几何体专题
【collisionMesh根据一组三维顶点创建碰撞几何体】处理杯子的表面数据并将其转换为碰撞网格
第一段代码 从杯子的点云(即点的集合)创建一个碰撞网格几何体。下面是步骤和代码示例: 1. 从 X, Y, Z 坐标中提取杯子的顶点数据 2. 使用 collisionMesh 函数将顶点转换为碰撞网格 示例代码: cupHeight = 0.2;cupRadius = 0.05;cupPosition = [-0.5, 0.5, cupHeight/2];% 创建用于视觉化杯子的点
【three.js】旋转、缩放、平移几何体
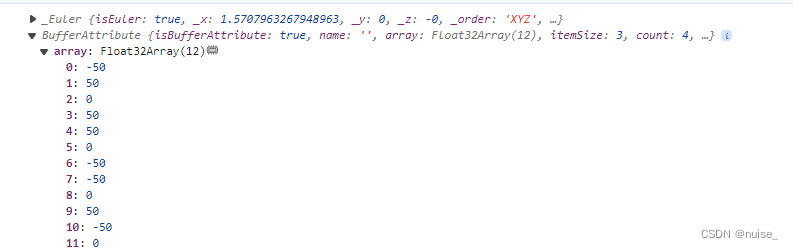
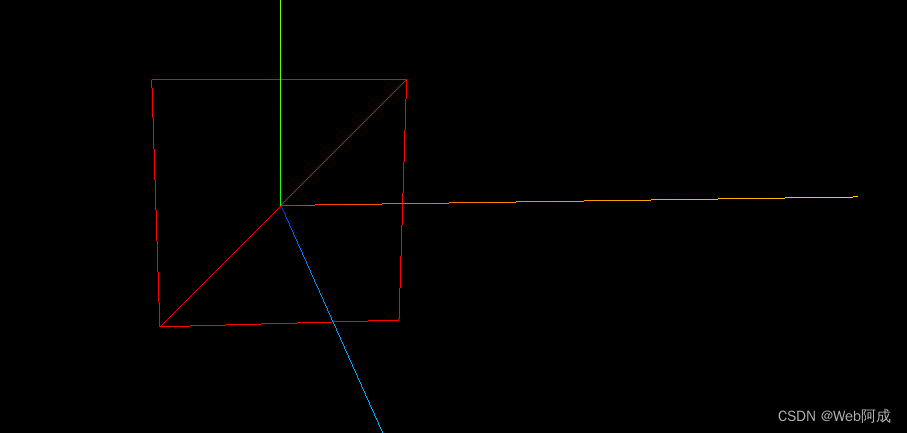
目录 一、缩放 二、平移 三、旋转 四、居中 附源码 BufferGeometry通过.scale()、.translate()、.rotateX()、.rotateY()等方法可以对几何体本身进行缩放、平移、旋转,这些方法本质上都是改变几何体的顶点数据。 我们先创建一个平面物体,样子是这样的。 一、缩放 // 几何体xyz三个方向都放大2倍geometry
第八章 Three.js 高级几何体
在本章中,我们将探讨Three.js中更高级的几何体创建方法。Three.js提供了多种工具来创建复杂的几何体,并对几何体进行自定义和变形。掌握这些技巧,可以让你在项目中创建更加复杂和精细的三维模型。 8.1 自定义几何体 Three.js 提供了 THREE.Geometry 和 THREE.BufferGeometry 来创建自定义几何体。THREE.Geometry 是一个较为简单和直观
【Three.js】知识梳理三:Three.js几何体Geometry
1.什么是几何体Geometry? 在 Three.js 中,几何体(Geometry)是一个数据结构,包含了用于描述三维物体的基本信息,如顶点(vertices)、面(faces)和它们的关联属性(例如颜色、法线、纹理坐标等)。将几何体与材质(Material)相结合,我们可以创建出形状丰富、颜色各异的三维物体。 1.1缓冲类型几何体(BufferGeometry) BufferGeome
通过非欧几何体改变 AI 嵌入
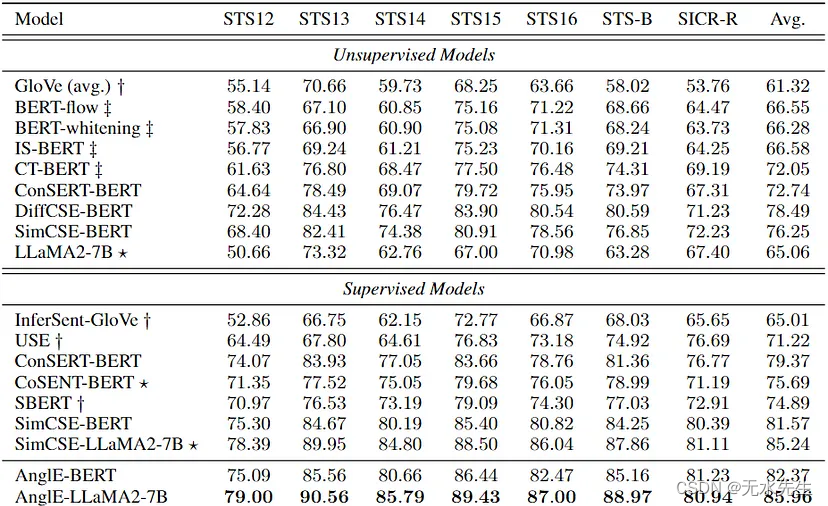
目录 一、说明 二、LLM嵌入的形势 三、了解一些背景信息 3.1 什么是嵌入? 3.2 为什么嵌入在 NLP 中很重要? 3.3 复数Complex 几何的角色 3.4 C主动学习 3.5 角度嵌入 (AE):解锁稳健排序 3.6 RotatE:将关系建模为旋转 3.7 复数嵌入的好处 四. 超越距离:优化角度以增强语义辨别力 4.1. 余弦相似度的局限性 4.2 角度优化:AnglE
ThreeJS:常见几何体与基础材质入门
在前文《ThreeJS:Geometry与顶点|索引|面》中,我们了解了与Geometry几何体相关的基础概念,也尝试了如何通过BufferGeometry自定义几何体。 常见Geometry几何体 ThreeJS内部也提供了诸多封装好的几何体,常见的Geometry几何体如下图所示, 常见几何体 基础材质入门 图形学中,模型
