本文主要是介绍(Transfer)解决:Element-ui 中 Transfer 穿梭框因数据量过大而渲染卡顿问题的三种方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
解决 Transfer 穿梭框卡顿问题:
- Ⅰ、Element-ui 提供的 Transfer 组件信息:
- 1、Transfer 组件代码:
- 2、运行页面截图:
- Ⅱ、存在的问题:
- 1、页面卡顿的描述:
- Ⅲ、解决卡顿的方案一:
- 1、采用定时器的方法:
- 2、代码为:
- 3、页面展示为:
- Ⅳ、解决卡顿的方案二(懒加载):
- 1、需要将 element-ui 的 transfer 的组件拉出来进行二次封装:
- 2、代码为:
- 其一、App.vue 的代码:
- 其二、transfer-panel.vue 的代码:
- 其三、main.vue 的代码:
- 3、页面展示为:
- Ⅴ、解决卡顿的方案三(虚拟滚动):
- 1、可能存在问题的描述:
- 2、创建新的 transfer-checkbox-item.vue 文件及其它文件的修改:
- 3、代码为:
- 其一、transfer-checkbox-item.vue 的代码:
- 其二、transfer-panel.vue 的代码:
- 其三、main.vue 的代码:
- 其四、App.vue 的代码:
- 4、页面展示为:
- Ⅵ、小结:
Ⅰ、Element-ui 提供的 Transfer 组件信息:
1、Transfer 组件代码:

// Element-ui 提供的组件代码:
<template><el-transfer v-model="value" :data="data"></el-transfer>
</template><script>export default {data() {const generateData = _ => {const data = [];for (let i = 1; i <= 15; i++) {data.push({key: i,label: `备选项 ${ i }`,disabled: i % 4 === 0});}return data;};return {data: generateData(),value: [1, 4]};}};
</script>代码地址:https://element.eleme.cn/#/zh-CN/component/transfer
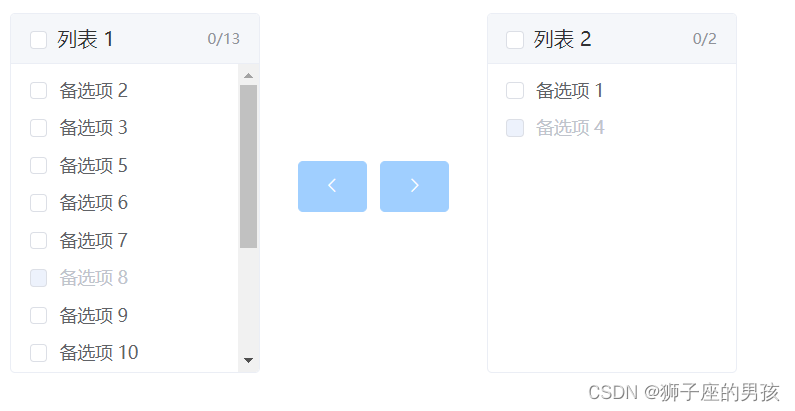
2、运行页面截图:

Ⅱ、存在的问题:
1、页面卡顿的描述:
无论是切换左侧菜单栏来加载该 Transfer 组件页面,还是刷新该页面加载该 Transfer 组件页面,都会出现因数据量过大(即:4094),而导致的页面渲染卡顿的问题(即:卡顿时间约 3s 左右);
Ⅲ、解决卡顿的方案一:
1、采用定时器的方法:
虽然不能完全解决该问题,但可以实现先展示,后加载的效果;
即:页面可以先展示出部分信息,等待定时器结束后,再将剩余的数据信息展示出来;
2、代码为:
// 注意:此时采用的是 vue3 的语法,若是 vue2 修改一下即可;
<template><div class="greetings" id="app"><el-transfer v-model="value" :data="data" style="display: block;" /></div>
</template>
<script setup lang="ts">
import { ref } from 'vue'const generateData = () => {const data = []for (let i = 1; i <= 500; i++) {data.push({key: i,label: `Option ${i}`,disabled: i % 4 === 0,})}// 此时添加 setTimeout 函数,是为了解决页面因数据量过大而卡顿 3s+ 的问题;setTimeout(addData,10)return data
}const addData = () => {for (let i = 501; i <= 4094; i++) {data.value.push({key: i,label: `VLAN ${i}`,disabled: i === 1})}
}const data = ref(generateData())
const value = ref([])
</script>3、页面展示为:
// 此时项目的页面展示会有两个页面,相差 1-2s (即:两次渲染,500,4094);


Ⅳ、解决卡顿的方案二(懒加载):
1、需要将 element-ui 的 transfer 的组件拉出来进行二次封装:
其一、将 transfer 的组件拉出来:

其二、编辑 transfer-panel.vue 文件:
// 添加 count 属性:

// 添加 load() 方法:

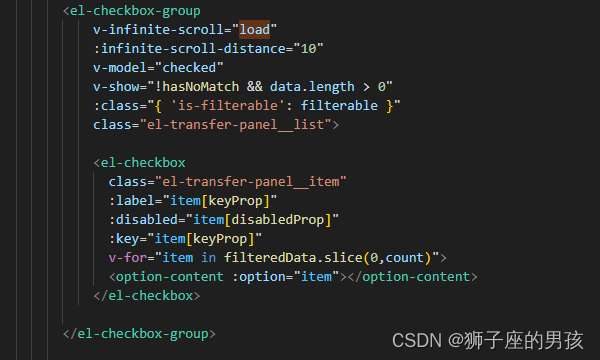
// 修改后的 el-checkbox-group 为:
// 即:只渲染 0-count 条数数据,并且添加 v-infinite-scroll 和 infinite-scroll-distance 属性值;

// 此时页面就能正常展示及实现懒加载;

