原图专题
thumbor图片尺寸不足不裁剪;如果图片小,要裁剪的尺寸大于原图,则返回原尺寸
thumbor帮助文档 https://thumbor.readthedocs.io/en/latest/upscale.html 用到的函数fit-in 如果图片的尺寸小,要裁剪的尺寸宽高都超过原图,则不裁剪返回原图尺寸的图片 比如要裁剪指定的宽度为1157,如果原图只有600宽度,则还是返回600宽度的图片,不会放大为1157。不设置fit-in,默认会放大,模糊填充; http://
使用谷歌webp压缩图片。原图:113kb,压缩后13kb
想做一个图片站,之前爬虫抓了某网站一个类别的数据,就有33GB大小,真要上线运行,投入成本太高,于是开始图片压缩之旅。 1、到官方下载可执行程序:http://developers.google.com/speed/webp 2、直接调用exe程序执行压缩,代码非常简单 # -*- coding: utf-8 -*-from glob import globimport osfrom
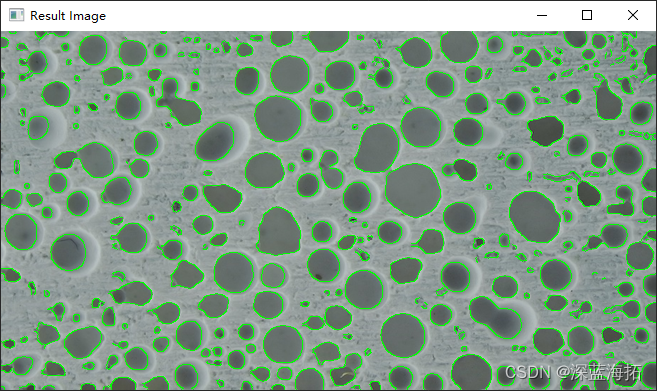
将黑白图的白色部分叠加在彩色原图
彩色原图: 黑白图: 合成后: 代码: import cv2import numpy as np# 读取原图和轮廓线条图original_img = cv2.imread('..\\IMGS\\pp.png') # 替换为原图路径contour_img = cv2.imread('..\\IMGS\\pp_edge.png', cv2.IMREAD_GRAYS
Android 图片上传(头像裁切+原图原样)
还是那句话,最近项目比较忙 拖了很久这篇文章终于完成了! 先看一下效果图: (一)头像裁切、上传服务器(效果图) 一般都是有圆形显示头像的,这里我自定义了一个ImageView,页面很干净但是看着很上档次吧! 点击头像从底部弹出一个对话框,提示用户头像来自相机或者相册,这都是常规流程。 上传完成后默认的“程序员头像”换成了萌妹子 (二)普通图片上传服务器(效果图)
Android拍照获取不压缩原图方式以及存在的问题
一般的唤起拍照操作 //调用相机拍照Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);startActivityForResult(intent, key);//在Activity的onActivityResult方法中获取数据@Overridepublic void onActivityResult(int reque
Android 拍照获取不压缩原图方式以及存在的问题
一般的唤起拍照操作 //调用相机拍照Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);startActivityForResult(intent, key);//在Activity的onActivityResult方法中获取数据@Overridepublic void onActivityResult(int requ
2020.6.21_P77_OpenCV投影变换-通过鼠标事件在原图和输出的画布上选取四组对应的坐标
