api4专题
arcgis javascript api4.x加载非公开或者私有的arcgis地图服务
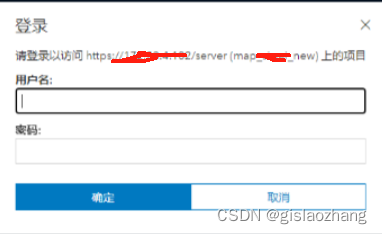
需求: 加载arcgis没有公开或者私有的地图服务,同时还想实现加载时不弹出登录窗口 提示: 下述是针对独立的arcgis server,没有portal的应用场景; 如果有portal可以参考链接:https://mp.weixin.qq.com/s/WB09URxnPkaW9RvjHqAoSg 补充: 如果按照下述代码还弹窗,请确保通信协议保持统一,例如都使
arcgis javascript api4.x以basetilelayer方式加载天地图web墨卡托(wkid:3857)坐标系
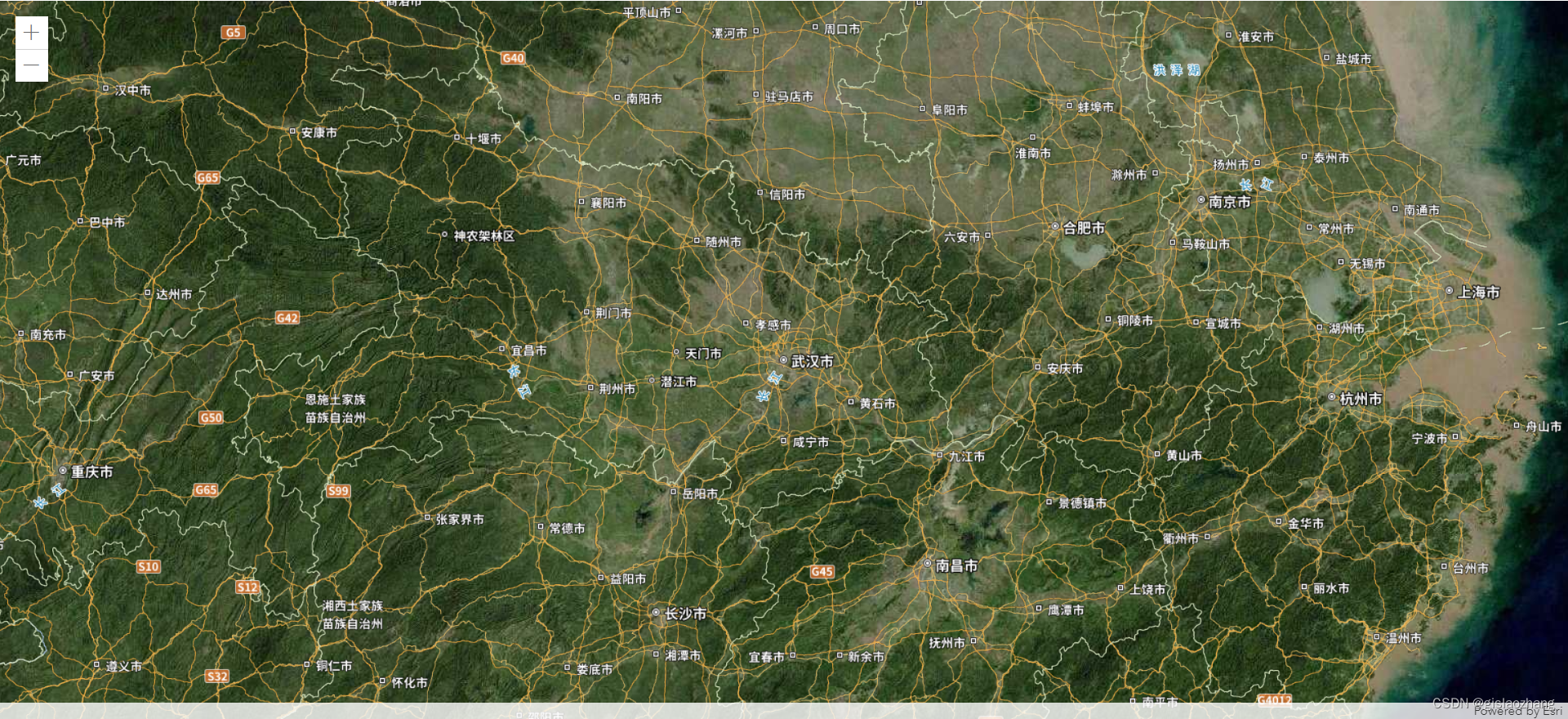
需求: arcgis javascript api4.x以basetilelayer方式加载天地图web墨卡托(wkid:3857)坐标系 效果图: 代码: 提示: 2个文件放同一个文件夹下 MyCustomTileLayer.js define(['exports', "esri/layers/BaseTileLayer","esri/request"], function (