three.js捋文档的记录笔记(六):场景 几何体 材质 物体 相机 渲染器的简单理解
三维场景Scene const scene = new THREE.Scene(); 物体形状:几何体 Geometry //创建一个长方体几何对象Geometryconst geometry = new THREE.BoxGeometry(100, 100, 100); 物体外观:材质Material //创建一个材质对象Materialconst material
Three.js——scene场景、几何体位置旋转缩放、正射投影相机、透视投影相机
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步至千里,积小流成江海 🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js🍖数据结构与算法体系教程 🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习
Three.JS教程2 几何体的创建与使用
Three.JS教程2 几何体的创建与使用 一、几何体基础1. 几何体的相关概念(1) 顶点(Vertices)(2) 面(Faces)(3) 边(Edges)(4) 基本几何体类型(5) BufferGeometry(6) BufferAttribute 二、创建基本的几何体1. 二维几何体(1) 点(Point)(2) 创建直线(Line)(3) 创建平面(Plane)2.1.3.1
ThreeJS 几何体顶点position、法向量normal及uv坐标 | UV映射 - 法向量 - 包围盒
文章目录 几何体的顶点position、法向量normal及uv坐标UV映射UV坐标系UV坐标与顶点坐标设置UV坐标案例1:使用PlaneGeometry创建平面缓存几何体案例2:使用BufferGeometry创建平面缓存几何体 法向量 - 顶点法向量光照计算案例1:不设置顶点法向量平面几何体与自带顶点法向量的平面几何体对比案例2:设置法向量方式1 computeVertexNormal
Three.js学习10:几何体(1)-平面几何体
-----------------------------华丽的分割线--------------------- 相关代码均已上传到 gitee 中:myThree: 学习 Three.js ,努力加油~! Gitee 静态演示地址:Three JS 演示页面 -----------------------------华丽的分割线--------------------- 一、几何体
【愚公系列】2023年08月 Three.js专题-几何体
文章目录 前言一、几何体1.几何体类型1.1 二维几何体1.2 三维几何体 2.几何体创建流程3.几何体属性和方法3.1 属性3.2 方法3.3 赋值3.3.1 直接赋值3.3.2 单个赋值3.3.3 方法赋值 4.案例4.1 PlaneGeometry二维平面4.2 CircleGeometry二维圆4.3 ShapeGeometry自定义二维图形4.4 BoxGeometry立方体4.
