本文主要是介绍arcgis javascript api4.x加载天地图web墨卡托(wkid:3857)坐标系,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
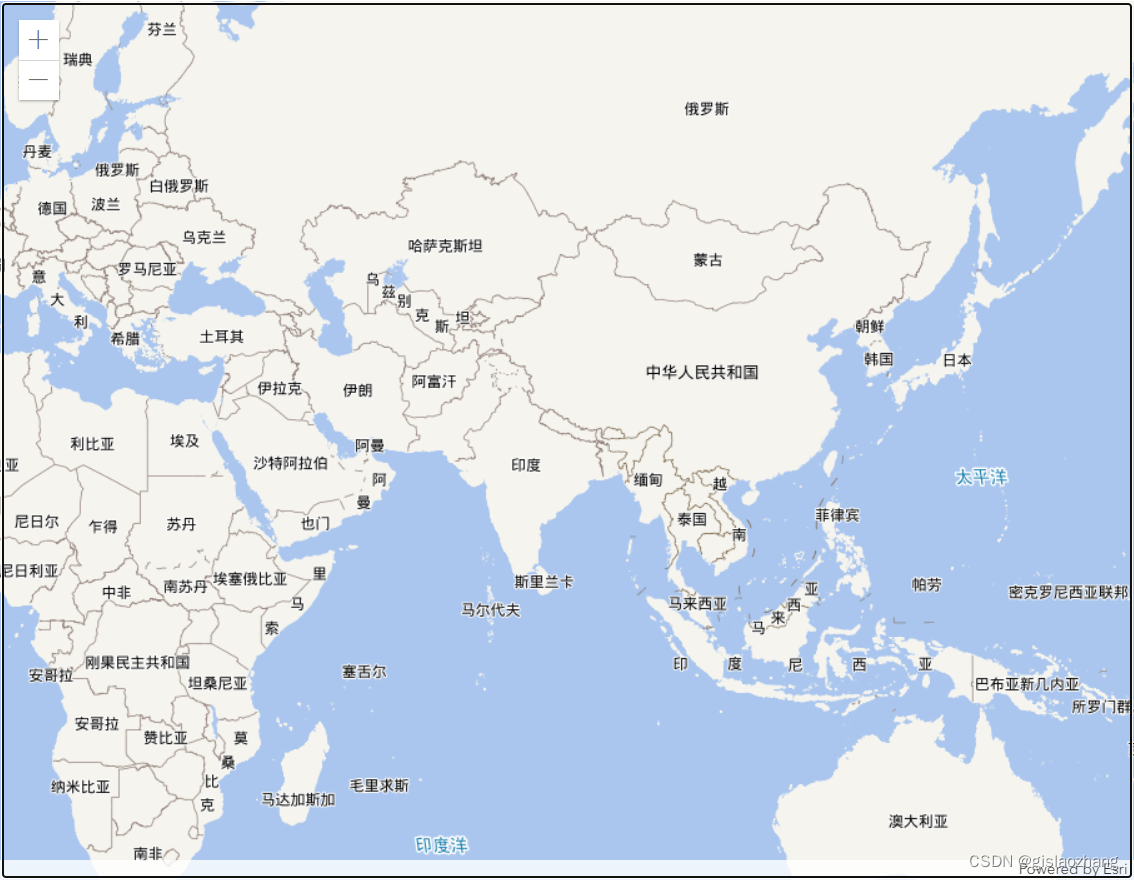
效果:

示例代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>加载天地图</title><linkrel="stylesheet"href="https://js.arcgis.com/4.27/esri/themes/light/main.css"/><script src="https://js.arcgis.com/4.27/"></script><style>html,body,#viewDiv {padding: 0;margin: 0;height: 100%;width: 100%;}</style><script>require(["esri/Map","esri/views/MapView","esri/layers/WebTileLayer","esri/layers/support/TileInfo","esri/Basemap",], function (Map, MapView, WebTileLayer, TileInfo,Basemap) {let tileInfo = new TileInfo({rows: 256,cols: 256,dpi: 96,origin: {"x": -20037508.342787,"y": 20037508.342787},spatialReference: {"wkid": 102100,"latestWkid": 3857},lods: [{"level": 0,"resolution": 156543.03392800014,"scale": 591657527.591555},{"level": 1,"resolution": 78271.51696399994,"scale": 295828763.795777},{"level": 2,"resolution": 39135.75848200009,"scale": 147914381.897889},{"level": 3,"resolution": 19567.87924099992,"scale": 73957190.948944},{"level": 4,"resolution": 9783.93962049996,"scale": 36978595.474472},{"level": 5,"resolution": 4891.96981024998,"scale": 18489297.737236},{"level": 6,"resolution": 2445.98490512499,"scale": 9244648.868618},{"level": 7,"resolution": 1222.992452562495,"scale": 4622324.434309},{"level": 8,"resolution": 611.4962262813797,"scale": 2311162.217155},{"level": 9,"resolution": 305.74811314055756,"scale": 1155581.108577},{"level": 10,"resolution": 152.87405657041106,"scale": 577790.554289},{"level": 11,"resolution": 76.43702828507324,"scale": 288895.277144},{"level": 12,"resolution": 38.21851414253662,"scale": 144447.638572},{"level": 13,"resolution": 19.10925707126831,"scale": 72223.819286},{"level": 14,"resolution": 9.554628535634155,"scale": 36111.909643},{"level": 15,"resolution": 4.77731426794937,"scale": 18055.954822},{"level": 16,"resolution": 2.388657133974685,"scale": 9027.977411},{"level": 17,"resolution": 1.1943285668550503,"scale": 4513.988705},{"level": 18,"resolution": 0.5971642835598172,"scale": 2256.994353}]});/*天地图-矢量(球面墨卡托)*/var vec_tiandituLayer = new WebTileLayer("http://{subDomain}.tianditu.gov.cn/vec_w/wmts?SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetTile&LAYER=vec&STYLE=default&FORMAT=tiles&TILEMATRIXSET=w&TILEMATRIX={level}&TILEROW={row}&TILECOL={col}&tk=ac0daf56728bbb77d9514ba3df69bcd3", {subDomains: ["t0","t1","t2","t3","t4","t5","t6","t7"],title: "天地图-矢量",tileInfo: tileInfo});var cva_tiandituLayer = new WebTileLayer("http://{subDomain}.tianditu.gov.cn/cva_w/wmts?SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetTile&LAYER=cva&STYLE=default&FORMAT=tiles&TILEMATRIXSET=w&TILEMATRIX={level}&TILEROW={row}&TILECOL={col}&tk=ac0daf56728bbb77d9514ba3df69bcd3", {subDomains: ["t0","t1","t2","t3","t4","t5","t6","t7"],title: "天地图-矢量注记",tileInfo: tileInfo});var vec_basemap = new Basemap({baseLayers: [vec_tiandituLayer],referenceLayers: [cva_tiandituLayer],thumbnailUrl:"https://www.arcgis.com/sharing/rest/content/items/0fa6d020c45342eabd89954344a739ba/info/thumbnail/thumbnail1629181199303.png",title: "天地图-矢量(球面墨卡托)"});var map = new Map({basemap: vec_basemap});var view = new MapView({container: "viewDiv",map: map,});})</script>
</head><body><div id="viewDiv"></div>
</body></html></html>这篇关于arcgis javascript api4.x加载天地图web墨卡托(wkid:3857)坐标系的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







