本文主要是介绍WEB 3D技术 three.js 解决几何体移动后 包围盒还留在原地问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
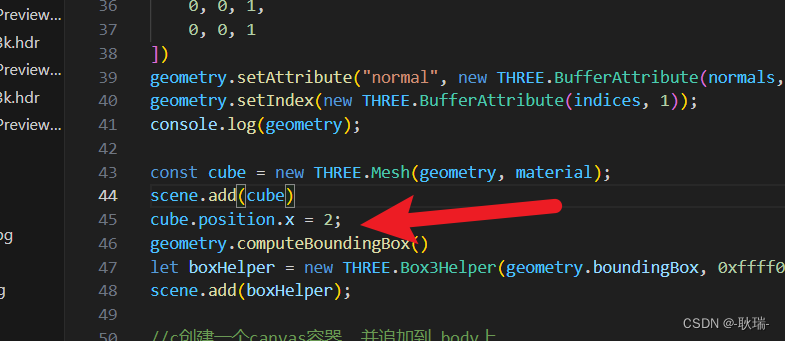
我们最基础方式 创建的包围盒
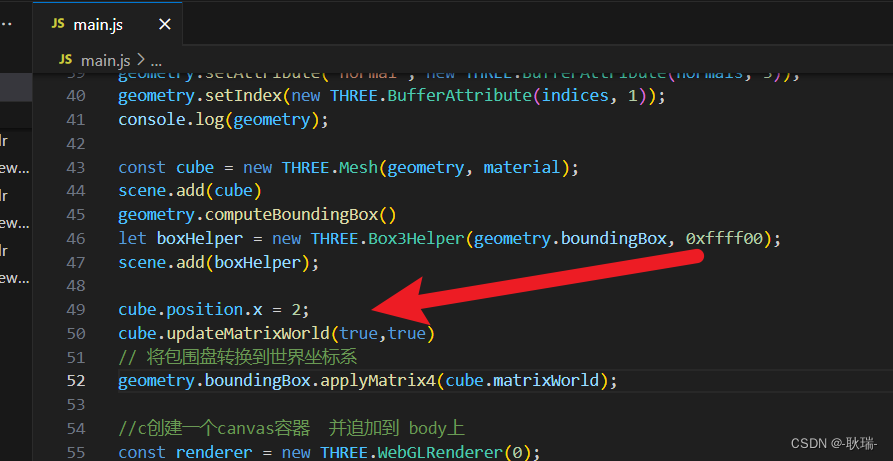
然后 通过 position 改变物体的位置 例如 这里我们改它的x轴

