3857专题
leafletjs 加载WMTS服务,4326和3857
Leaflet js api中加载WMTS服务,在地图对象初始化是设置坐标系,一旦设定,切片划分的格网规则就确定了 1.4326坐标系 加载标准的WMTS服务,http://localhost:8080/geoserver/gwc/service/wmts 重载L.TileLayer类,实现WMTS服务切片自定义获取 define([ "dojo/_base/declare" ],
arcgis js api 3.X 加载WMTS服务,4326和3857
在arcgis js api 3.x版本中,加载geoserver发布的WMTS服务,坐标系包括4326、3857,需要对esri/layers/TiledMapServiceLayer进行扩展 1.4326坐标系, 设置切片的规则,包括比例尺、分辨率等,如果切片叠加存在偏移,在tileInfo中origin设置纠偏值 wmtsLayer.js define(["dojo/_base/de
arcgis javascript api4.x以basetilelayer方式加载天地图web墨卡托(wkid:3857)坐标系
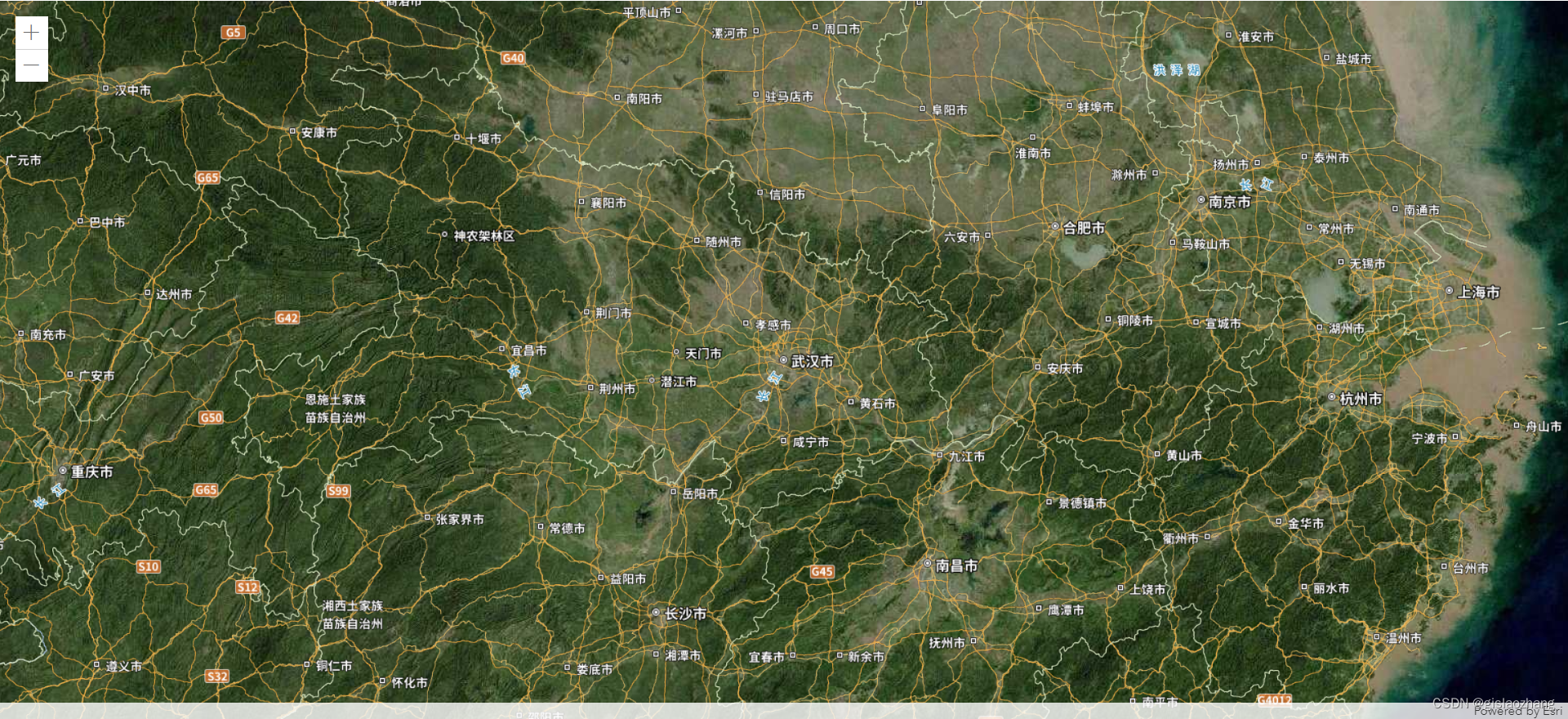
需求: arcgis javascript api4.x以basetilelayer方式加载天地图web墨卡托(wkid:3857)坐标系 效果图: 代码: 提示: 2个文件放同一个文件夹下 MyCustomTileLayer.js define(['exports', "esri/layers/BaseTileLayer","esri/request"], function (
arcgis javascript api4.x加载天地图web墨卡托(wkid:3857)坐标系
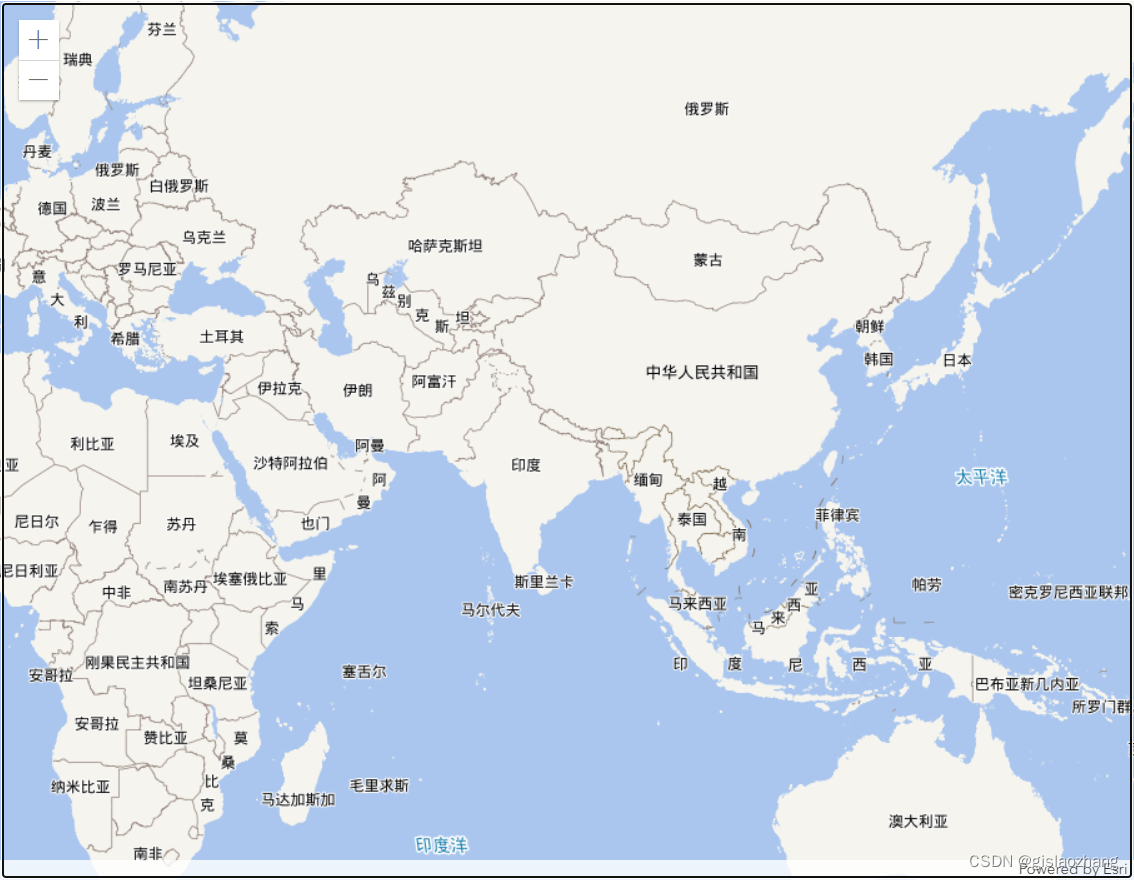
效果: 示例代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><ti
247:vue+openlayers 根据坐标显示多边形(3857投影),计算出最大幅宽
