本文主要是介绍[Phonegap+Sencha Touch] 移动开发11 移动平台的link标签和meta标签——神奇的功效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
看sencha touch创建的项目的resources目录底下有三个文件夹,icons、loading、startup,里面有些图片
但是实际打包安装包出来并没有用到这些图片。
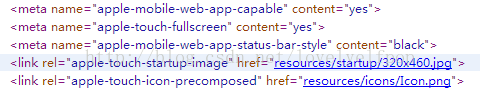
偶然发现发布出来的网页版webapp,用google开发工具查看页面元素,发现在head里面有下面这样几个标签:

在ios中,当把网站通过safari添加到主屏幕功能放置到移动设备桌面上(" 添加至主屏幕")以后
1、通过设置apple-touch-startup-image可以为添加至主屏幕的webapp设置一个类似NativeApp的启动画面。
上图的这个配置刚好用到的就是resources/startup目录下的图片。
2、而apple-touch-icon-precomposed就是指定添加至主屏幕的webapp的图标了。
3、还有个指定图标的属性apple-touch-icon,和apple-touch-icon-precomposed的区别就是
apple-touch-icon是"增加一层透明高光层的图标"
apple-touch-icon-precomposed是"原图图标"
上图还有三个meta标签:
1、apple-mobile-web-app-capable
删除默认的苹果工具栏和菜单栏。
content有两个值”yes”和”no”,当我们需要显示工具栏和菜单栏时,这个行meta就不用加了,默认就是显示。
2、apple-touch-fullscreen
全屏显示
3、apple-mobile-web-app-status-bar-style
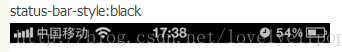
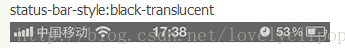
控制状态栏显示样式
content有三个值"default", "black"和"black-translucent"


这篇关于[Phonegap+Sencha Touch] 移动开发11 移动平台的link标签和meta标签——神奇的功效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