// 虽然此时的懒加载 4094 个数据没问题,但是在更大的数据量下的点击全选、点击任意一个 checkbox、或点击移动按钮,
// 仍然会卡顿很久,因此需要继续优化 transfer 组件;
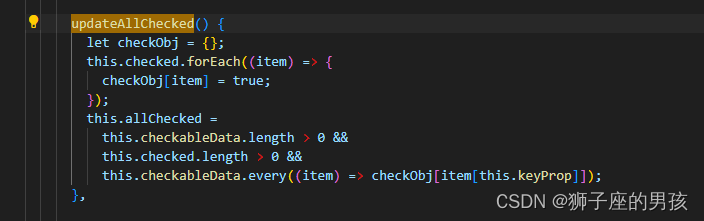
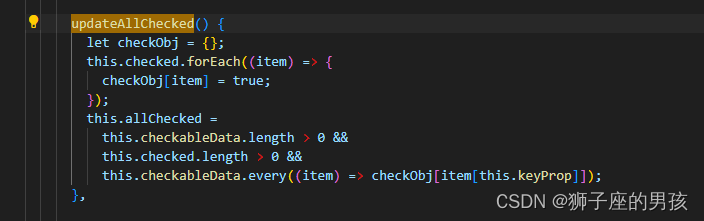
// 优化全选的 updateAllChecked 方法:

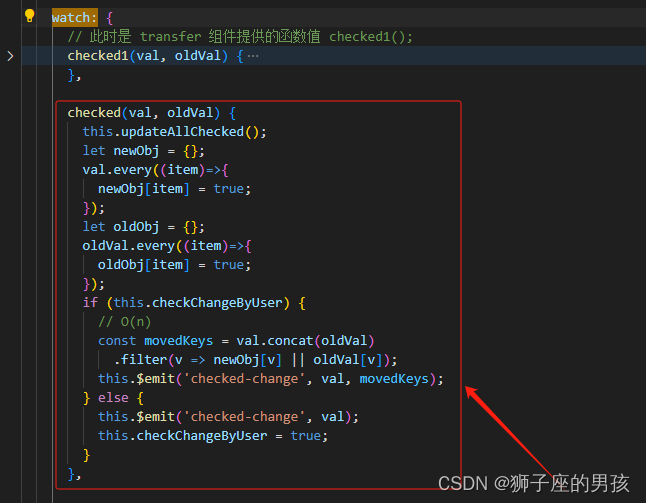
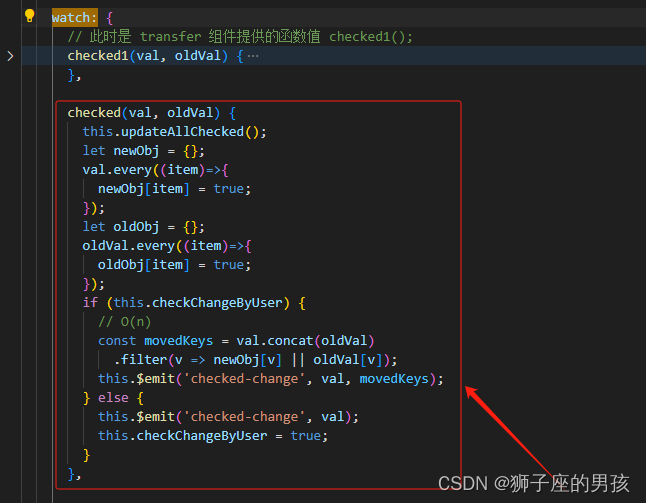
// 优化单选某个checkbox节点时的逻辑:

其三、编辑 main.vue 文件:
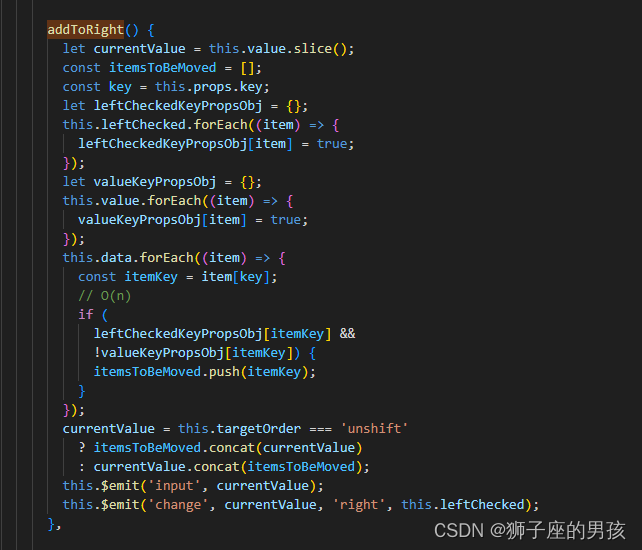
// 优化移动逻辑(即:addToRight() 方法):

// 优化两个 computed 中的方法:
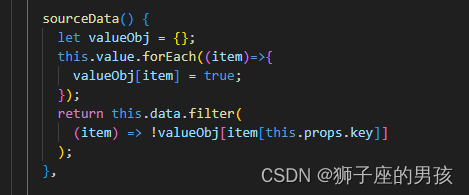
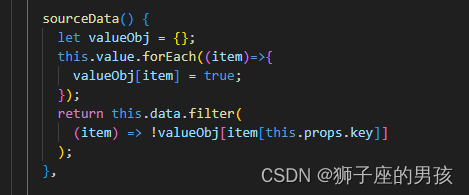
// 优化 sourceData() 函数;