//2020.6.21_P77_OpenCV投影变换 //通过鼠标事件在原图和输出的画布上选取四组对应的坐标 //投影矩阵的数据类型为CV_64F //txwtech //2020.6.21_P77_OpenCV投影变换//通过鼠标事件在原图和输出的画布上选取四组对应的坐标//投影矩阵的数据类型为CV_64F//txwtech#include <opencv2/core.hpp>#
word doc文件获取所有图片原图
通常word文件可以通过另存为html/htm的方式把图片从内容中拆分出来,网上一搜一大堆。 上述操作主要是针对.doc文件进行操作才能得到原图,现在我有.docx文件,使用这种方式就只能得到文档中被编辑过的图片,并且编辑过的图片拿出来会失真,展示模糊,并不会拿到原图片。那么可以先把.docx文件另存为.doc文件,然后重新打开.doc文件,再另存为html/htm,这样拿到的就是原图啦。
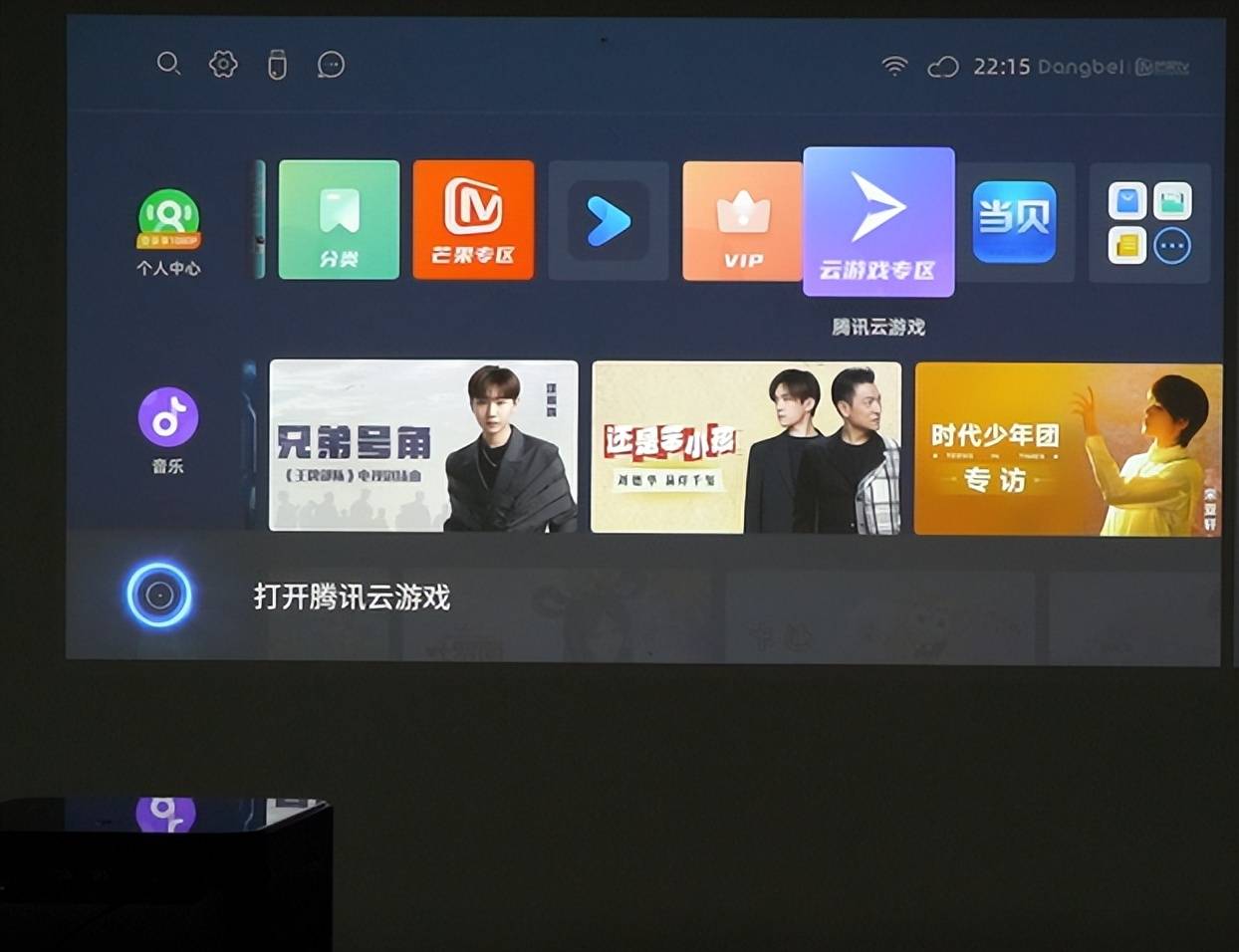
当贝X3色彩对比度好不好,新3.1版本色彩接近原图
近日,来自官方消息,目前国内热卖爆款当贝X3激光投影仪,更新了全新3.1版本,共计8大优点。小编有注意到其中对当贝X3画质色彩效果进行了大幅优化,画面更接近真实,那实际效果怎么样。下面随着小编一起来看看效果。 当贝X3新版色彩画质实拍与原画对比 之前有分享过相关的当贝X3对比度画质好吗,当贝X3色彩还原度怎么样,当贝X3色彩效果怎么样,当贝X3所谓偏色等用户和网友关心的问题,今天一起再来看看当
jquery实现点击缩略图在弹出层显示原图功能
这里使用了layer弹出组件。官方网址:http://layer.layui.com/ 第一种方法代码如下: var img = new Image();img.src = $("#jiaoguitu").attr("src"); var imgHtml = "<img src='" + $("#jiaoguitu").attr("src") + "' />";//捕获页layer.op
Android挖取原图中心区域RectF(并框线标记)放大到ImageView宽高,Kotlin
Android挖取原图中心区域RectF(并框线标记)放大到ImageView宽高,Kotlin 红色线框区域即为选中的原图中心区域,放大后放到等宽高的ImageView里面。 import android.content.Contextimport android.graphics.Bitmapimport android.graphics.BitmapFactor
Android Matrix绘制PaintDrawable设置BitmapShader,手指触点为圆心scale放大原图,Kotlin(二)
Android Matrix绘制PaintDrawable设置BitmapShader,手指触点为圆心scale放大原图,Kotlin(二) 在 Android Matrix绘制PaintDrawable设置BitmapShader,手指触点为圆心scale放大原图,Kotlin-CSDN博客 基础上,限定下面切图的绘制区域,超出绿色区域的轨迹线不再绘制。 import andr
