在这项工作中,我们生成的图形布局可以灵活地
Visual Control Graphic 模拟狗驱动
这次破解的软件是visual control graphic。大致是这个名字把。和vc没有关系,呵呵。 真失败,连版本都忘了。 Visual Control Graphic用的是hardlock的狗,读狗驱动是hlvdd.dll,狗里面有大量花指 令。 查IAT,看到 Import Module 003: HLVDD.dll Addr:8000000C hint(000C) N
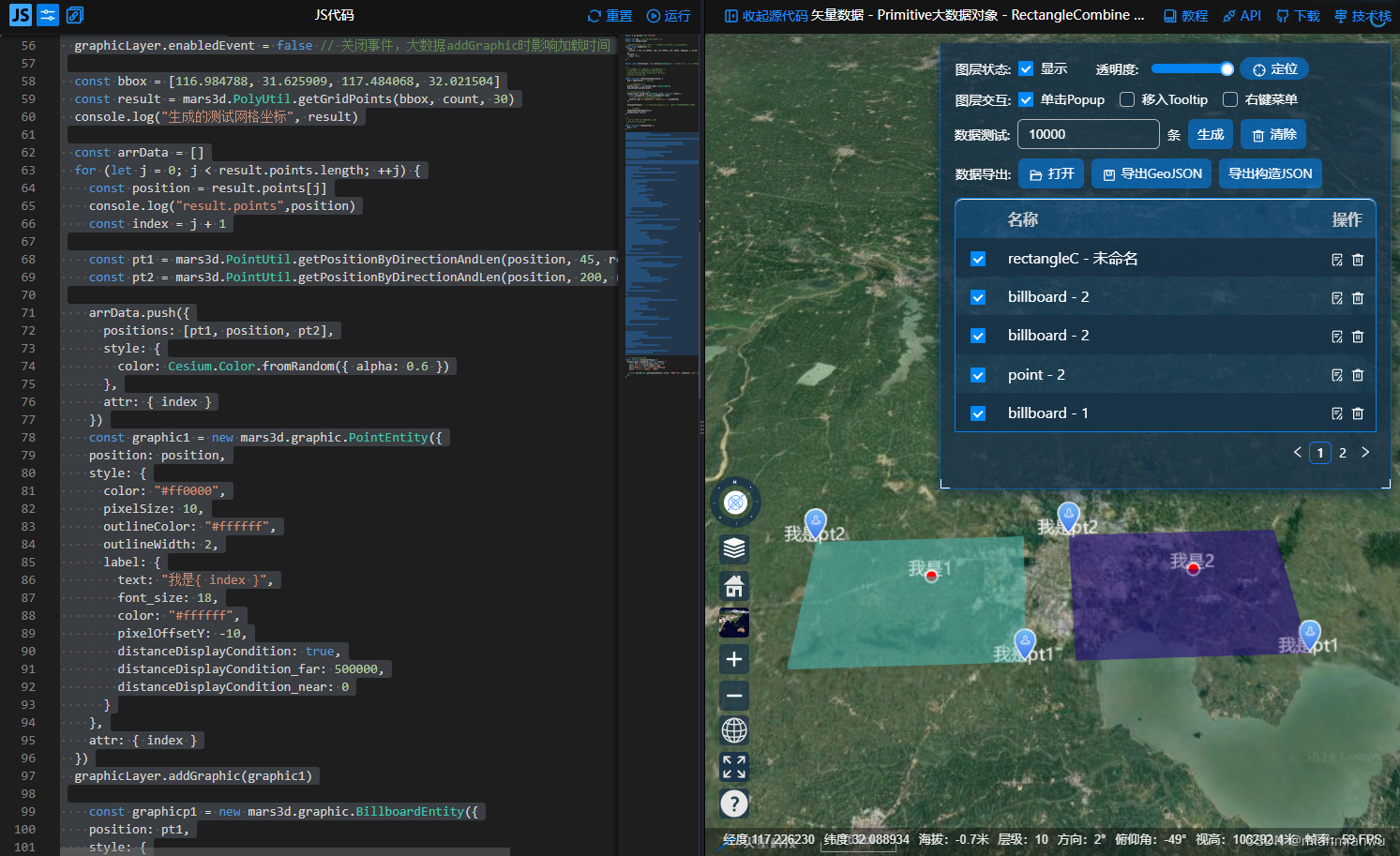
new mars3d.graphic.RectangleCombine({生成演示数据代码pt1与pt2详解
示例链接: 1.new mars3d.graphic.RectangleCombine({功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技 2.new mars3d.graphic.RectangleEntity({功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技 相关的api文档说明: 1.mars3d.PointUtil.getPositionB
new mars3d.graphic.PolygonEntity({计算平面几何中心点及贴地效果展示
