sizing专题
深入理解CSS3 box-sizing属性:重塑盒子模型,精准控制元素尺寸
在CSS世界中,理解并熟练运用box-sizing属性是构建精准布局的关键一步。这个属性允许我们重新定义元素的尺寸计算方式,从而更好地控制内容、内边距和边框对元素总尺寸的影响。本文将深入剖析box-sizing属性的工作原理、不同取值及其应用场景,帮助您全面掌握这一重要属性,并通过实例代码展示其实际应用。 一、盒子模型基础 在讨论box-sizing属性之前,我们先回顾一下CSS的盒子模型。一
Software Sizing, Estimation, and Risk Management
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp Software Sizing, Estimation, and Risk Management: When Performance is Measured Performance Improves is a
CSS解决border影响元素宽高的问题(box-sizing属性)
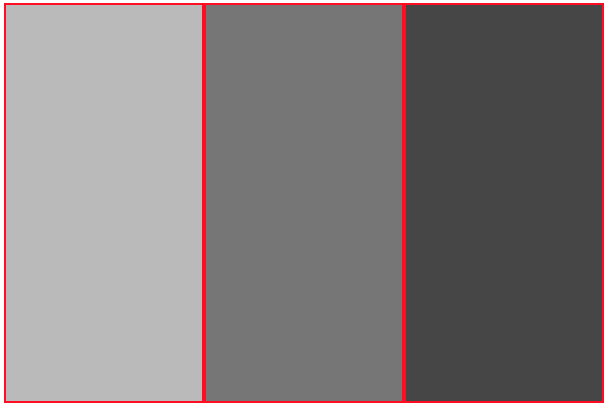
问题 我们在用 CSS 进行页面布局时,经常会给元素指定宽高。在没有边框时(border为0)往往父元素的宽高是子元素宽高的和。但是在添加边框宽度后如果不调整元素宽度,会导致布局错乱。 例如我们想要下面这样的效果: 一个宽度为 600px 的父元素下有三个 200px 的子元素。 可以这样实现: <body><div class="container"><div class="item
box-sizing: border-box;盒子包含内外边距及边框
怪异盒子模型高宽不包含了内外边距及边框的值。内边距、边框的大小不会影响盒子的大小 正常盒子模型高宽都包含了内外边距及边框的值。内边距、边框的大小会影响盒子的大小 设置box-sizing: border-box;后成为怪异盒子模型,盒子最终的大小的宽高height的大小,盒子最终的大小的宽 width的大小。 原始盒子模型: 加入box-sizing: border-box;属性后:
CSS box-sizing属性
CSS3 box-sizing 属性 定义和用法 box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。 例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。 取值: content-box: padding和border不被包含在
HTML+CSS基础之浅层理解box-sizing:content-box | border-box | inherit
在css2.中我们设置一个盒模型后,该盒子总占有宽高是为我们设定的内容宽高+内边距(width+padding) 这有时会在实际开发时 由于计算的疏忽给我们带来一些不便 于是 css3的时候 引入了一种新的规范 box-sizing ------------------------------分割线------------------------------ box-sizing有
指定针对元素的宽度与高度的计算方法—— box-sizing
在CSS 3中,使用box-sizing属性来指定针对元素的宽度与高度的计算方法。 本文将针对这个属性做详细介绍。 1. box-sizing属性 在CSS中, 使用width属性与height属性来指定元素的宽度与高度。但使用box-sizing属性,可以指定width属性值与height属性值是否包含元素内部的补白区域(padding),以及边框的宽度与高度。 属性值有: conten
使用box-sizing让CSS布局更直观
