穿梭专题
雪花啤酒超级智能物流系统:2万+货位、AGV、穿梭车、立体库、输送机
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 雪花啤酒携手井松智能,成功构建起一套全自动智能物流生产系统,标志着其生产模式迈入了一个全新的智能化时代。 这座占地520亩的智能工厂,不仅是雪花啤酒创新实力的展现,更是智能制造领域的璀璨明珠。系统能够每小时轻松处理数十万件产品,其高效能力令人瞩目。 20776个精心设计的货位,不仅将库容量扩大了三倍,更实现了出入库时效的飞跃,
今天你City了吗?维乐Angel Revo带你穿梭都市自由随风~
当7月的热浪在都市中翻滚,你是否渴望逃离钢筋水泥的束缚,寻找一片属于自己的绿意盎然?今天你City了吗?快带上VELO Angel Revo一起抓住夏日的尾巴,用一场骑行与这座城市的风景共舞! 轻巧出行,City的轻盈 维乐Angel Revo坐垫,轻如鸿毛,却承载着都市骑行的所有需求。尺寸完美,净重轻盈,仿佛是为都市骑行量身定制的艺术品。无论是穿梭在繁忙的都市街道,还是悠闲地
使用Intent在活动之间穿梭
文章目录 使用Intent在活动之间穿梭使用显式Intent使用隐式Intent更多隐式Intent的用法 使用Intent在活动之间穿梭 Intent是Android程序中各组件之间进行交互的一种重要方式,它不仅可以指明当前组件想要执行的动作,还可以在不同组件之间传递数据。Intent一般可被用于启动活动、启动服务以及发送广播等场景,由于服务、广播等概念你暂时还未涉及,那么本
