本文主要是介绍EasyNVR摄像机网页无插件直播方案H5前端构建之:如何区分PC端和移动端,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景分析
随着互联网基础设施建设的不断完善和发展,带宽的不断提速,尤其是光纤入户,4G/5G/NB-IoT各种网络技术的大规模商用,视频随时随地可看、可控的诉求越来越多,尤其是移动应用技术和前端技术的普及和发展,PC、手机、微信各种终端的支持需求在各行各业越来越受到青睐和重视,强制性地要求用户只能使用IE系列浏览器、强制用户只能到设备内网才能看到监控的限制,已经越来越不符合商业规律,而在传统监控行业里面,互联网思维、架构和技术完全可以成功引入,尤其是在移动互联网、物联网方面的技术,完全能够满足新形势下的各种行业的全终端监控的需要。

也就是说,EasyNVR前端为了给用户更好的使用体验,不仅仅设有PC客户端,还适用移动客户端;
EasyNVR流媒体服务器客户端中PC端和移动端差异有哪些呢?
例如:
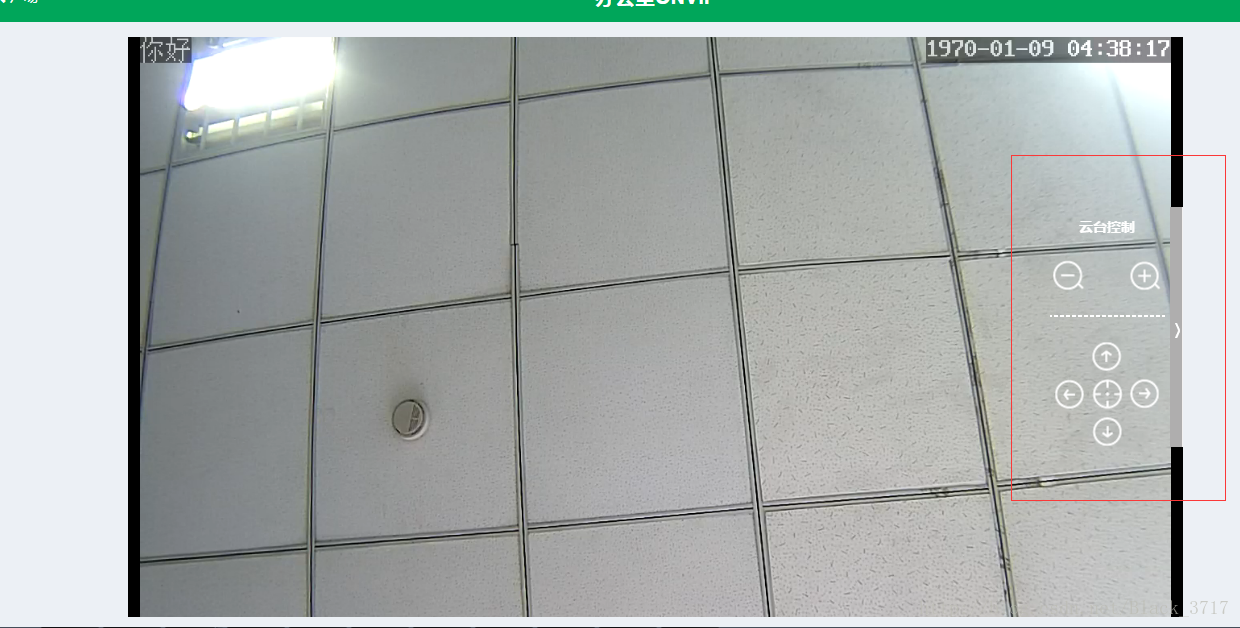
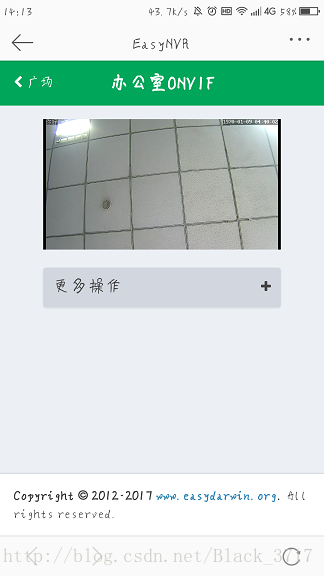
由于PC端、移动端自身硬件的差异,所需要展示的样式会存在一定的差别。摄像机接入类型是ONVIF时,EasyNVR视频实时播放界面中,PC端会提供云台控制界面;而为了用户有更好的观感和体验,移动端则会隐藏此界面。
在初始加载时如何判断出前端设备的类型呢?
- 在全局中定义一个js方法;在需要区分客户端类型的地方自动执行该方法;
function isPC() {var ua = navigator.userAgent.toLowerCase();var agents = ["android", "iphone","symbianos", "windows phone","ipad", "ipod"];var flag = true;for (var v in agents) {if (ua.indexOf(agents[v]) > 0) {flag = false;break;}}return flag;}
-
EasyNVR播放页面在加载时判断为PC端时,将云台控制界面展示出来;
if(isPC()){$("#ipcam_div").show();} -
如果需要细分到移动端的具体类型可以根据isPC中agents数组中具体元素来进行区分;
-
区分pc端的浏览器类型可以根据navigator.userAgent来进行判断区分
EasyNVR应用场景
- 把传统分散的校园监控汇总到EasyNVR系统,实现把传统的本地监控提升到随时随地的远程监控,把传统的纯粹的监控上升到管理,使视频监控成为学校教学管理的有力工具。更重要的是让家长一起参与,提升教学的主动性,提升学校声誉和学校品牌。

