本文主要是介绍Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域,Kotlin(2),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域,Kotlin(2)
在 Android Canvas图层saveLayer剪切clipRect原图对应Rect区域,Kotlin(1)-CSDN博客
的基础上,把矩形切图,换成圆形。



在文章1:
https://zhangphil.blog.csdn.net/article/details/135297013
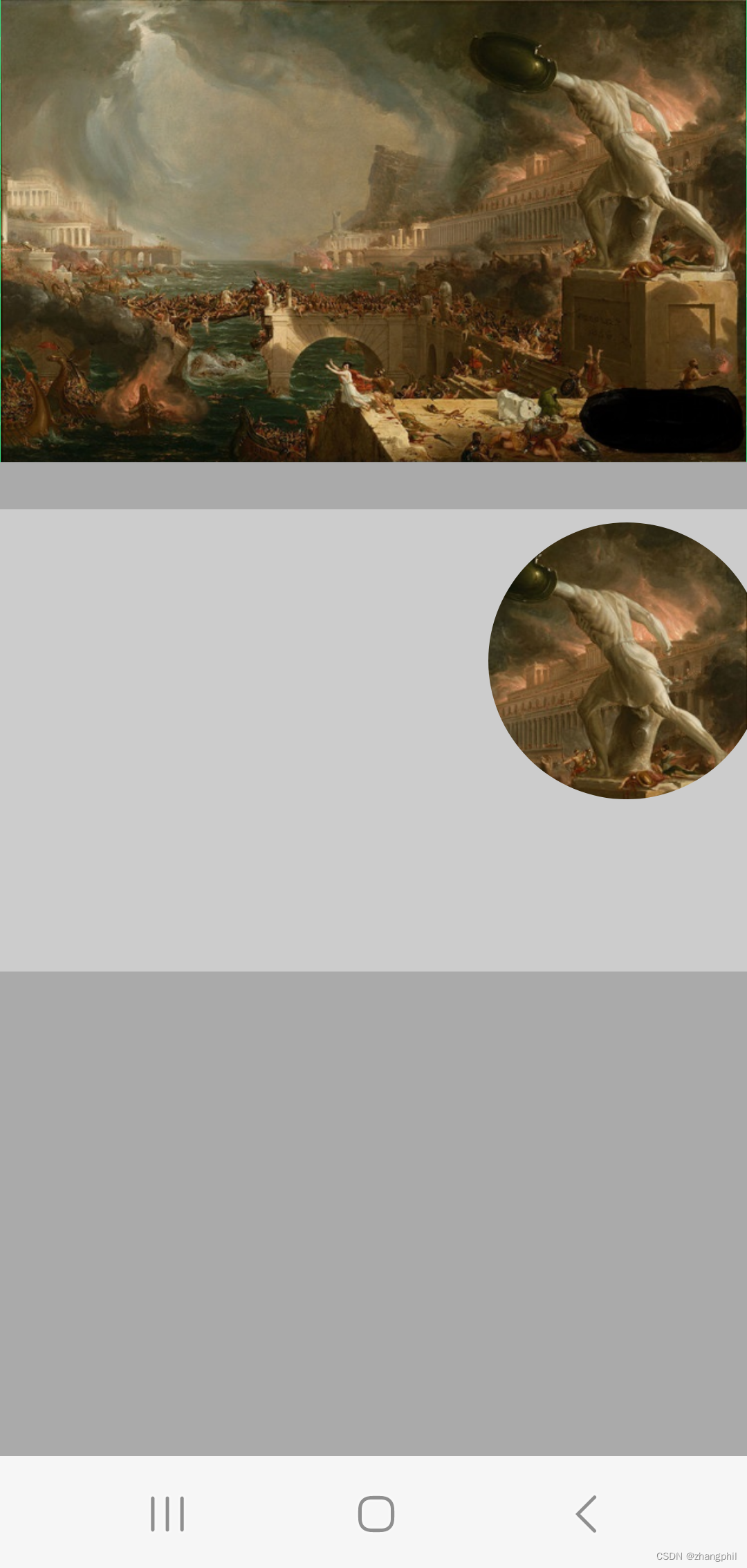
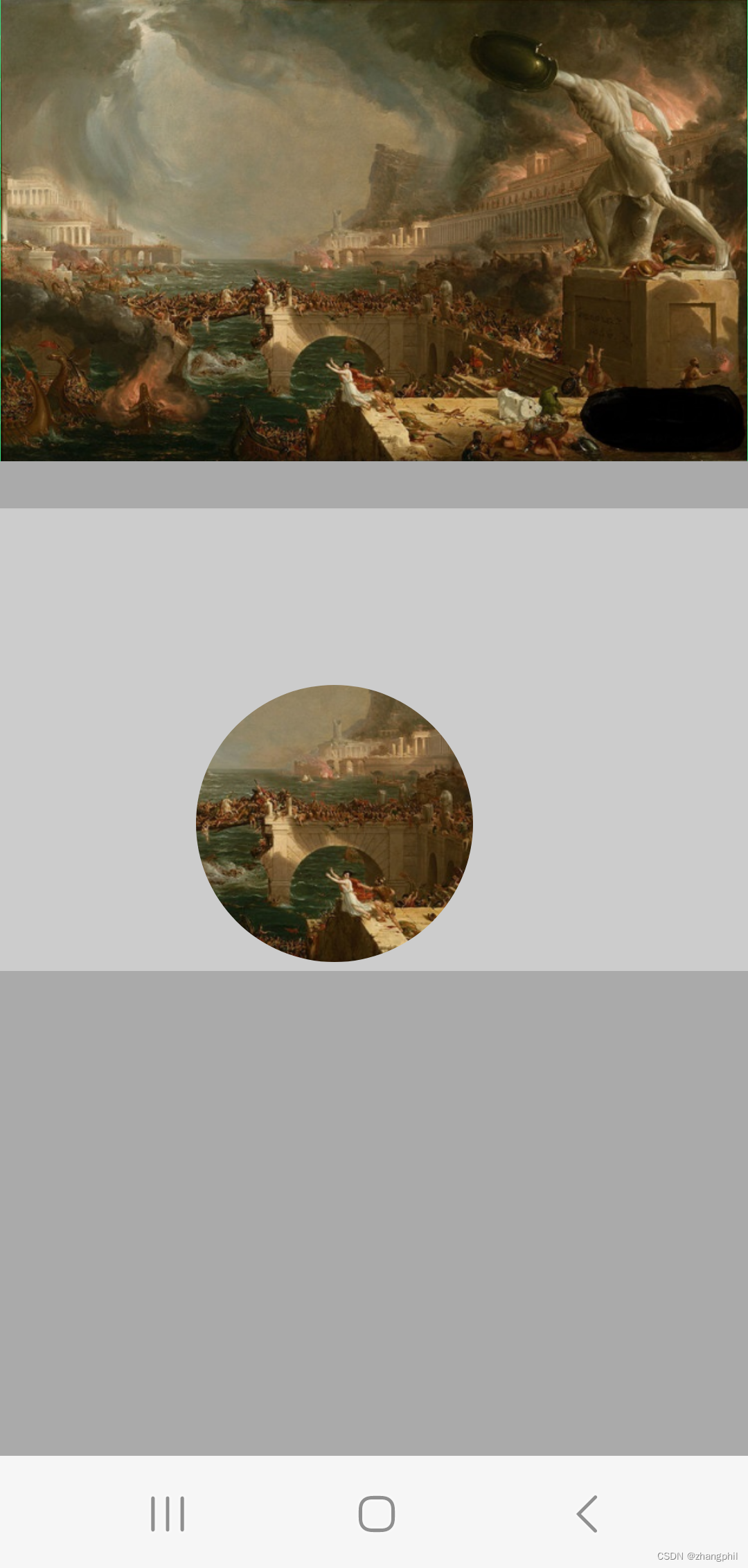
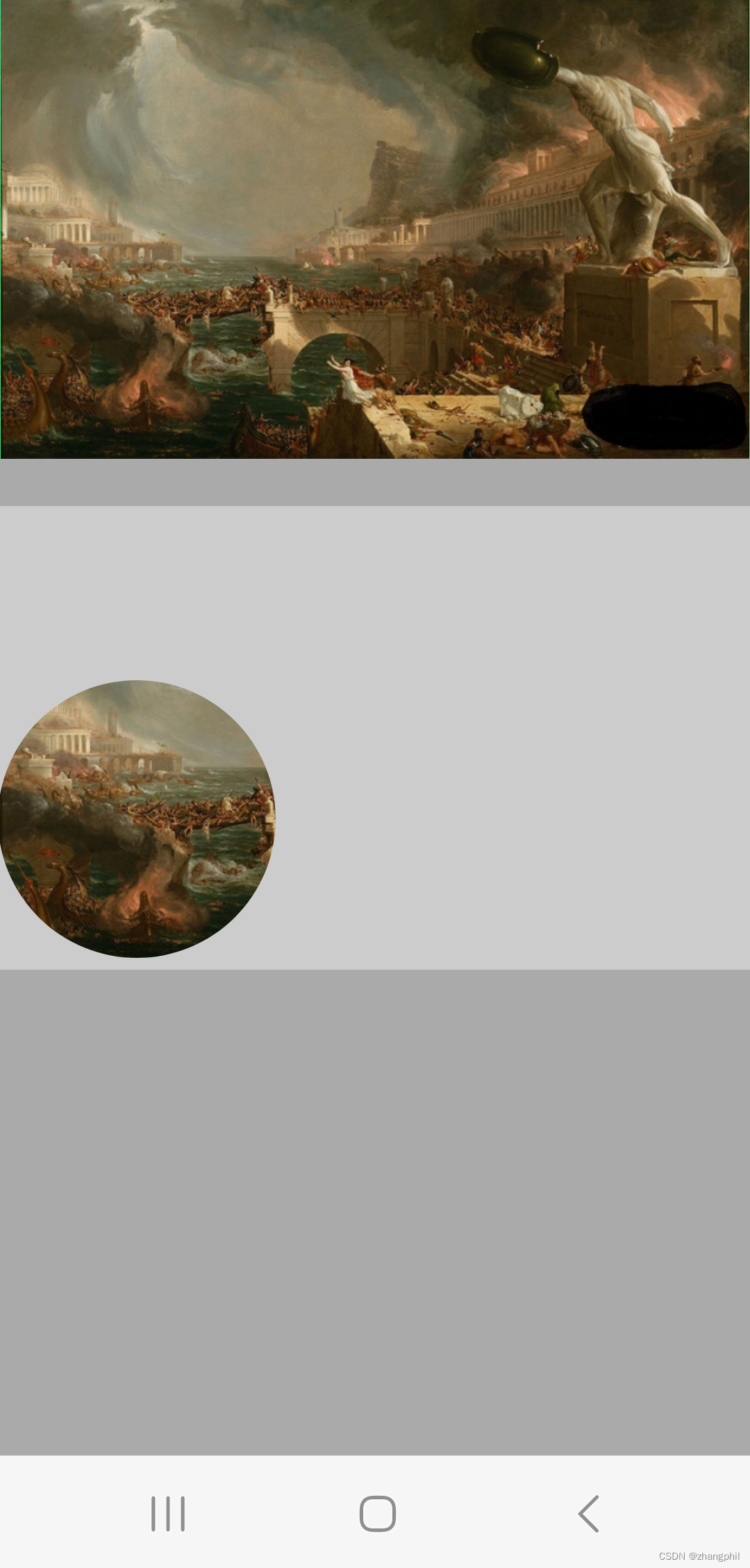
基础上,把剪切的区域从矩形Rect变为圆形的Path,当手指在上面的ImageView移动时候,下面同等大小对应的坐标区域显示“剪切”出来的圆形图。圆形图的圆心为手指在屏幕上面的ImageView触点。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/darker_gray"android:orientation="vertical"tools:context=".MainActivity"><com.pkg.MyImageViewandroid:id="@+id/iv"android:layout_width="match_parent"android:layout_height="wrap_content"android:adjustViewBounds="true"android:background="@drawable/ic_launcher_background"android:scaleType="fitCenter"android:src="@mipmap/img" /><ImageViewandroid:id="@+id/result"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="20dp"android:background="@drawable/ic_launcher_background"android:src="@drawable/ic_launcher_foreground" /></LinearLayout>