中国四向穿梭车各角色、各玩家:大盘点
导语 大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。 新书《智能物流系统构成与技术实践》人俱乐部 四向穿梭车作为现代物流自动化的关键设备,正在全球范围内迅速发展。 本文将对四向穿梭车的不同类别的厂商进行大盘点,详细介绍每家公司的背景、成立时间、总部位置以及它们的主要产品。 专业四向穿梭车厂商 上海哥伦布智能科技有限公司 成立于2007年,总部位于上海,专注于四向穿梭车的研发与制造
【Cesium开发实战】动效道路穿梭+光源点
Cesium有很多很强大的功能,可以在地球上实现很多炫酷的3D效果。今天给大家分享一个炫酷科技感十足的效果。 1.话不多说,先展示 道路穿梭+光源点
穿梭时空的实时计算框架——Flink对于时间的处理
Flink对于流处理架构的意义十分重要,Kafka让消息具有了持久化的能力,而处理数据,甚至穿越时间的能力都要靠Flink来完成。 我们知道,对于流式处理最重要的两件事,正确性,时间推理工具。而Flink对两者都有非常好的支持。 Flink对于正确性的保证 对于连续的事件流数据,由于我们处理时可能有事件暂未到达,可能导致数据的正确性受到影响,现在采取的普遍做法的通过高延迟的离线计算保证正确性,但
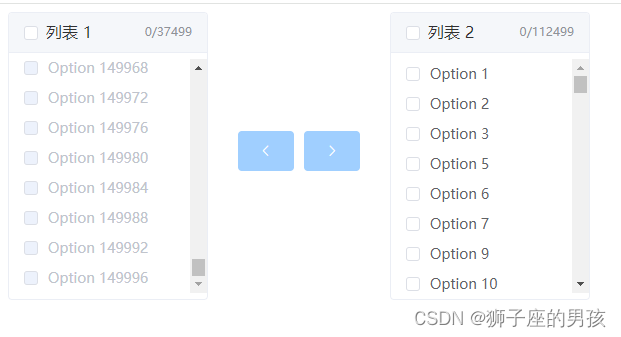
vue3 vue-draggable-next 实现拖拽穿梭框效果
