mars3d专题
单击视角复位按钮,即可看到整个地球【mars3d】
1.需要设置下初始默认视角,地图属性参数里面得 scene: { center: { 这个需要拿到一个参数,可以在示例里面随便抓一个想要的右键获取下 拿到之后再设置下,参考代码之后,就可以单击视角复位按钮,就回到可以看到整个地球的效果 代码: import * as mars3d from "mars3d"export let map /
mars3D使用 POI 查询、限定范围
mars3D使用 一、mars3D中使用 geocoder 进行 POI 查询二、限定范围1.初始化时渲染2.重新渲染 总结 一、mars3D中使用 geocoder 进行 POI 查询 在json文件或者自己的mapOptions中配置token "token":{"tianditu":"e5c3984ced09bc1f55e8e1107fdc5a6b","baidu":
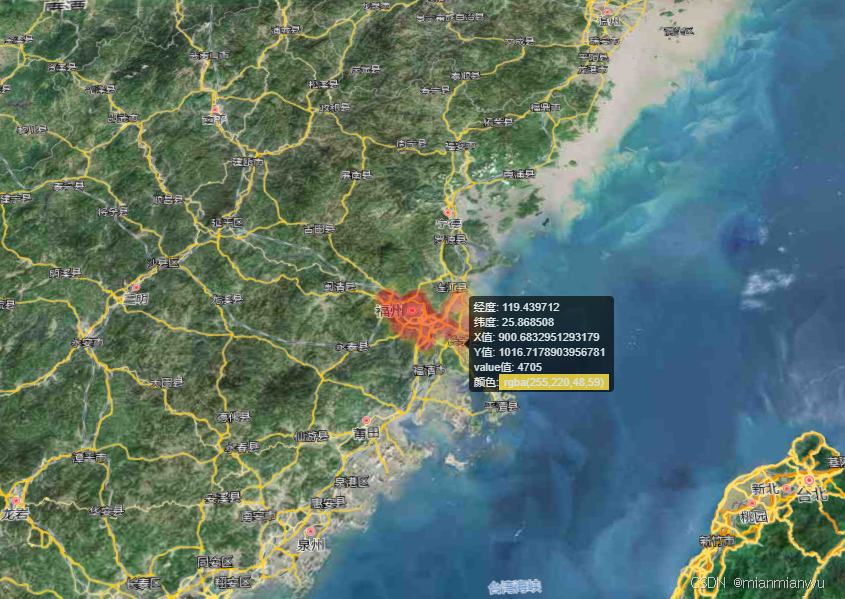
【mars3d-heatLayer】热力图在相机视角缩放时按新的raduis进行渲染
地图放大 地图缩小 代码: import * as mars3d from "mars3d"export let map // mars3d.Map三维地图对象// 需要覆盖config.json中地图属性参数(当前示例框架中自动处理合并)export const mapOptions = {scene: {center: { lat: 25.873121, lng:
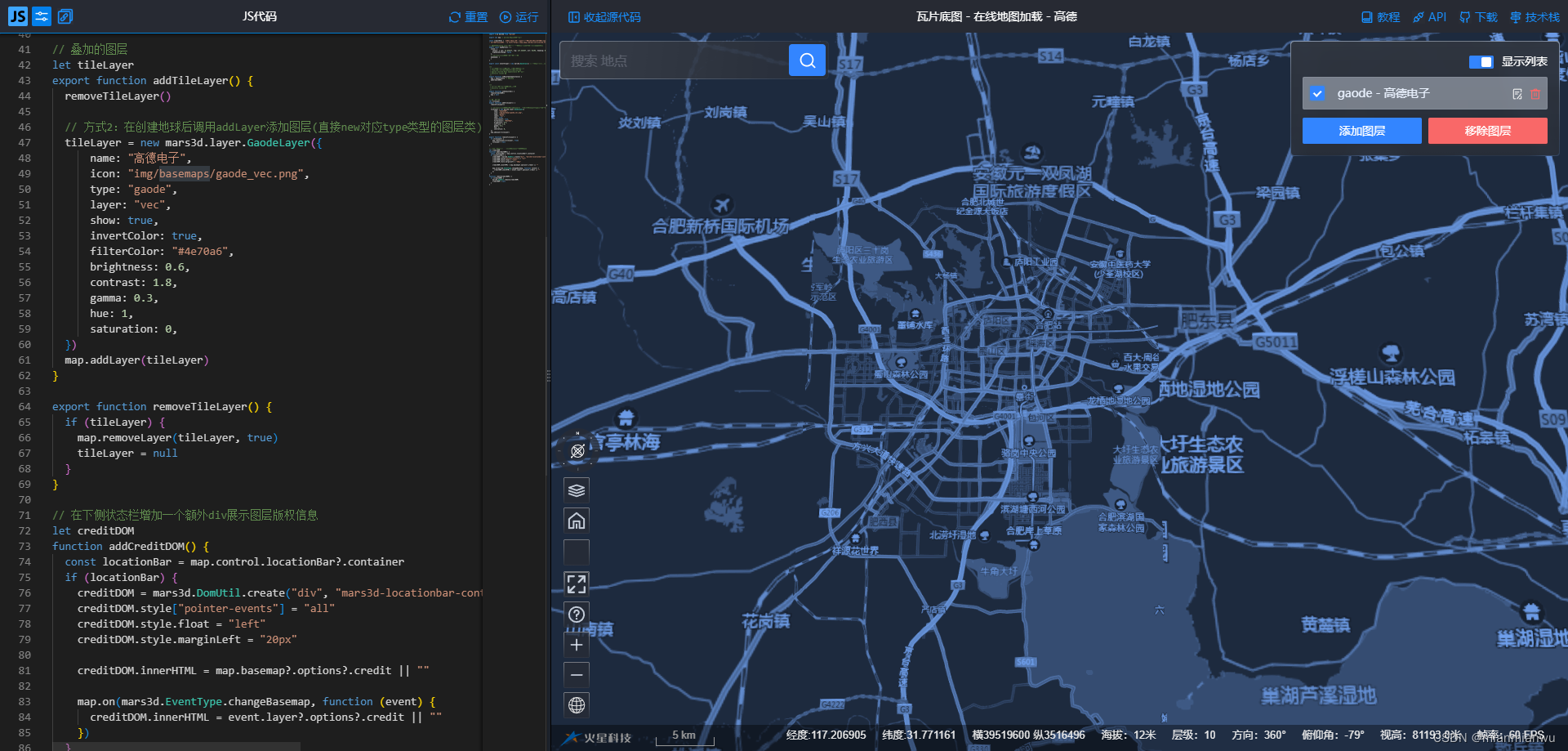
【Mars3d】config.json中的蓝色底图map.basemap = 2017代码实现