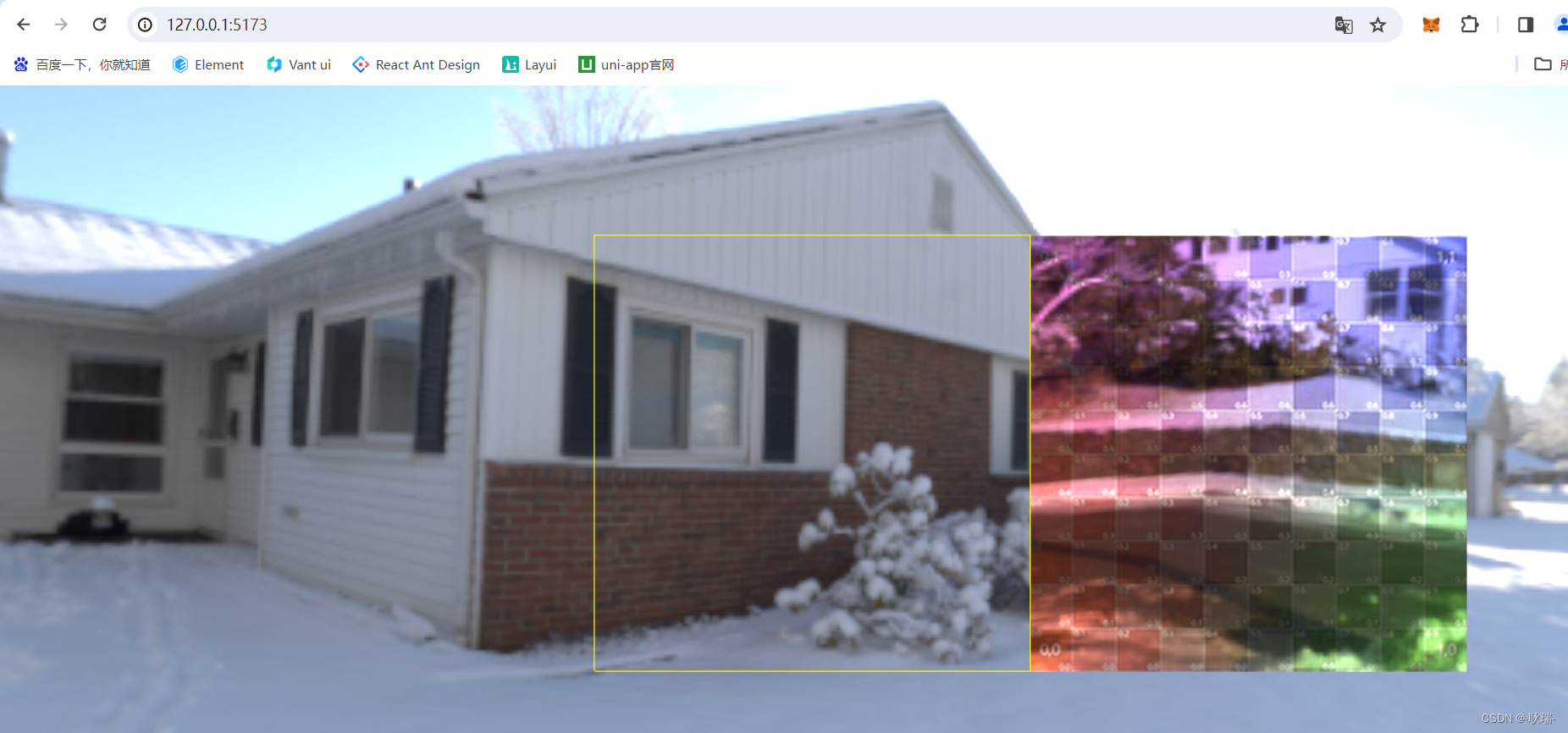
会发现 我们几何体移动了 但是 包围盒确留在了原地

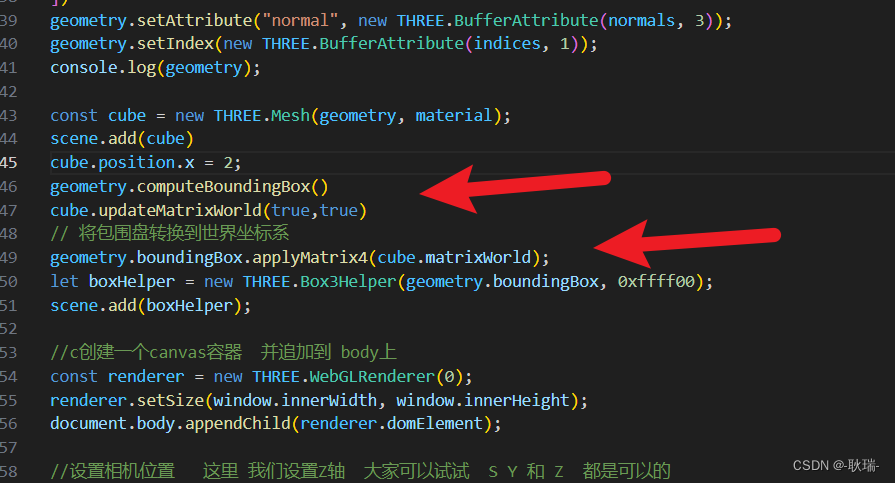
我们可以通过 updateMatrixWorld和applyMatrix4的世界坐标更新举证解决

