缩略专题
3D模型缩略:创造简洁而有效的呈现---模大狮模型网
在3D设计和渲染中,有时候我们需要在有限的空间内展示复杂的场景或模型。在这种情况下,将整个模型完整地呈现出来可能会显得过于拥挤或混乱。因此,使用缩略图是一种常见且有效的方法,可以简化场景,突出重点,同时提供清晰而简洁的视觉呈现。本文将介绍如何通过不同的技巧和方法来创建3D模型的缩略图,以达到更好的展示效果。 一、简化模型 删除不必要的细节:在创建缩略图时,首先要考虑的是模型中是否有一些
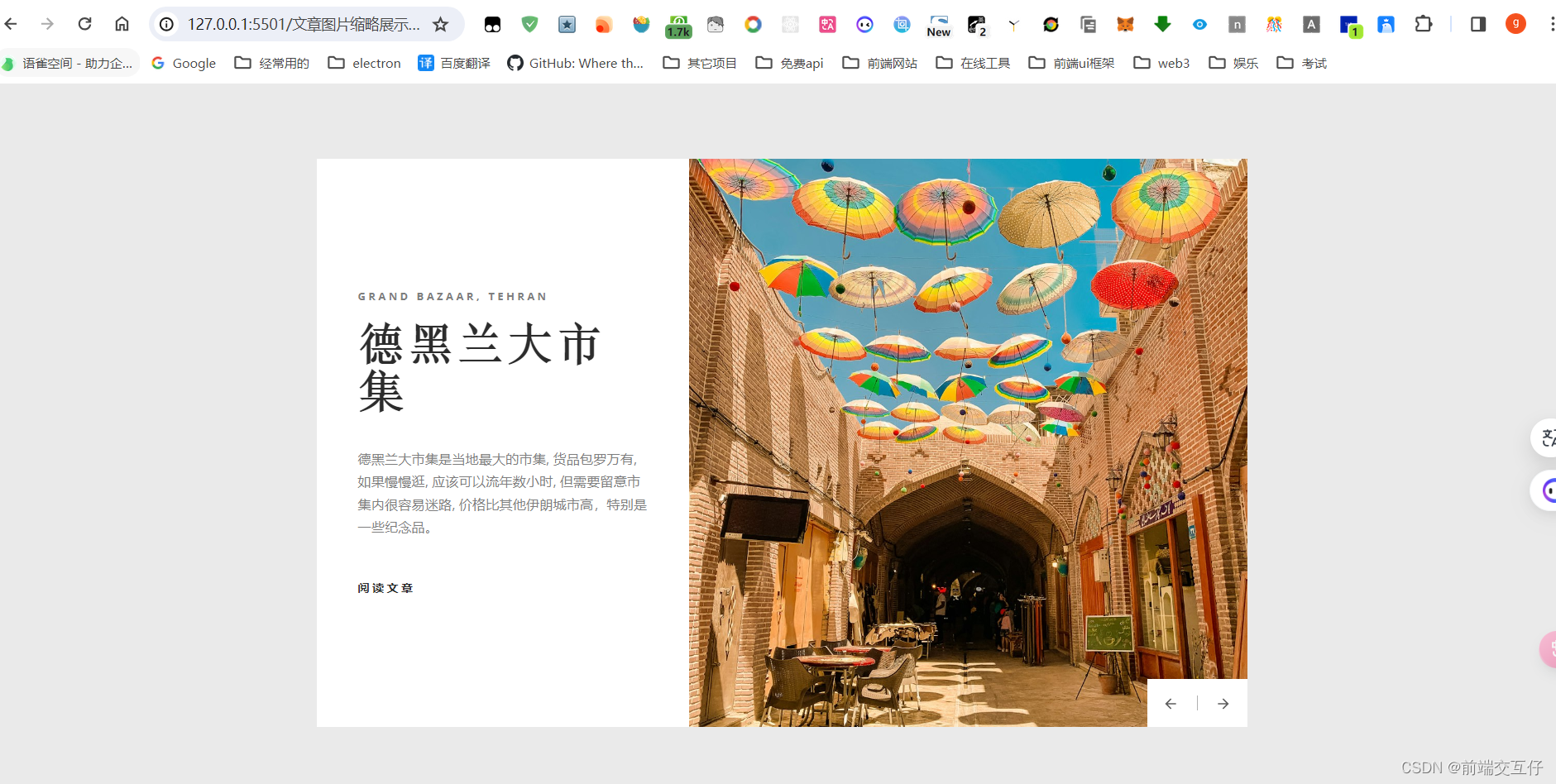
用html实现一个文章图片缩略展示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>文章图片缩略展示</title><link rel="stylesheet" href="./style.css"></head><body><div class="carousel"><!-- 箭头绘制 --><div class="carousel_
ant-design-charts 对带缩略轴柱状图 根据数据自定义列处理, 以颜色为例
摘要 本文主要对ant-design-charts中带缩略柱状图进行自定义列处理 ant-design-charts版本:1.4.2 1、定义数据 const data1 = [{"a": "七台河","b": 52827.32,'c': 2},{"a": "万县","b": 20000,'c': 1},] 2、自定义列 当需要对柱状图的列进行自定义处理时,可以用color属性,st
通过设定css令TD内容超过长度设置时,自动缩略
1》 设置table的style ,增加 "table-layout:fixed" //不加此属性的话,当td的内容长度大于设定的长度时,会跟着自己内容的长度而变大的。 2》 设置TD的属性,增加:"over-flow:hidden" // 次代码表示超过长度,自动隐藏. 不加此属性的话,TD本身长度不变,但容易会超出
NoSQL数据库(二)02-Redis数据类型——实践-散列类型命令之散列存储逻辑、获取id、修改缩略名