arcgis javascript api4.x加载天地图web墨卡托(wkid:3857)坐标系
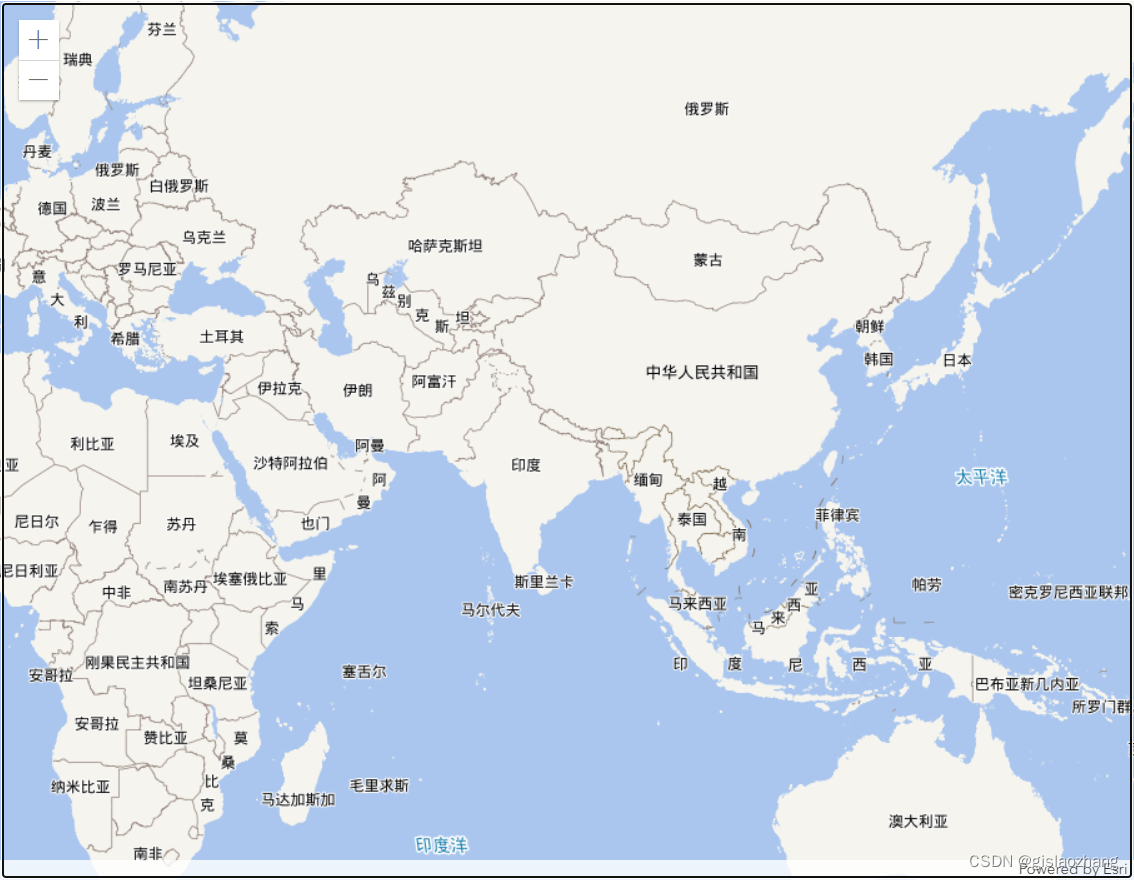
效果: 示例代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><ti
arcgis javascript api4.x加载天地图cgs2000坐标系
需求:arcgis javascript api4.x加载天地图cgs2000坐标系 效果: 示例代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-e
arcgis javascript api4.x加载天地图cgs2000坐标系
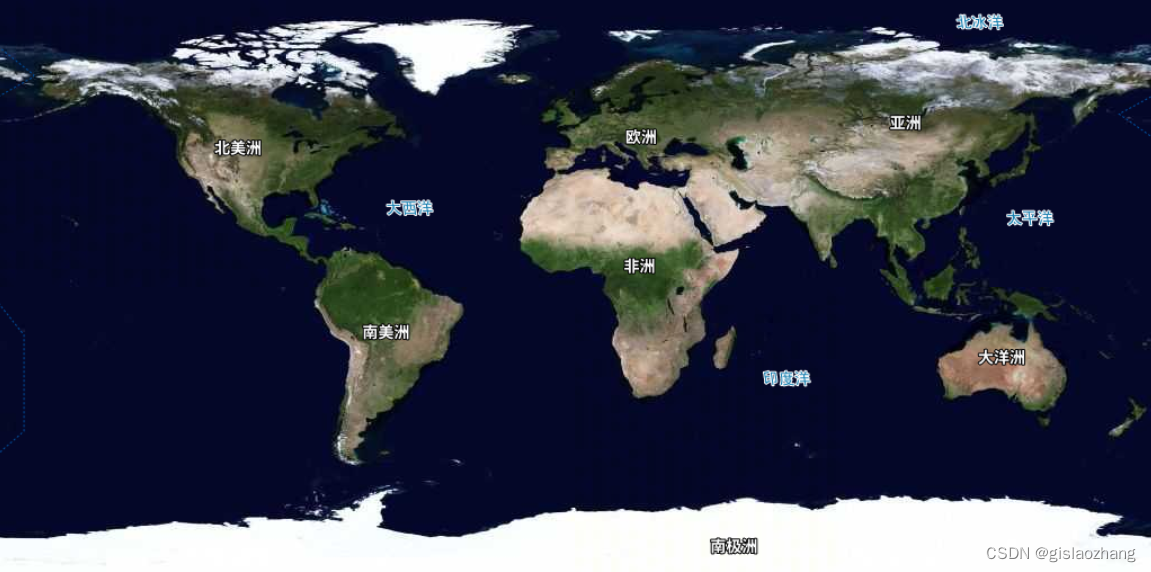
需求:arcgis javascript api4.x加载天地图cgs2000坐标系 效果: 示例代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-e