sencha专题
HTML5 Mobile App移动框架Sencha Touch实战OA系统开发(PhoneGap打包应用)
我这里有一套课程和大家分享,我的qq是2059055336,有兴趣的朋友可以和我聊天。 课程简介: 移动互联网开发是2013年最热门的技术,通过北风网老师《使用HTML5技术进行移动OA的开发》课程的学习,普通WEB程序员可以在最快的时间内学会使用Sench Touch开发移动应用软件,成为一位完全精通HTML5开发的高端人才。 HTML 5是近十
extJS5.1-----利用sencha cmd建立工程项目
一、新建java web项目 修改项目validation,防止myeclipse卡在building workplace的无尽jsvalidate阶段 修改项目编码: 设置主页: 此时WebRoot下什么都没有 二、利用sencha cmd生成项目框架: 执行完后,会在WebRoot目录下生成大量文件和文件夹: 至此,一个extJS5.1的工程项目建立
【翻译】使用Sencha Ext JS创建美丽的图画(1)
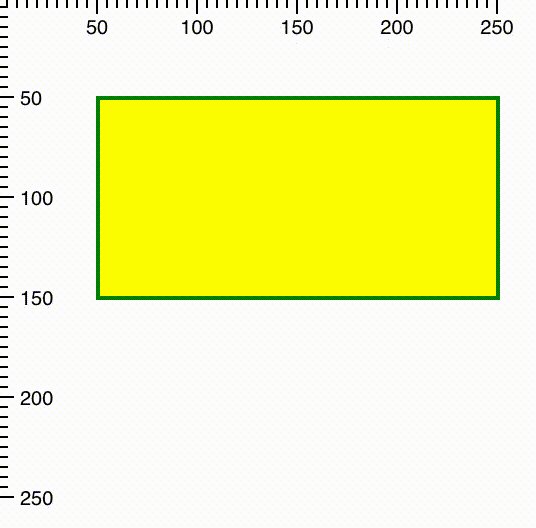
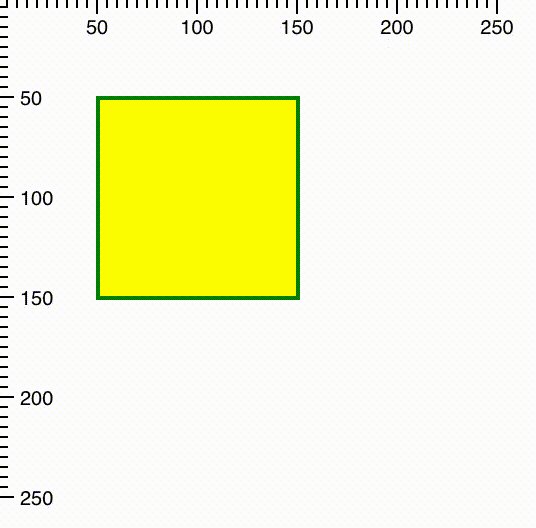
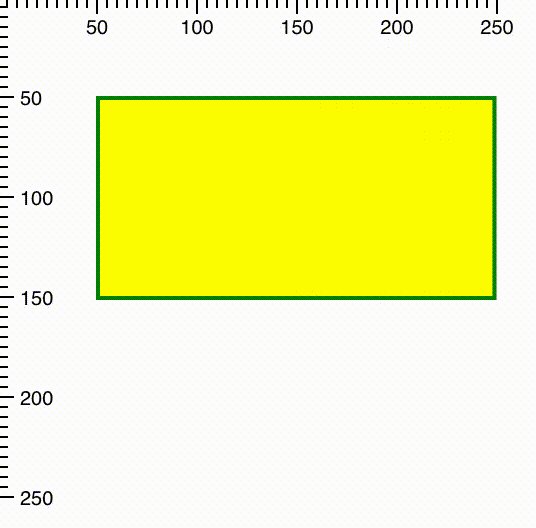
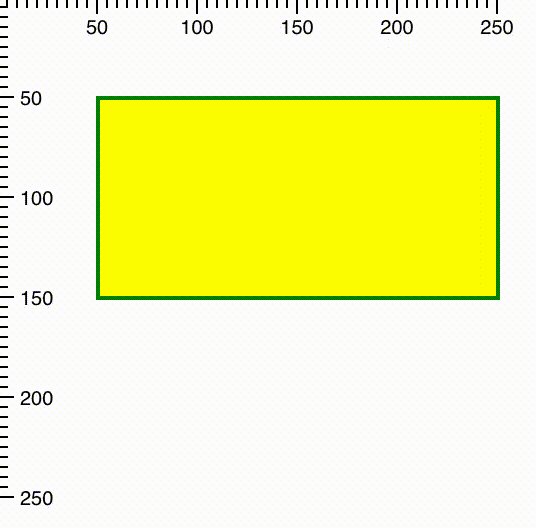
原文: Creating Beautiful Drawings Using Sencha Ext JS – Part 1 许多人可能对Ext JS中的图表包相当熟悉了。通过它可以快速创建相当强悍的可视化效果,如三维柱形图和三维饼图。通常情况下,对于应用程序来说,单单图表是不足够的,例如,想在应用程序中创建流程图、座位图、原理图,又或许是一些交互的动画等等。 当然,这可通过HTML的Ca
【翻译】使用Sencha Ext JS 6打造通用应用程序
原文: Using Sencha Ext JS 6 to Build Universal Apps {.aligncenter} 在Sencha和整个Ext JS团队的支持下,我很高兴能跟大家分享一下有关Sencha Ext JS 6的更多细节。该版本向前迈出了一大步,支持使用一个单一的代码库来开发基于桌面、平板和智能手机的通用应用程序。我们成功的将Ext JS和Sencha Touch框
Sencha touch setActiveItem问题
今天使用setActiveItem加载页面时, 发现: 如果这个页面被新页面替换后,再次加载则会出现空白页面。 如果使用动画加载(animateActiveItem)时,则会报错: Cannot call method 'getPageBox' of null 看看console发现其实旧的页面此时并没有被真正从Viewport里删除,而是被隐藏了起来,从
Sencha Touch 控制器 Refs 使用id绑定bug
今天在使用Sencha Touch 控制器的refs 绑定时,发现如果使用id的话,比如: refs : {inventoryCate : "#inventoryCate",}, 那么,如果此控件被删除后,再次创建的话,refs则没法正确绑定到此控件。 解决方法:使用xpath进行绑定: refs : {inventoryCate : "selectfie
Sencha Touch 自定义滚动条样式
Sencha Touch 自定义滚动条样式,通过修改CSS来实现: 滚动条 .x-scroll-indicator { opacity: 0.4 !important; width: 3px !important; } 横向滚动条 .x-scroll-bar-x.active { height: 3px !important; }