一、vue3 vue-draggable-next 实现拖拽穿梭框效果 <template> <div> <h2>列表 1</h2> <draggable v-model="list1" group="items" tag="transition-group" @end="onDragEnd"> <div v-for="(item, index) in list1" :key="item
iview 穿梭框形式实现 选择设置的业务
iview 穿梭框形式实现 选择设置的业务 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@ include file="/WEB-INF/views/include/taglib.jsp"%><!DOCTYPE html><html lang="en"><head><meta charset=
Unity Meta Quest MR 开发(七):使用 Stencil Test 模板测试制作可以在虚拟与现实之间穿梭的 MR 传送门
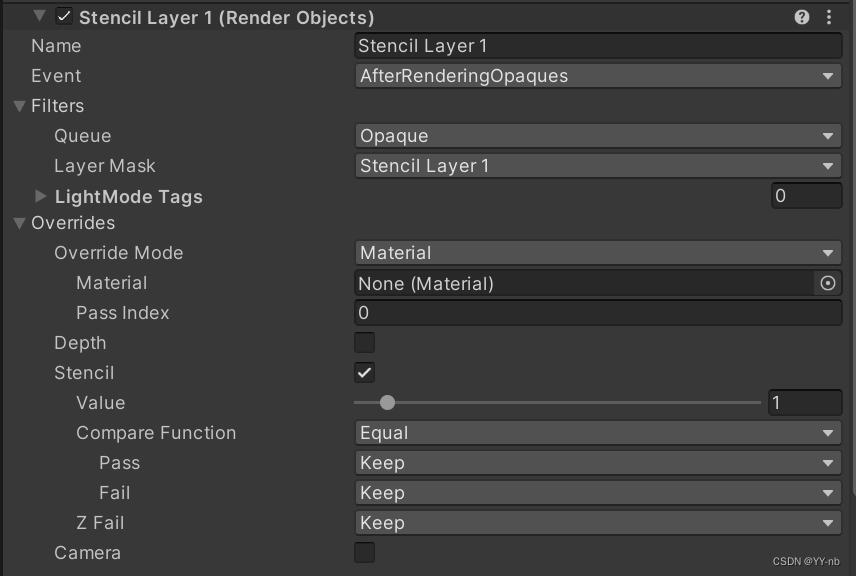
文章目录 📕教程说明📕Stencil Test 模板测试📕Stencil Shader📕使用 Unity URP 渲染管线设置模板测试⭐Render Pipeline Asset 与 Universal Renderer Data⭐删除场景中的天空盒⭐设置虚拟世界的层级 Layer⭐设置模板测试 📕给传送门添加 Stencil Shader📕模板测试全流程解释📕在虚拟与现实之间
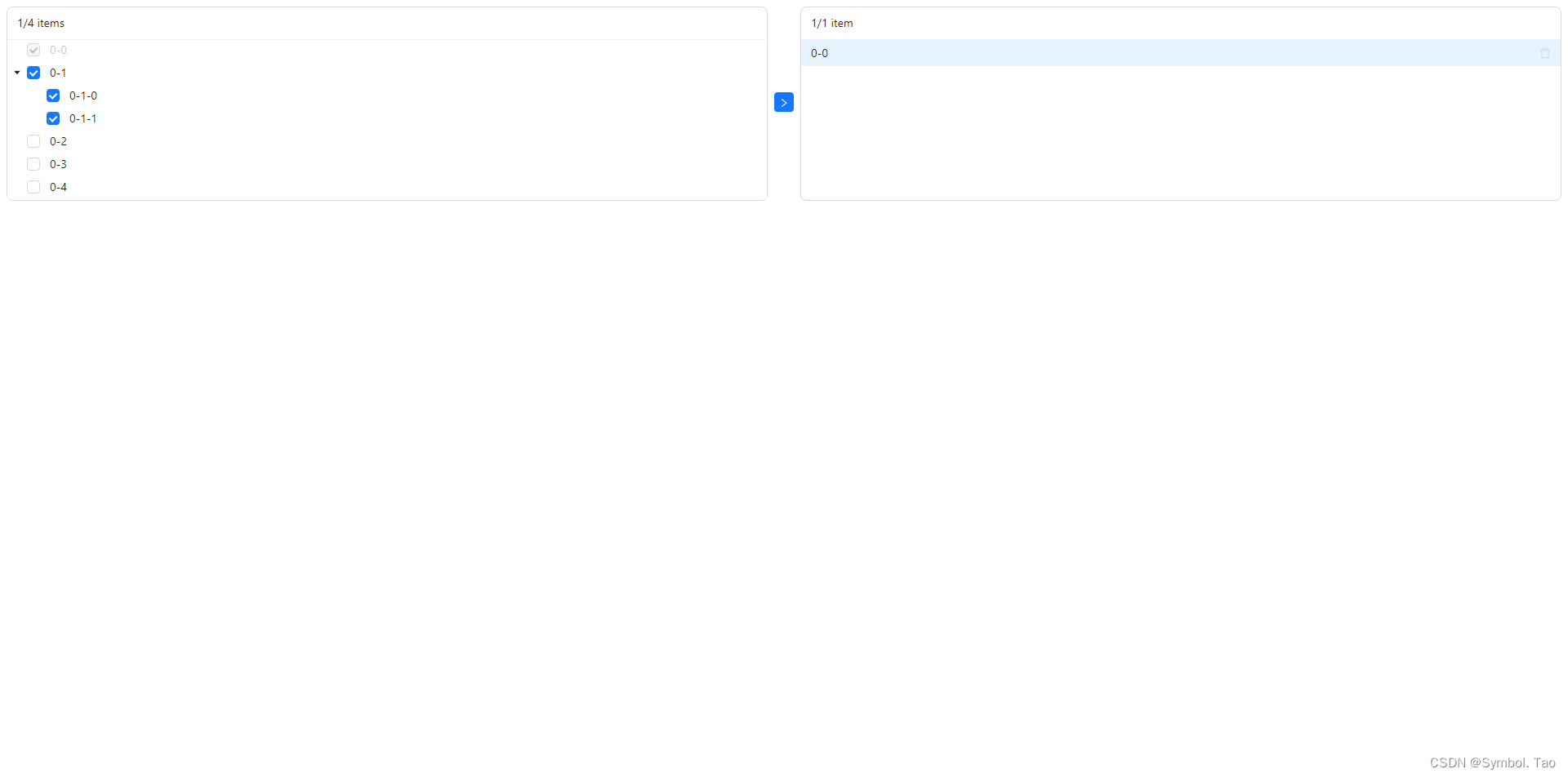