本身的地图效果: Mars3d的蓝色地图效果: 关键代码: basemaps: [{name: "高德电子",icon: "img/basemaps/gaode_vec.png",type: "gaode",layer: "vec",show: true,invertColor: true,filterColor: "#4e70a6",brightness: 0.6,
基于cesium和mars3d海洋三维管线信息系统开发完工总结
从8月20日开始着手开发海洋三维管线信息系统,到今天9月20日,刚好一个月,基本完成了自己最初的设想。博主也终于摆脱了这个困扰自己5-6年的梦魇。这个项目来源于单位为了鼓励年轻人创新,在内部设立的科技项目。这个项目也申请了好几年,一直没有上, 可能是审题老师觉得这个项目过于庞大,个人无法完成。博主后来基本上放弃了,后来政策发生了变化,领导突然想到这个项目,博主不好意思拒绝了领导的
基于mars3d海洋三维管线系统开发中期总结
从8月下旬到现在,差不多20天,海洋三维管线系统开发基本上完成了预想的一半。原始设想就是做一个类似于mars3d基础项目的网络海洋三维系统。 正在上传…重新上传取消 1、前10天主要是数据处理和制作。 (1)用geoserver发布平台矢量平台点和管线数据 关于三维管线,根据一些文献和技术文档,主要思路就是,每段管线必须提前做好,生成gltf模型,然后通过程序将管线模型加载到三
利用mars3d进行widget开发的准备工作
所谓工欲善其事,必先利其器。由于在海上作业,widget开发还是尽量多在本地配置,减少网路交互。即使是网络通畅的情况,这样做的好处也很多。具体做法如下: 1、现在离线下载包 安装官网的说明: 下载lib压缩包 (opens new window),解压待用 下载mars3d主仓库,解压待用 下载mars3d-es5-widget主仓库,解压待用 下载cesium主仓库,解压待用