import android.content.Context
import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Path
import android.graphics.drawable.BitmapDrawable
import android.os.Bundle
import android.util.AttributeSet
import android.util.Log
import android.view.MotionEvent
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatImageViewclass MainActivity : AppCompatActivity() {private var iv: MyImageView? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)iv = findViewById(R.id.iv)val r = findViewById<ImageView>(R.id.result)iv?.setTestImageView(r)}
}class MyImageView : AppCompatImageView {private var mCurX = 0private var mCurY = 0private var mNewBmp: Bitmap? = nullprivate var mSrcBmp: Bitmap? = nullprivate var mIsDraw = falseprivate val mRadius = 200fprivate var testIV: ImageView? = nullconstructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs) {mSrcBmp = (drawable as BitmapDrawable).bitmap}fun setTestImageView(iv: ImageView?) {testIV = iv}override fun onTouchEvent(event: MotionEvent): Boolean {mCurX = event.x.toInt()mCurY = event.y.toInt()when (event.action) {MotionEvent.ACTION_DOWN -> {Log.d("fly", "开始绘制")mIsDraw = true}MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL -> {Log.d("fly", "不需绘制")mIsDraw = false}}invalidate()return true}override fun onDraw(canvas: Canvas) {super.onDraw(canvas)if (mIsDraw) {myDraw()}}private fun myDraw() {mNewBmp = Bitmap.createBitmap(this.width, this.height, Bitmap.Config.ARGB_8888)val c = Canvas(mNewBmp!!)c.drawColor(Color.LTGRAY) //画满底色。c.saveLayer(0f, 0f, this.width.toFloat(), this.height.toFloat(), null)val path = Path()path.addCircle(mCurX.toFloat(), mCurY.toFloat(), mRadius, Path.Direction.CW)c.clipPath(path)c.drawBitmap(Bitmap.createScaledBitmap(mSrcBmp!!, this.width, this.height, true), 0f, 0f, null)c.restore()testIV?.setImageBitmap(mNewBmp)}
}
Android Canvas图层saveLayer剪切clipRect原图对应Rect区域,Kotlin(1)-CSDN博客文章浏览阅读630次,点赞13次,收藏14次。Android拼接合并图片生成长图代码实现合并两张图片,以第一张图片的宽度为标准,如果被合并的第二张图片宽度和第一张不同,那么就以第一张图片的宽度为准线,对第二张图片进行缩放。Android Bitmap保存成至手机图片文件,Kotlin_android bitmap保存图片-CSDN博客。Android画布Canvas裁剪clipRect,Kotlin-CSDN博客。https://blog.csdn.net/zhangphil/article/details/135297013