【Ant-Desgin-React 穿梭框】表格穿梭框,树穿梭框的用法
Antd Desgin 穿梭框 普通用法高级用法-表格穿梭框组件高级用法-树穿梭框组件 普通用法 /* eslint-disable no-unused-vars */import React, { useEffect, useState } from 'react'import { Space, Transfer } from 'antd'// Antd的穿梭框组件Mock
(Transfer)解决:Element-ui 中 Transfer 穿梭框因数据量过大而渲染卡顿问题的三种方法
解决 Transfer 穿梭框卡顿问题: Ⅰ、Element-ui 提供的 Transfer 组件信息:1、Transfer 组件代码:2、运行页面截图: Ⅱ、存在的问题:1、页面卡顿的描述: Ⅲ、解决卡顿的方案一:1、采用定时器的方法:2、代码为:3、页面展示为: Ⅳ、解决卡顿的方案二(懒加载):1、需要将 element-ui 的 transfer 的组件拉出来进行二次封装:2、代码为:
初识Android(二):Intent的使用,在Activity中穿梭
使用Intent的目的:启动器点击图标只会进入程序的主Activity,如何进入其他的Activity,实现不同Activity之间的交互。使用intent来实现。 Intent是Android程序中各组件之间进行交互的一种重要方式,它不仅可以指明当前空前要执行的动作,还可以在不同组件之间传递数据。 Intent一般可用于启动Activity、启动Service、发送广播等场景。 Inten