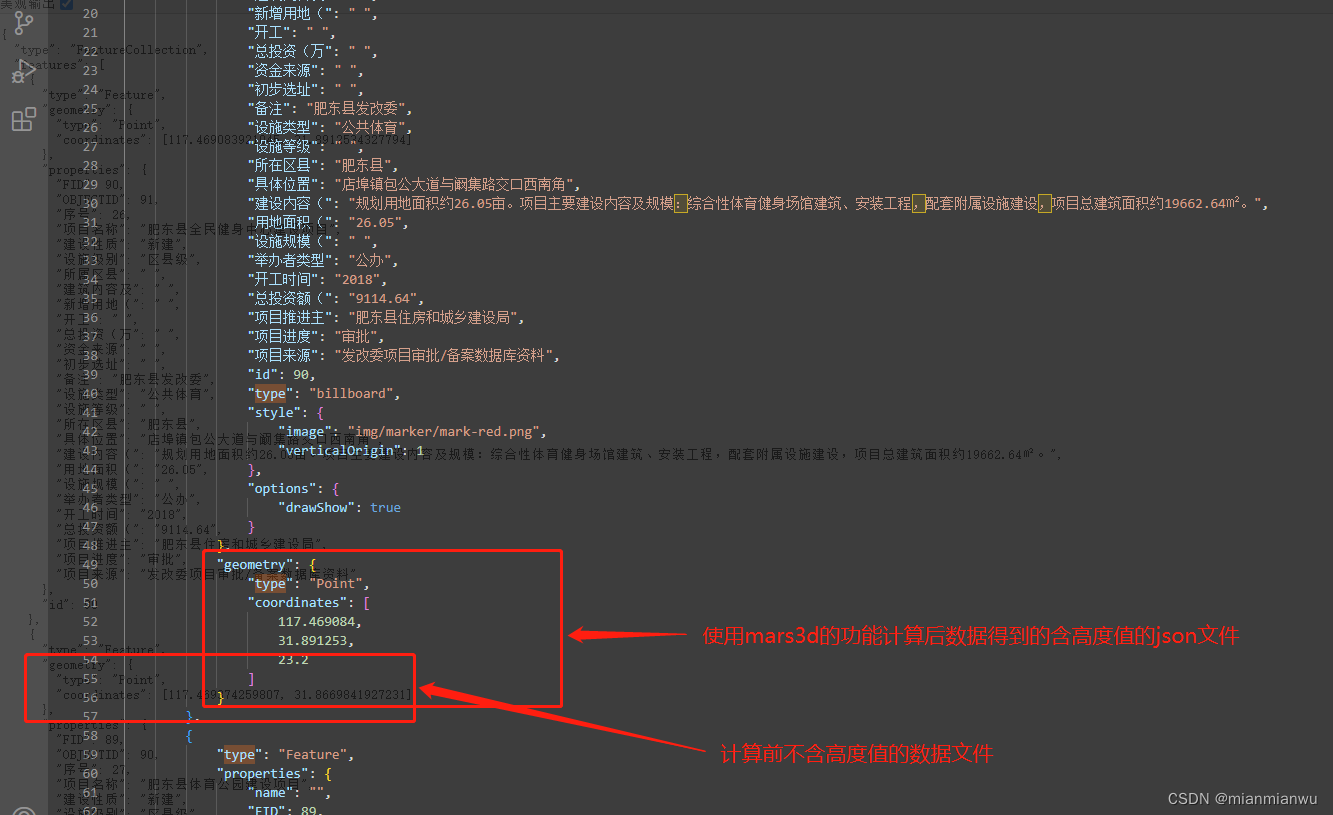
mars3d实现geojson文件xxx.json格式等实现贴地效果
说明: 1.mars3d.js我们的这个sdk内部参数clampToGround是异步计算贴地效果的,最好的贴地方式是,给json数据准确的带高度的经纬度值。 补充前置知识说明,本身的geojson数据格式每个字段代表的意思需要掌握, GeoJSON 是一种对地理数据进行编码的格式,可以表示各种地理特征,如点、线、多边形等。GeoJSON 对象可以嵌套,允许复杂的地理特征。 GeoJSO
在config.json文件中配置出来new mars3d.graphic.PolylineCombine({大量线合并渲染类型的geojson图层
在config.json文件中配置出来new mars3d.graphic.PolylineCombine({大量线合并渲染类型的geojson图层 问题场景: 1.浏览官网示例的时候图层看到大量线数据合并渲染的示例 2.矢量数据较大量级的时候,这种时候怎么在config.json文件中尝试配置呢? 示例地址: 1.功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
mars3d实现禁止地图移动,禁止地图左右平移,但是鼠标可以移动的效果。
new mars3d.layer.GeoJsonLayer({渲染后实现鼠标左键按住不释放拖动时,地图不跟着拖动效果 当前问题: 1.在map初始化,或者是加载效果的时候,整个地球的场景都是一样的。 如果鼠标左键按住不释放,在屏幕上拖动的时候,地图会跟着拖动。 2.想要的效果是,鼠标左键按住不释放,拖动的时候,地图不跟着跑 效果描述: 1.左键按住就会拖动地图跑 相关示例链接: 功