第247个 点击查看专栏目录 本示例是演示如何在vue+openlayers项目中根据坐标显示多边形(3857投影),计算出最大幅宽。这里先通过Polygon来显示出多边形,利用getExtent() 获取3857坐标下的最大最小x,y值,通过ransformExtent转换坐标为4326, 通过turf的turf.distance和计算距离。 距离赤道越近,
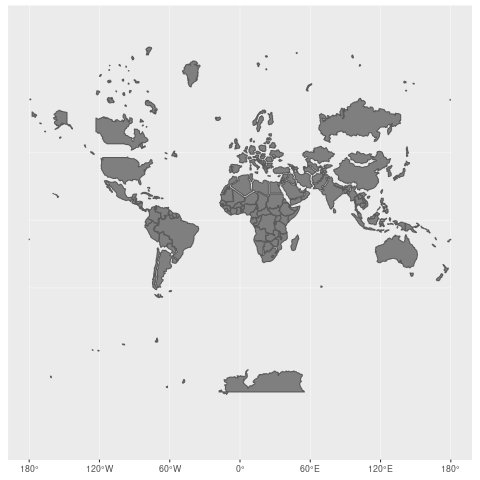
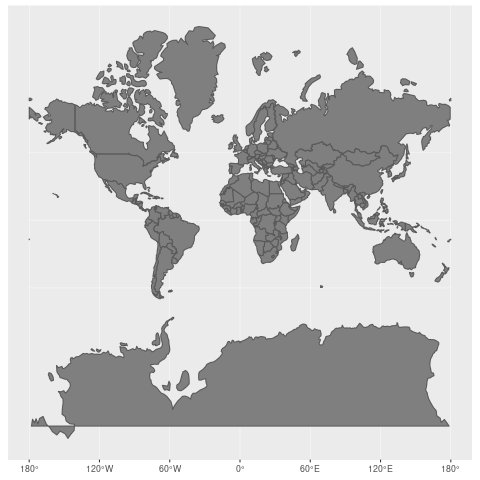
地图投影4490、4326、3857
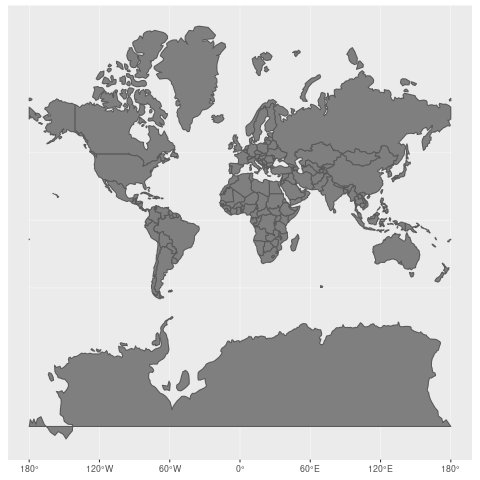
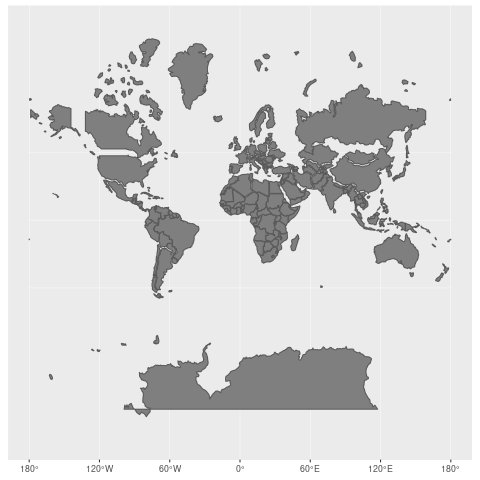
1. 大地测量学 (Geodesy) 大地测量学是一门量测和描绘地球表面的学科,也包括确定地球重力场和海底地形。 1.1 大地水准面 (geoid) 大地水准面是海洋表面在排除风力、潮汐等其它影响,只考虑重力和自转影响下的形状,这个形状延伸过陆地,生成一个密闭的曲面。虽然我们通常说地球是一个球体或者椭球体,但是由于地球引力分布不均(因为密度不同等原因),大地水准面是一个不规则的光滑曲面。虽然