本文主要是介绍【Mars3d】进行水平测量measure.area({的时候,会被模型遮挡的处理方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题:
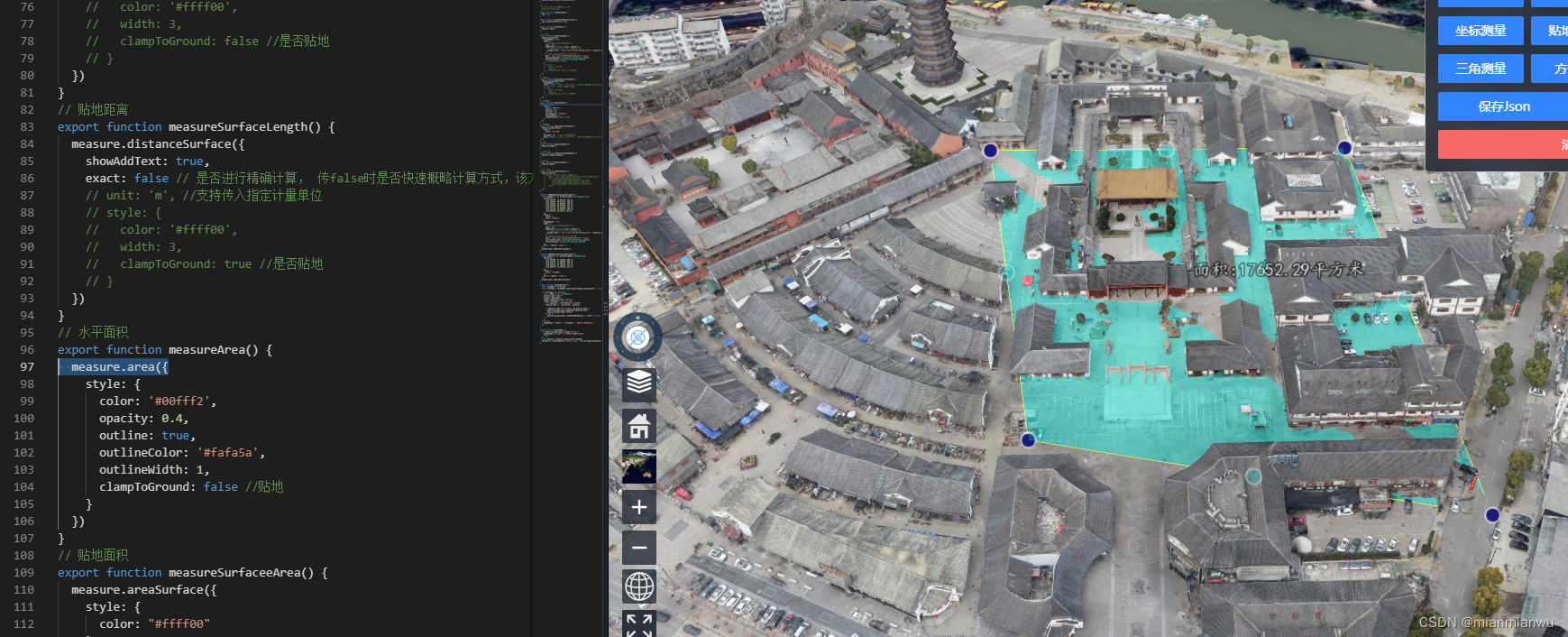
1.thing/analysis/measure 水平面积 measure.area({ 在模型上测量的时候会被遮挡

