本文主要是介绍three.js做3D场景,旋转动画,往复移动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
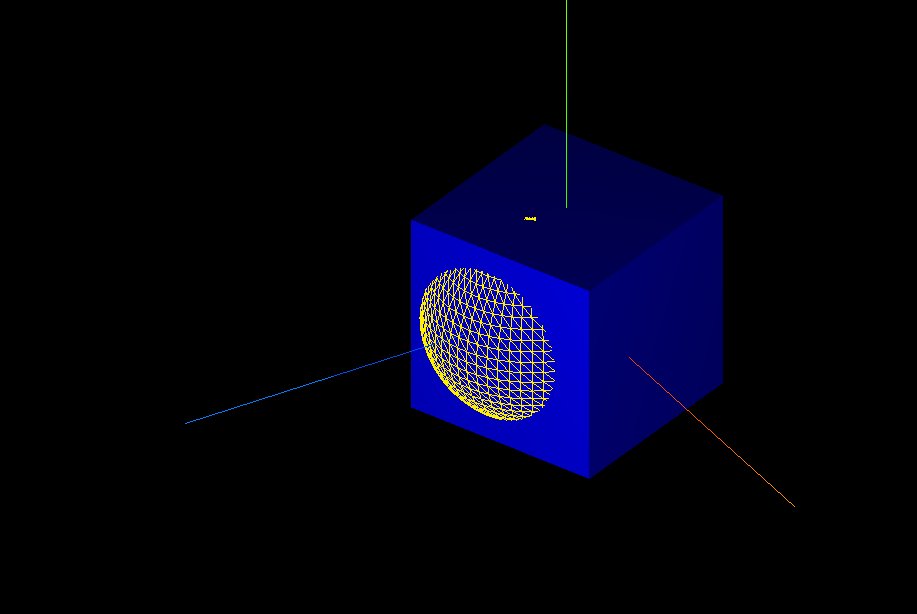
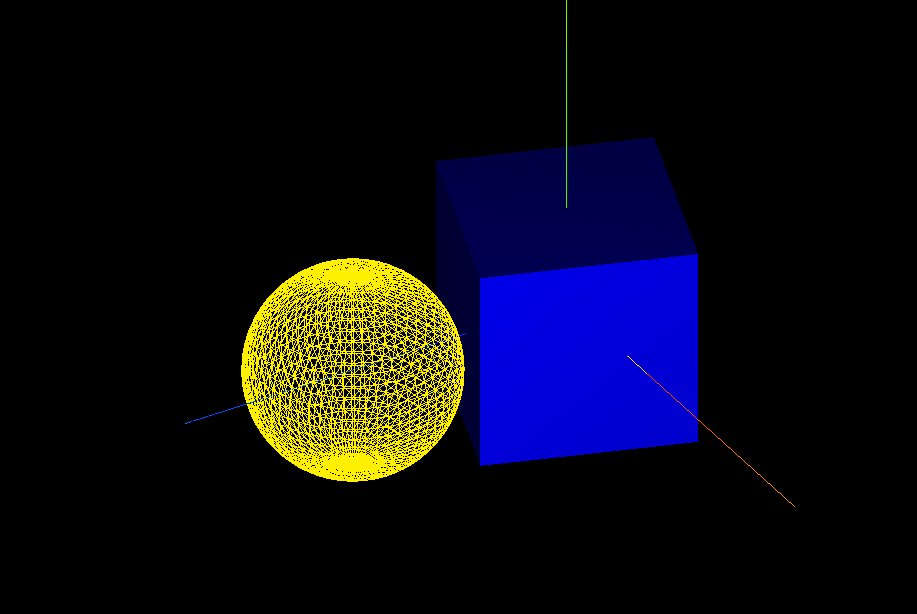
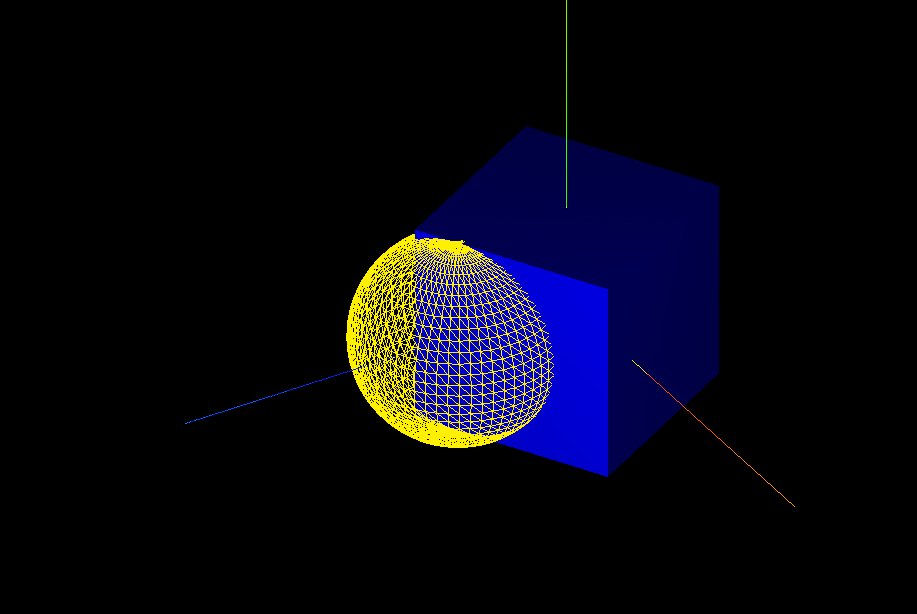
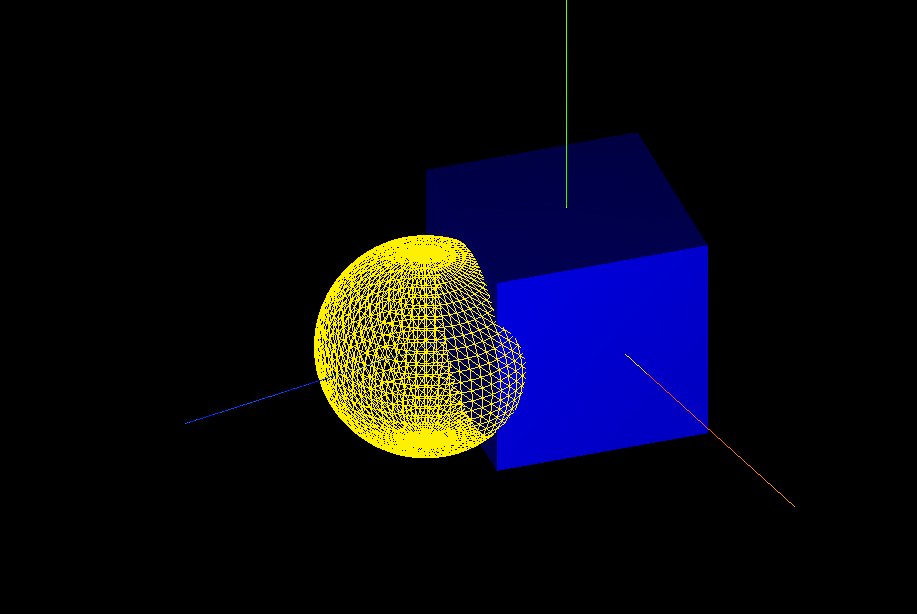
先看效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>first 3D</title><script src="./three.js"></script><script src="./OrbitControls.js"></script><style>body{ margin:0; padding:0; }canvas{ margin:0; padding:0; }</style>
</head>
<body><script>// 1, 创建场景对象var scene = new THREE.Scene();// 2, 创建网格模型var geometry = new THREE.BoxGeometry(100,100,100); // 创建一个立方体几何对象var material = new THREE.MeshLambertMaterial({color: 0x0000ff}); // 创建兰伯特网孔材料对象var mesh = new THREE.Mesh(geometry, material); // 创建网格模型对象scene.add(mesh);// 创建球缓冲几何体var sphere_geometry = new THREE.SphereGeometry(50,60,30);// MeshBasicMaterial:基础网孔材料构造器,color:0xfff000 设置颜色, wireframe: true 将图形渲染为线框var shpere_material = new THREE.MeshBasicMaterial({color:0xfff000, wireframe: true});// 创建网格模型对象,参数是球缓冲几何体sphere_geometry、基础网孔材料shpere_materialvar sphere_mesh = new THREE.Mesh(sphere_geometry, shpere_material);scene.add(sphere_mesh); // 将网格模型对象添加到场景// 3,创建光源对象var point = new THREE.PointLight(0xffffff); // 创建点光源对象point.position.set(400,200,300); // 设置点光源位置scene.add(point);// 4, 创建相机对象var