1.Mars3d提供了几何图形相关点位的计算方法polyutil: PolyUtil - V3.7.0 - Mars3D API文档 2.通过api可以算出相关经纬度坐标,实现相关中心点的展示 : 功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技 3.相关实现代码: function addDemoGraphic1(graphicLayer) { cons
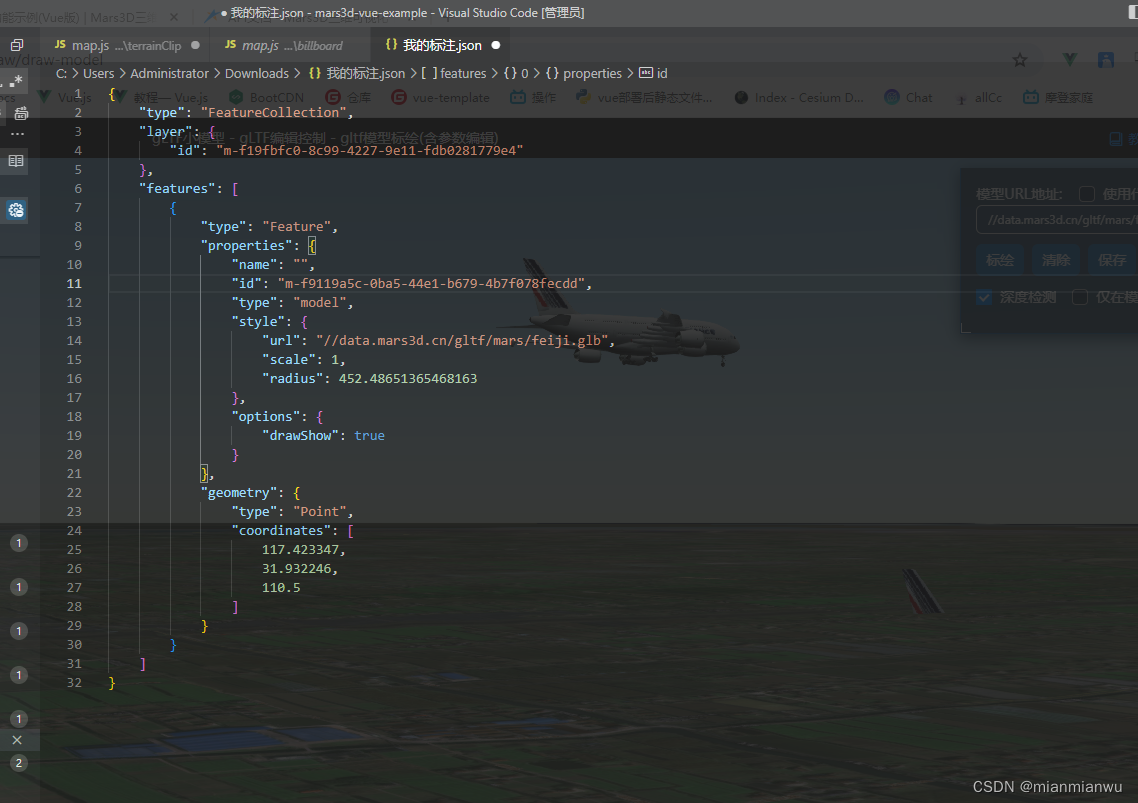
new mars3d.graphic.ModelEntity({clampToGround:true,模型不贴地处理办法
问题: 1.new mars3d.graphic.ModelEntity({clampToGround:true,时,发现模型不贴地 2.推断原因是模型可能建模的时候,坐标原点数据不正确,无法贴地。 解决方案: <一>.在Mars3d的模型编辑调整页面,进行标绘。 避免跨域的方案:(温馨提示:二选一) 1.模型url允许跨域. 2.下载示例git clone https://gi
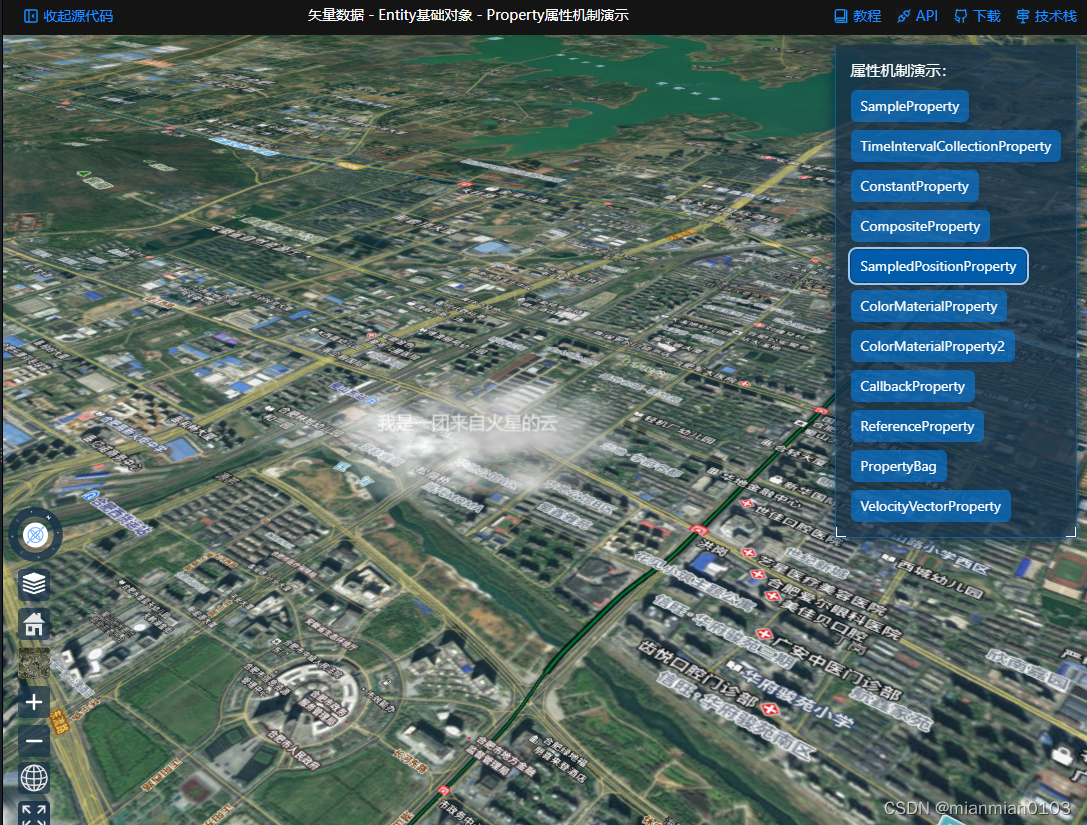
new mars3d.graphic.CloudPrimitive({实现移动的积云效果