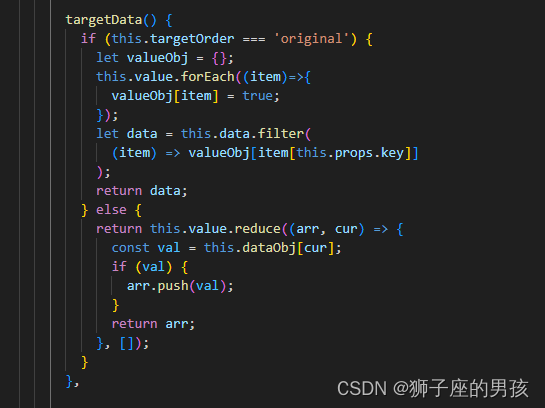
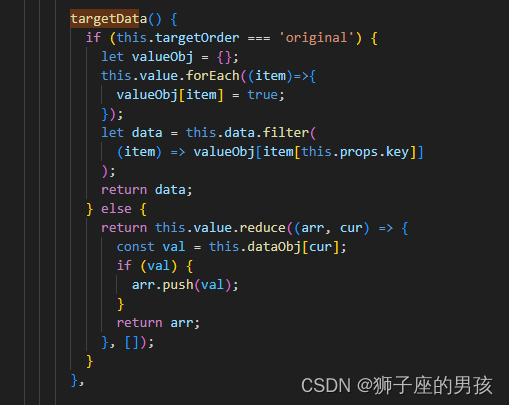
// 优化 targetData() 函数;

// 此时通过懒加载,优化大量数据的代码就结束了;
// 此时的数据近两万条,完全没有问题;

