本文主要是介绍Unity3d Shader篇(一)— 顶点漫反射着色器解析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、顶点漫反射着色器是什么?
- 1. 顶点漫反射着色器的工作原理
- 二、编写顶点漫反射着色器
- 1. 定义属性
- 2. 创建 SubShader
- 3. 编写着色器程序段
- 4. 完成顶点着色器
- 5. 完成片段着色器
- 三、效果
- 四、总结
前言
在 Unity 中,Shader 可以用来实现各种视觉效果。本教程将详细介绍如何编写一个基于顶点漫反射的着色器,使物体的颜色根据光照和法线方向的变化而变化。
一、顶点漫反射着色器是什么?
顶点漫反射着色器是一种用于在渲染过程中模拟光照效果的着色器。与传统的基于像素的漫反射着色器不同,顶点漫反射着色器是在顶点级别计算光照效果,并将结果传递到片段着色器进行渲染。
1. 顶点漫反射着色器的工作原理
顶点着色器计算光照效果:在顶点着色器中,每个顶点的光照效果通过计算顶点的位置、法线和光源方向等信息来确定。通常,漫反射光照的计算涉及将光源的方向与表面法线的方向进行点乘运算,以确定光照对表面的影响程度。
传递光照结果到片段着色器:计算得到的光照效果(通常是颜色或灰度值)会被传递到片段着色器,以便在片段级别进行渲染。在片段着色器中,这些颜色信息会被用来着色物体的每个片段(像素),从而形成最终的图像。
二、编写顶点漫反射着色器
1. 定义属性
首先,我们需要定义 Shader 中的属性。在这个示例中,我们将包含一个用于控制物体漫反射颜色的属性。
Properties
{_Diffuse("Diffuse", Color) = (1, 1, 1, 1) // 漫反射颜色属性,默认白色
}
2. 创建 SubShader
SubShader 是 Shader 的一个主要部分,它包含了定义物体外观的具体逻辑。在这个示例中,我们将创建一个只有一个 Pass 的 SubShader。
SubShader
{Tags{"RenderType" = "Opaque" // 渲染类型为不透明}LOD 100 // 细节级别// 渲染通道Pass{// 着色器程序段}
}
3. 编写着色器程序段
着色器程序段包含了顶点着色器和片段着色器的具体实现。这些着色器控制了顶点和像素的渲染过程。
CGPROGRAM
#pragma vertex vert
#pragma fragment frag#include "UnityCG.cginc"
#include "Lighting.cginc"fixed4 _Diffuse;struct v2f
{float4 vertex : SV_POSITION; // 顶点位置fixed3 color : COLOR; // 颜色
};v2f vert(appdata_base v)
{// 顶点着色器逻辑
}fixed4 frag(v2f i) : SV_Target
{// 片段着色器逻辑
}
ENDCG
4. 完成顶点着色器
顶点着色器负责将物体的顶点位置从对象空间转换到裁剪空间,并执行必要的光照计算。
v2f vert(appdata_base v)
{v2f o;o.vertex = UnityObjectToClipPos(v.vertex); // 顶点位置变换到裁剪空间fixed3 worldNormal = UnityObjectToWorldNormal(v.normal); // 世界空间法线fixed3 worldLight = normalize(_WorldSpaceLightPos0.xyz); // 光源位置fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * max(0, dot(worldNormal, worldLight)); // 漫反射颜色计算o.color = diffuse; // 输出颜色return o;
}
5. 完成片段着色器
片段着色器不需要做太多的计算,只需将顶点着色器传递过来的颜色直接输出即可。
fixed4 frag(v2f i) : SV_Target
{return fixed4(i.color, 1); // 输出颜色
}
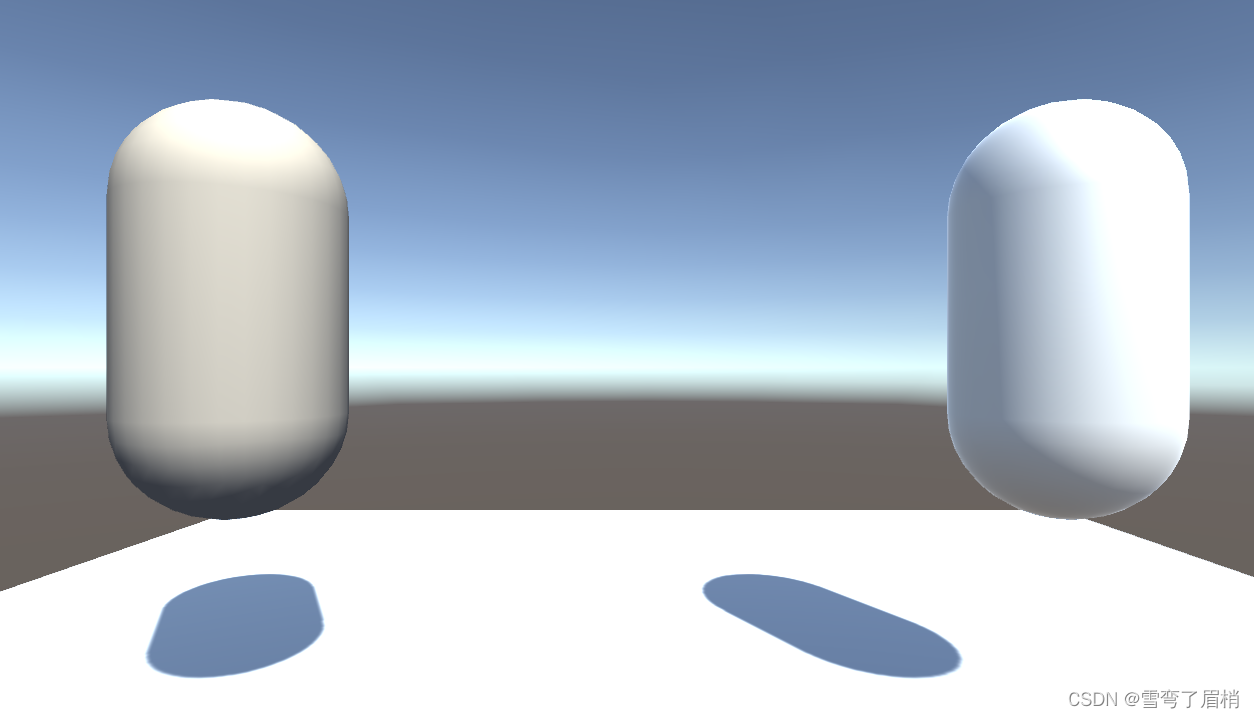
三、效果
左:顶点漫反射,右:常规材质

四、总结
通过以上步骤,我们成功创建了一个基于顶点漫反射的着色器。这个着色器会根据光照和法线的方向变化而改变物体的颜色。你可以根据自己的需求修改着色器代码,实现更复杂的效果。
这篇关于Unity3d Shader篇(一)— 顶点漫反射着色器解析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






