phonegap专题
HTML5 Mobile App移动框架Sencha Touch实战OA系统开发(PhoneGap打包应用)
我这里有一套课程和大家分享,我的qq是2059055336,有兴趣的朋友可以和我聊天。 课程简介: 移动互联网开发是2013年最热门的技术,通过北风网老师《使用HTML5技术进行移动OA的开发》课程的学习,普通WEB程序员可以在最快的时间内学会使用Sench Touch开发移动应用软件,成为一位完全精通HTML5开发的高端人才。 HTML 5是近十
phonegap笔记-滑轮效果,竖形走马灯效果
在js代码引入以下代码即可 var levelMsg="";levelMsg+=""levelMsg+="";levelMsg+= "主茎";levelMsg+= "枝叶";levelMsg+="";levelMsg+="";function showResLevel() {var popup=$("#afui").popup({title: "资源级别",message: leve
phonegap笔记 -返回上一页并刷新代码整理
1.JS 重载页面,本地刷新,返回上一页 <a href="javascript:history.go(-1)">返回上一页</a> <a href="javascript:location.reload()">重载页面,本地刷新</a> <a href="javascript:history.go(-1);location.reload()">返回上一页重载页面,本地刷新</a> 返回
phonegap笔记-网络请求
关于在phonegap中进行网络请求方式,以下只是众多方法之一,仅供参考,欢迎留言优化 1.get方式 function weatherInfo(){var item = '湛江';var requestUrl = 'http://wthrcdn.etouch.cn/weather_mini?city='+ encodeURIComponent(item);// var re
PhoneGap之iOS端安装
1.终端进入到bin目录下: 2.执行命令行 ./create ~/Documents/CordovaXY/HelloWorld org.apache.cordova.HelloWorld HelloWorld 常见错误: No Developer Directory Found The “Error: No developer directory
Phonegap插件开发攻略
Phonegap的目的是实现跨移动平台的UI开发,是现在比较有潜力的方向。熟悉html开发且有兴趣往安卓方向发展的朋友可以多了解一下。 1. 动手前的准备工作 配置开发环境阅读相关资料http://docs.phonegap.com/en/3.4.0/guide_hybrid_plugins_index.md.html#Plugin%20Development%20Guide 2. 开
phonegap 试用
貌似phonegap很流行的样子,有取代原生的节奏。qq貌似也是用h5搞的。 安装了phonegap的环境试了试,中途还报了个小错,node找不到。 到/usr/bin/下给nodejs添加一个同步连接node即可。 网上坑爹方法改/usr/local/bin下的执行文件治标不治本,换个命令就废了。 phonegap create 工程,进入后可以看到一个www目录,可以直接在电脑上打开。
PhoneGap/Cordova微信分享插件【升级版】
安装: ? 1 cordova plugin add https: //git.oschina.net/jiusem/WechatShare-for-PhoneGap.git 安装成功后,需要将插件目录中的 wxapi 文件夹 移动 到你的 主包 中,这是微信官方的要求,wxapi 文件夹的作用是接受来自微信的回传信息。 移动文件夹后,java文件会出现一个
phonegap学习之二:创建项目和添加平台
phonegap安装成功后,在命令行下使用: phonegap create hello(项目名称) com.example.hello(包名) HelloWorld(显示的文字) 创建成功后: cd hello 切换到项目目录下: 打开www下的config.xml 编辑id和项目名称,在下方的 <access origin="*"/> <!-- allow local pages -->
phonegap获取设备信息
document.addEventListener("deviceready", onDeviceReady, false); function onDeviceReady() { //退出 document.addEventListener("backbutton", quit, false); document.addEventListener("paus
[Phonegap+Sencha Touch] 移动开发11 移动平台的link标签和meta标签——神奇的功效