Three.js 学习笔记之模型(学习中1.20更新) | 组 - 模型 - 几何体 - 材质
文章目录 模型 = 几何体 + 材质层级模型组- THREE.Group递归遍历模型树结构object3D.traverse() 模型点模型Points - 用于显示点线模型Line | LineLoop | LineSegments网格模型mesh - 三角形网格模型独有的属性与方法 几何体BufferGeometry缓冲类型几何体BufferGeometry - 基类创建几何体的方式B
Three.JS教程2 几何体的创建与使用
Three.JS教程2 几何体的创建与使用 一、几何体基础1. 几何体的相关概念(1) 顶点(Vertices)(2) 面(Faces)(3) 边(Edges)(4) 基本几何体类型(5) BufferGeometry(6) BufferAttribute 二、创建基本的几何体1. 二维几何体(1) 点(Point)(2) 创建直线(Line)(3) 创建平面(Plane)2.1.3.1
1.7. 绘制几何体 Drawing Geometry
1.7. 绘制几何体 Drawing Geometry As you can see from Figure 1.1, data for drawing geometry (points, lines, and polygons) starts off in application-controlled memory (1). This memory may be on the host
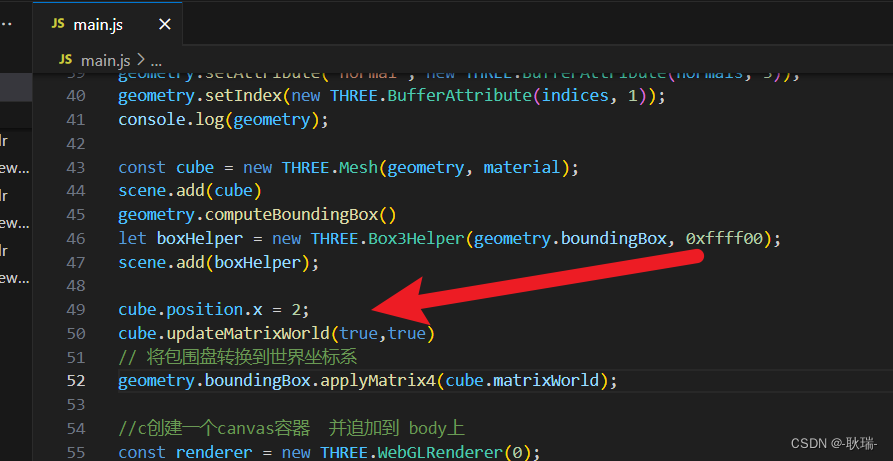
WEB 3D技术 three.js 解决几何体移动后 包围盒还留在原地问题
我们最基础方式 创建的包围盒 然后 通过 position 改变物体的位置 例如 这里我们改它的x轴 会发现 我们几何体移动了 但是 包围盒确留在了原地 我们可以通过 updateMatrixWorld和applyMatrix4的世界坐标更新举证解决 简单说 Mesh出来的实例对象.updateMatrixWorld 两个参数都为true 几何体对象的boundingBox字段值.appl
Qt3D QGeometryRenderer几何体渲染类使用说明
