本文主要是介绍小程序 rich-text 解析富文本 图片过大时如何自适应?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
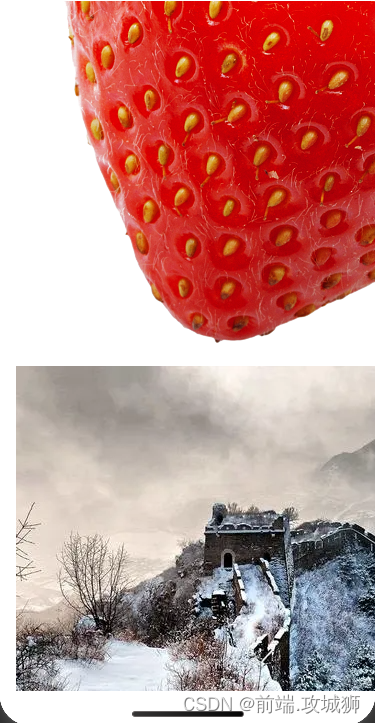
在微信小程序中,用rich-text 解析后端返回的数据,当图片尺寸太大时,会溢出屏幕,导致横向出现滚动

查看富文本代码 图片是用 <img 标签,所以写个正则匹配一下图片标签,手动加上样式即可
// content 为后端返回的富文本内容formatImg(content) {if (!content) return '';const regex = /<img[^>]*>/g;content = content.replace(regex, function (match) {return match.replace('>', ' style="max-width:100%;height:auto;">');});return content;},
首先通过正则表达式 /<img[^>]*>/g 匹配所有的 img 标签。然后通过 replace 方法对每个匹配到的 img 标签添加自适应样式

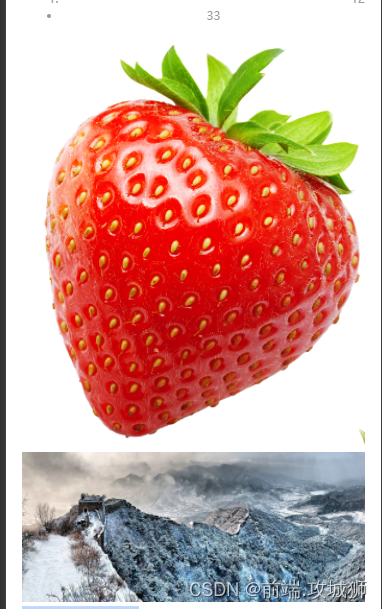
完美解决!!
这篇关于小程序 rich-text 解析富文本 图片过大时如何自适应?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