2、代码为:
其一、App.vue 的代码:
<template><div class="greetings" id="app"><customTransfer v-model="value" :data="data" style="display: block;" /></div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import customTransfer from './transfer/index.js'const generateData = () => {const data = []for (let i = 1; i <= 18999; i++) {data.push({key: i,label: `Option ${i}`,disabled: i % 4 === 0,})}return data
}const data = ref(generateData())
const value = ref([])
</script>其二、transfer-panel.vue 的代码:
<template><div class="el-transfer-panel"><p class="el-transfer-panel__header"><el-checkboxv-model="allChecked"@change="handleAllCheckedChange":indeterminate="isIndeterminate">{{ title }}<span>{{ checkedSummary }}</span></el-checkbox></p><div :class="['el-transfer-panel__body', hasFooter ? 'is-with-footer' : '']"><el-inputclass="el-transfer-panel__filter"v-model="query"size="small":placeholder="placeholder"@mouseenter.native="inputHover = true"@mouseleave.native="inputHover = false"v-if="filterable"><i slot="prefix":class="['el-input__icon', 'el-icon-' + inputIcon]"@click="clearQuery"></i></el-input><el-checkbox-groupv-infinite-scroll="load" :infinite-scroll-distance="10"v-model="checked"v-show="!hasNoMatch && data.length > 0":class="{ 'is-filterable': filterable }"class="el-transfer-panel__list"><el-checkboxclass="el-transfer-panel__item":label="item[keyProp]":disabled="item[disabledProp]":key="item[keyProp]"v-for="item in filteredData.slice(0,count)"><option-content :option="item"></option-content></el-checkbox></el-checkbox-group><!-- <el-checkbox-groupv-infinite-scroll="load" :infinite-scroll-distance="10"v-model="checked"v-show="!hasNoMatch && data.length > 0":class="{ 'is-filterable': filterable }"class="el-transfer-panel__list"><el-checkboxclass="el-transfer-panel__item":label="item[keyProp]":disabled="item[disabledProp]":key="item[keyProp]"v-for="item in filteredData"><option-content :option="item"></option-content></el-checkbox></el-checkbox-group> --><pclass="el-transfer-panel__empty"v-show="hasNoMatch">{{ t('el.transfer.noMatch') }}</p><pclass="el-transfer-panel__empty"v-show="data.length === 0 && !hasNoMatch">{{ t('el.transfer.noData') }}</p></div><p class="el-transfer-panel__footer" v-if="hasFooter"><slot></slot></p></div>
</template><script>import ElCheckboxGroup from 'element-ui/packages/checkbox-group';import ElCheckbox from 'element-ui/packages/checkbox';import ElInput from 'element-ui/packages/input';import Locale from 'element-ui/src/mixins/locale';export default {mixins: [Locale],name: 'ElTransferPanel',componentName: 'ElTransferPanel',components: {ElCheckboxGroup,ElCheckbox,ElInput,OptionContent: {props: {option: Object},render(h) {const getParent = vm => {if (vm.$options.componentName === 'ElTransferPanel') {return vm;} else if (vm.$parent) {return getParent(vm.$parent);} else {return vm;}};const panel = getParent(this);const transfer = panel.$parent || panel;return panel.renderContent? panel.renderContent(h, this.option): transfer.$scopedSlots.default? transfer.$scopedSlots.default({ option: this.option }): <span>{ this.option[panel.labelProp] || this.option[panel.keyProp] }</span>;}}},props: {data: {type: Array,default() {return [];}},renderContent: Function,placeholder: String,title: String,filterable: Boolean,format: Object,filterMethod: Function,defaultChecked: Array,props: Object},data() {return {checked: [],allChecked: false,query: '',inputHover: false,checkChangeByUser: true,// 无限滚动用,初始只渲染50条count:50};},watch: {// 此时是 transfer 组件提供的函数值 checked1();checked1(val, oldVal) {this.updateAllChecked();if (this.checkChangeByUser) {// O(n^2)的时间复杂度const movedKeys = val.concat(oldVal).filter(v => val.indexOf(v) === -1 || oldVal.indexOf(v) === -1);this.$emit('checked-change', val, movedKeys);} else {this.$emit('checked-change', val);this.checkChangeByUser = true;}},checked(val, oldVal) {this.updateAllChecked();let newObj = {};val.every((item)=>{newObj[item] = true;});let oldObj = {};oldVal.every((item)=>{oldObj[item] = true;});if (this.checkChangeByUser) {// O(n)const movedKeys = val.concat(oldVal).filter(v => newObj[v] || oldVal[v]);this.$emit('checked-change', val, movedKeys);} else {this.$emit('checked-change', val);this.checkChangeByUser = true;}},data() {const checked = [];const filteredDataKeys = this.filteredData.map(item => item[this.keyProp]);this.checked.forEach(item => {if (filteredDataKeys.indexOf(item) > -1) {checked.push(item);}});this.checkChangeByUser = false;this.checked = checked;},checkableData() {this.updateAllChecked();},defaultChecked: {immediate: true,handler(val, oldVal) {if (oldVal && val.length === oldVal.length &&val.every(item => oldVal.indexOf(item) > -1)) return;const checked = [];const checkableDataKeys = this.checkableData.map(item => item[this.keyProp]);val.forEach(item => {if (checkableDataKeys.indexOf(item) > -1) {checked.push(item);}});this.checkChangeByUser = false;this.checked = checked;}}},computed: {filteredData() {return this.data.filter(item => {if (typeof this.filterMethod === 'function') {return this.filterMethod(this.query, item);} else {const label = item[this.labelProp] || item[this.keyProp].toString();return label.toLowerCase().indexOf(this.query.toLowerCase()) > -1;}});},checkableData() {return this.filteredData.filter(item => !item[this.disabledProp]);},checkedSummary() {const checkedLength = this.checked.length;const dataLength = this.data.length;const { noChecked, hasChecked } = this.format;if (noChecked && hasChecked) {return checkedLength > 0? hasChecked.replace(/\${checked}/g, checkedLength).replace(/\${total}/g, dataLength): noChecked.replace(/\${total}/g, dataLength);} else {return `${ checkedLength }/${ dataLength }`;}},isIndeterminate() {const checkedLength = this.checked.length;return checkedLength > 0 && checkedLength < this.checkableData.length;},hasNoMatch() {return this.query.length > 0 && this.filteredData.length === 0;},inputIcon() {return this.query.length > 0 && this.inputHover? 'circle-close': 'search';},labelProp() {return this.props.label || 'label';},keyProp() {return this.props.key || 'key';},disabledProp() {return this.props.disabled || 'disabled';},hasFooter() {return !!this.$slots.default;}},methods: {load () {// 当用户滚动到列表的底部时,额外渲染多50条this.count += 50},// 此时是 transfer 组件提供的函数值 updateAllChecked();updateAllChecked1() {const checkableDataKeys = this.checkableData.map(item => item[this.keyProp]);// 这里是O(n^2)的时间复杂度this.allChecked = checkableDataKeys.length > 0 &&checkableDataKeys.every(item => this.checked.indexOf(item) > -1);},updateAllChecked() {let checkObj = {};this.checked.forEach((item) => {checkObj[item] = true;});this.allChecked =this.checkableData.length > 0 &&this.checked.length > 0 &&this.checkableData.every((item) => checkObj[item[this.keyProp]]);},handleAllCheckedChange(value) {this.checked = value? this.checkableData.map(item => item[this.keyProp]): [];},clearQuery() {if (this.inputIcon === 'circle-close') {this.query = '';}},}};
</script>其三、main.vue 的代码:
<template><div class="el-transfer"><transfer-panelv-bind="$props"ref="leftPanel":data="sourceData":title="titles[0] || t('el.transfer.titles.0')":default-checked="leftDefaultChecked":placeholder="filterPlaceholder || t('el.transfer.filterPlaceholder')"@checked-change="onSourceCheckedChange"><slot name="left-footer"></slot></transfer-panel><div class="el-transfer__buttons"><el-buttontype="primary":class="['el-transfer__button', hasButtonTexts ? 'is-with-texts' : '']"@click.native="addToLeft":disabled="rightChecked.length === 0"><i class="el-icon-arrow-left"></i><span v-if="buttonTexts[0] !== undefined">{{ buttonTexts[0] }}</span></el-button><el-buttontype="primary":class="['el-transfer__button', hasButtonTexts ? 'is-with-texts' : '']"@click.native="addToRight":disabled="leftChecked.length === 0"><span v-if="buttonTexts[1] !== undefined">{{ buttonTexts[1] }}</span><i class="el-icon-arrow-right"></i></el-button></div><transfer-panelv-bind="$props"ref="rightPanel":data="targetData":title="titles[1] || t('el.transfer.titles.1')":default-checked="rightDefaultChecked":placeholder="filterPlaceholder || t('el.transfer.filterPlaceholder')"@checked-change="onTargetCheckedChange"><slot name="right-footer"></slot></transfer-panel></div>
</template><script>import ElButton from 'element-ui/packages/button';import Emitter from 'element-ui/src/mixins/emitter';import Locale from 'element-ui/src/mixins/locale';import TransferPanel from './transfer-panel.vue';import Migrating from 'element-ui/src/mixins/migrating';export default {name: 'ElTransfer',mixins: [Emitter, Locale, Migrating],components: {TransferPanel,ElButton},props: {data: {type: Array,default() {return [];}},titles: {type: Array,default() {return [];}},buttonTexts: {type: Array,default() {return [];}},filterPlaceholder: {type: String,default: ''},filterMethod: Function,leftDefaultChecked: {type: Array,default() {return [];}},rightDefaultChecked: {type: Array,default() {return [];}},renderContent: Function,value: {type: Array,default() {return [];}},format: {type: Object,default() {return {};}},filterable: Boolean,props: {type: Object,default() {return {label: 'label',key: 'key',disabled: 'disabled'};}},targetOrder: {type: String,default: 'original'}},data() {return {leftChecked: [],rightChecked: []};},computed: {dataObj() {const key = this.props.key;return this.data.reduce((o, cur) => (o[cur[key]] = cur) && o, {});},// 此时是 transfer 组件提供的函数值 sourceData();sourceData1() {return this.data.filter(item => this.value.indexOf(item[this.props.key]) === -1);},sourceData() {let valueObj = {};this.value.forEach((item)=>{valueObj[item] = true;});return this.data.filter((item) => !valueObj[item[this.props.key]]);},// 此时是 transfer 组件提供的函数值 targetData();targetData1() {if (this.targetOrder === 'original') {return this.data.filter(item => this.value.indexOf(item[this.props.key]) > -1);} else {return this.value.reduce((arr, cur) => {const val = this.dataObj[cur];if (val) {arr.push(val);}return arr;}, []);}},targetData() {if (this.targetOrder === 'original') {let valueObj = {};this.value.forEach((item)=>{valueObj[item] = true;});let data = this.data.filter((item) => valueObj[item[this.props.key]]);return data;} else {return this.value.reduce((arr, cur) => {const val = this.dataObj[cur];if (val) {arr.push(val);}return arr;}, []);}},hasButtonTexts() {return this.buttonTexts.length === 2;}},watch: {value(val) {this.dispatch('ElFormItem', 'el.form.change', val);}},methods: {getMigratingConfig() {return {props: {'footer-format': 'footer-format is renamed to format.'}};},onSourceCheckedChange(val, movedKeys) {this.leftChecked = val;if (movedKeys === undefined) return;this.$emit('left-check-change', val, movedKeys);},onTargetCheckedChange(val, movedKeys) {this.rightChecked = val;if (movedKeys === undefined) return;this.$emit('right-check-change', val, movedKeys);},addToLeft() {let currentValue = this.value.slice();this.rightChecked.forEach(item => {const index = currentValue.indexOf(item);if (index > -1) {currentValue.splice(index, 1);}});this.$emit('input', currentValue);this.$emit('change', currentValue, 'left', this.rightChecked);},// 此时是 transfer 组件提供的函数值 addToRight();addToRight1() {let currentValue = this.value.slice();const itemsToBeMoved = [];const key = this.props.key;this.data.forEach(item => {const itemKey = item[key];if (this.leftChecked.indexOf(itemKey) > -1 &&this.value.indexOf(itemKey) === -1) {itemsToBeMoved.push(itemKey);}});currentValue = this.targetOrder === 'unshift'? itemsToBeMoved.concat(currentValue): currentValue.concat(itemsToBeMoved);this.$emit('input', currentValue);this.$emit('change', currentValue, 'right', this.leftChecked);},addToRight() {let currentValue = this.value.slice();const itemsToBeMoved = [];const key = this.props.key;let leftCheckedKeyPropsObj = {};this.leftChecked.forEach((item) => {leftCheckedKeyPropsObj[item] = true;});let valueKeyPropsObj = {};this.value.forEach((item) => {valueKeyPropsObj[item] = true;});this.data.forEach((item) => {const itemKey = item[key];// O(n)if (leftCheckedKeyPropsObj[itemKey] &&!valueKeyPropsObj[itemKey]) {itemsToBeMoved.push(itemKey);}});currentValue = this.targetOrder === 'unshift'? itemsToBeMoved.concat(currentValue): currentValue.concat(itemsToBeMoved);this.$emit('input', currentValue);this.$emit('change', currentValue, 'right', this.leftChecked);},clearQuery(which) {if (which === 'left') {this.$refs.leftPanel.query = '';} else if (which === 'right') {this.$refs.rightPanel.query = '';}}}};
</script>3、页面展示为:

Ⅴ、解决卡顿的方案三(虚拟滚动):
1、可能存在问题的描述:
懒加载的方式的缺点就是,当用户一直往下滚的话,一开始只渲染50条,然后随着用户一直往下滚的话,就会渲染100、150…200…1000,列表是真的会渲染出上千条,最终也会卡顿;
而虚拟滚动就能完美解决这问题,永远只渲染50条;
因此可以采用虚拟滚动的方式来解决卡顿的问题;
2、创建新的 transfer-checkbox-item.vue 文件及其它文件的修改:
其一、transfer-checkbox-item.vue 文件的代码为:
<template><el-checkboxclass="el-transfer-panel__item":label="source[keyProp]":disabled="source[disabledProp]"><option-content :option="source"></option-content>
</el-checkbox>
</template><script>import ElCheckbox from 'element-ui/packages/checkbox';export default {name: 'transfer-checkbox-item',props: {index: { // index of current itemtype: Number},source: { // here is: {uid: 'unique_1', text: 'abc'}type: Object,default() {return {};}},keyProp: {type: String},disabledProp: {type: String}},components: {ElCheckbox,OptionContent: {props: {option: Object},render(h) {const getParent = vm => {if (vm.$options.componentName === 'ElTransferPanel') {return vm;} else if (vm.$parent) {return getParent(vm.$parent);} else {return vm;}};const panel = getParent(this);const transfer = panel.$parent || panel;return panel.renderContent? panel.renderContent(h, this.option): transfer.$scopedSlots.default? transfer.$scopedSlots.default({ option: this.option }): <span>{ this.option[panel.labelProp] || this.option[panel.keyProp] }</span>;}}}};
</script>其二、编辑 transfer-panel.vue 文件:
// 优化全选的 updateAllChecked 方法:

// 优化单选某个checkbox节点时的逻辑:

注意要执行一下安装命令: npm i vue-virtual-scroll-list
// 然后再在 transfer-panel.vue 文件中添加代码如下:


// 添加两个变量:

// 添加 virtualScroll() 方法:

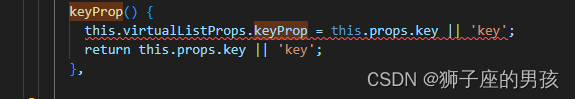
// 修改 keyProp() 方法:

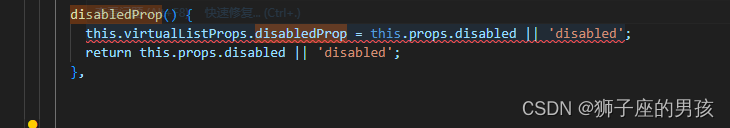
// 修改 disabledProp() 方法:

