rich专题
AIGC-CVPR2024best paper-Rich Human Feedback for Text-to-Image Generation-论文精读
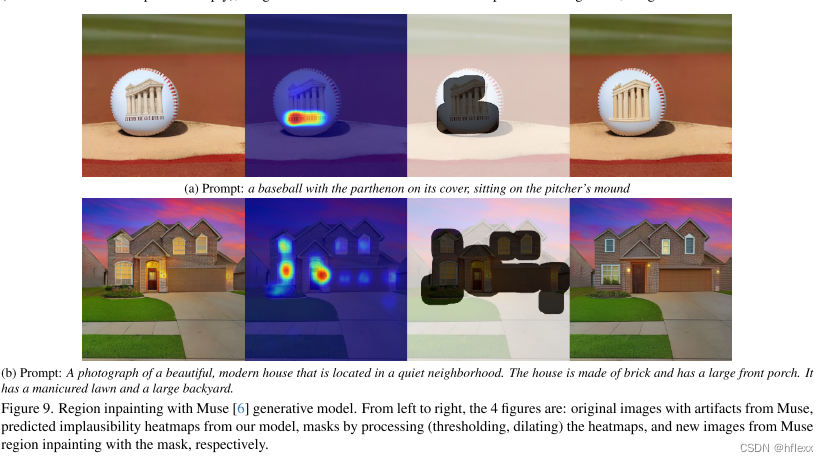
Rich Human Feedback for Text-to-Image Generation斩获CVPR2024最佳论文!受大模型中的RLHF技术启发,团队用人类反馈来改进Stable Diffusion等文生图模型。这项研究来自UCSD、谷歌等。 在本文中,作者通过标记不可信或与文本不对齐的图像区域,以及注释文本提示中的哪些单词在图像上被歪曲或丢失来丰富反馈信号。 在 18K 生成图像 (R
Contact-Rich Robot ManipulationTask:grinding and Peg-in-Hole Assembly
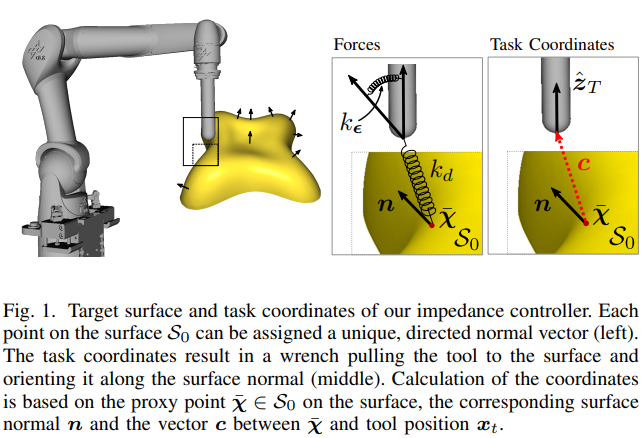
Contact-Rich Robot Manipulation Task涵盖了多种需要机器人与环境或物体进行密切接触的复杂操作。 1. Grinding(研磨) 任务描述:研磨是制造业中常见的加工过程,涉及使用研磨工具去除材料表面的一层或多层,以达到预定的形状、尺寸或表面光洁度。在机器人研磨任务中,机器人需要精确控制其末端执行器(如研磨头)的运动,以确保在工件上施加正确的力和速度。挑战: 精确
hdu2391_ Filthy_Rich(简单dp)
此题的题意就是给一个图,从图的左上角走到图的右下角,只能向右,向下或者右下走。轨迹上的数字求和,并找出最大值。 1 3 4 1 10 8 8 0 0 1 8 0 27 0 4 从数据分析,此题若使用普通的贪心算法,并不能解除正确的结果。因为在一个位置有三种走法,如果仅仅选择三种走法中的最大值。那么后面的路径也会受到这一步的影响可能有更大的值不能走到。所以简单的贪心算法并不能解决这个问题
rich:modelPanel标签的使用
<rich:modelPanel>标签是jsf的弹出界面插件,点击某个按钮时会弹出确认框,或者其他面板。比如点击登陆注册时,弹出登陆面板或注册面板。 这些面板本身已经在jsp页面中写好了。只是没有显示,最终是通过js函数调用显示或者隐藏起来。 比如: 该面板是成功提示弹出面板。 当showPanel(''")里面的id参数改变时就调用不同的面板,这个函数是在网页加载
Python教程:使用psutil和rich库实现一个终端资源监控小工具(附完整代码)
在本文中,我们将介绍如何使用 Python 的 psutil 和 rich 库来实现一个终端资源监控小工具。psutil 是一个跨平台的 Python 库,用于获取关于系统进程和系统利用率的信息,而 rich 是一个 Python 库,用于在终端中创建美观的输出。 1.psutil 库介绍 psutil(Python System and Process Utilities)是一个强大的
用OpenXml在文档的尾部添加一个Rich Text Content Control/Plain Text Content Control
实现环境:Visual Studio 2010, OpenXml SDK 2.0 using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;
小程序 rich-text 解析富文本 图片过大时如何自适应?