- 将工地的摄像头通过平台对施工方、监理方和监管部门开放,方便实时了解工程进度,工地人员安全以及财产情况,自成力能平台,专为工地构建的视频监控平台。

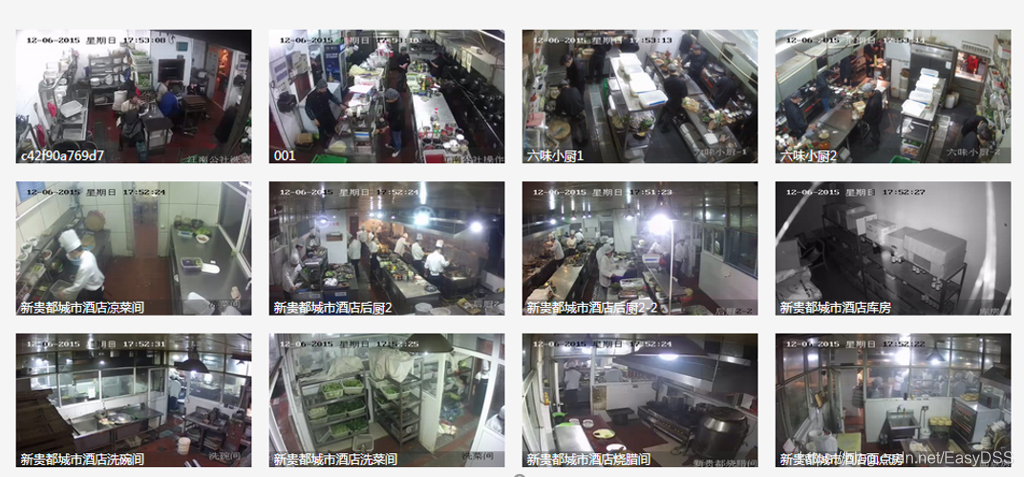
- 随着互联网和移动互联网被广大消费者接受,“社会共治”将是是明厨亮灶目前的核心理念。采用社会共治方式,将各餐饮企业的后厨视频通过EasyNVR系统让老百姓通过手机可实时看到后厨的情况,既起到全社会监督的效果也是对餐饮企业的宣传。

- 企业直播是以将企业内的环境、产品制作流程和产品等以直播的方式呈现出来,让客户看到企业的环境和透明化的生产,通过直播可以清清楚楚地看到所购买的产品生产过程。

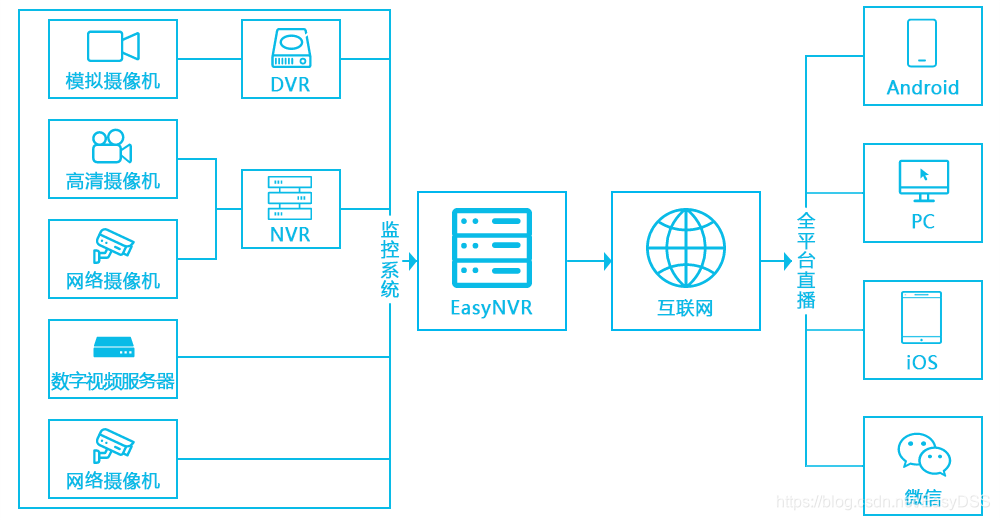
关于EasyNVR
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com
这篇关于EasyNVR摄像机网页无插件直播方案H5前端构建之:如何区分PC端和移动端的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!