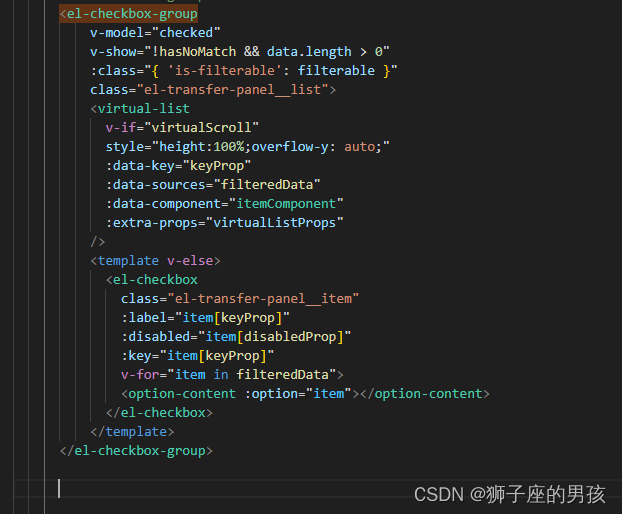
// 修改 checkbox 的渲染为:

其三、编辑 main.vue 文件:
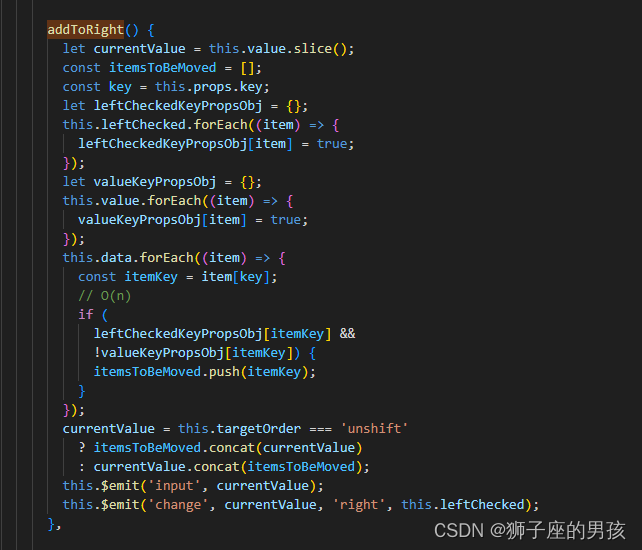
// 优化移动逻辑(即:addToRight() 方法):

// 优化两个 computed 中的方法:
// 优化 sourceData() 函数;

// 优化 targetData() 函数;

// 在 prop 中接受一个 virtualScroll 属性:

其四、编辑 App.vue 文件:
// 注意:在调用 newTransfer 组件时,要传 :virtual-scroll="true" 属性值;

