ext专题
Ext JS主要特点有哪些?
Ext JS是一个开源的JavaScript应用程序框架,它主要用于构建富客户端的Web应用程序。具有如下特点: 丰富的UI组件:Ext JS提供了大量的UI组件,如窗体、表单、表格、树形控件等,这些组件具有高度的可定制性和可扩展性,能够满足不同开发需求。 跨浏览器兼容性:Ext JS支持所有现代浏览器,如IE6+、Firefox、Chrome、Safari等,这使得开发者可以创建在各种浏览器上都
perf 基础 -- perf ext_mem_req
perf ext_mem_req ext_mem_req 是 perf 工具事件列表中的一项,主要用于追踪处理器对外部内存的访问请求。它在以下几种情况下会触发: 数据缓存未命中:当处理器访问的数据未命中缓存时,处理器会向外部内存发送请求,加载所需的数据。指令缓存未命中:处理器在获取指令时,如果指令未命中缓存,也会触发外部内存请求,加载所需的指令。内存控制器交互:ext_mem_req 还用于衡
VS2013运行OpenGL例子提示找不到GL/glew.h,GL/freeglut_ext.h,GL/freeglut.h,glew32.lib,freeglut.lib等
按照教程: FreeGLUT库和GLEW库的安装: 把FreeGLUT库的.h文件(有4个:freeglut.h、freeglut_ext.h、freeglut_std.h和glut.h),freeglut.lib和freeglut.dll放到正确的目录下面就可以了: 将GLEW库的.h文件(glew.h、glxew.h、wglew.h),.lib文件(glew32.lib、
unbuntu usr/include/php5/ext/pcre/php_pcre.h:29:18: fatal error: pcre.h
使用sudo pecl install mongodb安装php的mongodb扩展,报错: usr/include/php5/ext/pcre/php_pcre.h:29:18: fatal error: pcre.h 可以这样解决: apt-get install libpcre3-dev 如果提示libpcre3-dev不存在,你需要更新本地资源库 sudo apt-get upd
ExtJs 入门教程十九[其它 :Ext]
1、局部更新页面:http://blog.csdn.net/itlwc/article/details/7887339 2、方法总结:http://www.jb51.net/article/29946.htm
ExtJs 入门教程十八[AJax请求 :Ext.Ajax]
一、request请求 Ext.Ajax.request({url : 'default/realNameParams!delete.action',params:{"params.cityCode":Ext.getCmp("cityCode")},success:function(response){var json=Ext.util.JSON.decode(response.response
cocos2d-x 3.3 引用【#include cocos-ext.h】头文件出现编译错误
cocos2d-x 3.3 引用【#include "cocos-ext.h"】头文件出现编译错误 添加【#include "cocos-ext.h"】 头文件后报错 f:\projects\test_httpclient\cocos2d\extensions\gui\cccontrolextension\cccontrolutils.h(39): fatal error C108
【mke2fs】ext系列文件系统创建管理工具
【mke2fs】ext系列文件系统创建管理工具 -j:ext3 -t:指定文件系统类型 -b BLOCK_SIZE:指定块大小,默认为4096:可用取值为1024,2048,4096 -L LABEL:指定分区卷标(相当于磁盘名称) 例如: mke2fs -L MYDATE /dev/sda5 即:格式化sda5分区时指定卷标为MYDATE -m #:指定预留
mq: 找不到或无法加载主类 Files\Java\jdk1.8.0_102\jre\lib\ext
错误:mq: 找不到或无法加载主类 Files\Java\jdk1.8.0_102\jre\lib\ext 原因:JAVA_HOME的环境变量包含空格 JAVA_HOME=C:\Program Files\Java\jdk1.8.0_131 解决方法:修改runserver.cmd和runbroker.cmd文件
Android11(R) system_ext 分区 system_ext_specific 属性
android11 开搞 朋友们,最近拿到 androidR 的代码了,让我们来康康有哪些变动,一上来就给我整懵了,编译了 SystemUI 后发现 居然跑到 system\system_ext\priv-app 文件下了,这是什么鬼,又新加分区?之前 Q 版本已经新增了 product 分区, 并且 SystemUI、Launcher3、Settings这些核心应用都存放在此处,现在 R
ExtJs学习一 Ext.define 与 Ext.create 方法总结
/** *@summary Ext.define 与 Ext.create方法的学习*/Ext.define('TestDefine', {extend:'Ext.window.Window',alias: 'haha',width: 400,height: 300,title:'define test4',});var xx1 = Ext.create({ //实例化方法