NoSQL数据库(二)02-Redis数据类型——实践-散列类型命令之散列存储逻辑、获取id、修改缩略名 实践 刚才存储文章的例子,需要序列化和反序列化之后在进行读写。会造成2个问题: 会产生竞态, 2个客户端同时操作会冲突,最终只有一个属性被修改。没有原子化操作每次修改或者读取都需要反序列化,消耗性能。 新增一个需求,一般文章都会有缩略名。比如文章的标题叫做"This is a grea
超过指定宽度的文字缩略为省略号“...”特效的实现代码
css中设置为: .bulletin-wrapperposition: relativeheight: 28pxline-height: 28pxpadding: 0 20px 0 12pxwhite-space: nowrap // 下面3行代码实现...效果overflow: hiddentext-overflow: ellipsisbackground-color: rgba(7, 1
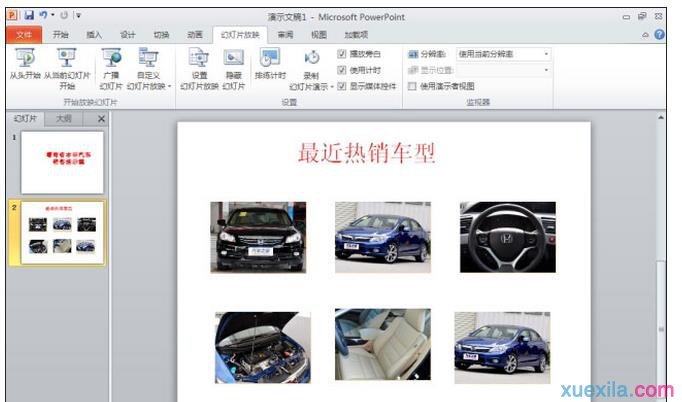
html5点击缩略看原图,PPT如何实现点小图看大图点击缩略图效果
为了展示某品牌汽车,需要做PPT幻灯片给大客户演示该品牌各种型号的汽车和内部结构图,具体的需求是这样的:在PowerPoint中先展示各种汽车的省略小图片,如果客户对哪款汽车有意向,则点击该小缩略图则可以看到大图片。面对这个问题,下面给出了不错的解决方案,有类似需求的朋友可以参考下。 PPT实现点小图看大图点击缩略图效果 简述 首先在幻灯片页面中插入一个新的演示文稿,并填充图片,可以不用考虑图片
ppwjs之bootstrap文字排版:abbr元素 [小型大写缩略模式]
2019独角兽企业重金招聘Python工程师标准>>> <!DOCTYPT html><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>ppwjs欢迎您</title><link rel="icon" href="/favicon.ico" type="imag






![ppwjs之bootstrap文字排版:abbr元素 [小型大写缩略模式]](https://oscimg.oschina.net/oscnet/a736cdb55055b2db8bc4ff54d660f024344.jpg)