3、代码为:
其一、transfer-checkbox-item.vue 的代码:
<template><el-checkboxclass="el-transfer-panel__item":label="source[keyProp]":disabled="source[disabledProp]"><option-content :option="source"></option-content>
</el-checkbox>
</template><script>import ElCheckbox from 'element-ui/packages/checkbox';export default {name: 'transfer-checkbox-item',props: {index: { // index of current itemtype: Number},source: { // here is: {uid: 'unique_1', text: 'abc'}type: Object,default() {return {};}},keyProp: {type: String},disabledProp: {type: String}},components: {ElCheckbox,OptionContent: {props: {option: Object},render(h) {const getParent = vm => {if (vm.$options.componentName === 'ElTransferPanel') {return vm;} else if (vm.$parent) {return getParent(vm.$parent);} else {return vm;}};const panel = getParent(this);const transfer = panel.$parent || panel;return panel.renderContent? panel.renderContent(h, this.option): transfer.$scopedSlots.default? transfer.$scopedSlots.default({ option: this.option }): <span>{ this.option[panel.labelProp] || this.option[panel.keyProp] }</span>;}}}};
</script>其二、transfer-panel.vue 的代码:
<template><div class="el-transfer-panel"><p class="el-transfer-panel__header"><el-checkboxv-model="allChecked"@change="handleAllCheckedChange":indeterminate="isIndeterminate">{{ title }}<span>{{ checkedSummary }}</span></el-checkbox></p><div :class="['el-transfer-panel__body', hasFooter ? 'is-with-footer' : '']"><el-inputclass="el-transfer-panel__filter"v-model="query"size="small":placeholder="placeholder"@mouseenter.native="inputHover = true"@mouseleave.native="inputHover = false"v-if="filterable"><i slot="prefix":class="['el-input__icon', 'el-icon-' + inputIcon]"@click="clearQuery"></i></el-input><!-- <el-checkbox-groupv-model="checked"v-show="!hasNoMatch && data.length > 0":class="{ 'is-filterable': filterable }"class="el-transfer-panel__list"><el-checkboxclass="el-transfer-panel__item":label="item[keyProp]":disabled="item[disabledProp]":key="item[keyProp]"v-for="item in filteredData"><option-content :option="item"></option-content></el-checkbox></el-checkbox-group> --><el-checkbox-groupv-model="checked"v-show="!hasNoMatch && data.length > 0":class="{ 'is-filterable': filterable }"class="el-transfer-panel__list"><virtual-list v-if="virtualScroll"style="height:100%;overflow-y: auto;":data-key="keyProp":data-sources="filteredData":data-component="itemComponent":extra-props="virtualListProps"/><template v-else><el-checkboxclass="el-transfer-panel__item":label="item[keyProp]":disabled="item[disabledProp]":key="item[keyProp]"v-for="item in filteredData"><option-content :option="item"></option-content></el-checkbox></template></el-checkbox-group><pclass="el-transfer-panel__empty"v-show="hasNoMatch">{{ t('el.transfer.noMatch') }}</p><pclass="el-transfer-panel__empty"v-show="data.length === 0 && !hasNoMatch">{{ t('el.transfer.noData') }}</p></div><p class="el-transfer-panel__footer" v-if="hasFooter"><slot></slot></p></div>
</template><script>import ElCheckboxGroup from 'element-ui/packages/checkbox-group';import ElCheckbox from 'element-ui/packages/checkbox';import ElInput from 'element-ui/packages/input';import Locale from 'element-ui/src/mixins/locale';import Item from './transfer-checkbox-item.vue';import VirtualList from 'vue-virtual-scroll-list';export default {mixins: [Locale],name: 'ElTransferPanel',componentName: 'ElTransferPanel',components: {ElCheckboxGroup,// 注册VirtualList'virtual-list': VirtualList,ElCheckbox,ElInput,OptionContent: {props: {option: Object},render(h) {const getParent = vm => {if (vm.$options.componentName === 'ElTransferPanel') {return vm;} else if (vm.$parent) {return getParent(vm.$parent);} else {return vm;}};const panel = getParent(this);const transfer = panel.$parent || panel;return panel.renderContent? panel.renderContent(h, this.option): transfer.$scopedSlots.default? transfer.$scopedSlots.default({ option: this.option }): <span>{ this.option[panel.labelProp] || this.option[panel.keyProp] }</span>;}}},props: {data: {type: Array,default() {return [];}},renderContent: Function,placeholder: String,title: String,filterable: Boolean,format: Object,filterMethod: Function,defaultChecked: Array,props: Object},data() {return {checked: [],allChecked: false,query: '',inputHover: false,checkChangeByUser: true,itemComponent: Item,virtualListProps: {}};},watch: {checked1(val, oldVal) {this.updateAllChecked();if (this.checkChangeByUser) {const movedKeys = val.concat(oldVal).filter(v => val.indexOf(v) === -1 || oldVal.indexOf(v) === -1);this.$emit('checked-change', val, movedKeys);} else {this.$emit('checked-change', val);this.checkChangeByUser = true;}},checked(val, oldVal) {this.updateAllChecked();let newObj = {};val.every((item)=>{newObj[item] = true;});let oldObj = {};oldVal.every((item)=>{oldObj[item] = true;});if (this.checkChangeByUser) {// O(n)const movedKeys = val.concat(oldVal).filter(v => newObj[v] || oldVal[v]);this.$emit('checked-change', val, movedKeys);} else {this.$emit('checked-change', val);this.checkChangeByUser = true;}},data() {const checked = [];const filteredDataKeys = this.filteredData.map(item => item[this.keyProp]);this.checked.forEach(item => {if (filteredDataKeys.indexOf(item) > -1) {checked.push(item);}});this.checkChangeByUser = false;this.checked = checked;},checkableData() {this.updateAllChecked();},defaultChecked: {immediate: true,handler(val, oldVal) {if (oldVal && val.length === oldVal.length &&val.every(item => oldVal.indexOf(item) > -1)) return;const checked = [];const checkableDataKeys = this.checkableData.map(item => item[this.keyProp]);val.forEach(item => {if (checkableDataKeys.indexOf(item) > -1) {checked.push(item);}});this.checkChangeByUser = false;this.checked = checked;}}},computed: {filteredData() {return this.data.filter(item => {if (typeof this.filterMethod === 'function') {return this.filterMethod(this.query, item);} else {const label = item[this.labelProp] || item[this.keyProp].toString();return label.toLowerCase().indexOf(this.query.toLowerCase()) > -1;}});},virtualScroll() {return this.$parent.virtualScroll;},checkableData() {return this.filteredData.filter(item => !item[this.disabledProp]);},checkedSummary() {const checkedLength = this.checked.length;const dataLength = this.data.length;const { noChecked, hasChecked } = this.format;if (noChecked && hasChecked) {return checkedLength > 0? hasChecked.replace(/\${checked}/g, checkedLength).replace(/\${total}/g, dataLength): noChecked.replace(/\${total}/g, dataLength);} else {return `${ checkedLength }/${ dataLength }`;}},isIndeterminate() {const checkedLength = this.checked.length;return checkedLength > 0 && checkedLength < this.checkableData.length;},hasNoMatch() {return this.query.length > 0 && this.filteredData.length === 0;},inputIcon() {return this.query.length > 0 && this.inputHover? 'circle-close': 'search';},labelProp() {return this.props.label || 'label';},keyProp1() {return this.props.key || 'key';},keyProp() {this.virtualListProps.keyProp = this.props.key || 'key';return this.props.key || 'key';},disabledProp1() {return this.props.disabled || 'disabled';},disabledProp() {this.virtualListProps.disabledProp = this.props.disabled || 'disabled';return this.props.disabled || 'disabled';},hasFooter() {return !!this.$slots.default;}},methods: {updateAllChecked1() {const checkableDataKeys = this.checkableData.map(item => item[this.keyProp]);this.allChecked = checkableDataKeys.length > 0 &&checkableDataKeys.every(item => this.checked.indexOf(item) > -1);},updateAllChecked() {let checkObj = {};this.checked.forEach((item) => {checkObj[item] = true;});this.allChecked =this.checkableData.length > 0 &&this.checked.length > 0 &&this.checkableData.every((item) => checkObj[item[this.keyProp]]);},handleAllCheckedChange(value) {this.checked = value? this.checkableData.map(item => item[this.keyProp]): [];},clearQuery() {if (this.inputIcon === 'circle-close') {this.query = '';}}}};