简单说 Mesh出来的实例对象.updateMatrixWorld 两个参数都为true
几何体对象的boundingBox字段值.applyMatrix4参数 Mesh出来的实例对象下的 matrixWorld 字段
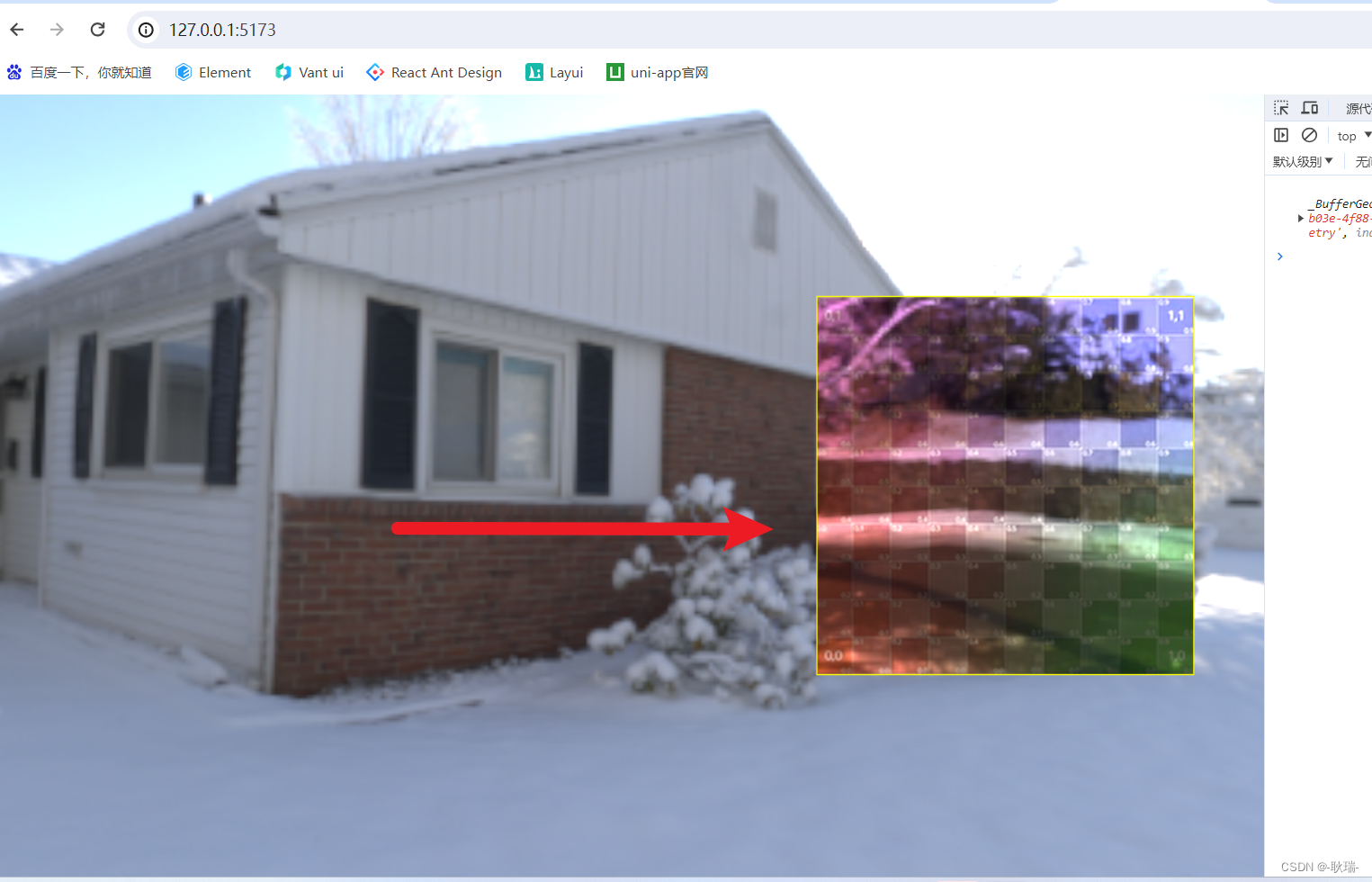
运行结果如下

不过记得修改位置坐标的代码 一定要比举证的代码先执行 否则无效
尽管 包围盒已经add到场景中 举证也依旧能够修整这个问题哦

这篇关于WEB 3D技术 three.js 解决几何体移动后 包围盒还留在原地问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