在微信小程序中,用rich-text 解析后端返回的数据,当图片尺寸太大时,会溢出屏幕,导致横向出现滚动 查看富文本代码 图片是用 <img 标签,所以写个正则匹配一下图片标签,手动加上样式即可 // content 为后端返回的富文本内容formatImg(content) {if (!content) return '';const regex = /<img[^>]*>/g;cont
Rich Internet Applications with Adobe Flex Java
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp Rich Internet Applications with Adobe Flex & Java is aimed squarely at the IT developers. Learn from the
PHP 转换HTML 为节点数组 ,可用于uni-app的rich-text渲染
在Web开发中,HTML文档的结构和内容往往需要通过编程方式进行操作和解析。PHP DOMDocument类是一个强大的工具,可以将HTML转换为可操作的对象结构,本文将介绍一下使用PHP的DOMDocument类将HTML转换为节点数组的过程。htmlToNodes函数将HTML字符串作为输入,并返回一个包含HTML文档结构的嵌套数组。通过这个函数,可以便捷地处理HTML内容,无论是进行网页爬虫
【微信小程序】-- 常用的基础内容组件介绍 -- text rich-text progress icon(七)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘 文章目录 前言一、基础内容组件1、常用的基础内容组件2、 text 组件的基本使用3、 rich-text
【微信小程序】text和rich-text组件的基本使用
✅作者简介:CSDN内容合伙人、阿里云专家博主、51CTO专家博主🏆 📃个人主页:hacker707的csdn博客🥇 🔥系列专栏:微信小程序 💬个人格言:不断的翻越一座又一座的高山,那样的人生才是我想要的。这一马平川,一眼见底的活,我不想要,我的人生,我自己书写,余生很长,请多关照,我的人生,敬请期待💖💖💖 常用的基础内容组件 textrich-text结束语🥇
[NOTE] Advice and Perspectives on RL Research Frontiers - Rich Sutton in DLRLSS 2019
根据我的习惯,当然先放ressources:slides,video. 这是Sutton在DLRLSS 2019 summer school上的一个lecture,从他自己的角度分享了对RL领域的一些理解,他目前的研究方向及前沿等。一些思考还是很有启发的。个别要点摘录于此,细节可以自行阅读、观看。 Developing your own research thoughts There are
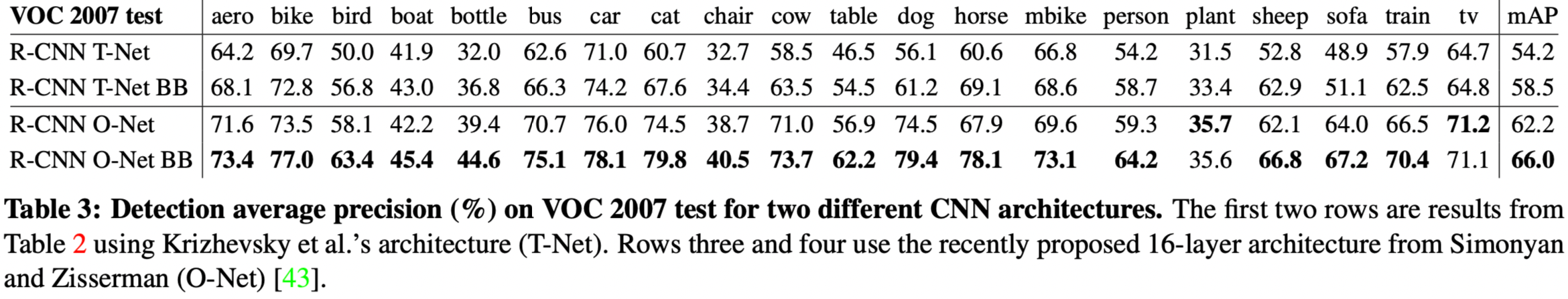
Rich feature hierarchies for accurate object detection and semantic segmentation Tech report(RCNN)
Rich feature hierarchies for accurate object detection and semantic segmentation Tech report(RCNN) 文章目录 Rich feature hierarchies for accurate object detection and semantic segmentation Tech report
hdu6245 Rich Game
hdu6245 Rich Game 标签: 思维&逻辑 题目链接 题意: Sheep找Panda打羽毛球。Sheep说,我每赢一分我给你X元,但我每输一分你要给我Y元(题目问的是Panda最多能够赢多少场比赛,转化一下,对Panda来说,他每赢一分给对手Y元,输一分获得X元)。比赛K场。 一场比赛赢的情况: (1)某人至少得11分,且至少领先对手2分(即11:9)。 (2)通常某
firewall-cmd rich-rule
firewall-cmd --list-rich-rule firewall-cmd --query-rich-rule='rule' firewall-cmd --add-rich-rule='rule' firewall-cmd --remove-rich-rule='rule' rich rule语法: rule [family="rule family"] [ source [
在nvue中富文本rich-text不显示和图片不显示的解决
