本文主要是介绍百度地图点击图层显示信息窗口,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
百度地图开发常用网站
1、百度地图开放平台
http://lbsyun.baidu.com/
2、百度地图 Javascript API
-
JavaScript API v3.0 http://lbsyun.baidu.com/index.php?title=jspopular3.0
-
JavaScript API v2.0 http://lbsyun.baidu.com/index.php?title=jspopular
-
JavaScript API Lite http://lbsyun.baidu.com/index.php?title=jspopularLiteV1
3、JavaScript API v2.0类参考
http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html
4、百度地图示例DEMO(JavaScript API v2.0)
http://lbsyun.baidu.com/jsdemo.htm#a1_2
5、百度地图 ak 申请:(JavaScript API v2.0)
http://lbsyun.baidu.com/index.php?title=jspopular/guide/getkey
6、开源库(JavaScript API v2.0):鼠标绘制工具条、热力图、聚合marker、测距工具、自定义覆盖物、自定义信息窗口、路书等功能
http://lbsyun.baidu.com/index.php?title=jspopular/openlibrary
7、百度地图坐标拾取系统
http://api.map.baidu.com/lbsapi/getpoint/index.html
说明
项目中使用 JavaScript API v2.0 版本,当然也可以使用最新版 V3.0。
JavaScript API Lite是移动端浏览器上构建地图应用
百度地图点击图层显示信息窗口
1、百度地图 ak 申请:(JavaScript API v2.0)
http://lbsyun.baidu.com/index.php?title=jspopular/guide/getkey

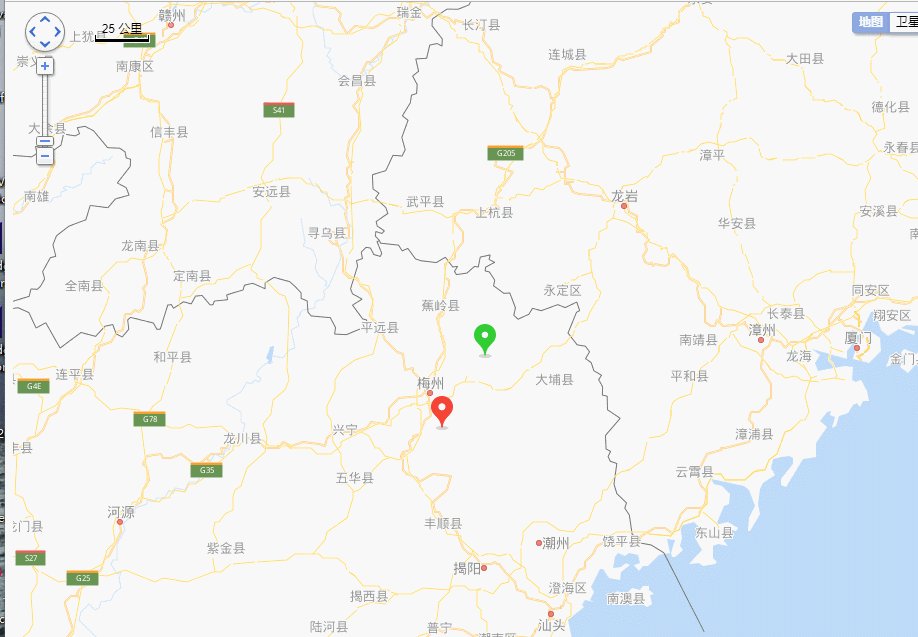
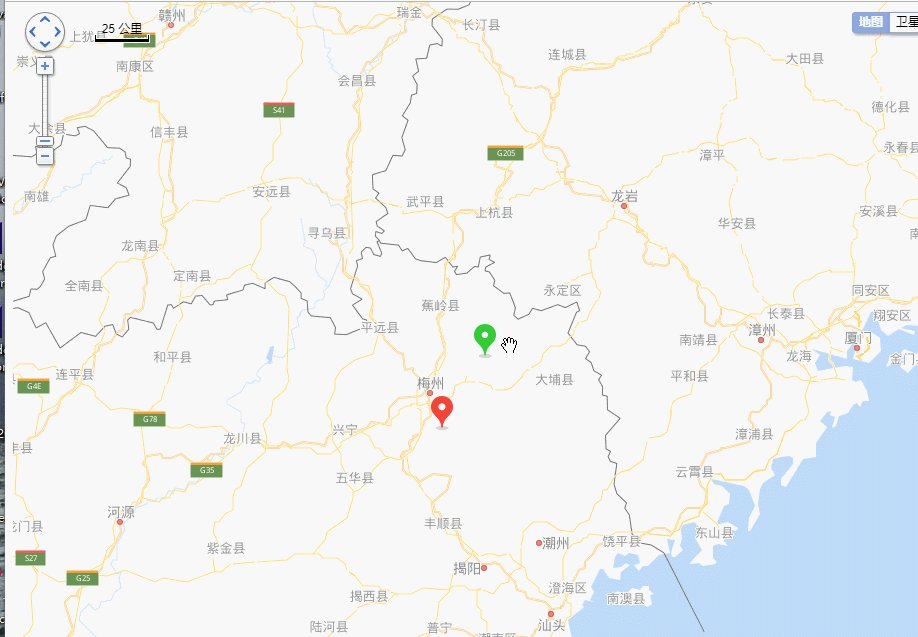
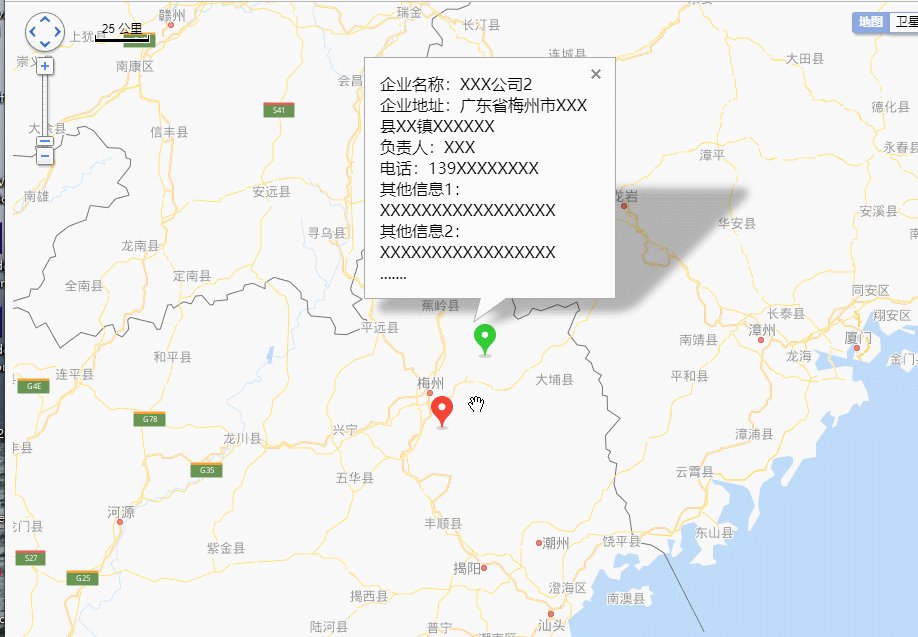
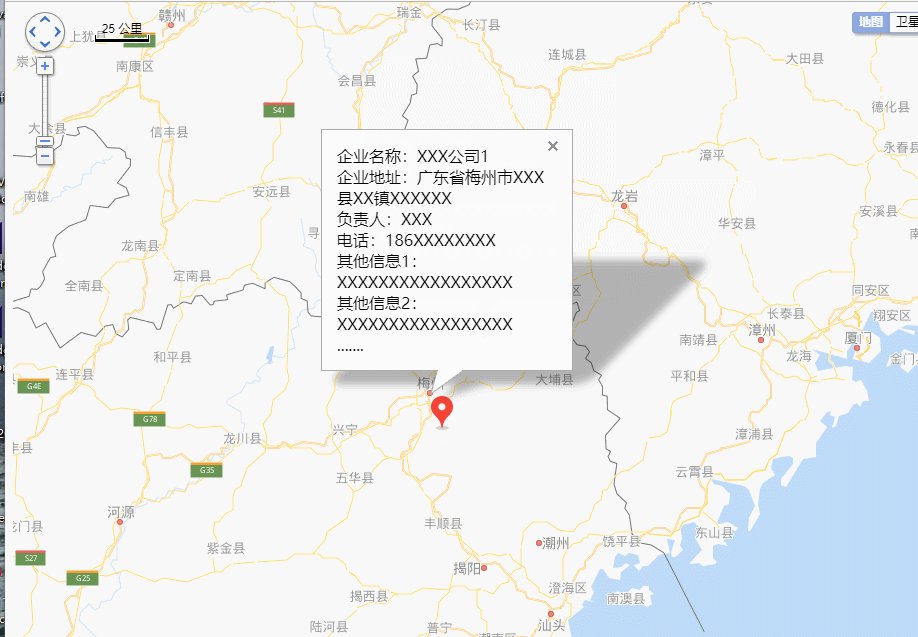
2、实现效果图如下:
首先说明一下,这个功能主要是完成在地图上点击图层(覆盖物)显示详细内容。
比如,在地图上显示企业信息(企业名称、地址、负责人、电话等等)。
所以利用百度地图api可以在地图上面弹出信息窗口,当然也可以自己实现弹出信息窗口。



动态图:

3、网页源码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>百度地图点击图层显示信息窗口</title><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你在百度地图开放平台申请的ak"></script><!-- 你在百度地图开放平台申请的ak --></head><body><div id="allmap" style="position: absolute; width: 100%; top: 0px; bottom: 0px"></div><script type="text/javascript">//添加鼠标单击事件、鼠标触发事件 function addMarkerClickHandler( content, marker , showType) {//图层点击事件,像是详细信息marker.addEventListener("click", function (e) {openInfo(content, e);});//鼠标经过图层时的操作marker.addEventListener("mouseover", function (e) {marker.setTop(true);//设置显示在最上面,防止多图层显示在相同位置时 无法知道时哪个图层marker.setIcon(icon_highlight);//设置图层高亮显示if (marker.getLabel()) {marker.getLabel().show();}});//鼠标离开图层后的操作marker.addEventListener("mouseout", function (e) {marker.setTop(false);//显示不同的颜色显示标签//showType//复原图层的原始图标if (showType == "1") {marker.setIcon(icon_red);} else if (showType == "2") {marker.setIcon(icon_green);}//隐藏图层标签内容if (marker.getLabel()){marker.getLabel().hide();}});} //显示信息窗口参数及显示函数/** 信息窗口参数 */var opts = {width : 220, // 信息窗口宽度//height : 200, // 信息窗口高度//title : "详细信息" , // 信息窗口标题enableMessage : false// 设置允许信息窗发送短息};function openInfo(content, e) {var p = e.target;var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);var infoWindow = new BMap.InfoWindow(content, opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, point); // 开启信息窗口}//红色var icon_red = new BMap.Icon("img/icon_red.png", new BMap.Size(24, 35), { anchor: new BMap.Size(0, 0) });//蓝色(高亮)var icon_highlight = new BMap.Icon("img/icon_highlight.png", new BMap.Size(24, 35), { anchor: new BMap.Size(0, 0) });//绿色var icon_green = new BMap.Icon("img/icon_green.png", new BMap.Size(24, 35), { anchor: new BMap.Size(0, 0) }); var map = new BMap.Map("allmap", { minZoom: 9, maxZoom: 19 });var point = new BMap.Point(116.128554, 24.294562);var top_left_navigation = new BMap.NavigationControl();map.addControl(top_left_navigation);// 添加平移缩放控件map.addControl(new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT })); // 添加比例尺控件map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件map.enableScrollWheelZoom();//启用滚轮放大缩小map.centerAndZoom(point, 9);var bmp_type = new BMap.MapTypeControl({ anchor: BMAP_ANCHOR_TOP_RIGHT });map.addControl(bmp_type);var styleOptions = {strokeColor: "red", //边线颜色。fillColor: "red", //填充颜色。当参数为空时,圆形将没有填充效果。strokeWeight: 3, //边线的宽度,以像素为单位。strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。fillOpacity: 0.6, //填充的透明度,取值范围0 - 1。