38 mars3d 对接地图图层 绘制点线面员
前言 这里主要是展示一下 mars3d 的一个基础的使用 主要是设计 接入地图服务器的 卫星地图, 普通的二维地图, 增加地区标记 基础绘制 点线面园 等等 测试用例 <template><div style="width: 1920px; height:1080px;"><div class="mars3dClass" id="mars3dClass"></div></di
new mars3d.layer.BusineDataLayer({加载动态的.png图标
问题: 用BillboardEntity或者BusineDataLayer方法加载图标是静态的,如果用div的话,400个就会很卡顿 解决方案: 目前BillboardEntity加载是静态的,无法加载动图,网上搜了下,可以使用apngjs.js插件库预先对动图进行解析。 image支持动态属性。里面传入apngjs.js 处理后的动态帧图片。 let url = '../../as
Mars3D在线地图的下载和内网部署
(1)下载XYZ瓦片数据 下面我们已水经微图 为例来介绍下载的流程。 1、运行程序后主界面如下,根据需要选择需要下载的地图。 2、我们一般是按行政区划下载地图,也可以绘制区域或其他方式下载,行政区域选择需要下载的地图范围,选择后图上会同步显示范围。 也可以点击地图左上角选择工具,选择感兴趣的区域, 支持按矩形. 不规则多边形,一般可以按省/市区域下载。 3、点击下载,进入
【Mars3d】点位停止编辑时获取点位空间坐标位置信息等回传给后端
示例地址: http://mars3d.cn/editor-vue.html?id=graphic/primitive/point 当前问题: 右键编辑点,开始编辑对象--停止编辑。需要保存编辑后的点到数据库,需要对应的停止编辑函数。 {text: "停止编辑对象",icon: "fa fa-edit",show: function (e) { console.lo