Sencha Touch NavigationView 中页面的生命周期(触发事件)
在NavigationView中Push进一个页面进来的生命周期(触发事件)如下: (1)initialize (2)activate (3)show NavigationView Push进第二个页面后,第一个页面: (1)deactivate NavigationView Pop出第二个页面后,第一个页面: (1)activate (2)show NavigationView P
如何用sencha cmd调整eclipse+tomcat+jdk+maven里面的ext组件的主题
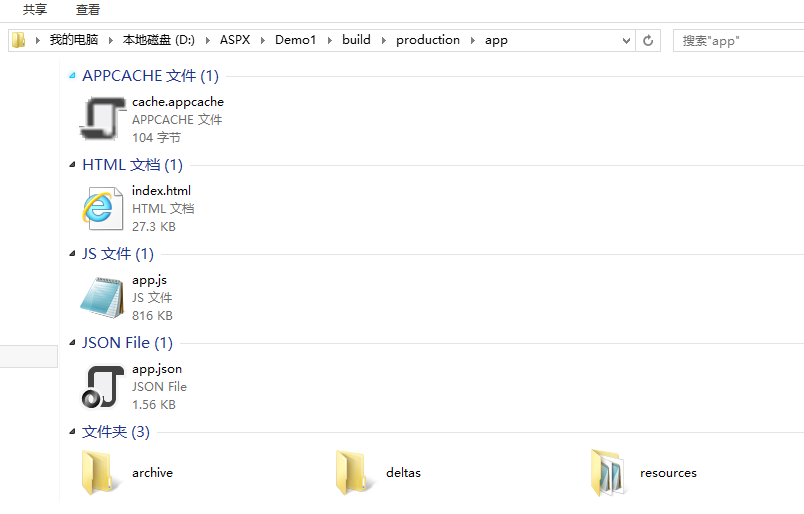
1,我的项目是直接从别的ext样例项目copy过来的,版本为6.0,样例代码的主题是build production之后的代码,而且项目中缺少.sencha文件夹,index.html变为index.jsp 2,思路是这样的,我发现当前项目也是bootstrap.js启动的,在bootstrap.js中加载了一个bootstrap.json文件,其中有ext主题打包之后的css文件路径与名称,替
sencha touch出现错误“[ERROR][Ext.Container#onFirstItemAdd] Adding a card to a tab container without spe”
原因:container放在tab里面必须要在container里加两个属性iconCls:' ', title :' ', {xtype: 'container',iconCls: 'home',title: '主页',items: [//代码略
Sencha Touch开发入门2
1.函数的加载 Ext.application({ name: 'Sencha', launch: function () { //代码略 } }); 2.组件的创建。有两种方式:create和new。 var panel=
Sencha Touch 开发入门
1.安装sdk并浏览示例。使用IIS部署下载的sdk包,使用chrome浏览器查看,sdk包含api文档,示例演示,入门开发指导等。 2.开发环境搭建。使用visual studio 2010作为开发工具,下载了插件JSEnhancements.vsix括号智能匹配,插件JSLint.VS2010能像C#里那样的语法高亮,区域大纲折叠等功能,方便书写js代码。 新建index.htm,引用必要
[Phonegap+Sencha Touch] 移动开发11 移动平台的link标签和meta标签——神奇的功效
看sencha touch创建的项目的resources目录底下有三个文件夹,icons、loading、startup,里面有些图片 但是实际打包安装包出来并没有用到这些图片。 偶然发现发布出来的网页版webapp,用google开发工具查看页面元素,发现在head里面有下面这样几个标签: 在ios中,当把网站通过safari添加到主屏幕功能放置
[Phonegap+Sencha Touch] 移动开发8、store和proxy
上图是一个支持服务端分页、服务端排序、和服务端过滤的一个store的配置。 一、store 常用的配置参数: 1、autoLoad:Boolean, 表示创建store之后是否立即加载数据,默认false。 因为我们要等到view显示的时候,手动去调用store.load()方法,加载数据 2、autoSync:Boolean, 对store数据
[Phonegap+Sencha Touch] 移动开发9、scss编译成css,如何去除-moz-、-o-、-ms-前缀