问题说明: 1.在Mars3d的示例中找到了【积云】的效果,查看【积云】的api的时候,发现了支持属性机制的property属性。 相关api链接: CloudPrimitive - V3.7.0 - Mars3D API文档 2.但是不知道该属性机制如何使用,于是翻看了Mars3d的开发教程,关于属性机制的说明。 相关开发教程链接: Mars3D 三维可视化平台 | 火星科技 |
计算机图形有关标准,计算机图形元文件标准-CGM(Computer Graphic Metafil
CGM功能 不同的系统与系统之间、应用程序与应用程序之间产生的图形信息共享问题是计算机图形标准化的方向之一。前已提及在GKS标准中已有一个用于信息存贮与传输的机制,即GKSM,并约定了其信息编码格式。由于GKS标准本身的制定目标主要是计算机图形的生成,而不是信息存贮与传输,其GKSM仅适用于GKS生成的图形信息,因此自1980年开始,美国国家标准委员会ANSI和国际标准化组织ISO专门成立了标准
Stats Perform和LIGR - Live Graphic Systems合作,为所有级别的体育联盟、广播公司和OTT提供商提供实时视频图形
伦敦--(美国商业资讯)--数据和AI技术的休育科技领导者Stats Perform和为各个级别的体育联盟和广播公司提供云广播图形的领导者LIGR - Live Graphic Systems今天宣布建立新的合作伙伴关系,为希望节省制作成本同时又保持专业标准和商业整合的体育联盟和广播公司提供丰富的电视统计图形。 这一正式合作伙伴关系凸显了Stats Perform和LIGR之间超过三年的合