Mars3d-materialType: “Text“,无法读取矢量对象属性里的name字段解决方案
问题场景:1.Mars3d的materialType: "Text",无法读取矢量对象属性里的name字段2.相关代码: const graphicLayer = new mars3d.layer.GeoJsonLayer({data: {type: "Feature",properties: {name: "文本内容",id: "m-eaa34273-b8f9-4011-9f0b-716e
若依框架使用mars3d的环境配置,地球构建
因项目需要,原本使用过的cesium依赖,现在想使用火星科技mars3d的一些功能,所以需要引入mars3d依赖,整个过程非常的坎坷,以至于我都不知道到底是哪些部分是标准的。。。先把我认为对的记录一下: 1.vue.config.js 在这过程中安装了两个依赖:path-browserify与copy-webpack-plugin; // 配置火星科技const webpack = req
【Mars3d】进行水平测量measure.area({的时候,会被模型遮挡的处理方法
问题: 1.thing/analysis/measure 水平面积 measure.area({ 在模型上测量的时候会被遮挡 2. 通过 addHeight:10000,增加高度也不可以实现这种被遮挡的效果,都增加到10000了,还是会被遮挡 export function measureArea() { measure.area({ style: { color: '#00fff2'
vue使用Mars3d弹框嵌套video视频/实时视频(m3u8)使用hls.js
