本文主要是介绍数据大屏显示天气情况,获取实时的天气信息(js进行异步请求获取响应的内容),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
话不多说,直接看效果:

一个基本的数据大屏,一般都是要展示时间信息,这不必多说,大家都会。
但是实时的天气数据我们怎么显示呢?
权威的就是中央气象台的数据,那我们该怎样拿到这个数据嘞?
得到所在城市的code值
通过链接http://www.nmc.cn/f/rest/province/后面跟上A+所在省份的名称缩写的大写
具体链接还是跟code有关,举个栗子——>>>
**全国省份的code值:
[{"code": "ABJ","name": "北京市","url": "/publish/forecast/ABJ.html"},{"code": "ATJ","name": "天津市","url": "/publish/forecast/ATJ.html"},{"code": "AHE","name": "河北省","url": "/publish/forecast/AHE.html"},{"code": "ASX","name": "山西省","url": "/publish/forecast/ASX.html"},{"code": "ANM","name": "内蒙古自治区","url": "/publish/forecast/ANM.html"},{"code": "ALN","name": "辽宁省","url": "/publish/forecast/ALN.html"},{"code": "AJL","name": "吉林省","url": "/publish/forecast/AJL.html"},{"code": "AHL","name": "黑龙江省","url": "/publish/forecast/AHL.html"},{"code": "ASH","name": "上海市","url": "/publish/forecast/ASH.html"},{"code": "AJS","name": "江苏省","url": "/publish/forecast/AJS.html"},{"code": "AZJ","name": "浙江省","url": "/publish/forecast/AZJ.html"},{"code": "AAH","name": "安徽省","url": "/publish/forecast/AAH.html"},{"code": "AFJ","name": "福建省","url": "/publish/forecast/AFJ.html"},{"code": "AJX","name": "江西省","url": "/publish/forecast/AJX.html"},{"code": "ASD","name": "山东省","url": "/publish/forecast/ASD.html"},{"code": "AHA","name": "河南省","url": "/publish/forecast/AHA.html"},{"code": "AHB","name": "湖北省","url": "/publish/forecast/AHB.html"},{"code": "AHN","name": "湖南省","url": "/publish/forecast/AHN.html"},{"code": "AGD","name": "广东省","url": "/publish/forecast/AGD.html"},{"code": "AGX","name": "广西壮族自治区","url": "/publish/forecast/AGX.html"},{"code": "AHI","name": "海南省","url": "/publish/forecast/AHI.html"},{"code": "ACQ","name": "重庆市","url": "/publish/forecast/ACQ.html"},{"code": "ASC","name": "四川省","url": "/publish/forecast/ASC.html"},{"code": "AGZ","name": "贵州省","url": "/publish/forecast/AGZ.html"},{"code": "AYN","name": "云南省","url": "/publish/forecast/AYN.html"},{"code": "AXZ","name": "西藏自治区","url": "/publish/forecast/AXZ.html"},{"code": "ASN","name": "陕西省","url": "/publish/forecast/ASN.html"},{"code": "AGS","name": "甘肃省","url": "/publish/forecast/AGS.html"},{"code": "AQH","name": "青海省","url": "/publish/forecast/AQH.html"},{"code": "ANX","name": "宁夏回族自治区","url": "/publish/forecast/ANX.html"},{"code": "AXJ","name": "新疆维吾尔自治区","url": "/publish/forecast/AXJ.html"},{"code": "AXG","name": "香港特别行政区","url": "/publish/forecast/AXG.html"},{"code": "AAM","name": "澳门特别行政区","url": "/publish/forecast/AAM.html"},{"code": "ATW","name": "台湾省","url": "/publish/forecast/ATW.html"}
]
然后呢,我们根据http://www.nmc.cn/f/rest/province/ASH
就能得到上海市各个区的code了:
