本文主要是介绍HTML+CSS基础之浅层理解box-sizing:content-box | border-box | inherit,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在css2.中我们设置一个盒模型后,该盒子总占有宽高是为我们设定的内容宽高+内边距(width+padding)
这有时会在实际开发时 由于计算的疏忽给我们带来一些不便 于是 css3的时候 引入了一种新的规范 box-sizing
------------------------------分割线------------------------------
box-sizing有三个属性值:如下
box-sizing:content-box | border-box | inherit /* 引自w3c */
其中content-box 是默认属性值 即延承了css2的属性的值
而inherit 是继承其父元素的box-sizing 属性的值
新制定的就是 border-box属性 该属性规定 盒子的总占有宽高为 我们设定的宽高 即padding所占有像素也归并进我们设置的width值里去
------------------------------分割线------------------------------
举个栗子:
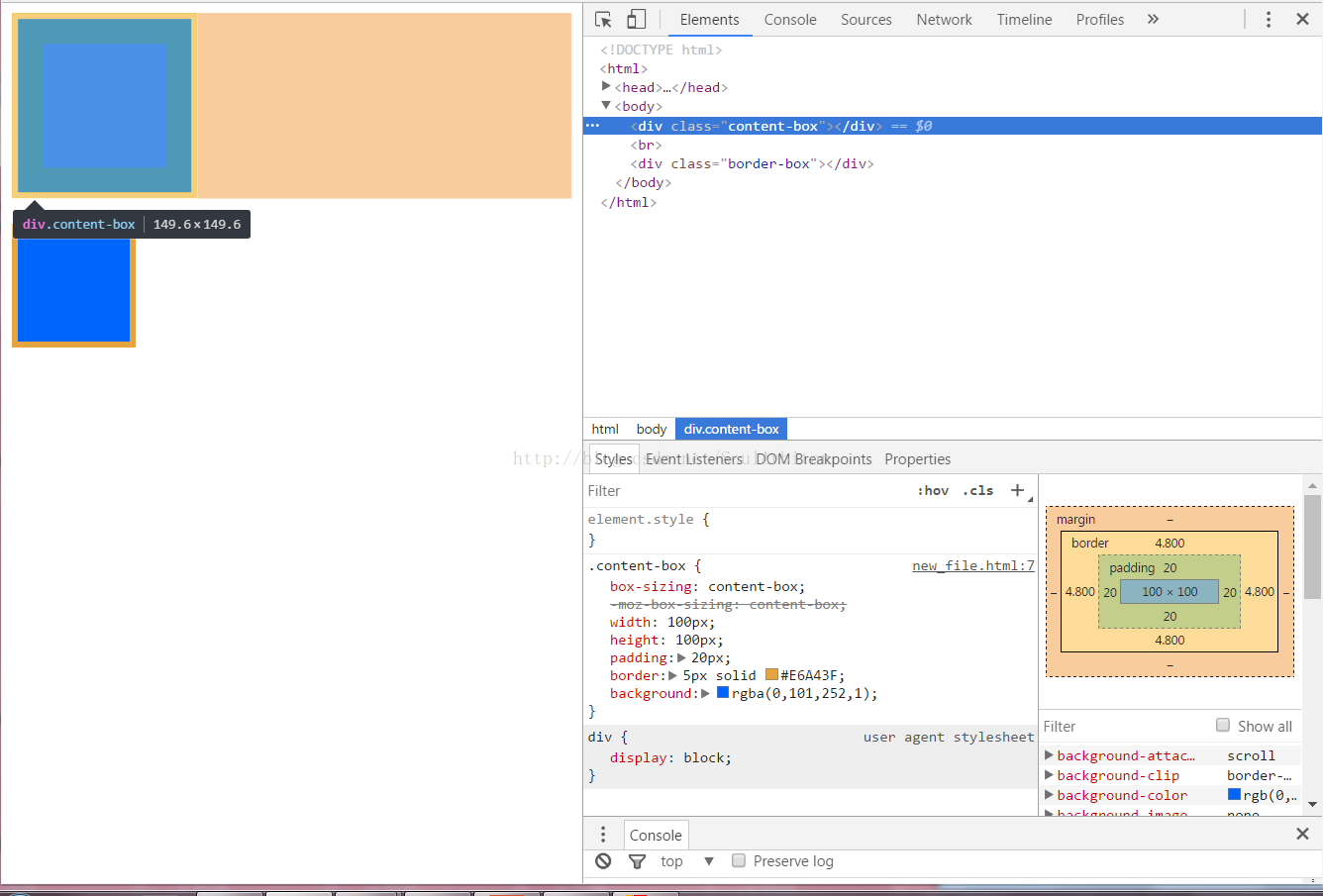