MyEclipse安装Ext JS和jQuery自动提示功能
对于目前的MyEclipse的插件安装是很简单的,把spket1.6.18破解版.zip解压后直接复制到MyEclipse安装目录的dropins文件夹下即可。如图: 安装完成后,启动MyEclipse,打开window—Preferences会发现多处了spket选项: 选择spket下的JavaScript Profiles,如图:
学习及应用好Ext框架的经验
一、理解Html DOM、Ext Element及Component 要学习及应用好Ext框架,需要理解Html DOM、Ext Element及Component三者的区别。 Ext是基于web的富客户端框架,其完全是基于标准W3C技术构建设的,使用到的都是HTML、CSS、DIV等相关技术。Ext最杰出之处,是开发了一系列非常简单易用的控件及组件,我们只需要使用这些组件就能实现各种丰
视频: 千重浪Linux系统调试技术培训 03-04_Basic_GCC_and_EXT
免费轻松学习Linux系统调试技术 欢迎点击本工作室独家原创的免费优酷上传视频 完整!清晰!无病毒! 请点击:http://v.youku.com/v_show/id_XNjMyMjk3NjY0.html
EXT.js对中文字符串的排序
转自http://blog.163.com/guyywan_1314/blog/static/12885425020113274431890/ 问题详述:我列表有一列name名称列 内容大概是 "桂花_S1"、"桂花_S2"、"桂花_S12"、"桂花_S3"、"桂花_S4"、"桂花_S5"、"桂花_S51"、"桂花_S6" 默认我们点列头的时候 肯定是 桂花_S1、桂花_S12、桂花_
ext 清空onTrigger1Click
Ext.app.SearchField = Ext.extend(Ext.form.TwinTriggerField, { initComponent : function(){ Ext.app.SearchField.superclass.initComponent.call(this); this.on('specialkey', function
Ext入门的第一个程序(1)
1、Ext是什么? extjs是集UI和ajax框架与一身的,界面又好看,又有很强的ajax交互功能,适合不会做漂亮页面的程序员用的,缺点就是太大了,要导入近800KB左右的js和css文件,这对于web应用来说是一个比较大的开销 2、常见的一段代码和他们的效果 Ext.onReady(function(){Ext.Msg.alert("Title","Hi baby.");})
插件学习之道:ext-jsb-3.0.0.zip共享Ext JS 3.0以上版本在eclipse中使用spket插件设置自动提示的方法
网上有很多关于这个的解决方法,发现此文是最好的。分享如下,本文最大的贡献是ext-jsb-3.0.0.zip. 网上很多关于安装Ext JS自动提示插件的方法,但是发现在Ext JS3.0以上的版本中没有提示。 在eclipse中安装spket的方法: 1、下载spket-1.6.4.1.zip压缩包,解压把压缩包中eclipse下两个文件夹下的内容复制到eclipse安装目
fat、ntfs、ext区别
fat、ntfs、ext区别 FAT:一般使用在DOS、Windows 95文件系统,现在常用的Windows 98/2000/XP等系统均支持FAT文件系统。 NTFS:windows系统上 Ext4:linux系统上
Ext文档里的按钮总结
1.表单提示: var F_XXX= form.getForm().findField("F_XXX");if(F_XXX.xtype!=null){F_XXX.emptyText = 'XXX'; F_XXX.setRawValue(F_XXX.emptyText); F_XXX.show(); }2.文档按钮获取字段数据: function(){var doc = thi
Ext视图里按钮JS总结
1.打开文档: function(){ var records = grid.getSelectedRecords(); if(records.length > 0){ var id = records[0].get('ID'); MixkyApp.desktop.openDocument('moduleName.docName'); }} 其他写法: MixkyApp.des
利用多叉树实现Ext JS中的无限级树形菜单(一种构建多级有序树形结构JSON的方法)
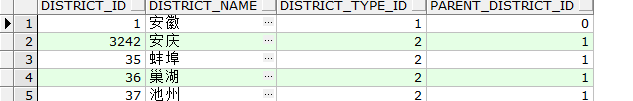
利用多叉树实现Ext JS中的无限级树形菜单(一种构建多级有序树形结构JSON的方法) 转载地址:http://www.iteye.com/topic/1119961 一、问题研究的背景和意义 目前在Web应用程序开发领域,Ext JS框架已经逐渐被广泛使用,它是富客户端开发中出类拔萃
Ext.fly 和Ext.get 区别
仅在第一次调用Ext.fly时创建一个Flyweight对象(该对象包含了Element的所有操作接口)并将其缓存,之后的所有fly操作都只是修改该flyweight对象的dom属性,每次fly返回的结果都是共享的同一个flyweight对象。这样每次fly返回的Element相比Ext.get而言,减少了每次创建Element时对大量的操作接口的创建。所有fly的对象都共享一套Element操