本文主要是介绍三次 Bspline(B样条曲线) NURBS曲线的导数绘制,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

分数的求导公式 公式: (U/V)'= (U'V-UV')/ (V^2).
%%
% 求导
dT_p = [zeros(length(t_p),1),ones(length(t_p),1),2*t_p,3*t_p.^2];
dT = repmat(dT_p,1,1,length(m11));
for ink = 1:n-k+1
dxp_i(:,ink) = (dT(:,:,ink)*M1(:,:,ink)*Dw_x(:,:,ink)-...
dT(:,:,ink)*M1(:,:,ink)*W(:,:,ink).*xp_i(:,ink))./dem(:,ink);
dyp_i(:,ink) = (dT(:,:,ink)*M1(:,:,ink)*Dw_y(:,:,ink)-...
dT(:,:,ink)*M1(:,:,ink)*W(:,:,ink).*yp_i(:,ink))./dem(:,ink);
end
dxp = dxp_i(:);
dyp = dyp_i(:);
dC_u = [dxp,dyp]./sqrt(dxp.^2+dyp.^2);
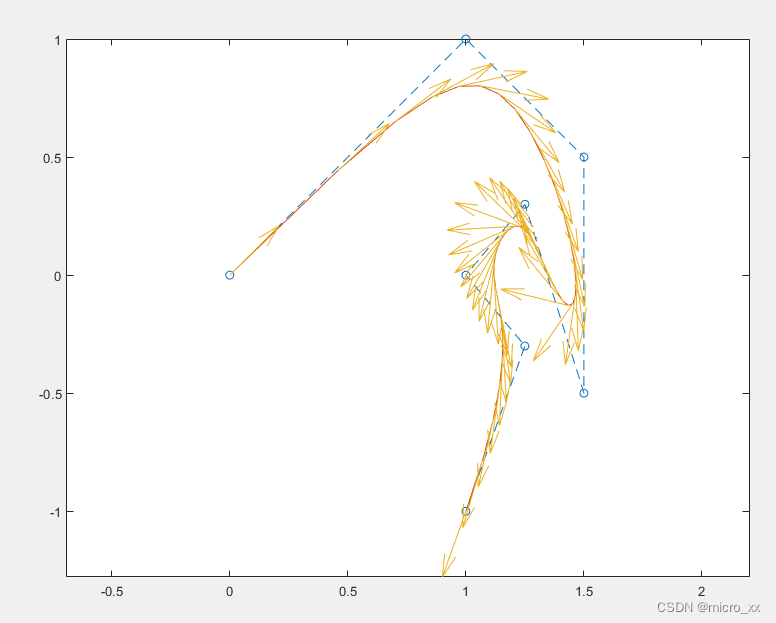
quiver(C_u(:,1),C_u(:,2),dC_u(:,1),dC_u(:,2))
这篇关于三次 Bspline(B样条曲线) NURBS曲线的导数绘制的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