下载hls.js http://mars3d.cn/lib/video/hls/hls.js下载 1.首先绘制地图我使用的天地图 async infoMars3d() {const that = this;var mapOptions = {scene: {center: {lat: 30.435192,lng: 103.936535,alt: 200000,heading: 359,pitc
mars3d.PolyUtil.interLine(positions, {的splitNum 插值分割个数不管设置多少都会少好多条的说明
问题:mars3d.PolyUtil.interLine(positions, {的splitNum 插值分割个数不管设置多少都会少好多条的说明 splitNum: 3 , 期望分割成 3 个段,但是返回了四个段。splitNum: 3 , 的返回结果,有时候 三个段,有时候四个段,主要是最终呈现有问题。 addPointArr = mars3d.PolyUtil.interPolyl
mars3d在请求瓦片影像数据/3dtiles数据/地形数据时修改请求的url
问题场景: 服务器文件中心对于访问文件的请求需要加token,能否在全局编辑以上请求的url, 比如说原始请求为:http://data1.mars3d.cn/terrain/7/204/89.terrain; 期望能编辑为:${window.origin}/terrain/7/204/89.terrain&access_token="string"; 实现效果: 在请求瓦片影像数据/3dt
cesium内部相同坐标在不同高度的2个点的属性机制坐标会gltf模型角度值异常问题mars3d的处理办法
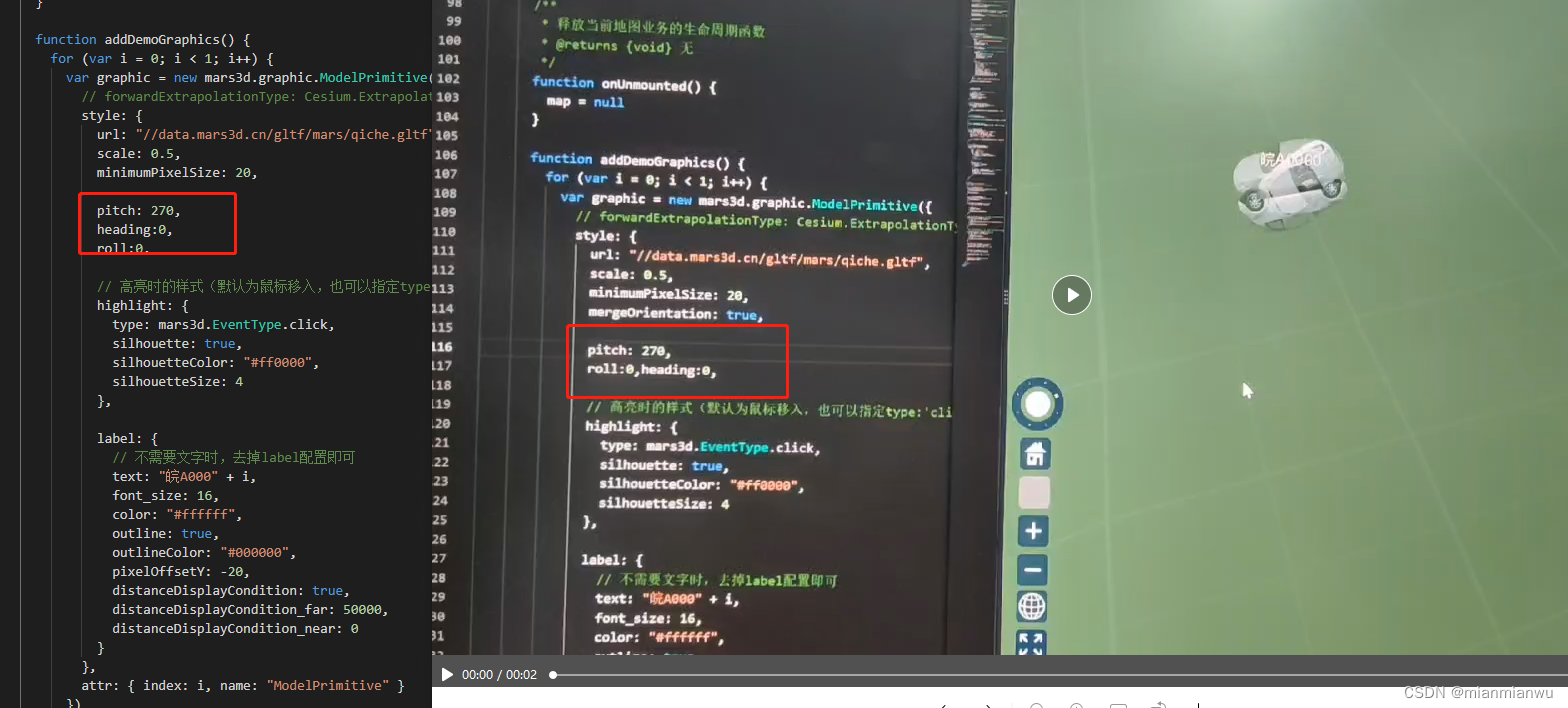