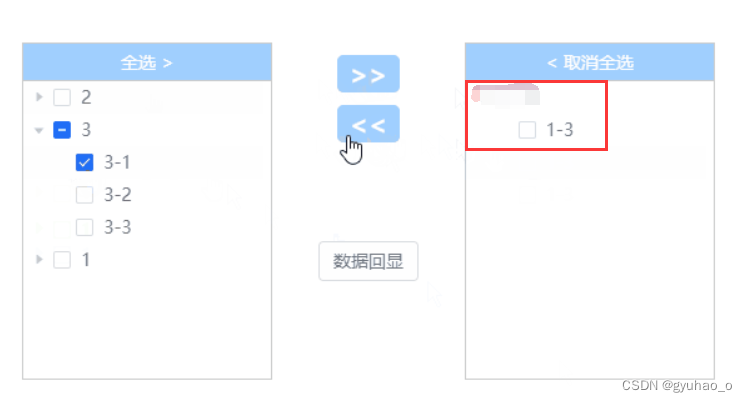
vue+elementUI实现树形穿梭框
1.实现效果 2.整体思路 将左侧选中的节点移动到右侧,还要保持树结构,意味着移动子节点,需要把该子节点对应的父节点甚至父节点的父节点一并移到右侧形成一个新的树结构,树结构的层级和原来的树保持一致,只是右侧展示的子节点为选中的子节点, 思路一:一开始准备左侧删除节点,右侧构建新的节点,生成一棵新的树,但是在节点组装时需要依次找到外层节点进行树结构组装,非常麻烦以及性能也不是很好; 思路二:利用
与爱车在城市中穿梭!维乐坐垫为你护航
想要一只适合自己的坐垫总是寻寻觅觅寻不得?别担心,大家都一样~对于自行车骑手来说,想要找到一只完美符合自己想象的坐垫简直就和寻找真爱一样难!这其中需要缘分也需要运气。 怎样的坐垫才能既有舒适的坐感,又有合心意的外貌?或许你可以看看维乐VELO为世界各地喜爱骑行的小伙伴们都选择了什么样的坐垫吧。 首先我们来到了“欧洲和平之都”荷兰海牙,这里是国际法庭和荷兰皇室的所在地。此地每个人
基于el-tree实现懒加载穿梭条
一、关键代码 <template><div><!-- 左侧待选列表 --><div class="left-box"><p>待选列表</p><el-input placeholder="输入关键词过滤" v-model="leftFilterText" clearable/><el-treeref="treeLeft":data="leftData"show-checkboxnode-key=