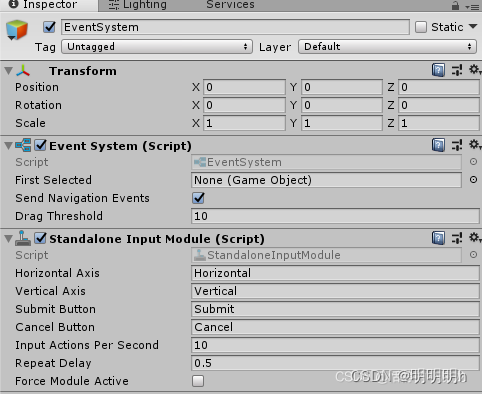
Unity Canvas、Canvas Scaler、Graphic Raycaster、EventSystem 组件详解
文章目录 0. 参考文章1. Canvas1.1 Screen Space-Overlay —— 屏幕空间覆盖模式1.2 Screen Space-Camera —— 相机模式1.3 World Space —— 世界模式 2. Canvas Scaler:控制UI画布的放大缩放的比例2.1 Constant Pixer Size —— 恒定像素2.2 Scale With Screen S
arcgis js api 4.x根据Graphic数组创建FeatureLayer。
FeatureLayer在大部分情况下是使用已发布的地图服务的要素图层里的数据,如果想要展示特定的业务数据,比如数据库查询的数据点,首先想到的是GraphicsLayer,也可以使用FeatureLayer,给FeatureLayer设置数据源(Graphic数组)、字段信息、渲染器等信息。接下来分基本的四步(定义字段、创建Graphic数组、定义渲染器、创建FeatureLaye
