本文主要是介绍JS百度地图API开发:展示一起点多终点的驾车导航路线显示与时间计算,并按时间长短排列(超详细),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
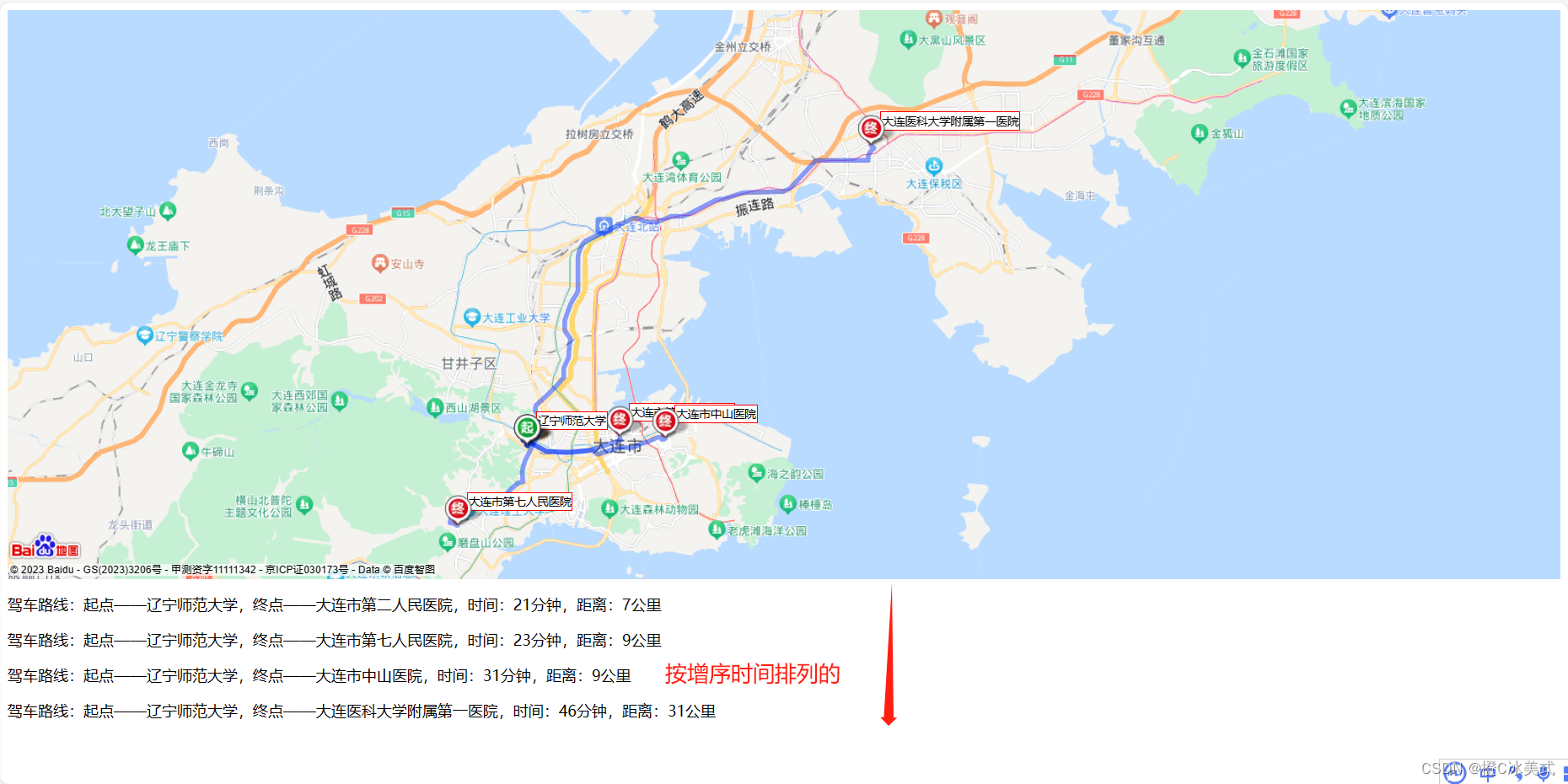
首先要自己在百度地图控制台申请一个自己的密钥,替换掉代码中间的密钥。这段代码需要注意的就是按照时间的长短排列,这份代码无论怎么刷新都不会乱掉排序顺序。代码注释解释的非常详细,大家自己看就行了。有什么不懂的可以留言在评论区。以下是运行结果。

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>百度地图API示例</title><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=(这块儿连着括号一起换成在百度地图控制台申请的密钥)"></script><!-- 引入百度地图API --><style type="text/css">#map {width: 100%;height: 600px;margin: 0 auto;}.route {margin-bottom: 10px;}.route span {display: inline-block;width: 100px;text-align: right;margin-right: 10px;}</style><!-- 页面样式 --></head>
<body><div id="map"></div><!-- 地图展示容器 --><div id="result"></div><!-- 结果展示容器 --><script type="text/javascript">// 初始化地图var map = new BMap.Map("map");// 创建地图实例var point = new BMap.Point(121.571149, 38.920014); // 辽宁师范大学// 创建地图中心点坐标map.centerAndZoom(point, 12);// 设置地图中心点和缩放级别// 添加起点和终点var locations = [{ name: "辽宁师范大学", point: point },{ name: "大连市中山医院", point: new BMap.Point(121.655157, 38.922953) },{ name: "大连市第二人民医院", point: new BMap.Point(121.627698, 38.924042) },{ name: "大连医科大学附属第一医院", point: new BMap.Point(121.779814, 39.061763) },{ name: "大连市第七人民医院", point: new BMap.Point(121.529422, 38.881951) }];// 设置起点和终点的名称和坐标var startMarker = new BMap.Marker(point);// 创建起点标记map.addOverlay(startMarker);// 在地图上添加起点标记var startLabel = new BMap.Label("辽宁师范大学", { offset: new BMap.Size(20, -10) });// 设置起点标记的标签startMarker.setLabel(startLabel);// 在起点标记上添加标签locations.shift(); // 去除第一个元素,即起点// 移除数组中的第一个元素,即移除起点信息// 计算驾车时间calculateDrivingTime(locations).then(function(updatedLocations) {// 排序updatedLocations.sort(function(a, b) {return Math.ceil(a.time / 60) - Math.ceil(b.time / 60);});// 根据驾车时间进行排序updatedLocations.forEach(function(location) {var