模型一直向上运动的正常效果: 问题场景: 1.new mars3d.graphic.ModelPrimitive({使用addDynamicPosition(设置并添加动画轨迹位置,按“指定时间”运动到达“指定位置”时发现,如果是同一个点位不同高度值的y轴竖直向上方向的运动。 指定pitch:270偏转角度的时候,会出现模型的角度值异常的问题。 错误代码: 相关api文档: M
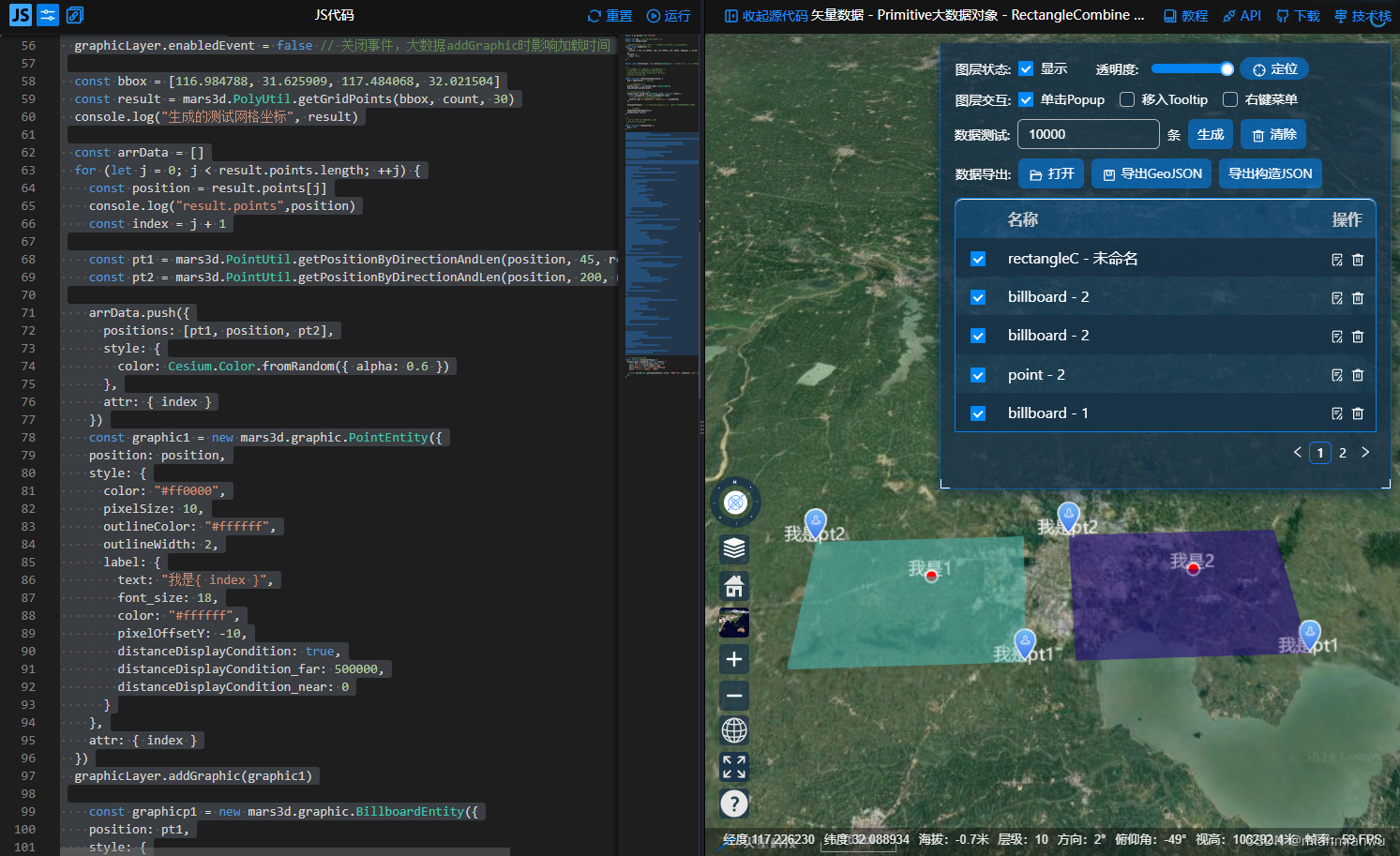
new mars3d.graphic.RectangleCombine({生成演示数据代码pt1与pt2详解
示例链接: 1.new mars3d.graphic.RectangleCombine({功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技 2.new mars3d.graphic.RectangleEntity({功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技 相关的api文档说明: 1.mars3d.PointUtil.getPositionB
new mars3d.graphic.PolygonEntity({计算平面几何中心点及贴地效果展示
1.Mars3d提供了几何图形相关点位的计算方法polyutil: PolyUtil - V3.7.0 - Mars3D API文档 2.通过api可以算出相关经纬度坐标,实现相关中心点的展示 : 功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技 3.相关实现代码: function addDemoGraphic1(graphicLayer) { cons