ArcGIS JS API热力图(通过Graphic,不使用要素地图服务)
ArcGIS JS API里面有一个render类是HeatmapRenderer,FeatureLayer类有个setRender(render)方法,一般情况下是通过地图服务获取数据创建FeatureLayer,其实也可以“避开”地图服务,通过代码往FeatureLayer里面添加数据渲染热力图,其实添加的数据就是graphic。 1、创建FeatureLayer的定义
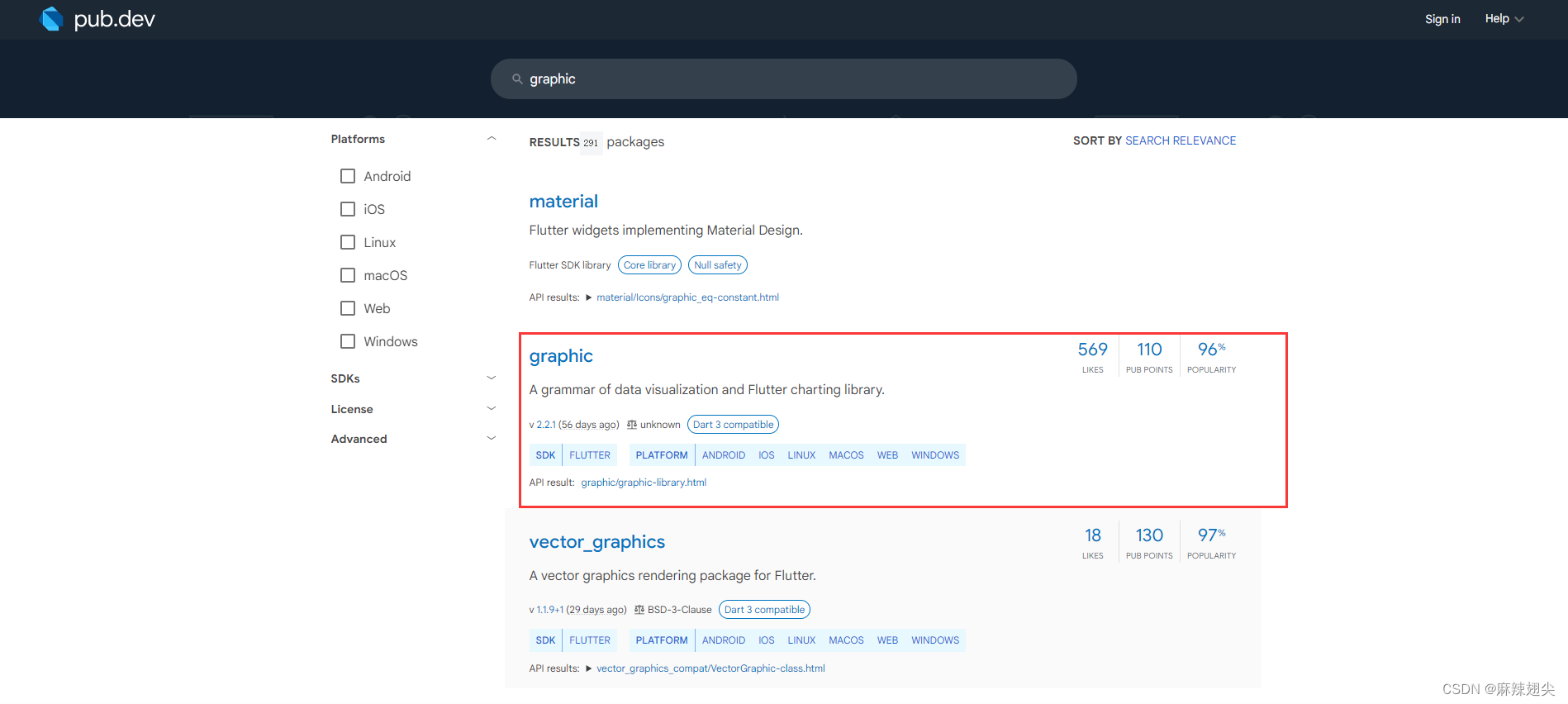
【Flutter】graphic图表的快速上手
简介 graphic是一个数据可视化语法和Flutter图表库。 官方github示例 网上可用资源很少,只有作者的几篇文章,并且没有特别详细的文档,使用的话还是需要一定的时间去调研,在此简单记录。 示例 以折线图为例(因为我只用到了折线图,但其他的图大差不差) 创建一个两个文件:linePage.dart和数据文件data.dart 创建main.dart,引入linePage.d
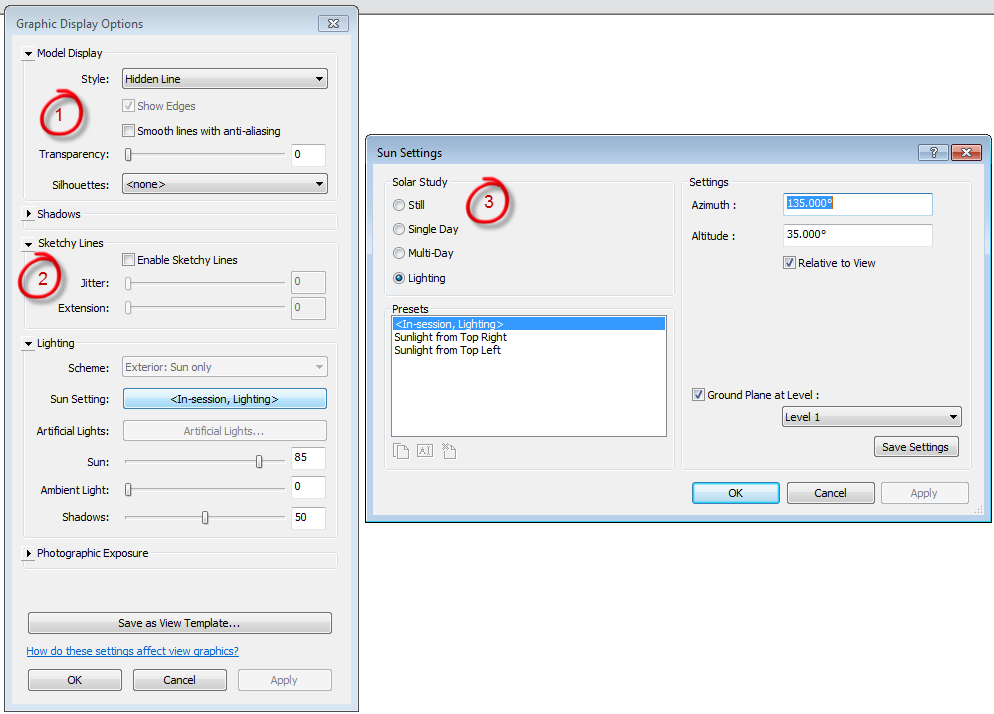
RevitAPI: 获取图形显示选项 Graphic Display Options