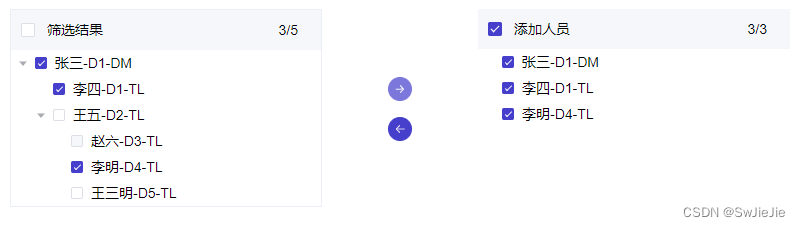
vue实现自定义树形穿梭框功能
需求: 我们在开发过程中,会遇到需要将一个数据选择做成穿梭框,但是要求穿梭框左侧为树形结构、右侧为无层级结构的数据展示,ElementUI自身无法在穿梭框中添加树形结构,网上搜到了大佬封装的插件但是对于右侧的无树形结构一点还是不太满足。以下是我们简单的封装写的组件可以实现此功能 1,封装的treeTransfetr组件如下: <template><div class="treeTran
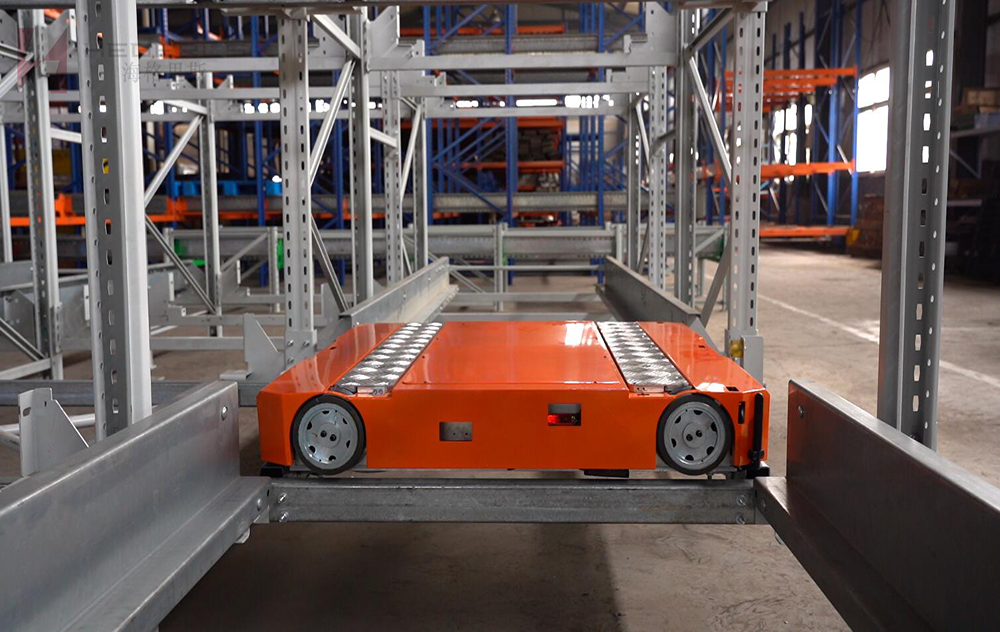
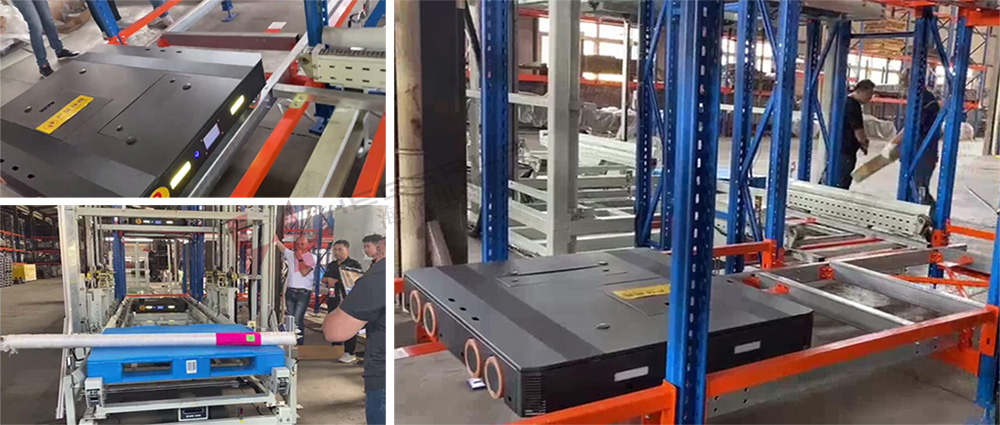
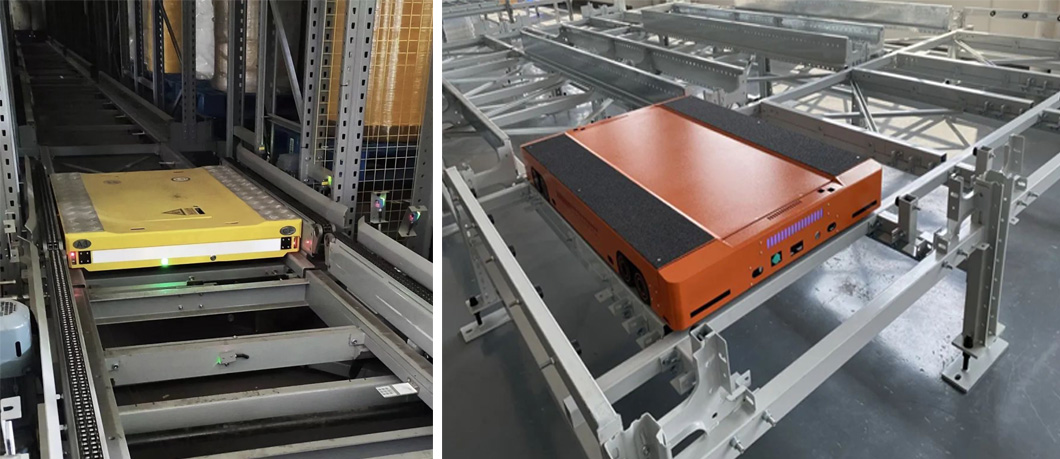
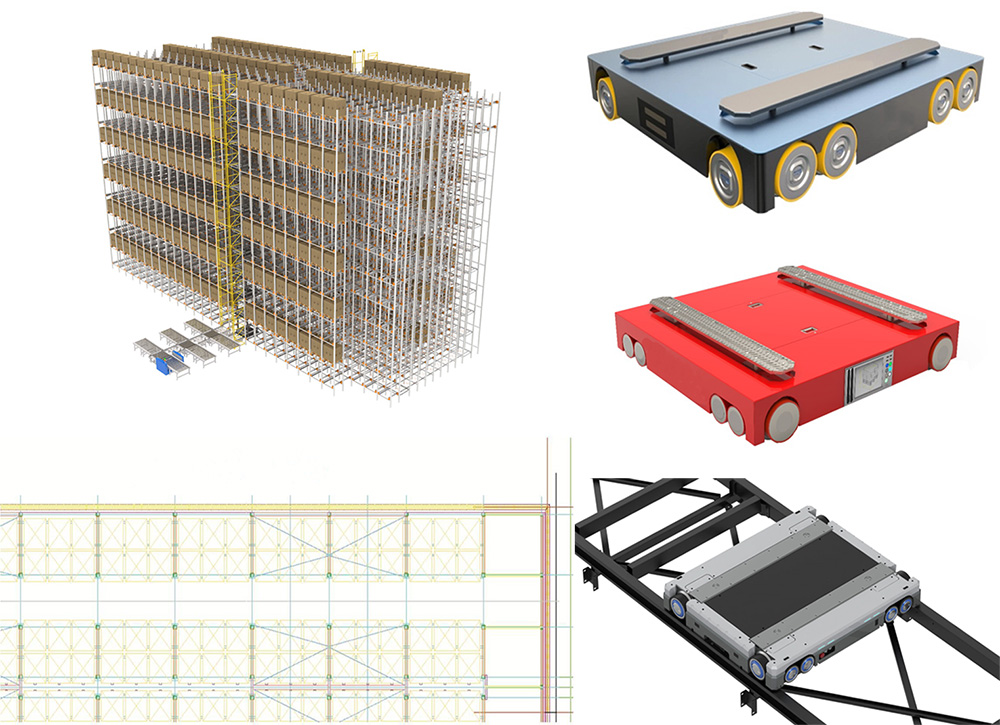
仓储自动化新解:托盘四向穿梭车驶入智能工厂 智能仓储与产线紧密结合
目前,由于对仓库存储量的要求越来越高,拣选、输送以及出入库频率等要求也越来越高,对此,在物流仓储领域,自动化与智能化控制技术得以快速发展,货架穿梭车在自动库领域的应用越来越广泛。现阶段,少品种,大批量的托盘形式存储的自动化仓库中,最初使用的是穿梭板形式的存储方式,由穿梭板将货物运载至货道入口,然后再由叉车将货物运走。后继又发展出来以子母穿梭车,穿梭车提升机为核心的自动化仓库形式,大大提高了
海格里斯HEGERLS四向穿梭车系统如何避免同区域多车作业产生的冲突障碍?