看sencha touch创建的项目的resources目录底下有三个文件夹,icons、loading、startup,里面有些图片 但是实际打包安装包出来并没有用到这些图片。 偶然发现发布出来的网页版webapp,用google开发工具查看页面元素,发现在head里面有下面这样几个标签: 在ios中,当把网站通过safari添加到主屏幕功能放置
[Phonegap+Sencha Touch] 移动开发8、store和proxy
上图是一个支持服务端分页、服务端排序、和服务端过滤的一个store的配置。 一、store 常用的配置参数: 1、autoLoad:Boolean, 表示创建store之后是否立即加载数据,默认false。 因为我们要等到view显示的时候,手动去调用store.load()方法,加载数据 2、autoSync:Boolean, 对store数据
[Phonegap+Sencha Touch] 移动开发9、scss编译成css,如何去除-moz-、-o-、-ms-前缀
在《[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义》中我们介绍到了"另一种css", 即scss格式的文件,可以编译成css,这种scss叫做Sass。Sass是一门非常优秀的CSS预处语言,它可以减化CSS的编写,使开发者更加容易开发,维护CSS样式。具体可以百度。 如果你想要添加一个border radius的样式,在css
[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义
Sencha touch 2.2之前,图标都是通过 几张不同分辨率png格式的图片(适应不同分辨率的设备),加上css3样式-webkit-mask,实现的单色图标。 2.2之后,图标的实现方式,换成了"图标字体(icon font)"。如下图: 上面的这个list图标,就是Pictos字体里面的"l"字符,因为字体是矢量的,所以可以适应不同的分辨率,而且通过指定字体颜色,就可以
[Phonegap+Sencha Touch] 移动开发4、Sencha Touch初步使用
1、创建项目 进入sencha touch SDK 目录(sencha-touch-2.3.1-commercial.zip解压的目录) 执行cmd命令:sencha generate app HelloSenchaTouch D:\sencha\HelloSenchaTouch 进入D:\sencha\HelloSenchaTouch可以看到如下目录结构
[Phonegap+Sencha Touch] 移动开发6、Sencha Touch 学习
学习指南: 一、Sencha Touch 2 应用程序简介 英文原文Intro to Applications with Sencha Touch 二、搭建 Sencha Touch 2 的运行环境 三、控制器学习指南 英文原文Controllers 四、使用视图 英文原文Using Views in Yo
[Phonegap+Sencha Touch] 移动开发5、Sencha touch结合Phonegap使用
英文原文: Leveraging PhoneGap within Sencha Touch 下面作简要概括: 1、进入ST SDK cd D:\Code\Web\touch-2.3.1 2、新建ST App sencha generate app MyApp D:\Code\Android\sencha\MyApp 3、添加Ph
[Phonegap+Sencha Touch] 移动开发3、调试PhoneGap应用
Weinre 的安装和运行 1、安装weinre cmd执行以下命令 npm -g install weinre 2、运行weinre调试服务器 进入目录C:\Users\xxx\node_modules\.bin,这个node_modules可能不同电脑的路径不一样 建立一个空文本,输入一下内容,重命名为"运行weinre.bat" weinre.c
[Phonegap+Sencha Touch] 移动开发2、PhoneGap初步使用
下面讲的是创建一个PhoneGap项目,然后打包成apk安装包 的一般方法。与以后讲Sencha touch+PhoneGap的开发有少许不同。 1、打开cmd,把盘符转到想要创建项目的目录,比如 D:\。 2、创建项目 运行命令:phonegap create hello com.pushsoft.hello Hello 第一个hello是项目文件夹名,此处就是D:\
[Phonegap+Sencha Touch] 移动开发1、准备工作
下面以Phonegap+Sencha Touch开发安卓为例: 首先需要一台windows电脑、一个webkit内核的浏览器,推荐Google Chrome 一、Java环境和Android SDK 1、安装JDK和JRE JRE会在JDK安装完成后自动出现安装界面。 安装完成后,设置环境变量 JAVA_HOM
在Mac平台下搭建WebStorm+PhoneGap/Cordova开发App应用