Android画布Canvas裁剪clipRect,Kotlin-CSDN博客文章浏览阅读1.2k次,点赞23次,收藏18次。Android拼接合并图片生成长图代码实现合并两张图片,以第一张图片的宽度为标准,如果被合并的第二张图片宽度和第一张不同,那么就以第一张图片的宽度为准线,对第二张图片进行缩放。Android Bitmap保存成至手机图片文件,Kotlin_android bitmap保存图片-CSDN博客。Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin-CSDN博客。https://blog.csdn.net/zhangphil/article/details/135156671Android画布Canvas绘制手指MotionEvent.ACTION_MOVE 事件矩形方框,Kotlin-CSDN博客文章浏览阅读773次,点赞18次,收藏22次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。同时,此类还实现另外一个功能:当手指按在触屏上移动时候,图片“黏贴”在手指上随手指移动而整体移动。具体使用方法可以是这样:先new一个此类的实例,然后在ImageView的方法setOnTouchListener(new ImageViewOnMultiTouchListener());Android手势缩放图片以及图片黏贴在手指随手势移动_android 图片缩放跟随手指的例子-CSDN博客。
https://blog.csdn.net/zhangphil/article/details/135160784
Android Canvas画布saveLayer与对应restoreToCount,Kotlin-CSDN博客文章浏览阅读670次,点赞8次,收藏8次。文章浏览阅读9.6k次。文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客。https://blog.csdn.net/zhangphil/article/details/135131896
这篇关于Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域,Kotlin(2)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