一、问题: ①使用nvue展示富文本,H5端可以显示,而真机调试时却啥也不显示。 ②将文件换成vue即可都展示。 <rich-text :nodes="content" style="font-size: 14px;"></rich-text>data() {return {content: `<div style="text-align:center;"><p>露从今夜白,月是故乡明</p><
微信小程序 rich-text 富文本图片宽度自适应的方法
在小程序里面 展示商品详情的富文本 会有图片 会显示他原来的宽度 这时候 在手机就溢出了 这里的正确的处理办法是:把图片的宽度改为手机屏幕对应的宽度 或者 100% uniapp WXML <view class="detail-text"><rich-text class="rich-box" :nodes="detailDataContent"></rich-text></
RCP复习:Rich Client Tutorial1
有快半年没有碰RCP了,今天重新温习了一下RCP. 我想按照老一点的方法,虽然麻烦点,但是如果做出来就会有点成就感。 把Ed Burnette2004年的Rich Client Tutorial找了出来,按照他的 文章一步一步做,居然都失败了,从eclipse3.0换到eclipse3.0.1... 做了一遍又一遍....总是启动不了.... 听着westlife的try again
启动一个Rich Web Client的项目:Qomo OpenProject
2005年12月29日 02:31:00 ================================================================================Qomolangma ProjectOpenProject v0.9类别 :Rich Web Client关键词 :JS OOP,JS Framwork, Rich Web Client,R
text、icon、progress、rich-text等基础内容小部件(Widget)组件代码明细
属性说明和代码明细如下: text 文本。 属性说明 属性名类型默认值必填说明user-selectbooleanfalse否文本是否可选,该属性会使文本节点显示为 inline-block 示例代码 TYML <view class="text-page"><view class="page-body"><view class="l-r-padding"><view class="
【CVPR 2018】Learning Rich Features for Image Manipulation Detection(图像篡改检测)
https://blog.csdn.net/luolan9611/article/details/82804248
微信小程序控制富文本rich-text中的<img>标签自适应
小程序通过rich-text实现字符串转化为html,即 <rich-text node="{{html}}"></rich-text>。如果html字符串中含有img标签,并且img不能自适应,应该怎样解决呢?? 下面是解决方法 两种方式: 1、给img加个class,在app.wxss或page.wxss中指定样式。 2、给img直接加style //首先通过将数据转化为json字
微信小程序rich-text里面写单行溢出显示省略号在ios中不显示的问题
项目用uniapp开发。然后赋值用v-html来写。(v-html可以转换html格式并且展示。运行到小程序里面是用rich-text标签展示) 原来返回的item.titleName如下:<font style="color: #ff4343;">测试</font>课程名称长度加加加爱家加啊加加加加 <view class="nameClass" v-html="item.titleName
微信小程序rich-text 文本首行缩进和图片居中
每个项目产品都会让你加埋点,你是愿意花几天一个个加,还是愿意几分钟一个小时加完去喝茶聊天?来试试这520web工具, 高效加埋点,目前我们公司100号前端都在用,因为很好用,所以很自然普及开来了,推荐给大家吧 http://www.520webtool.com/ 自己开发所以免费,埋点越多越能节约时间,点两下埋点就加上了,还不会犯错,里面有使用视频,反正免费 😄 微信小程序开发使用ric








![[NOTE] Advice and Perspectives on RL Research Frontiers - Rich Sutton in DLRLSS 2019](https://img-blog.csdnimg.cn/20200721134449547.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3Rhbmd3aW5n,size_16,color_FFFFFF,t_70)