本文主要是介绍EXT.NET GridPanel 鼠标经过列位置tip提示内容,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
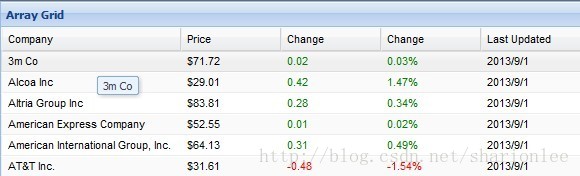
鼠标经过列位置tip显示列内容(参考Ext.NET Examples Explorer【GridPanel Row with ToolTip】):
JS:
<script type="text/javascript">var showTip = function () {var rowIndex = GridPanel1.view.findRowIndex(this.triggerElement), cellIndex = GridPanel1.view.findCellIndex(this.triggerElement),record = Store1.getAt(rowIndex),fieldName = GridPanel1.getColumnModel().getDataIndex(cellIndex),data = record.get(fieldName);this.body.dom.innerHTML = data;};</script><form runat="server"><ext:ResourceManager runat="server" /> <ext:Store ID="Store1" runat="server"><Reader><ext:ArrayReader><Fields><ext:RecordField Name="company" /><ext:RecordField Name="price" Type="Float" /><ext:RecordField Name="change" Type="Float" /><ext:RecordField Name="pctChange" Type="Float" /><ext:RecordField Name="lastChange" Type="Date" DateFormat="M/d hh:mmtt" /></Fields></ext:ArrayReader></Reader></ext:Store> <ext:GridPanel ID="GridPanel1" runat="server" StoreID="Store1" StripeRows="true"Title="Array Grid" TrackMouseOver="true"Width="600" Height="350"AutoExpandColumn="Company"><ColumnModel runat="server"><Columns><ext:Column ColumnID="Company" Header="Company" DataIndex="company" /><ext:Column Header="Price" DataIndex="price"></ext:Column> </Columns></ColumnModel><SelectionModel><ext:RowSelectionModel runat="server" SingleSelect="true" /></SelectionModel></ext:GridPanel> <ext:ToolTip ID="RowTip" runat="server" Target="={GridPanel1.getView().mainBody}"Delegate=".x-grid3-cell"TrackMouse="true"><Listeners><Show Fn="showTip" /></Listeners></ext:ToolTip> </form>
这篇关于EXT.NET GridPanel 鼠标经过列位置tip提示内容的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!