</script>其三、main.vue 的代码:
<template><div class="el-transfer"><transfer-panelv-bind="$props"ref="leftPanel":data="sourceData":title="titles[0] || t('el.transfer.titles.0')":default-checked="leftDefaultChecked":placeholder="filterPlaceholder || t('el.transfer.filterPlaceholder')"@checked-change="onSourceCheckedChange"><slot name="left-footer"></slot></transfer-panel><div class="el-transfer__buttons"><el-buttontype="primary":class="['el-transfer__button', hasButtonTexts ? 'is-with-texts' : '']"@click.native="addToLeft":disabled="rightChecked.length === 0"><i class="el-icon-arrow-left"></i><span v-if="buttonTexts[0] !== undefined">{{ buttonTexts[0] }}</span></el-button><el-buttontype="primary":class="['el-transfer__button', hasButtonTexts ? 'is-with-texts' : '']"@click.native="addToRight":disabled="leftChecked.length === 0"><span v-if="buttonTexts[1] !== undefined">{{ buttonTexts[1] }}</span><i class="el-icon-arrow-right"></i></el-button></div><transfer-panelv-bind="$props"ref="rightPanel":data="targetData":title="titles[1] || t('el.transfer.titles.1')":default-checked="rightDefaultChecked":placeholder="filterPlaceholder || t('el.transfer.filterPlaceholder')"@checked-change="onTargetCheckedChange"><slot name="right-footer"></slot></transfer-panel></div>
</template><script>import ElButton from 'element-ui/packages/button';import Emitter from 'element-ui/src/mixins/emitter';import Locale from 'element-ui/src/mixins/locale';import TransferPanel from './transfer-panel.vue';import Migrating from 'element-ui/src/mixins/migrating';export default {name: 'ElTransfer',mixins: [Emitter, Locale, Migrating],components: {TransferPanel,ElButton},props: {data: {type: Array,default() {return [];}},virtualScroll: {type: Boolean,default: false},titles: {type: Array,default() {return [];}},buttonTexts: {type: Array,default() {return [];}},filterPlaceholder: {type: String,default: ''},filterMethod: Function,leftDefaultChecked: {type: Array,default() {return [];}},rightDefaultChecked: {type: Array,default() {return [];}},renderContent: Function,value: {type: Array,default() {return [];}},format: {type: Object,default() {return {};}},filterable: Boolean,props: {type: Object,default() {return {label: 'label',key: 'key',disabled: 'disabled'};}},targetOrder: {type: String,default: 'original'}},data() {return {leftChecked: [],rightChecked: []};},computed: {dataObj() {const key = this.props.key;return this.data.reduce((o, cur) => (o[cur[key]] = cur) && o, {});},sourceData1() {return this.data.filter(item => this.value.indexOf(item[this.props.key]) === -1);},sourceData() {let valueObj = {};this.value.forEach((item)=>{valueObj[item] = true;});return this.data.filter((item) => !valueObj[item[this.props.key]]);},targetData1() {if (this.targetOrder === 'original') {return this.data.filter(item => this.value.indexOf(item[this.props.key]) > -1);} else {return this.value.reduce((arr, cur) => {const val = this.dataObj[cur];if (val) {arr.push(val);}return arr;}, []);}},targetData() {if (this.targetOrder === 'original') {let valueObj = {};this.value.forEach((item)=>{valueObj[item] = true;});let data = this.data.filter((item) => valueObj[item[this.props.key]]);return data;} else {return this.value.reduce((arr, cur) => {const val = this.dataObj[cur];if (val) {arr.push(val);}return arr;}, []);}},hasButtonTexts() {return this.buttonTexts.length === 2;}},watch: {value(val) {this.dispatch('ElFormItem', 'el.form.change', val);}},methods: {getMigratingConfig() {return {props: {'footer-format': 'footer-format is renamed to format.'}};},onSourceCheckedChange(val, movedKeys) {this.leftChecked = val;if (movedKeys === undefined) return;this.$emit('left-check-change', val, movedKeys);},onTargetCheckedChange(val, movedKeys) {this.rightChecked = val;if (movedKeys === undefined) return;this.$emit('right-check-change', val, movedKeys);},addToLeft() {let currentValue = this.value.slice();this.rightChecked.forEach(item => {const index = currentValue.indexOf(item);if (index > -1) {currentValue.splice(index, 1);}});this.$emit('input', currentValue);this.$emit('change', currentValue, 'left', this.rightChecked);},addToRight1() {let currentValue = this.value.slice();const itemsToBeMoved = [];const key = this.props.key;this.data.forEach(item => {const itemKey = item[key];if (this.leftChecked.indexOf(itemKey) > -1 &&this.value.indexOf(itemKey) === -1) {itemsToBeMoved.push(itemKey);}});currentValue = this.targetOrder === 'unshift'? itemsToBeMoved.concat(currentValue): currentValue.concat(itemsToBeMoved);this.$emit('input', currentValue);this.$emit('change', currentValue, 'right', this.leftChecked);},addToRight() {let currentValue = this.value.slice();const itemsToBeMoved = [];const key = this.props.key;let leftCheckedKeyPropsObj = {};this.leftChecked.forEach((item) => {leftCheckedKeyPropsObj[item] = true;});let valueKeyPropsObj = {};this.value.forEach((item) => {valueKeyPropsObj[item] = true;});this.data.forEach((item) => {const itemKey = item[key];// O(n)if (leftCheckedKeyPropsObj[itemKey] &&!valueKeyPropsObj[itemKey]) {itemsToBeMoved.push(itemKey);}});currentValue = this.targetOrder === 'unshift'? itemsToBeMoved.concat(currentValue): currentValue.concat(itemsToBeMoved);this.$emit('input', currentValue);this.$emit('change', currentValue, 'right', this.leftChecked);},clearQuery(which) {if (which === 'left') {this.$refs.leftPanel.query = '';} else if (which === 'right') {this.$refs.rightPanel.query = '';}}}};
</script>其四、App.vue 的代码:
<template><div class="greetings" id="app"><newTransfer v-model="value" :data="data" :virtual-scroll="true"></newTransfer></div>
</template><script setup lang="ts">
import { ref } from 'vue'
import newTransfer from './transfer/index.js'const generateData = () => {const data = []for (let i = 1; i <= 149998; i++) {data.push({key: i,label: `Option ${i}`,disabled: i % 4 === 0,})}return data
}const data = ref(generateData())
const value = ref([])
</script>4、页面展示为:
// 注意:一定要安装命令: npm i vue-virtual-scroll-list,才能实现虚拟滚动;
// 此时可以随时从 Option 1 到 Option 149998 条数据;

// 全选也没有问题,几乎立即可以全选;

// 全选大量数据也可以短时间内,向右侧 transfer 过去;

Ⅵ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
这篇关于(Transfer)解决:Element-ui 中 Transfer 穿梭框因数据量过大而渲染卡顿问题的三种方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