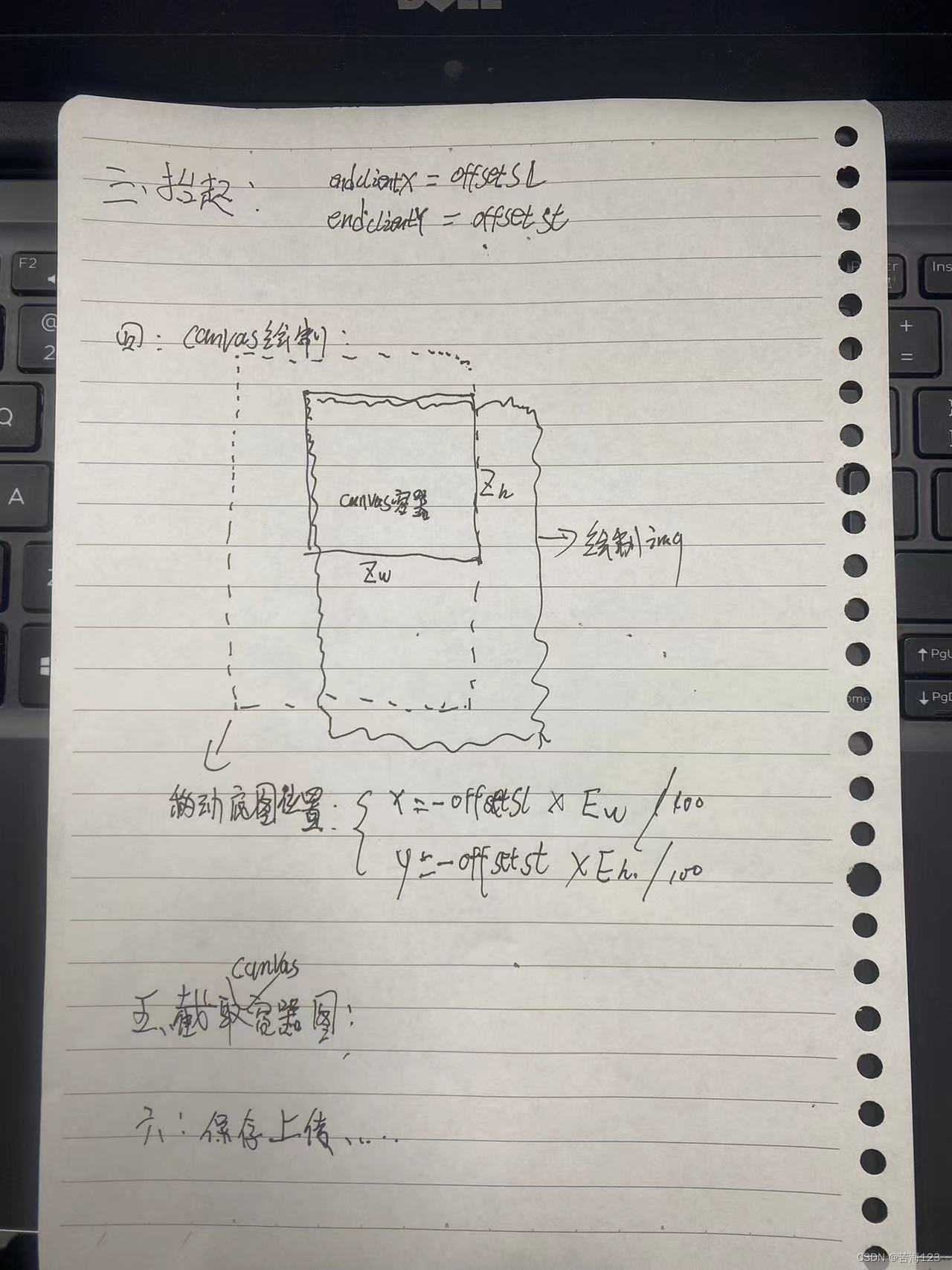
uniapp实现裁剪图片-图片生成视频-视频精准定位到原图裁剪的位置(ai虚拟人、智能对话、图片生成视频相关,兼容微信小程序安卓和iOS端)
原图: 选框示例图: 裁剪后的图片: 合成视频示例: AI虚拟人展示视频 裁剪代码: <template><view class="main_box"><view class="head_top" :style="{ height: headerHeight + 'px' }"><navheadbar :width='headerWidth' backTextColor
Android Matrix绘制PaintDrawable设置BitmapShader,手指触点为圆心scale放大原图,Kotlin
Android Matrix绘制PaintDrawable设置BitmapShader,手指触点为圆心scale放大原图,Kotlin 在 Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4)-CSDN博客 的基础上,实现一个功能,手指在上面原图的区域滑动,然后在下面的图中以若干放大因子放大显示切块出
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4)
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4) 这篇 Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图像圆图,Kotlin(3)-CSDN博客 虽然实现了上图绘制手指在屏幕滑动的轨迹,且在下面的切图中用中心圆圈标记出当前手指在图中
Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域并放大,Kotlin(3)
Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域并放大,Kotlin(3) 在文章2 Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域,Kotlin(2)-CSDN博客 的基础上,略微加改进,实现当手指在屏幕上面的ImageView滑动时候,下面的Ima
Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域,Kotlin(2)
Android Canvas图层saveLayer剪切clipPath原图addCircle绘制对应圆形区域,Kotlin(2) 在 Android Canvas图层saveLayer剪切clipRect原图对应Rect区域,Kotlin(1)-CSDN博客 的基础上,把矩形切图,换成圆形。 在文章1: https://zhangphi
定位并替换原图中的二维码
pom <!--二维码--><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId></dependency><dependency><groupId>com.google.zxing</groupId><artifactId>javase</artifactId></dependency><!-
