本文主要是介绍微信小程序中使用订阅发布模式优化回调繁杂的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
订阅发布模式
在开始之前先让大家看一段代码
wx.getUserInfo({success: res => {// 可以将 res 发送给后台解码出 unionIdthis.globalData.userInfo = res.userInfo// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回// 所以此处加入 callback 以防止这种情况if (this.userInfoReadyCallback) {this.userInfoReadyCallback(res)}}})---------------------------------------------------if (app.globalData.userInfo) {this.setData({userInfo: app.globalData.userInfo,hasUserInfo: true})} else if (this.data.canIUse){// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回// 所以此处加入 callback 以防止这种情况app.userInfoReadyCallback = res => {this.setData({userInfo: res.userInfo,hasUserInfo: true})}}
想必开发过微信小程序的都认得吧。这是微信的一个回调方法,因为请求是异步的,可能存在延迟,当它还没有储存到 app.globalData 时,索引界面(第一个页面)的 onload 已经执行过了。此时,如果需要使用在 app.js 中的数据,极大概率是空值,因此,微信的做法是在索引界面的 onload 中判断是否存在,不存在则继续请求一次,然后将异步的值直接回调给自己。这种思路方法在我懵懂无知时简直如同凤姐得到那本规则世界的《故事会》一样激动,以至于我常常觉得自己是卢瑟界的 chosen one 。
收,回到主题。今天我们将使用一种更加简单,直观的模式去处理几个小程序中经常遇到的麻烦事。除了上面提到的,我想大家应该经常遇到的一项需求就是需要跳转页面的 自定义搜索 —— 在另一个页面中输入搜索的信息,点击确定后,wx.navigateBack() 返回上一页面并且根据搜索内容显示相应结果。我先来说一下我一开始的做法:
- 将自定义搜索页输入的数据储存在
app.globalData中 - 跳转回上一页面,在
onshow里获取app.globalData中对应的数据,进行后续的查询操作 - 查询完成,清空刚才存在
app.globalData中的数据
这样做虽然解决了这个问题,但是每次展示页面都需要onshow无疑会增大开销,数据重新setData也会造成屏闪。 这还仅仅是一个页面,如果消费页面有多个就更加麻烦。
另一个例子,在用户登录之后,根据 openid 创建一个 mqtt(socket) 长链接。当信息到达时由链接页面分别发给各个子页面。比如,此时,链接发送给我一条信息 “空调制冷24℃”,我首先需要将空调页组件化,在 properties 中创建一个入口用来接收信息,其次,使用observers 对入口进行监听,最后在链接页引入组件,把信息 setData 后通过传给空调组件。天啊,我都说晕了,如果我的链接页和空调页隔了多个页面呢,如:主页(链接页)——>房间页——> 设备列表页——>空调页。不敢想,层层去 setData 这是多大的开销啊。
铺垫了这么久,下面该主角登场了(要不是屏幕正上方出现了“您的上机时间只剩5分钟,请及时续费”,我还能扯到鸡吃尽米山,狗舔完面山)。
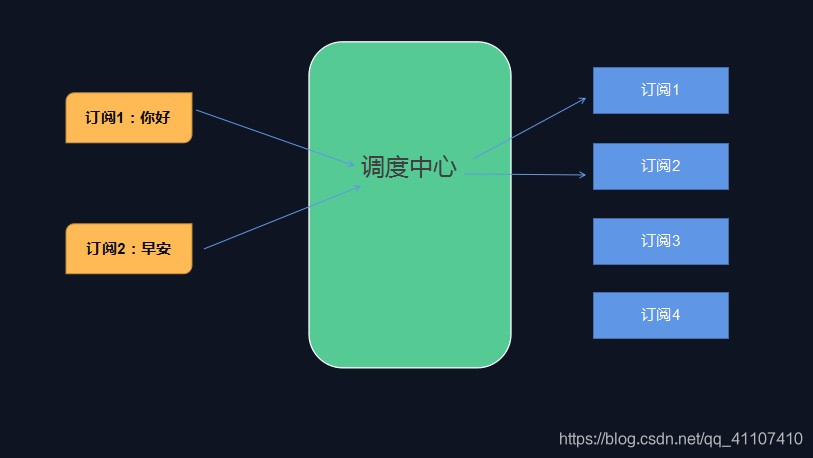
订阅者模式,是将所有事件调度到一起,然后将事件分发给对应的订阅者。
如图:

代码实现
话不多说,都在酒里了。
class envet{constructor(){this.msg = {} //首先创建一个集合用来储存所有订阅的事件}/*** subscribe 用来订阅要回调的事件* @param {*} key 事件的标识符* @param {*} fn 回调函数*/subscribe(key, fn){if(typeof fn != 'function') return //订阅事件不是函数直接返回if(!this.msg[key]) this.msg[key] = [] //不存在的事件创建this.msg[key].push(fn) //添加函数到事件集合中。}/*** 发布事件方法,用来通知订阅的事件*/publish(){//可能会疑问,为什么这里没有key值。//下面这样获取arguments中的第一个值就是keylet key = Array.prototype.shift.call(arguments) let callBack = this.msg[key]if(!callBack || !callBack.length) return //集合为空就返回//来了,这是重点。callBack.forEach(item=>{item.apply(this,arguments) //遍历集合下的每个函数,依次将arguments回调给函数//其实,这里写成 item.apply(null,arguments) 也行,我们需要的仅仅是arguments})}/*** 事件删除,传入key值(fn选填)* @param {*} key * @param {*} fn */remove(key,fn){let fns = this.msg[key]if(!fns || !fns.length) return //空的话返回if(!fn) delete this.msg[key] //fn不填的话直接把这个集合删了else{for(let i=0;i<fns.length;i++){let _item = fns[i]if(_item === fn || _item.fn === fn){fns.splice(i,1) //遍历集合,如果相同的话,splicebreak}}}}
}
就是这么简单,原理就是将 arguments 回调给订阅的函数。
尝试效果
在 app.js 中创建:

在 pageA 页面订阅:

跳转 pageB 页面发布 test1:

打印台输出:

此时我们看到 app.envet 中 msg 里有我们刚订阅的两个函数。
我们继续跳转 pageC 发布一条信息:

此时打印台输出:

效果不错,回到开头中提到的微信回调方式。同理我们也可以用这种方法去解决异步数据比页面 onload 慢的问题。
更多内容查看 github/Jarry007 ,欢迎指正和交流。
这篇关于微信小程序中使用订阅发布模式优化回调繁杂的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