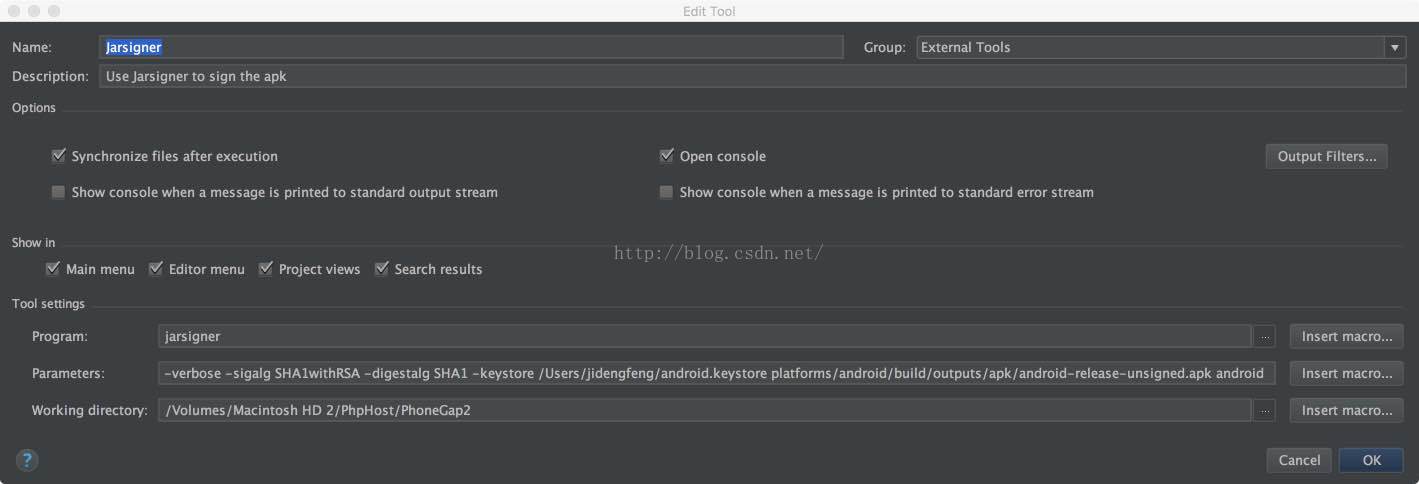
IntelliJ IDEA 出品的WebStorm是javascript,html5等前端开发的最好的工具之一,本文介绍下如何在Mac环境下WebStorm配置PhoneGap/Cordova,以及配置Android,iOS模拟器生成预览,并为程序签名。 首先请确保您的Mac上装有最新版本的JDK,请到:http://www.oracle.com/technetwork/java/java
使用 Eclipse PhoneGap 构建 Android
配置项目以使用 PhoneGap 此时,Eclipse 创建了一个空白的 Android 项目。但是,并未将它配置为使用 PhoneGap。接下来,您需要执行以下操作 在新 Android 项目内创建一个 assets/www 目录和一个 libs 目录。PhoneGap 应用程序界面的所有 HTML 和 JavaScript 均将驻留在 assets/www 文件夹内(参见图 5)。
使用 Eclipse PhoneGap 构建 Android
配置项目以使用 PhoneGap 此时,Eclipse 创建了一个空白的 Android 项目。但是,并未将它配置为使用 PhoneGap。接下来,您需要执行以下操作 在新 Android 项目内创建一个 assets/www 目录和一个 libs 目录。PhoneGap 应用程序界面的所有 HTML 和 JavaScript 均将驻留在 assets/www 文件夹内(参见图 5)。
xcode安装phonegap日志
转载请标明出处 欢迎交流 zltqzj@163.com 我是一个单线程妞~ phonegap升级后,和以前有所不同,没有了pkg。 准备: 安装node.js http://nodejs.org/ 安装phonegap $ sudo npm install -g phonegap 下载phonegap2.5 http://phonegap.co
Phonegap(Cordova自定义插件)实现分享功能
利用phonegap(Cordova)的拓展我们可以利用本地的安卓或者ios代码拓展web App的功能,下面就来介绍一个分享插件,利用这一功能我们可以自定义好短信的内容然后发送给你的好友。 1.首先介绍phonegap必备的两个文件,分别是本地.java代码Share.java [java] /** * * Phonegap share plugin for Android * Ke
QQ邮箱iPhone版 PhoneGap和原生语言 混搭式开发的尝试
QQ邮箱iPhone版开发了几个月,多次延迟发布,过程十分艰辛。这是第一次尝试混搭的开发方式,即整个应用主要由web组成,APP给web套上一个壳并提供一些原生的接口,以达到更好的体验。我们使用了开源的PhoneGap框架,但其实到后来已经可以抛弃它了,没用它多少接口,自己实现一下也只是时间的问题。 总体 整个APP主要是以下三点: APP由js驱动,




![[Phonegap+Sencha Touch] 移动开发11 移动平台的link标签和meta标签——神奇的功效](https://img-blog.csdn.net/20140317204617859?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG92ZWx5ZWxmcG9w/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![[Phonegap+Sencha Touch] 移动开发8、store和proxy](https://img-blog.csdn.net/20140303192847187?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG92ZWx5ZWxmcG9w/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义](https://img-blog.csdn.net/20140303192445140?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG92ZWx5ZWxmcG9w/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![[Phonegap+Sencha Touch] 移动开发4、Sencha Touch初步使用](https://img-blog.csdn.net/20140507153801187)
![[Phonegap+Sencha Touch] 移动开发3、调试PhoneGap应用](https://img-blog.csdn.net/20140303192740265?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG92ZWx5ZWxmcG9w/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)