Qt3D中的QGeometryRenderer派生出来的几何体类包括: Qt3DExtras::QConeMesh, Qt3DExtras::QCuboidMesh, Qt3DExtras::QCylinderMesh, Qt3DExtras::QExtrudedTextMesh, Qt3DExtras::QPlaneMesh, Qt3DExtras::QSphereMesh, Qt3DExtr
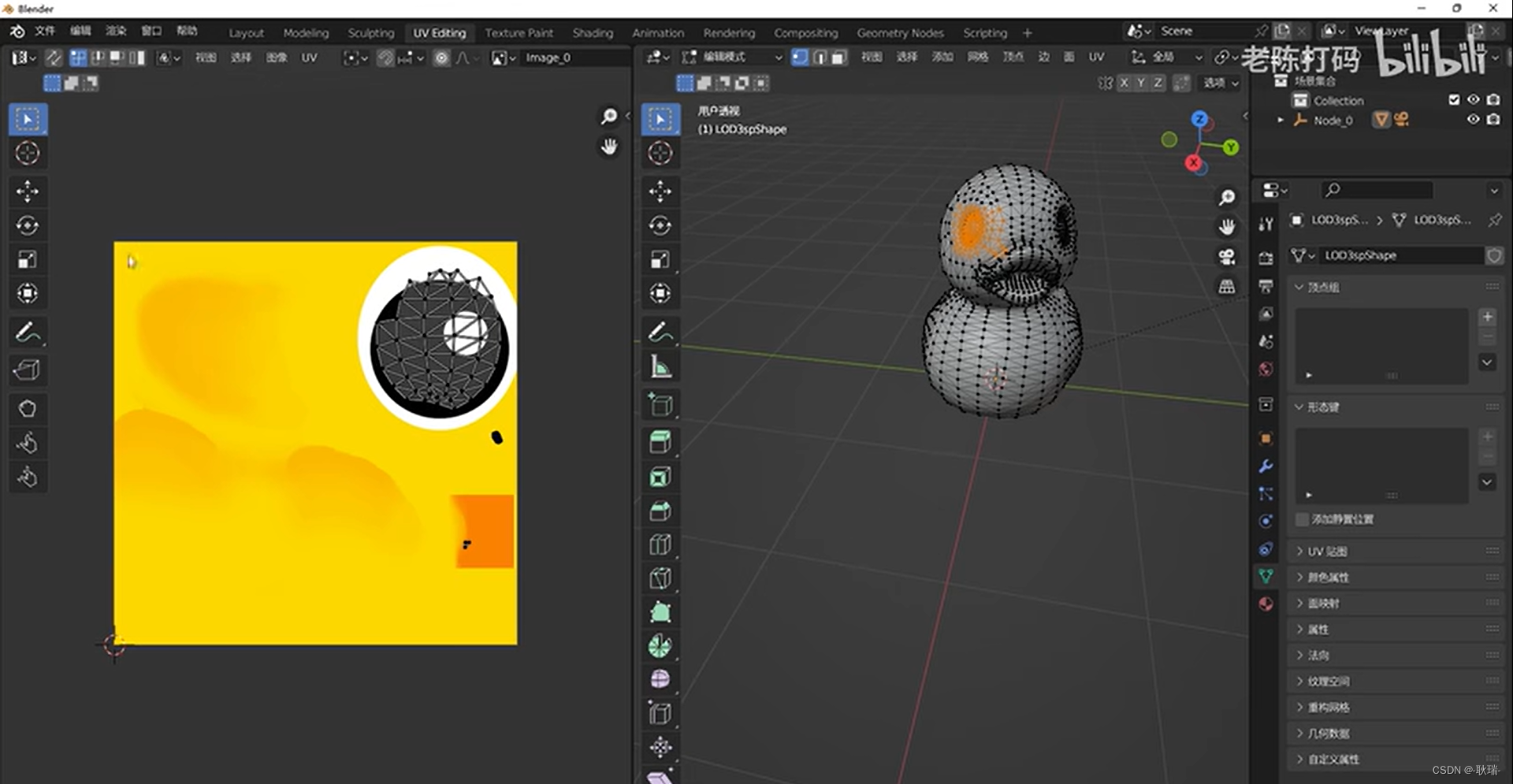
WEB 3D技术 three.js 几何体uv属性讲解与基本演示
本文 我们来说说uv 那么 它是什么呢? 首先 比如 我们几何体 贴一个图 那么 为什么我们图的四个边就能正好贴到几何体的边 为什么不可以图就在几何体中间呢? 中心为什么能对齐 它就不能偏一点吗? 这是第一个问题 还有我们 gltf 这种文件 其实也是很多个三角形组件的 那么 我们怎么确定它每个部位的颜色? 其实 实现 就是这样一个贴图 而每个部位的颜色 就是通过uv 来告诉它具体贴图的哪
WEB 3D技术 three.js通过光线投射 完成几何体与外界的事件交互
本文 我们来说 光线投射 光线投射技术是用于3维空间场景中的交互事件 我们先编写代码如下 import './style.css'import * as THREE from "three";import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";const scene = new THRE
OSG中几何体的绘制(二)
5. 几何体操作 在本章的前言中就讲到,场景都是由基本的绘图基元构成的,基本的绘图基元构成简单的几何体,简单的几何体构成复杂的几何体,复杂的几何体最终构造成复杂的场景。当多个几何体组合时,可能存在多种降低场景渲染效率的原因。在很多3D引擎中,都提供了对场景的几何体进行修改的操作,以达到最优渲染效率。虽然最优渲染效率只是一个理想状态,但一定的几何体操作在相当程度上可以提高渲染效率。
OSG编程指南<十一>:OSG几何体操作及三维地形创建
1、简化几何体 在 OSG 中,场景都是由基本的绘图基元构成的,基本的绘图基元构成简单的几何体,简单的几何体构成复杂的几何体,复杂的几何体最终构造成复杂的场景。当多个几何体组合时,可能 存在多种降低场景渲染效率的原因。在很多 3D 引擎中,都提供了对场景的几何体进行修改的操作,以达到最优渲染效率。虽然最优渲染效率只是一个理想状态,但一定的几何体操作在相当程度上可以提高渲染效率。 在 OS
Gate学习2 ——Defining a geometry(定义几何体)
