本文主要是介绍上位机图像处理和嵌入式模块部署(改进的qmacvisual动态插件卸载),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
前面我们讨论过,qmacvisual虽然提供了很多的功能,包括的种类很多,但是总有一些功能是客户希望定制的。这些都是难免的。这个时候,就需要自己编写代码来实现相关功能。目前,在qmacvisual上面是通过扩展库容器和扩展插件来实现的。使用上还是非常方便的。
但是呢,这里面还是存在一个小问题,个人觉得使用上面有待改进。那就是如果需要扩展库来加载扩展插件的时候,如果插件有一些bug需要处理、修改代码的时候,想重新加载的话是没法做到的,因为根本没有办法编译成功。这里面最主要的原因,就是qmacvisual还在加载dll文件,所以,这个时候就需要关闭qmacvisual,才能重新编译、重新加载,这在使用上面就特别不方便。所以,我们可以在作者原来的基础之上,修改相关的功能,这样使用起来更方便。
1、添加一个按钮
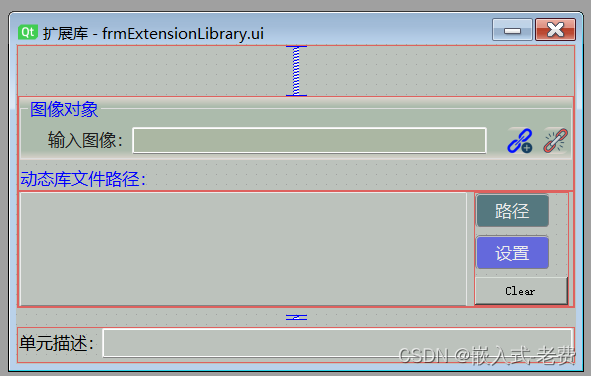
之前扩展库上面是没有卸载按钮的,这个时候就需要在ui界面添加一个卸载按钮。这一步可以通过qt designer来完成。

如图所示,我们添加了一个clear按钮,大家先忽略它的背景颜色。这个按钮最主要的功能就是卸载dll。
2、在frmExtensionLibrary.h添加变量
之前动态库加载的时候都是通过临时变量实现的。所以,我们需要把局部变量QLibrary mylib提炼到头文件当中。并且,还需要添加相应的头文件声明,
#include <QLibrary>当然,还有一个函数声明,这个后面再说。
void on_btnClear_clicked();3、更新frmExtensionLibrary.cpp文件
在cpp文件当中有两个地方需要设置。第一,就是需要把file_name换一种方式加载,即mylib.setFileName(file_name)。之前都是直接类声明的时候就创建好了的。第二,就是给刚才的按钮添加回调函数。它的功能就是卸载dll文件。当然相应的函数声明,也是要在h文件中添加一下的。
void frmExtensionLibrary::on_btnClear_clicked()
{if (!dirPath.isNull()){if (frmPage){delete frmPage;frmPage = NULL;}mylib.unload();dirPath = "";}
}大家如果细心一点,应该发现这里没有用connect进行bind,这其实是qt的一个trick。只要符合一定的规则,系统可以自己找到对应的回调函数的。
4、测试和验证
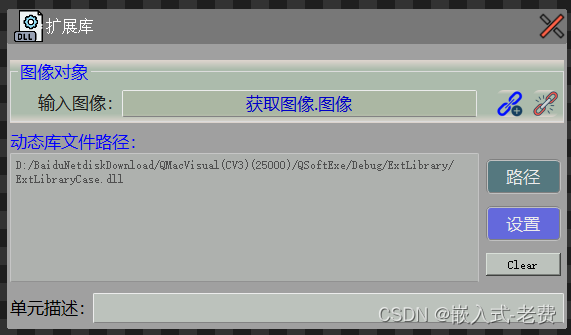
测试的话,就相对比较简单的。一开始我们按照正常的逻辑进行配置,如果ok的话,就可以正常使用插件里面的功能。接下来就是单击clear按钮,就可以重新修改、编译ExtLibraryCase里面的代码。如果没有问题,代表我们的修改是正确的;否则大家就要看下是不是哪里修改错了。

做好了这一点之后,大家如果需要修改插件代码的话,就不需要频繁关闭、打开qmacvisual了,使用上面十分方便。
这篇关于上位机图像处理和嵌入式模块部署(改进的qmacvisual动态插件卸载)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







