gridpanel专题
Extjs4 GridPanel的主要配置参数-详解
1、Ext.grid.GridPanel 主要配置项: store:表格的数据集 columns:表格列模式的配置数组,可自动创建ColumnModel列模式 autoExpandColumn:自动充满表格未用空间的列,参数为列id,该id不能为0 stripeRows:表格是否隔行换色,默认为false cm、colModel:表格的列模式,渲染表格时必须设置该配置项 sm、se
Extjs4 GridPanel 的几种样式详解
简单表格 排序,显示某列,读取本地数据 //本地数据 var datas = [ ['1', 'gao', 'man'], ['2', 'gao', 'man'], ['3', 'gao', 'man'] ]; //创建面板 Ext.create(
[ExtJS5学习笔记]第二十三节 Extjs5中表格gridpanel的列格式设置
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39665979 官方文档: http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext.grid.column.Date
GridPanel中getSelectionModel
本文导读:Ext.grid.GridPanel继承自Panel,其xtype为grid,包括了排序、缓存、拖动、隐藏某一列、自动显示行号、列汇总、单元格编辑等实用功能。 当我们需要获取选择的数据时,就需要用到getSelectionModel方法。下面介绍GridPanel中getSelectionModel的操作。 一、Ext.grid.GridPanel 主要配置项: st
Extjs-表格 Ext.grid.GridPanel
项目中的grid 自动显示行号 rn = new Ext.grid.RowNumberer(); 复选框 var sm = new Ext.grid.CheckboxSelectionModel({//如果只允许用户通过复选框执行选中操作放开下面配置项//handleMouseDown : Ext.emptyFn//可复用的空函数//true表示只允许选择单行//singleSelect
《仔仔细细分析Ext》 第N-2章 GridPanel的小难点 第一节 每条数据后面跟随几个操作按钮...
《仔仔细细分析Ext》 第N-2章 GridPanel的小难点 第一节 每条数据后面跟随几个操作按钮 EXT QQ JavaScript 脚本 工作 导言: 这是一篇学习笔记。 虽然用GridPanel来展示数据稍微有那么一点死板,从视觉效果上看,呵呵。 但是,有时候还是不得不用。 相信拿GridPanel做基本的数据展示大家都是没有问题的,
EXT.NET GridPanel 鼠标经过列位置tip提示内容
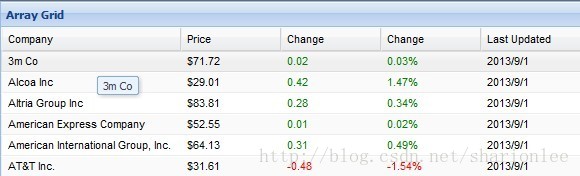
鼠标经过列位置tip显示列内容(参考Ext.NET Examples Explorer【GridPanel Row with ToolTip】): JS: <script type="text/javascript">var showTip = function () {var rowIndex = GridPanel1.view.findRowIndex(this.triggerElem