new mars3d.layer.GeoJsonLayer({实现图标点billboard贴模型聚合效果
说明: 1.【mars3d】的依赖库cesium本身是不支持贴地/贴模型操作的 2.sdk内部异步计算了数据的贴地/高度值之后,更新到图层上实现贴地/贴模型效果的 3.相关的示例链接: 1.功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技 4.相关的计算贴地/贴模型的参数: 1.PointUtil - V3.7.0 - Mars3D API文档 关键代码参考: f
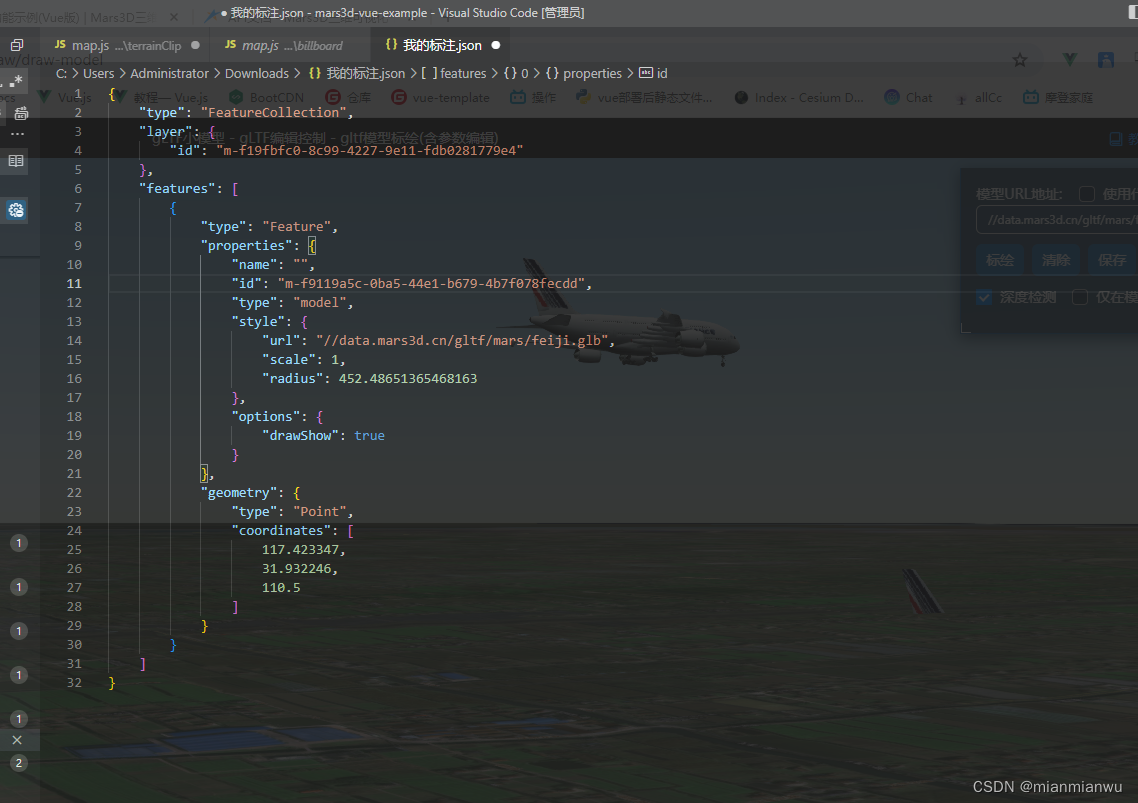
new mars3d.graphic.ModelEntity({clampToGround:true,模型不贴地处理办法
问题: 1.new mars3d.graphic.ModelEntity({clampToGround:true,时,发现模型不贴地 2.推断原因是模型可能建模的时候,坐标原点数据不正确,无法贴地。 解决方案: <一>.在Mars3d的模型编辑调整页面,进行标绘。 避免跨域的方案:(温馨提示:二选一) 1.模型url允许跨域. 2.下载示例git clone https://gi
Mars3D与mars3d-cesium版本间兼容造成3dtiles和gltf数据处理相关记录
说明: 1.在引入Mars3D SDK后正常可以在F12打印的信息中可以看到Mars3D和Cesium版本信息。 2.在项目的package.json文件中同样可以看到安装后的版本号。 Mars3D对Cesium版本对应关系: 1.正常情况下mars3d依赖的cesium均是最新版本,并且对cesium版本无特殊要求,版本间均是兼容的,因为cesium本身的变更造成一些版本间不兼容情