strokeStyle: 'solid' //边线的样式,solid或dashed。}map.disableDoubleClickZoom();//使用不同的颜色显示标签//红色图标显示图层1var marker1 = new BMap.Marker(point, { icon: icon_red, offset: new BMap.Size(0, 0) });var label1 = new BMap.Label("这是红色图标显示的标签内容", { offset: new BMap.Size(30, 0) });label1.setStyle({color: "red",fontSize: "12px",height: "20px",lineHeight: "20px",fontFamily: "微软雅黑"});label1.hide();marker1.setLabel(label1);//设置图层可以被拖动marker1.enableDragging();//添加信息窗口内容, 支持html元素var marker1Info = "";marker1Info += "企业名称:XXX公司1" +"<br/>";marker1Info += "企业地址:广东省梅州市XXX县XX镇XXXXXX" +"<br/>";marker1Info += "负责人:XXX" +"<br/>";marker1Info += "电话:186XXXXXXXX" +"<br/>";marker1Info += "其他信息1:XXXXXXXXXXXXXXXXX"+"<br/>";marker1Info += "其他信息2:XXXXXXXXXXXXXXXXX"+"<br/>";marker1Info += ".......";//添加鼠标点击事件、鼠标触发事件addMarkerClickHandler( marker1Info, marker1, "1");//绿色图标显示图层2var point2 = new BMap.Point(116.328554, 24.594562);//图层2的坐标var marker2 = new BMap.Marker(point2, { icon: icon_green, offset: new BMap.Size(0, 0) });var label2 = new BMap.Label("这是绿色图标显示的标签内容", { offset: new BMap.Size(30, 0) });label2.setStyle({color: "red",fontSize: "12px",height: "20px",lineHeight: "20px",fontFamily: "微软雅黑"});label2.hide();marker2.setLabel(label2);//设置图层可以被拖动marker2.enableDragging();//添加信息窗口内容, 支持html元素var marker2Info = "";marker2Info += "企业名称:XXX公司2" +"<br/>";marker2Info += "企业地址:广东省梅州市XXX县XX镇XXXXXX" + "<br/>";marker2Info += "负责人:XXX" +"<br/>";marker2Info += "电话:139XXXXXXXX" +"<br/>";marker2Info += "其他信息1:XXXXXXXXXXXXXXXXX"+"<br/>";marker2Info += "其他信息2:XXXXXXXXXXXXXXXXX"+"<br/>";marker2Info += ".......";//添加鼠标点击事件、鼠标触发事件addMarkerClickHandler( marker2Info , marker2, "2");//往地图中添加图层map.addOverlay(marker1);map.addOverlay(marker2);</script></body></html>
源码已经打包到百度云盘,下载地址:
链接:https://pan.baidu.com/s/1X-i8IftNaZYStHhLnaL64Q
提取码:2kj7
这篇关于百度地图点击图层显示信息窗口的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