[{"code": "58367","province": "上海市","city": "徐家汇","url": "/publish/forecast/ASH/xujiahui.html"},{"code": "58362","province": "上海市","city": "宝山","url": "/publish/forecast/ASH/baoshan.html"},{"code": "58366","province": "上海市","city": "崇明","url": "/publish/forecast/ASH/chongming.html"},{"code": "58463","province": "上海市","city": "奉贤","url": "/publish/forecast/ASH/fengxian.html"},{"code": "58365","province": "上海市","city": "嘉定","url": "/publish/forecast/ASH/jiading.html"},{"code": "58460","province": "上海市","city": "金山","url": "/publish/forecast/ASH/jinshan.html"},{"code": "58369","province": "上海市","city": "南汇","url": "/publish/forecast/ASH/nanhui.html"},{"code": "58370","province": "上海市","city": "浦东","url": "/publish/forecast/ASH/pudong.html"},{"code": "58461","province": "上海市","city": "青浦","url": "/publish/forecast/ASH/qingpu.html"},{"code": "58462","province": "上海市","city": "松江","url": "/publish/forecast/ASH/songjiang.html"},{"code": "58361","province": "上海市","city": "闵行","url": "/publish/forecast/ASH/minxing.html"}
]
获取当前区域的天气趋势(多日天气信息):
获取浦东的天气情况:http://www.nmc.cn/rest/weather?stationid=58365

仅获取当天的天气信息
浦东当日天气信息http://www.nmc.cn/f/rest/real/58370
这样获取的信息十分精简:
{"station": {"code": "58370","province": "上海市","city": "浦东","url": "/publish/forecast/ASH/pudong.html"},"publish_time": "2022-08-03 10:50","weather": {"temperature": 32.9,"temperatureDiff": -1.6,"airpressure": 9999,"humidity": 64,"rain": 0,"rcomfort": 79,"icomfort": 2,"info": "晴","img": "0","feelst": 31.8},"wind": {"direct": "东南风","degree": 164,"power": "微风","speed": 2.3},"warn": {"alert": "9999","pic": "9999","province": "9999","city": "9999","url": "9999","issuecontent": "9999","fmeans": "9999","signaltype": "9999","signallevel": "9999","pic2": "9999"}
}
项目内使用链接获取信息
js进行异步请求获取响应的内容——>>>
首先创建 XMLHttpRequest 对象:
XMLHttpRequest 用于在后台与服务器交换数据。
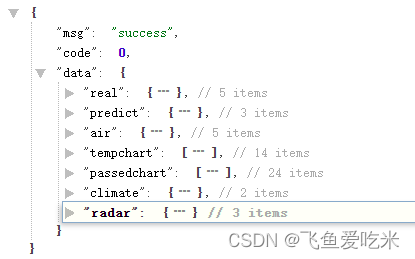
//获取天气信息getWeather() {let xmlHttpReg = null;if (window.ActiveXObject) {xmlHttpReg = new ActiveXObject('Microsoft.XMLHTTP');} else if (window.XMLHttpRequest) {xmlHttpReg = new XMLHttpRequest();}if (xmlHttpReg != null) {xmlHttpReg.open('get', 'http://www.nmc.cn/rest/weather?stationid=58370', true);xmlHttpReg.responseType = 'json';xmlHttpReg.onload = () => {//xmlHttpReg.response对象里面就是请求链接后响应的内容,对响应信息处理成我们想要的数据形式放页面内let res = xmlHttpReg.response.data.predict.detail[0];let str1 = res.night.weather.temperature + '~' + res.day.weather.temperature + '℃';let str2 = res.night.weather.info == res.day.weather.info ? res.night.weather.info : res.night.weather.info + '转' + res.day.weather.info;let str3 = '空气:' + xmlHttpReg.response.data.air.text;this.weatherData = str1 + ' ' + str2 + ' ' + str3;};//这个是一定要加的,否则页面不会有this.weatherData的数据xmlHttpReg.send();}},
这篇关于数据大屏显示天气情况,获取实时的天气信息(js进行异步请求获取响应的内容)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