随着高新科技的不断迅速发展,仓储行业也在经历着前所未有的变革。其中,全自动四向穿梭车立体库无疑成为了近年来引人注目的创新,这种新型的仓储系统,以其高效率、自动化智能、灵活多样的特点,正在颠覆我们对传统仓储的认知。 全自动四向穿梭车立体库,顾名思义,主要是通过四向穿梭车在立体库中进行货物的存储和检索。这种立体库通常由许多货架组成,每个货架之间通过四向穿梭车进行连接。四向穿梭车可以
【Android-Gradle】多模块开发中,定义额外属性(全局变量),穿梭在不同的Gradle文件中(kotlin脚本版)
其他信息可以参考官网:https://docs.gradle.org/current/dsl/org.gradle.api.plugins.ExtraPropertiesExtension.html#org.gradle.api.plugins.ExtraPropertiesExtension 但是本文讲一些简单应用: 需求1:根目录gradle文件定义一个全局变量 build.gradle
双色穿梭移印机和两色转盘移印机工作原理
双色穿梭移印机和两色转盘移印机工作原理: 1.双色固定油盘移印机和油盅移印机 大多数双色移印机,尤其是大型移印机,一般都使用固定油盘和油盅,这类移印机的机械构造比较简单却很坚固。移印头的进出由滑行组件带动,由于印头滑行组件所产生的撞击,无可避免地会产生移印头的震动,从而限制机体的印刷速度。 2.双色活动油盘移印机和油盅移印机 活动油盘移印机和2色油盅移印机的印头只作上下移动,不存在机械撞击,印头的
物流自动化移动机器人|HEGERLS三维智能四向穿梭车助力优化企业供应链
智能化仓库/仓储贯穿于物流的各个环节,不局限于存储、输送、分拣、搬运等单一作业环节的自动化,更多的是利用科技手段实现整个物流供应链流程的自动化与智能化,将传统自动化仓储物流各环节进行多维度的有效融合。 例如在数智化物流仓储的建设中,企业将会大量应用自动化立体仓库、机器人、激光扫描器、RFID、MES、WMS、WCS、RCS等智能化设备与软件,融入到物联网技术、计算机技术、信息技术、人
【WC2014】时空穿梭(莫比乌斯反演)(组合数学)
传送门 考虑枚举各维最大最小坐标的差量 Δ i \Delta_i Δi,可以写出式子: A n s = ∑ Δ ( g c d ( Δ 1... n ) − 1 c − 2 ) ∏ i = 1 n ( m i − Δ i ) = ∑ d ( d − 1 c − 2 ) ∑ Δ ∏ i = 1 n ( m i − d Δ i ) [ g c d ( Δ 1... n ) = 1 ] = ∑ d
多场景四向穿梭车系统|HEGERLS托盘四向车是如何实现自动识别存取搬运拣选功能的?
一般来说,物料包装形式可分为托盘和料箱,然而二者在仓储内部物流的作业方式却全然不同。托盘截面较大,则适用于成品搬运;而料箱相对小一些的,则需以原配件、零配件为主。当然所有的物流形式都离不开托盘,工厂生产离不开料箱。对此,仓储物流当中所使用的仓储设备四向穿梭车就可根据此处理形式的不同,而分为料箱式穿梭车和托盘式穿梭车两种类型。 其中,所使用的托盘四向穿梭车系统技术壁垒较高,主要表现
海格里斯HEGERLS仓储货架生产厂家|载荷1.5T运行速度1.7~2m/s的智能四向穿梭车系统
四向穿梭车立体库是近年来出现的一种智能型密集系统,通过使用四向穿梭车在货架的水平和纵向轨道上运行来搬运货物,一台四向穿梭车就能完成货物的搬运工作,大大提高了工作效率。同时配合提升机、自动化仓库管理系统(WMS)和仓库调度系统(WCS),可实现仓库自动化仓储的目的,提高仓储管理的自动化程度。它是目前新一代的智能型仓储货架系统,具有广泛的应用前景。 河北沃克HEGERLS 河北
水产冷链物流行业零下25℃库架一体 海格里斯HEGERLS四向穿梭式冷藏冷库智能密集仓
随着国内外仓储物流整体规模和低温产品消费需求的稳步增长,冷链市场应用潜力不断释放。在传统“货架+叉车”的方式下,货物、人员及机械设备不断进出,容易造成温度波动,导致冷量流失。立体冷库则以更高密度、更具成本效益的方式,最大程度提高冷库空间利用率,大幅降低进出货对存储环境的影响。同时在冷库建设运营成本都居高不下的情况下,存储容量倍增具有极高的经济价值。 河北沃克金属制品有限公司(以