.content-box{box-sizing:content-box;-moz-box-sizing:content-box;width: 100px;height: 100px;padding: 20px;border: 5px solid #E6A43F;background: rgba(0,101,252,1); }
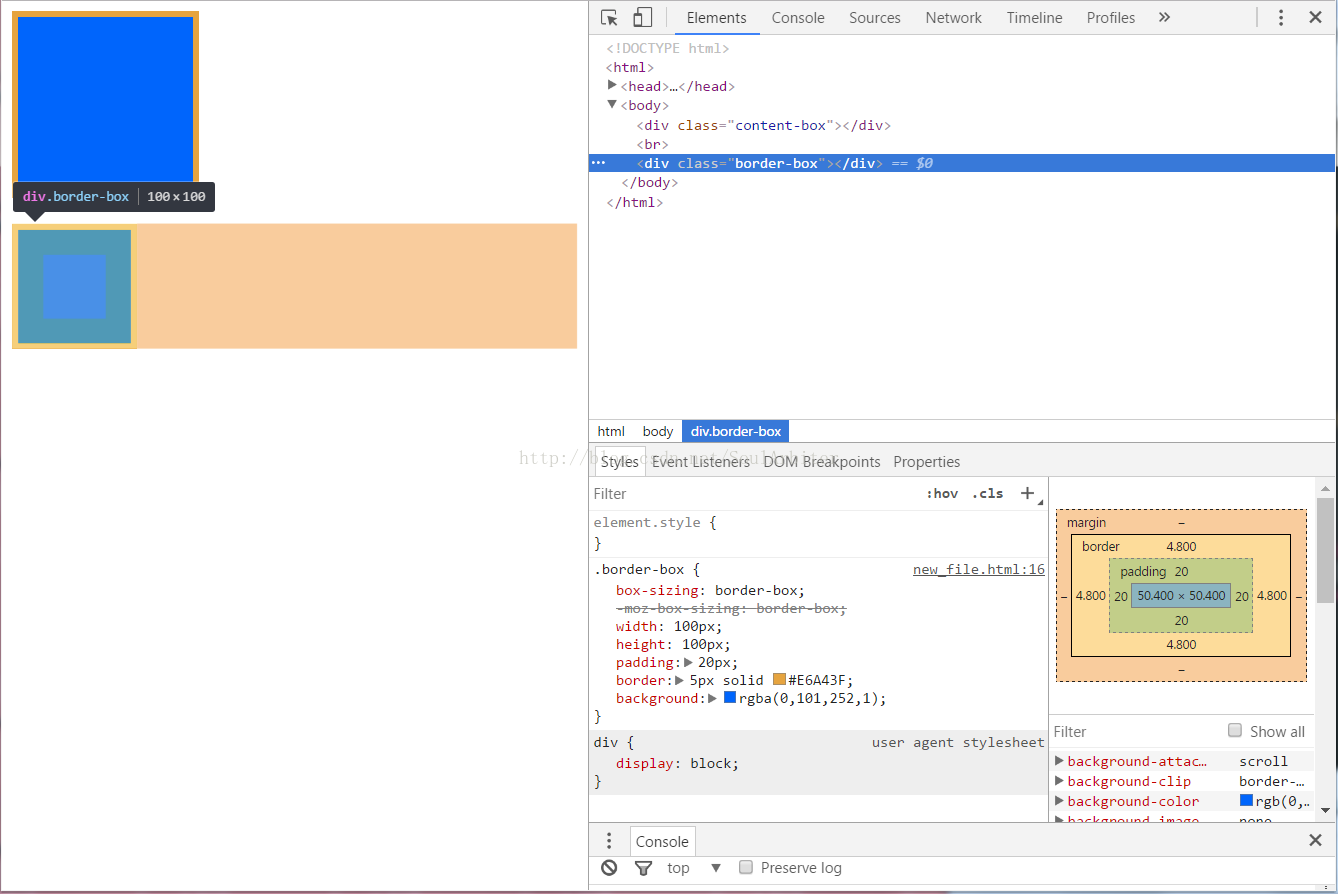
.border-box{box-sizing:border-box;-moz-box-sizing:border-box;width: 100px;height: 100px;padding: 20px;border: 5px solid #E6A43F;background: rgba(0,101,252,1);}
在content-box中 盒子总占有像素为 width+padding+border=100+20*2+5*2=150
而在border-box中 盒子总占有像素为100 即其内容占有像素为 100-padding*2-border*2=50
相对来说 border-box这个属性的规定更贴近我们的生活和我们以往的认知,不过目前在大部分开发中还是延承使用默认的属性 即 content-box 所以还是建议开发过程中使用content-box
这篇关于HTML+CSS基础之浅层理解box-sizing:content-box | border-box | inherit的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!