本文主要是介绍html5点击缩略看原图,PPT如何实现点小图看大图点击缩略图效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
为了展示某品牌汽车,需要做PPT幻灯片给大客户演示该品牌各种型号的汽车和内部结构图,具体的需求是这样的:在PowerPoint中先展示各种汽车的省略小图片,如果客户对哪款汽车有意向,则点击该小缩略图则可以看到大图片。面对这个问题,下面给出了不错的解决方案,有类似需求的朋友可以参考下。
PPT实现点小图看大图点击缩略图效果
简述
首先在幻灯片页面中插入一个新的演示文稿,并填充图片,可以不用考虑图片的原始大小,添加之后即可自动适应对象框的大小和位置,下面用同样的方法在幻灯片中添加其他的Microsoft PowerPoint演示文稿对象,直至把所有需要的图片都填充添加完毕,按Ctrl+D组合键复制粘贴出多个演示文稿对象可提高操作效率。
笔者利用插入Microsoft PowerPoint演示文稿对象的方法轻松实现了这种效果。
插入新演示文稿
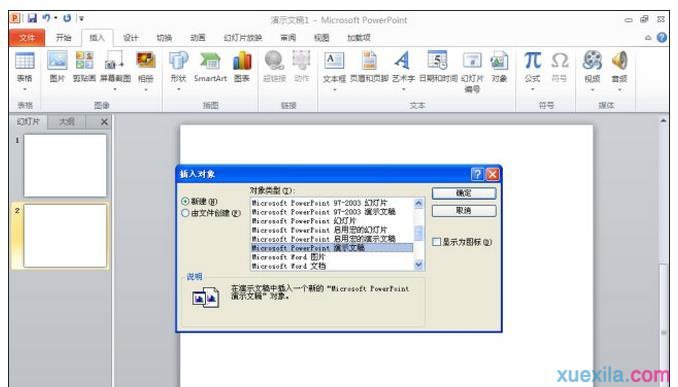
先打开PowerPoint 2010,来到要制作缩略图效果的空白幻灯片页面,然后依次单击“插入→对象”,打开“插入对象”对话框,单击“新建”,在对象类型中选择“Microsoft PowerPoint演示文稿”,单击“确定”按钮(图1),在该幻灯片页面中插入一个新的演示文稿。

巧妙利用背景图片
插入成功后,在改幻灯片编辑区里就会出现一个类似于“图片”的对象框,这就是刚刚插入的演示文稿,选中该对象框,可以看到幻灯片编辑区内有8个黑色的控制焦点,可以拖动它,调节其大小,再把该对象框拖动到合适位置。选中后右键单击,在弹出菜单中选择“设置背景格式”,然后在“填充”选项中选择“图片或纹理填充”(图2)。

接下来就可以从文件、剪贴板或者剪贴画中选出想要添加的图片,这里单击“文件”,然后选中要插入的图片文件,最后单击“关闭”按钮,这样就完成了第一张图片的设置。
这种采用“填充”功能来添加图片,可以不用考虑图片的原始大小,添加之后即可自动适应对象框的大小和位置。
依法炮制添加图片
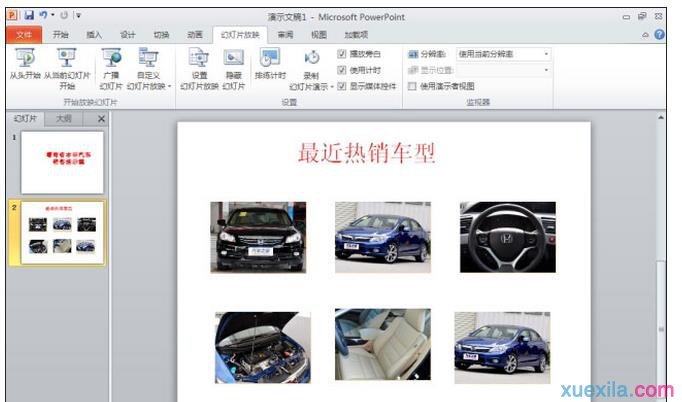
用同样的方法在幻灯片中添加其他的Microsoft PowerPoint演示文稿对象,填充需要的图片,直至把所有需要的图片都填充添加完毕(图3),这样点小图看大图的缩略图效果就完成了,演示的时候只要单击幻灯片上的汽车图片,就自动打开该图片的全屏清晰大图。

如果嫌一张一张的添加填充图片比较费时,可以第一个添加设置好的演示文稿对象,按Ctrl+D组合键复制粘贴出多个演示文稿对象,然后拖动它们到各自的位置上,接下来只要采用前面的方法重新设置每个演示文稿的背景填充图片就可以了。
为了避免演示的时候出现尴尬,可以单击“切换”选项卡,去掉“换片方式”下的“单击鼠标时”,这样可以避免播放时操作者的鼠标不小心没有点到小图,而是点到小图外的空白处,演示文稿就可能直接跳转到下一页幻灯片中了,需要跳转到下一页,可用按键盘的空格键来实现。
看过“PPT如何实现点小图看大图点击缩略图效果”的人还看了:
这篇关于html5点击缩略看原图,PPT如何实现点小图看大图点击缩略图效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




