往复专题
three.js做3D场景,旋转动画,往复移动
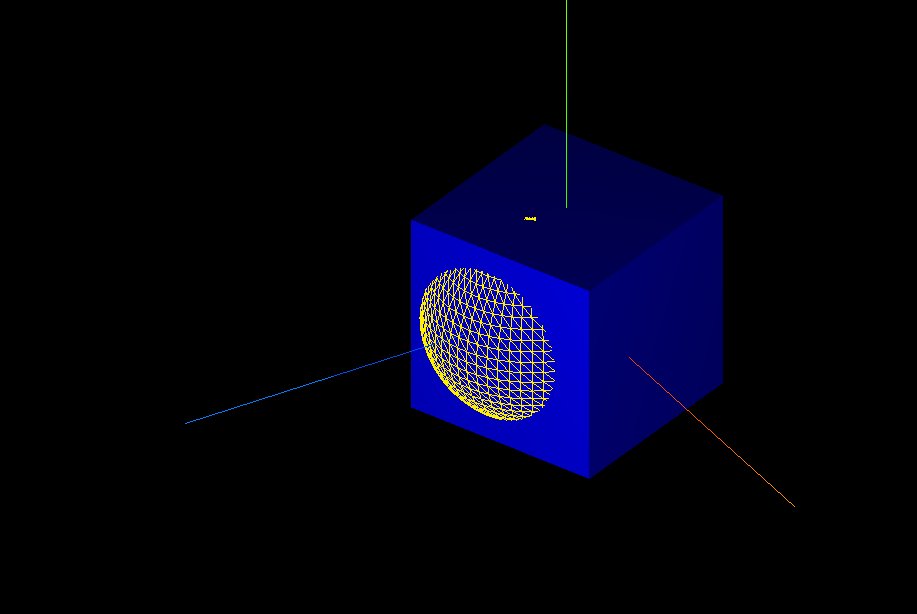
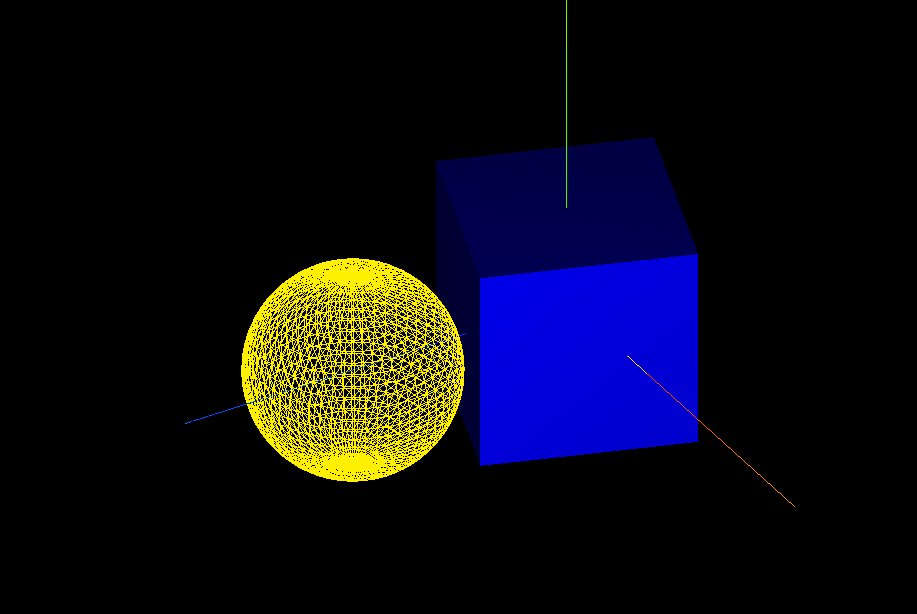
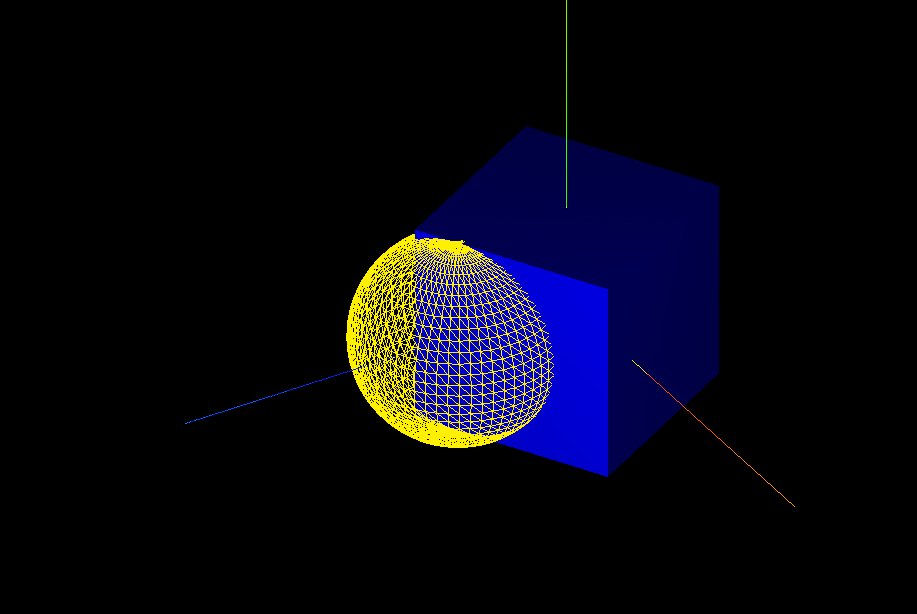
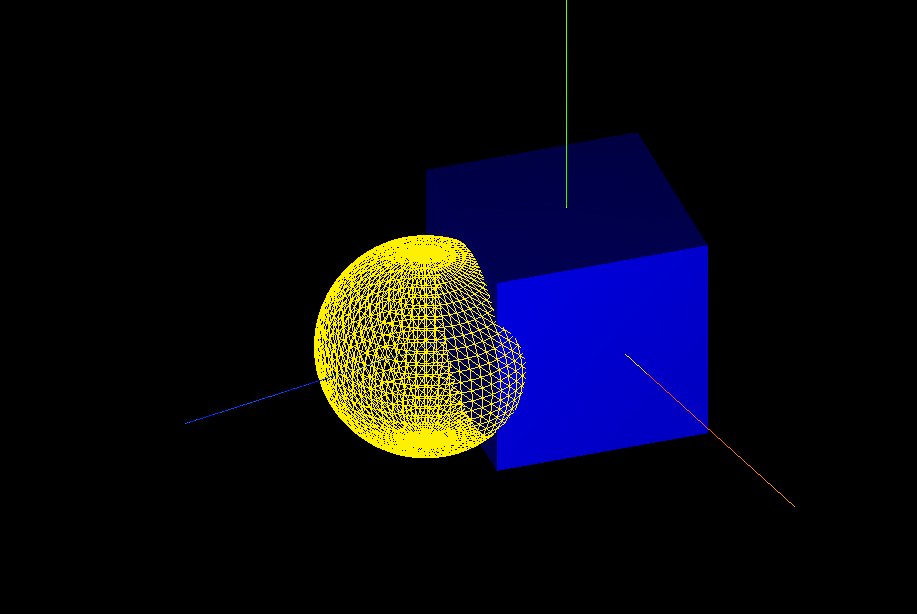
先看效果: 代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><
一个小球,从高为H的地方下落,下落弹地之后弹起高度为下落时的一半, 比如第一次弹起高度为H/2,如此往复,计算从小球H高度下落到第n次弹地 往返的总路程。
一个小球,从高为H的地方下落,下落弹地之后弹起高度为下落时的一半,比如第一次弹起高度为H/2,如此往复,计算从小球H高度下落到第n次弹地往返的总路程。 #include<iostream>#include<cmath>using namespace std;double fun(int n){if(n==1)return 1;elsereturn fun(n-1)+1/pow(2,n