在《[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义》中我们介绍到了"另一种css", 即scss格式的文件,可以编译成css,这种scss叫做Sass。Sass是一门非常优秀的CSS预处语言,它可以减化CSS的编写,使开发者更加容易开发,维护CSS样式。具体可以百度。 如果你想要添加一个border radius的样式,在css
[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义
Sencha touch 2.2之前,图标都是通过 几张不同分辨率png格式的图片(适应不同分辨率的设备),加上css3样式-webkit-mask,实现的单色图标。 2.2之后,图标的实现方式,换成了"图标字体(icon font)"。如下图: 上面的这个list图标,就是Pictos字体里面的"l"字符,因为字体是矢量的,所以可以适应不同的分辨率,而且通过指定字体颜色,就可以
[Phonegap+Sencha Touch] 移动开发4、Sencha Touch初步使用
1、创建项目 进入sencha touch SDK 目录(sencha-touch-2.3.1-commercial.zip解压的目录) 执行cmd命令:sencha generate app HelloSenchaTouch D:\sencha\HelloSenchaTouch 进入D:\sencha\HelloSenchaTouch可以看到如下目录结构
[Phonegap+Sencha Touch] 移动开发6、Sencha Touch 学习
学习指南: 一、Sencha Touch 2 应用程序简介 英文原文Intro to Applications with Sencha Touch 二、搭建 Sencha Touch 2 的运行环境 三、控制器学习指南 英文原文Controllers 四、使用视图 英文原文Using Views in Yo
[Phonegap+Sencha Touch] 移动开发5、Sencha touch结合Phonegap使用
英文原文: Leveraging PhoneGap within Sencha Touch 下面作简要概括: 1、进入ST SDK cd D:\Code\Web\touch-2.3.1 2、新建ST App sencha generate app MyApp D:\Code\Android\sencha\MyApp 3、添加Ph
[Phonegap+Sencha Touch] 移动开发3、调试PhoneGap应用
Weinre 的安装和运行 1、安装weinre cmd执行以下命令 npm -g install weinre 2、运行weinre调试服务器 进入目录C:\Users\xxx\node_modules\.bin,这个node_modules可能不同电脑的路径不一样 建立一个空文本,输入一下内容,重命名为"运行weinre.bat" weinre.c
[Phonegap+Sencha Touch] 移动开发2、PhoneGap初步使用
下面讲的是创建一个PhoneGap项目,然后打包成apk安装包 的一般方法。与以后讲Sencha touch+PhoneGap的开发有少许不同。 1、打开cmd,把盘符转到想要创建项目的目录,比如 D:\。 2、创建项目 运行命令:phonegap create hello com.pushsoft.hello Hello 第一个hello是项目文件夹名,此处就是D:\
[Phonegap+Sencha Touch] 移动开发1、准备工作
下面以Phonegap+Sencha Touch开发安卓为例: 首先需要一台windows电脑、一个webkit内核的浏览器,推荐Google Chrome 一、Java环境和Android SDK 1、安装JDK和JRE JRE会在JDK安装完成后自动出现安装界面。 安装完成后,设置环境变量 JAVA_HOM