有不少朋友问到如何使用api获取图形显示选项 (Graphic Display Options),我稍微调查了一下,发现api目前提供的功能还比较有限,能够获取到的信息如下图的1,2,3点 使用的方法分别是: ViewDisplayModel displayModel = view.GetViewDisplayModel(); //1ViewDisplaySketchyLines
Unity Graphic功能,实现UGUI上三角形,四边形,圆环的绘制
前言 这篇简单的纪录下利用Graphic类,实现UGUI圆环的绘制。效果图如下: github目录:https://github.com/luckyWjr/Demo Unity如何绘制图形 我们知道一个图形是由N个顶点,互相连成线,然后填充起来。如三角形有三个顶点,四边形有四个,而圆形可以理解为很多很多个顶点。Unity绘制图形的时候同样需要知道这些顶点信息,而区别在于这些看起来
100+开箱即用的AI工具箱;程序员150岁长寿指南;『地理空间数据科学』课程资料;Graphic数据可视化图表库;前沿论文 | ShowMeAI资讯日报
ShowMeAI日报系列全新升级!覆盖AI人工智能 工具&框架 | 项目&代码 | 博文&分享 | 数据&资源 | 研究&论文 等方向。点击查看 历史文章列表,在公众号内订阅话题 #ShowMeAI资讯日报,可接收每日最新推送。点击 专题合辑&电子月刊 快速浏览各专题全集。点击 这里 回复关键字 日报 免费获取AI电子月刊与资料包。 工具&框架 🚧 『Lite.AI.Tool