endMarker = new BMap.Marker(location.point);// 创建终点标记map.addOverlay(endMarker);// 在地图上添加终点标记var label = new BMap.Label(location.name, { offset: new BMap.Size(20, -10) });// 设置终点标记的标签endMarker.setLabel(label);// 在终点标记上添加标签var content = "<p>驾车路线:起点——辽宁师范大学,终点——" + location.name + ",时间:" + Math.ceil(location.time / 60) + "分钟,距离:" + Math.ceil(location.distance / 1000) + "公里</p>";// 构造结果的HTML内容document.getElementById("result").innerHTML += content;// 在结果容器中展示内容// 调整地图视野var bounds = new BMap.Bounds(point, location.point);// 创建视野范围对象map.setViewport(bounds);// 调整地图视野范围});}).catch(function(error) {console.log(error);});// 添加鼠标滚轮缩放地图的功能map.enableScrollWheelZoom();function calculateDrivingTime(locations) {// 计算驾车时间return new Promise(function(resolve, reject) {var updatedLocations = [];// 存储更新后的位置信息var count = 0;locations.forEach(function(location, index) {calculateDrivingRoute(point, location.point, function(result) {var time = result.time;var distance = result.distance;if (time !== undefined) {updatedLocations.push(Object.assign({}, location, { time: time, distance: distance }));}count++;if (count === locations.length) {resolve(updatedLocations);}});});});}function calculateDrivingRoute(startPoint, endPoint, callback) {// 计算驾车路线var driving = new BMap.DrivingRoute(map, {renderOptions: {map: map,autoViewport: false // 设置为false,不自动调整地图视野},onSearchComplete: function(result) {if (driving.getStatus() === BMAP_STATUS_SUCCESS) {var time = result.getPlan(0).getDuration(false);var distance = result.getPlan(0).getDistance(false);callback({ time: time, distance: distance });}}});driving.search(startPoint, endPoint);// 搜索驾车路线}</script>
</body>
</html>这篇关于JS百度地图API开发:展示一起点多终点的驾车导航路线显示与时间计算,并按时间长短排列(超详细)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