笔记ue4图片颜色和原图不对应问题
总是被问道 首先是考虑图片srgb和linear问题 ,是否有mipmap,流传输造成 其次是项目曝光设置auto exposure,或者camera里的 最后是场景滤镜问题,或者camera里的 比如起码要把bloom改成0,环境遮蔽ao改为0 ,暗角vignette改为0,tone curve amount改为0,其他设置保持默认 还有场景烘焙光是否影响,注意非纯黑默认场景有烘焙光
python 百度原图爬虫 高清图 ~按分辨率爬取,解析简单加密。
前几天被公司临时安排了一个爬取百度图片的人物。我一开始以为很简单。后来发现只要分辨率大于500*438左右就是缩略图。导致了我经历了很多的坑。下面带你们感受下从坑到填满坑。 百度图片 百度图片 因为我要按照分辨来进行爬取,所以先自定义好分辨率 先给大家排个坑,这个页面是什么看不到什么数据的,所以要去其他页面。点击图片进入下一个页面! 第一个坑~ 因为当时我想方便一点。就想直接用这个下载的u
独创改进 | RT-DETR 引入双向级联特征融合结构 RepBi-PAN | 附手绘结构图原图
本专栏内容均为博主独家全网首发,未经授权,任何形式的复制、转载、洗稿或传播行为均属违法侵权行为,一经发现将采取法律手段维护合法权益。我们对所有未经授权传播行为保留追究责任的权利。请尊重原创,支持创作者的努力,共同维护网络知识产权。 文章目录 YOLOv6贡献RepBi-PAN 融合的原理RepBi-PAN 结构图参数量对比改进思路模型结构文件 YOLO 社区自
html5点击缩略看原图,PPT如何实现点小图看大图点击缩略图效果
为了展示某品牌汽车,需要做PPT幻灯片给大客户演示该品牌各种型号的汽车和内部结构图,具体的需求是这样的:在PowerPoint中先展示各种汽车的省略小图片,如果客户对哪款汽车有意向,则点击该小缩略图则可以看到大图片。面对这个问题,下面给出了不错的解决方案,有类似需求的朋友可以参考下。 PPT实现点小图看大图点击缩略图效果 简述 首先在幻灯片页面中插入一个新的演示文稿,并填充图片,可以不用考虑图片
图片去水印不伤原图快来试试这些方法
也许很多朋友都曾经历过和我相似的困扰。费尽心思找到心仪的图片,却发现下载的图片大多都带有水印。尝试了各种方法想要消除图片上的水印,但效果不尽如人意,反而让画面变得更加凌乱模糊,那么,有什么方法可以图片去水印不伤原图呢?今天我将与大家分享一些不会破坏原始图片的去水印小技巧。 一、水印云 水印云是一个便捷的在线工具,旨在帮助用户快速高效地去除图片中的水印,包括文字、标志或其他图案。
图片去水印不伤原图快来试试这些方法
也许很多朋友都曾经历过和我相似的困扰。费尽心思找到心仪的图片,却发现下载的图片大多都带有水印。尝试了各种方法想要消除图片上的水印,但效果不尽如人意,反而让画面变得更加凌乱模糊,那么,有什么方法可以图片去水印不伤原图呢?今天我将与大家分享一些不会破坏原始图片的去水印小技巧。 一、水印云 水印云是一个便捷的在线工具,旨在帮助用户快速高效地去除图片中的水印,包括文字、标志或其他图案。