2.
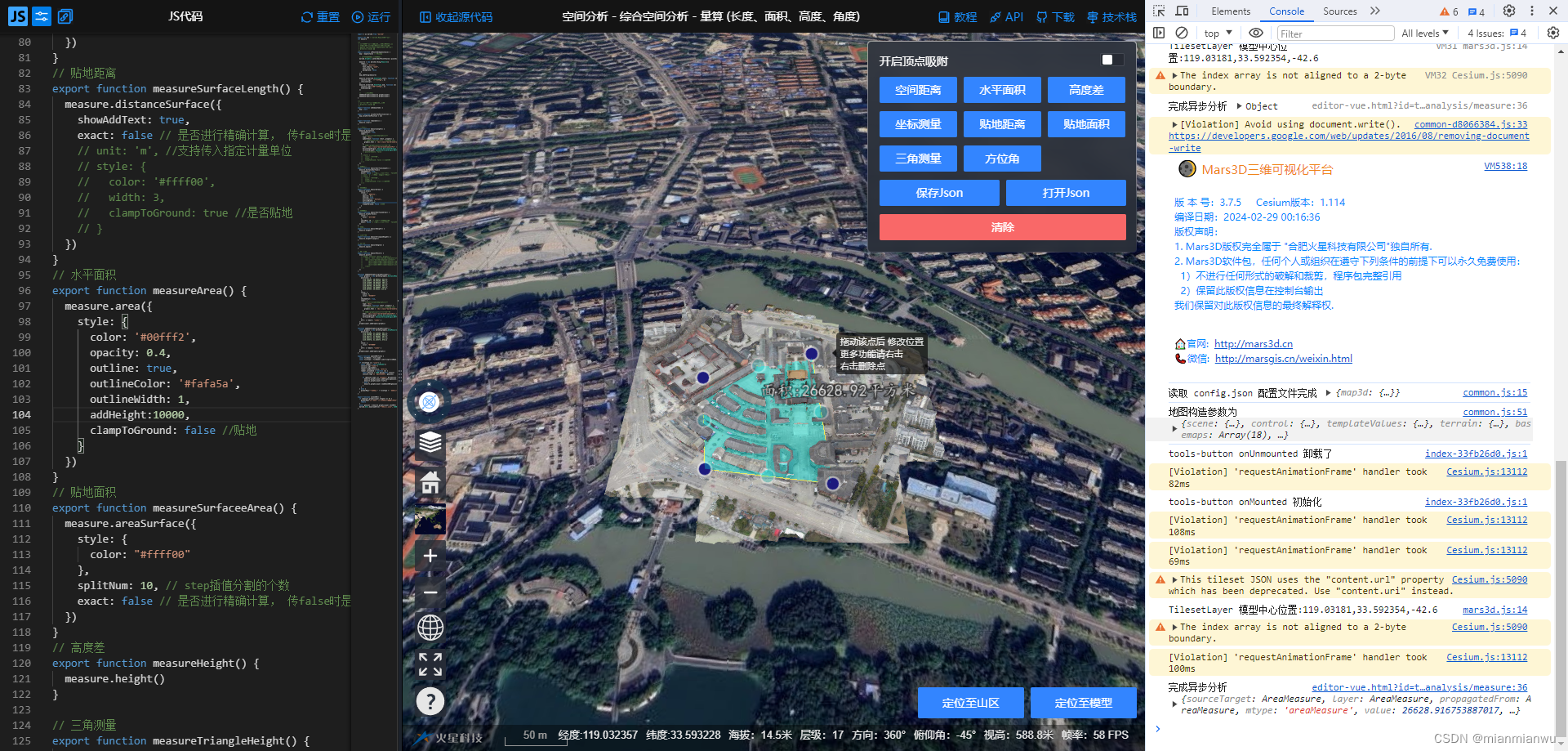
通过 addHeight:10000,增加高度也不可以实现这种被遮挡的效果,都增加到10000了,还是会被遮挡
export function measureArea() {
measure.area({
style: {
color: '#00fff2',
opacity: 0.4,
outline: true,
outlineColor: '#fafa5a',
outlineWidth: 1,
addHeight:10000,
clampToGround: false //贴地
}
})
}

3.
可以加clampToGround: true ,只是贴地效果,不影响结果值的时候,在
测量的是斜面,虽然数值不会错,但是视觉效果看起来就跟贴模型面积一样,容易产生误解。
就如同这个
export function measureArea() {measure.area({style: {color: '#00fff2',opacity: 0.4,outline: true,outlineColor: '#fafa5a',outlineWidth: 1, clampToGround: true //贴地}})
}

解决方案:
1.给测量的水平面积坐标(或坐标数组)赋值修改为 指定的海拔高度值
2.api文档地址:
PointUtil - V3.7.5 - Mars3D API文档
3.相关代码:
export function measureArea() {
measure.area({
// style: {
// color: '#00fff2',
// opacity: 0.4,
// outline: true,
// outlineColor: '#fafa5a',
// outlineWidth: 1,
// clampToGround: false //贴地
// }
})
.then(async (graphic) => {
const oldPositions = graphic.positionsShow
const rang = await mars3d.PolyUtil.getHeightRangeByDepth(oldPositions, map.scene)
graphic.positions = mars3d.PointUtil.setPositionsHeight(oldPositions, rang.maxHeight)
})
}
可以实现水平面积不被模型遮挡的方法。
这篇关于【Mars3d】进行水平测量measure.area({的时候,会被模型遮挡的处理方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




