《仔仔细细分析Ext》 第N-2章 GridPanel的小难点 第一节 每条数据后面跟随几个操作按钮
导言:
这是一篇学习笔记。
虽然用GridPanel来展示数据稍微有那么一点死板,从视觉效果上看,呵呵。
但是,有时候还是不得不用。
相信拿GridPanel做基本的数据展示大家都是没有问题的,实在不记得还可以参考/examples/grid目录下的grid3.html这个例子(版本:Ext2.2)。
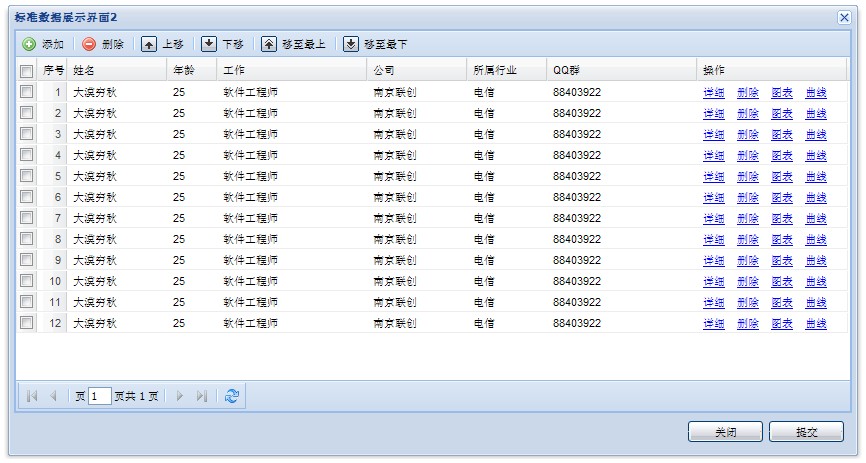
这个里面有个小难点,我刚开始学Ext的时候碰到过,后来也有人问过我。需要实现的界面格式是这样的:

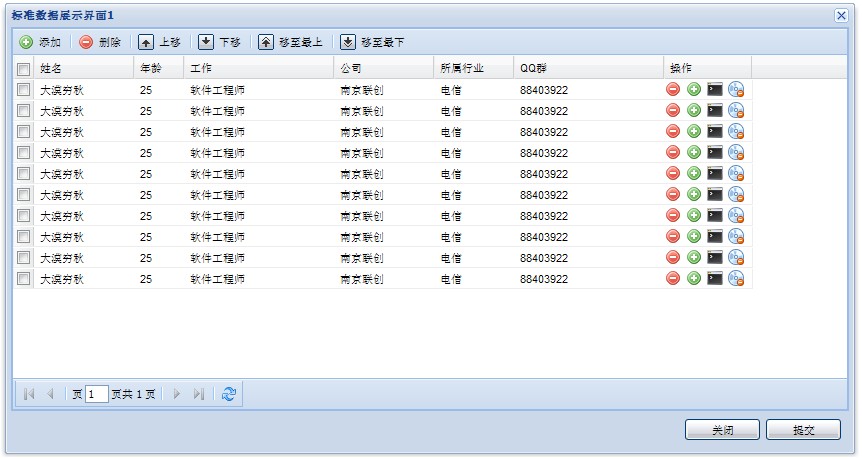
或者用图标的形式:

其实这里说的“小难点”指的是每条数据后面的那几个链接或者小按钮。说实话之前做过这个界面,但是这部分代码是别人写的,我以为很简单,就没去看。前段时间有人问我这个问题,我硬生生一点说不出来,汗。。。今天有点空,仔细看了一把,很熟悉的大侠就不用看了,时间宝贵,呵呵。
下面来小分析一把这种展示界面,权且称作“Ext标准grid展示”吧。
分析:

如图所示,这种界面分几大块,这里只关注右侧的这些链接或者按钮的实现,其它的部分是很简单的,所以略去。
第一种做法:使用渲染器renderer
关注一下ColumnModel的写法就可以了。
- var cm=new Ext.grid.ColumnModel([
- sm,
- rowNum,
- {header: "姓名", dataIndex:'name',width: 100, sortable: true},
- {header: "年龄", dataIndex:'age',width: 50, sortable: true},
- {header: "工作", dataIndex:'work',width: 150, sortable: true},
- {header: "公司", dataIndex:'company',width: 100, sortable: true},
- {header: "所属行业", dataIndex:'industry',width: 80, sortable: true},
- {header: "群", dataIndex:'QQ',width:150, sortable: true},
- {header: "操作", dataIndex:'id',width:150, sortable: true,renderer:function(value,meta,record){
- var resultStr = "<div class='controlBtn'>" +
- "<a href='javascript:void("+record.get('id')+");' class='alarm_detail'>详细</a> & nbsp;" +
- "<a href='javascript:void("+record.get('id')+");' class='alarm_detail'>删除</a> & nbsp;" +
- "<a href='javascript:void("+record.get('id')+");' class='alarm_detail'>图表</a> & nbsp;" +
- "<a href='javascript:void("+record.get('id')+");' class='alarm_detail'>曲线</a> & nbsp;" +
- "</div>";
- return resultStr;
- }
- }
- ]);
这个写法的优点是:代码比较优雅,不显乱;
缺点是:这里面有个作用域的问题。因为做成链接这种形式,事件不是用Ext的实现来绑定的,而实际上使用了原生的事件,所以在点击之后的处理上稍微麻烦。
2009-07-27日补充:这里是我糊涂了,忘了原生事件的作用域,这个问题可以用如下的方式来解决,幸亏“天猪”提醒,代码如下:
- /**
- * 点击操作:注意这个地方的作用域问题,因为<a href="#" οnclick="dleUser()">
- * 这里的onclick作用域是window
- */
- window.delUser=function(userName){
- alert("开始删除"+userName);
- }
- /**
- * 渲染器
- */
- var opeartionRender=function(userName){
- return '<a href="#" οnclick="delUser('+userName+')">删除</a>';
- }
- /**
- * 数据列模型
- */
- var cm=new Ext.grid.ColumnModel([
- sm,
- rowNum,
- {header: "姓名", dataIndex:'name',width: 100, sortable: true},
- {header: "年龄", dataIndex:'age',width: 50, sortable: true},
- {header: "工作", dataIndex:'work',width: 150, sortable: true},
- {header: "公司", dataIndex:'company',width: 100, sortable: true},
- {header: "所属行业", dataIndex:'industry',width: 80, sortable: true},
- {header: "群", dataIndex:'QQ',width:150, sortable: true},
- {header: "操作", dataIndex:'name',width:150, sortable: true,renderer:opeartionRender}
- ]);
第二种做法:使用别人封装好的Ext.ux.RowActions组件
整体代码和需要的资源见附件。
(注意:附件里面有agrid.js和agrid2.js两个js,一次导入一个来查看两种不同的实现效果。图标所用的图片就自己找吧。导入Ext和演示脚本的相对路径请改成你本机的有效路径)
RowActions的问题是代码不够优雅,按钮的那些东西硬生生地入侵到了cm和gridPanel里面去了,更过份的是每条数据里面都要给按钮相关的参数,实在是不好看。
这两种实现方式各有优点和缺点,只能看哪里合适咯,呵呵。
结语:
今天下午在和天猪讨论的时候,他告诉我可以拿renderer来做。
说实话,我不喜欢上来就继承,之前也有写继承,老感觉有些说不出的毛病,呵呵。拿一些工具组合组合,小界面也能出来,做成个小函数代码也不多,改起来还方便。
JE论坛Ext板块的置顶贴的牛人建议大家“建立自己的工具箱”,这个小界面就当做我的一个小工具咯。
这篇小笔记就这么多,希望对你有点帮助。