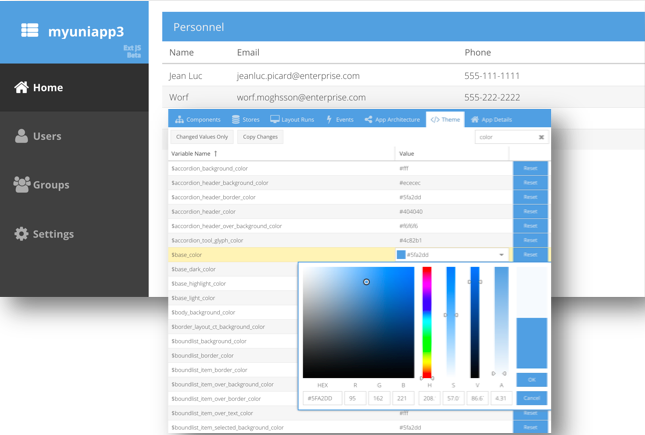
Sencha Architect3的使用
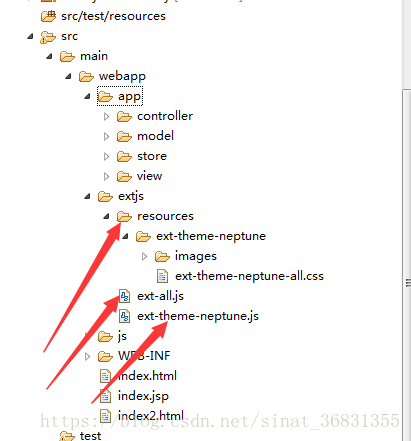
1、使用前在2版本注册,账号在3版本使用。 2、在Sencha Architect3下新建工作目录。 3、在eclipse的web模块下引用2中工作目录的如下文件 图(1) 下图为Sencha Architect3工作目录下的文件 图中的app.js文件即为要引用到图(1)箭头所指的文件,图中的index.html文件即为图(1)中的index2.htnl文件。图中app
初探 Ext JS 6 (sencha touch/ext升级版)
Sencha Touch 现在已全面升级至Ext Js 6,那么我们如何使用他们呢? 首先去官网下载最新的sdk和帮助文档 sdk下载地址:https://www.sencha.com/products/extjs/evaluate/ 如图,这个是试用版下载地址,试用版和正版的区别大概就是试用版有试用标记水印吧,大概是吧。 官方api下载地址:http://docs.sencha.com/ex
Sencha Touch 2.0学习笔记之环境搭建
Window篇: 第一步,下载 Sencha Touch 2.0 SDK 和 SDK工具 第二步,解压Sencha Touch2.0 SDK 到本地目录,为了调试方便建议解压到本地服务器环境目录下,比如我解压到:D:AppServ/www,这个目录是我本地Apache环境根目录(如下图),解压后的地址为:D:AppServ/www/sencha-touch-2.0.0-gpl,可以通过访







![[Phonegap+Sencha Touch] 移动开发11 移动平台的link标签和meta标签——神奇的功效](https://img-blog.csdn.net/20140317204617859?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG92ZWx5ZWxmcG9w/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![[Phonegap+Sencha Touch] 移动开发8、store和proxy](https://img-blog.csdn.net/20140303192847187?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG92ZWx5ZWxmcG9w/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义](https://img-blog.csdn.net/20140303192445140?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG92ZWx5ZWxmcG9w/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)
![[Phonegap+Sencha Touch] 移动开发4、Sencha Touch初步使用](https://img-blog.csdn.net/20140507153801187)
![[Phonegap+Sencha Touch] 移动开发3、调试PhoneGap应用](https://img-blog.csdn.net/20140303192740265?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG92ZWx5ZWxmcG9w/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)