一说到CSS的盒模型(Box model)我想很多人都会比较烦,特别是对于新手,然而这个Box model又是我们CSS运用中比较重要的一个属性,box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。 box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。box-sizing是CSS3的box属性之一。一说到CSS的盒模型(Bo
CSS中设置盒子大小-box-sizing,设置盒子阴影- box-shadow ,设置盒子圆角-border-radius,属性及其属性值
一:设置盒子大小-box-sizing 默认情况下:盒子可见宽的大小由内容区,内边距,边框共同决定 box-sizing 属性用来设置盒子尺寸的计算方式, 也就是 width/height 指的是谁 可选值: content-box 内容区 默认值 border-box 宽度和高度用来设置整个盒子可见框的大小
WM_SIZING和WM_SIZE区别及EasySize类的使用
WM_SIZING和WM_SIZE区别: WM_SIZE是在窗口大小改变后触发的消息,而WM_SIZING是在窗口大小改变时触发的消息 OnSize(): 1.程序初始化时OnSize被调用一次, 2.窗口显示出来时Onsize又被调用一次, 3.当将鼠标移到窗口边时,按下鼠标左键拖动结束后OnSize被调用. 在onsize时都是默认LockWindowUpdate() OnS
CSS3盒模型之box-sizing
这些天在做一个手机端的页面,遇到了一些问题!首当其冲的就是盒子的溢出问题!大家都知道,手机的尺寸各异,各种型号的手机多得能闪瞎你们的眼睛,为了能 让这些设置更好的浏览我们的页面,我们已经不能固定页面的大小了。所以很多时候我们对于大小的设置都需要使用百分比,嗯,试试看吧! 对于一个导航,我们初始是想这样: 代码如下: css: nav{ width : 100% ; ba
box-sizing: border-box; 和padding width的使用
text-overflow: ellipsis;overflow: hidden;padding:0 40rpx; box-sizing: border-box;width:100%; 每个项目产品都会让你加埋点,你是愿意花几天一个个加,还是愿意几分钟一个小时加完去喝茶聊天?来试试这520web工具, 高效加埋点,目前我们公司100号前端都在用,因为很好用,所以很自然普及开来了,推荐给
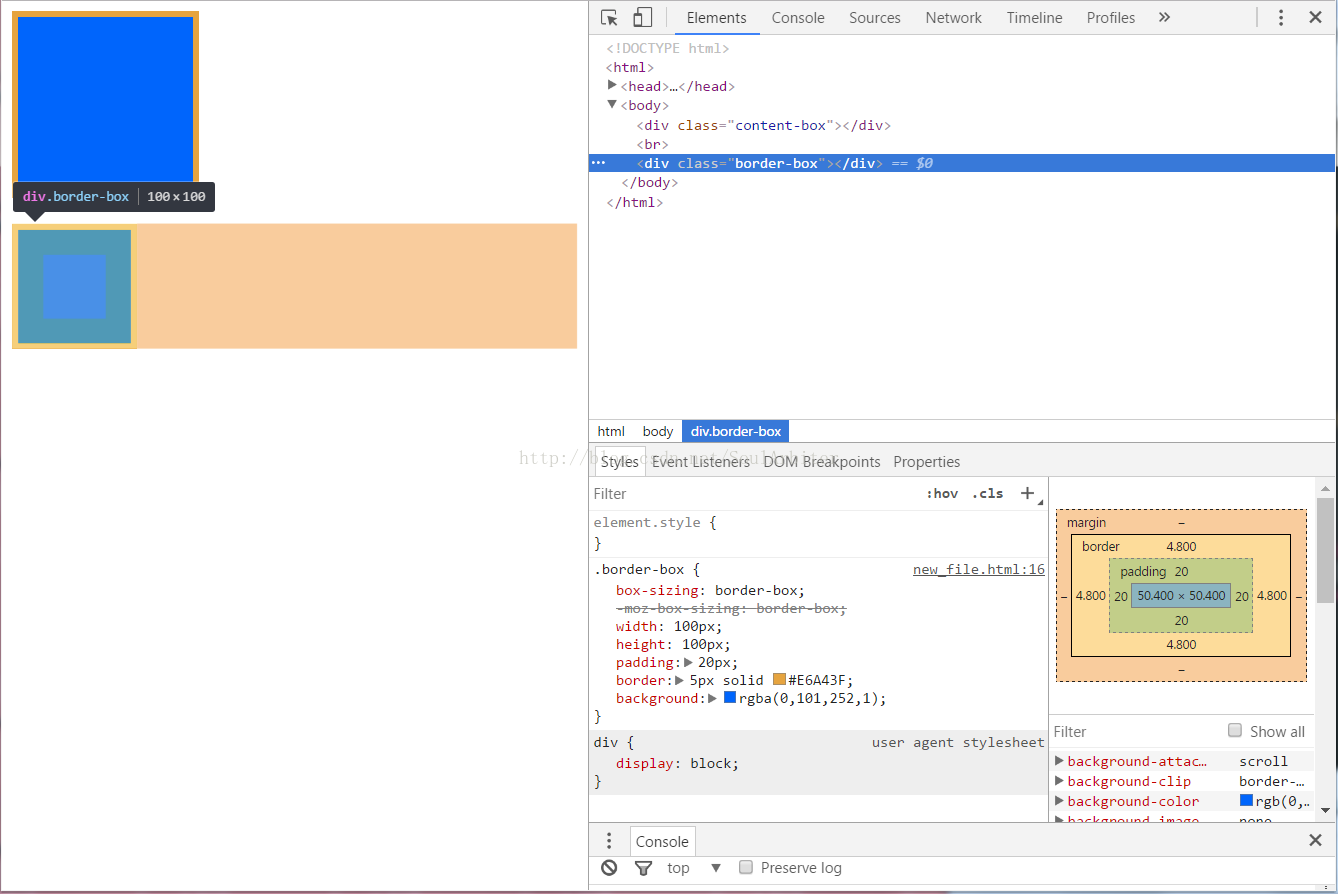
background-clip:从box-sizing:border-box属性入手,来了解盒模型
每个项目产品都会让你加埋点,你是愿意花几天一个个加,还是愿意几分钟一个小时加完去喝茶聊天?来试试这520web工具, 高效加埋点,目前我们公司100号前端都在用,因为很好用,所以很自然普及开来了,推荐给大家吧 http://www.520webtool.com/ 自己开发所以免费,埋点越多越能节约时间,点两下埋点就加上了,还不会犯错,里面有使用视频,反正免费 😄 从最开始学习CSS的时候
盒子模型,标准盒模型,怪异盒模型,两种盒模型的区别,box-sizing属性
什么是盒子模型 CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。 盒子模型(Box Modle)可以用来对元素进行布局,包括实际内容,内边距,边框,外边距这几个部分。 盒子模型分为两种: 第一种是W3C标准的盒子模型(标准盒模型)第二种IE标准的盒子模型(怪异盒模型) 标准盒模型与怪异盒模型的表现效果的区别之处: 1、标准盒模型中width指的是内容区域cont