本文主要是介绍[Phonegap+Sencha Touch] 移动开发4、Sencha Touch初步使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、创建项目
进入sencha touch SDK 目录(sencha-touch-2.3.1-commercial.zip解压的目录)
执行cmd命令:sencha generate app HelloSenchaTouch D:\sencha\HelloSenchaTouch
进入D:\sencha\HelloSenchaTouch可以看到如下目录结构

2、sencha cmd自带一个apache服务器,可以执行以下命令启动服务器
sencha fs web -p 81 start -map D:\sencha\HelloSenchaTouch
其中81是端口,启动后,可以访问 http://localhost:81/
3、编译项目
cmd中先把目录转到D:\sencha\HelloSenchaTouch
然后执行下面的命令进行编译压缩
build的4种方式:production 、 testing 、 package、native
>sencha app build production
- 'production' creates a production build that is normally hosted on a web server and serves multiple clients (devices). The build is offline-capable using HTML 5 application cache, and has built-in over-the-air delta updating feature
- 构建一个需要使用Web服务器来运行的应用程序,支持使用各种设备来访问该应用程序,同时该应用程序也是一个可离线使用的应用程序
>sencha app build testing
- 'testing' is meant for QA prior to production. All JavaScript and CSS source Files are bundled, but not minified, which makes it easier for debugging if needed
- 用于测试,只是把所有的js打包成一个app.js,而没有压缩js文件,便于测试
>sencha app build package
- 'package' creates a self-contained, re-distributable production build that normally runs from local file system without the need for a web server
- 打包成可以本地运行而不需要服务器环境
>sencha app build native
- 'native' first generates a 'package' build, then packages it as a native application, ready to be deployed to native platforms
- 这种方式生成HelloSenchaTouch.app,用于ios产品封装
- 再对sencha touch的项目添加Phonegap支持后,执行此命令可以生成安卓的apk
一、谷歌浏览器chrome,以及其他基于Chromium的浏览器
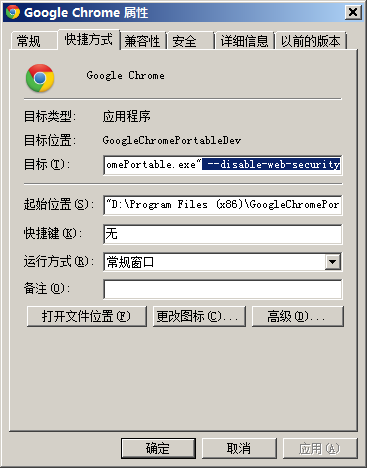
右击谷歌浏览器的快捷方式,点击属性(win7或win8的任务栏的chrome图标要按住shift键再右击),加入以下命令:
--disable-web-security
如下图:

二、FireFox
火狐地址栏输入about:config,回车,找到security.fileuri.strict_origin_policy,双击改为false
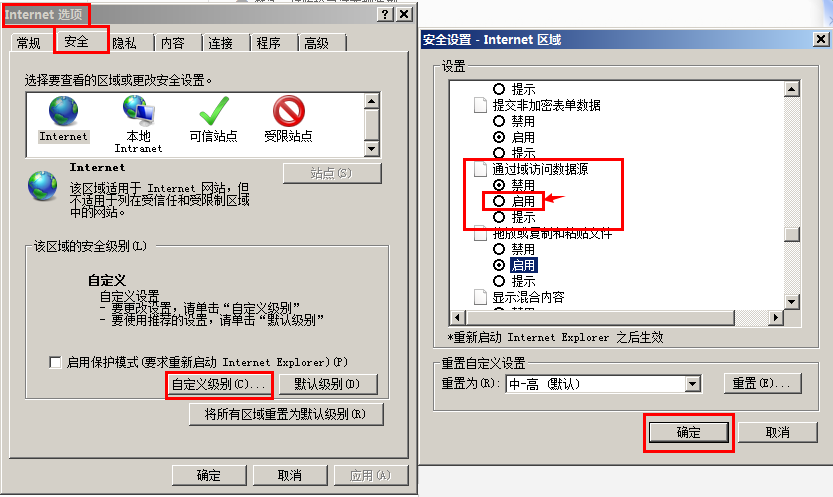
about:config -> security.fileuri.strict_origin_policy -> false三、IE浏览器
Internet选项,找到下面的,选择启用

Sencha Architect设计器
此工具收费,可以试用30天,需要注册sencha账号才能使用。
截止发帖日期,Sencha Architect最新版为3.0.1.
Sencha Architect 3.0 目前没有找到破解方法。
Sencha Architect 2.2 有破解方法。3.0和2.2比较就是多了一些自带的例子模板,2.2支持Sencha touch2.X的语法,已经够用。
Sencha Architect 2.2下载地址
破解方法:
1. 安装原版Sencha Architect 2.2
2. 安装后打开软件,使用sencha账号登录,然后关闭
3. 然后找到 user.license 文件
xp:C:\Documents and Settings\<用户名>\Local Settings\Application Data\Sencha, Inc\Sencha Architect 2.0\user.license
win7、win8等:C:\Users\<用户名>\AppData\Local\Sencha\Sencha Architect 2.2\user.license
修改user.license内的Expires为Expire,即可无限期使用
这篇关于[Phonegap+Sencha Touch] 移动开发4、Sencha Touch初步使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