width = window.innerWidth;var height = window.innerHeight;var k = width / height; // 窗口宽高比var s = 200; // 三维场景显示范围控制系数,系数越大,显示的范围越大var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); // 创建正交相机camera.position.set(200,300,200); // 设置相机位置camera.lookAt(scene.position); // 设置相机朝向// 5,创建渲染器对象var renderer = new THREE.WebGLRenderer();renderer.setSize(width, height); // 设置渲染区域尺寸document.body.appendChild(renderer.domElement); // body元素中插入canvas对象var axisHelper = new THREE.AxisHelper( 200 ); // 创建轴辅助对象(坐标轴)scene.add( axisHelper ); // 轴辅助对象添加到场景var flag = true;function render(){renderer.render(scene, camera); // 执行渲染操作,场景、相机作为参数mesh.rotateY(0.005); // 设置mesh网格模型绕 Y 轴旋转0.005度(以弧度来表示)let p = sphere_mesh.position.z; // 获取sphere_mesh网格模型的 z 轴位置if(p==150){flag = false;} else if(p===0){flag = true;}if(flag){sphere_mesh.translateZ(1); // 沿着Z轴将平移 1 个单位。}else {sphere_mesh.translateZ(-1);}// HTML5提供的新API requestAnimationFrame,目前还存在兼容性问题,所以需要对其进行优雅降级处理,这里提供网上的一些比较成熟的解决方案:requestAnimationFrame(render);}render();var controls = new THREE.OrbitControls(camera, renderer.domElement); // //创建控件对象,用于鼠标控制网格模型// controls.addEventListener('change', render); // 如果调用了requestAnimationFrame则不需要添加监听事件</script>
</body>
</html>这篇关于three.js做3D场景,旋转动画,往复移动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