接Gate学习1,使用软件Gate来实现Gate1的部分内容: 一、可视化命令调出可视化窗口 在工作空间的文件夹(workspace,可以新建)中右键打开终端,输入Gate后打开软件,就可以输入命令。 我先执行了一个可视化文件: /vis/open OGLSX/vis/viewer/set/viewpointThetaPhi 60 60/vis/viewer/zoom 1/vis/d
Gate学习2续——Defining a geometry(定义几何体)
上一部分已经介绍了构建世界world、创建一个几何体对象volume,接下来的内容有:重复这个新建的volume、放置这个volume、移动这个volume以及最后更新创建的几何对象。 三、重复新建的Volume——Repeating a Volume 要创建x个相同的volume,不需要逐个去创建x个volume。只需要先创建一个volume,然后重复这个
Threejs_05 几何体顶点索引
Threejs中的任何一个几何体都是由若干个索引点构成的,然后这些索引点其实构成的都是三个坐标的三角形。 使用顶点坐标构建几何体 1.我们需要一个支持几何体属性的物料 //创建几何体(三角形)const geometry = new THREE.BufferGeometry(); 2.构造一个顶点坐标组 const vertices = new Float32Array([-1.0,
牛客挑战赛33 C 艾伦的立体机动装置(几何体的最短距离 三分)
OJ题号 牛客挑战赛33 C 艾伦的立体机动装置 https://ac.nowcoder.com/acm/contest/1115/C 简单题意 中文题 正解思路 因为下表面是可以走的,所以不能直接算s点和t点展开的直线距离。枚举经过下表面的每一条边,再在每条边上三分求出最短距离。注意最短距离的初始值要设为不经过下表面任何一条边的最短距离。 slen记录每个顶点到s点的距离,getd
【Three.js】八、three.js几何体的组合与合并
【Three.js】八、three.js几何体的组合与合并 一、几何体的组合二、几何体的合并 一、几何体的组合 THREE.Group()可用来创建一个组,每一组中可包含多个对象,可对这些对象进行整体的调整,也可以单独调整组中的某个对象。使用add方法即可向组中添加对象。 示例: import '../../stylus/index.styl'import * as