本文主要是介绍Three.js学习10:几何体(1)-平面几何体,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-----------------------------华丽的分割线---------------------
相关代码均已上传到 gitee 中:myThree: 学习 Three.js ,努力加油~!
Gitee 静态演示地址:Three JS 演示页面
-----------------------------华丽的分割线---------------------
一、几何体 Geometry
Three.js 中物体都是由网格(mesh)构成的。一个网格物体(mesh)是由几何体 Geometry 和材质 material 组成。
几何体 Geometry 定义了网格的形,材质 material 定义了网格的皮。
Three.js 中提供了一系列绘制几何体的类,如 BoxGeometry、SphereGeometry,PlaneGeometry、CircleGeometry、CylinderGeometry 等,使用这些类可以快速创建对应的几何体。
如果要做更复杂的几何体,可以使用几何体基类 BufferGeometry,它是 Three.js 的核心类之一。
网络上一些教程提到每个几何体都有一个 buffer 缓冲几何体与之对应,如 BoxGeometry 对应有 BoxBufferGeometry 之类。这些之前版本的Three.js 有,在目前的 Three.js 版本(r161 版)中,XXBufferGeometry 已经被取消。
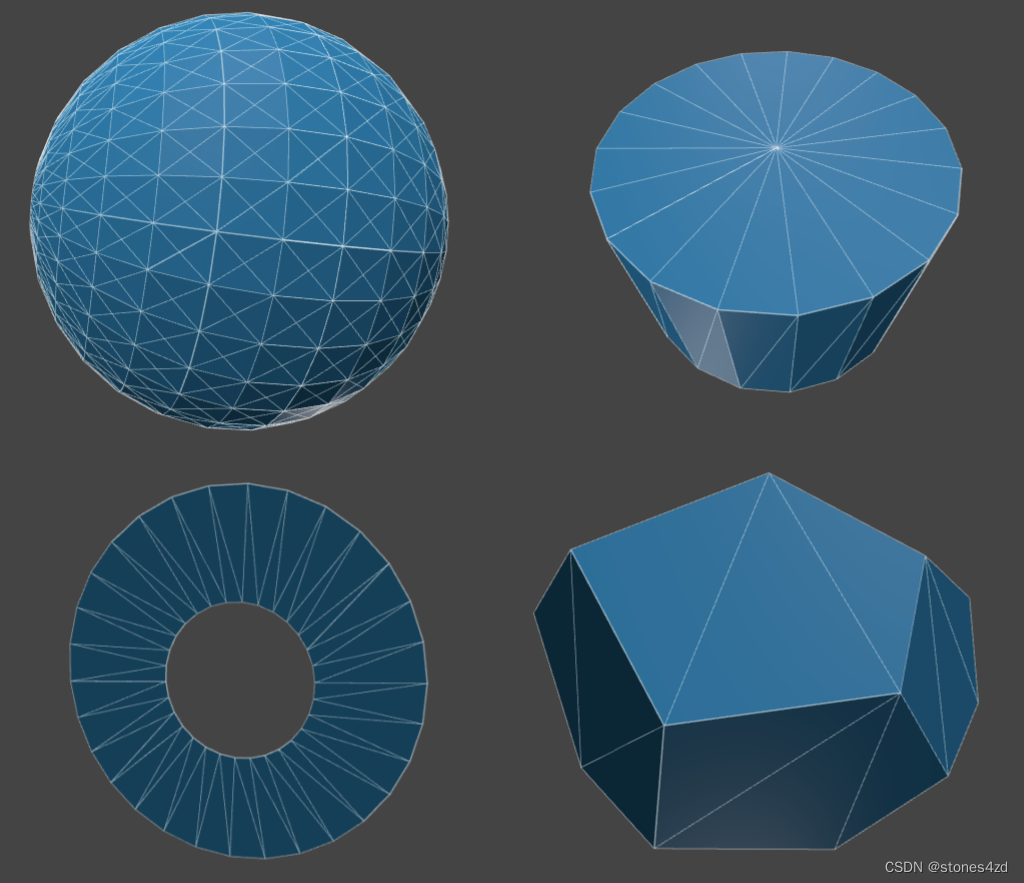
Three.js 的几何体的面都是由三角形组成的。因此,很多内置几何体可以设置对应三角的个数(segment,份数,段数)以修改几何体的形状。

二、Three.js 内置几何体
Three.js 目前(r161 版)内置了 21 个几何体,以及 5 个附加几何体,分别是:
-
二维几何体
- CircleGeometry:圆形几何体
- PlaneGeometry:平面几何体
- RingGeometry:平面圆环几何体
- ShapeGeometry:任意平面形状几何体 -
常用三维几何体
- BoxGeometry:立方体
- SphereGeometry:球体
- CylinderGeometry:圆柱体
- TorusGeometry:立体圆环
- CapsuleGeometry:胶囊体
- ConeGeometry:圆锥体 -
其他几何体
- TetrahedronGeometry:四面几何体
- OctahedronGeometry:八面几何体
- DodecahedronGeometry:十二面几何体
- IcosahedronGeometry:二十面几何体
- PolyhedronGeometry:多面几何体
- ExtrudeGeometry:挤压缓冲几何体
- LatheGeometry:车削几何体
- TorusKnotGeometry:环形扭结几何体
- TubeGeometry:管道几何体 -
辅助几何体
- EdgesGeometry:边缘几何体。可以作为一个辅助对象来查看geometry的边缘。
- WireframeGeometry:网格几何体。可以被用作一个辅助对象来查看geometry的线框。 -
附加几何体。必须添加附加组件才能使用。
- ConvexGeometry:凸包几何体
- DecalGeometry:贴花几何体
- ParametricGeometry:参数化几何体
- TextGeometry:文本几何体
- SDFGeometryGenerator:SDF几何体生成器
本文主要讨论二维平面几何体。
三、二维几何体
1. CircleGeometry:圆形几何体
CircleGeometry 是欧式几何的一个简单形状,它由围绕着一个中心点的三角分段的数量所构造,由给定的半径来延展。它可以创造圆形和规则多边形。
构造函数:
CircleGeometry(radius : Float, segments : Integer, thetaStart : Float, thetaLength : Float)| 属性 | 是否必填 | 描述 |
|---|---|---|
| radius | 否 | 圆半径,默认1。 |
| segments | 否 | 定义创建圆所用面的数量,最小为3,默认为32,数量越多圆越光滑。 |
| thetaStart | 否 | 第一个分段的起始角度,默认为0。(钟面3点钟的位置) |
| thetaLength | 否 | 圆形扇区的中心角,通常被称为“θ”(西塔)。默认值是 2*Pi,这使其成为一个完整的圆。 |
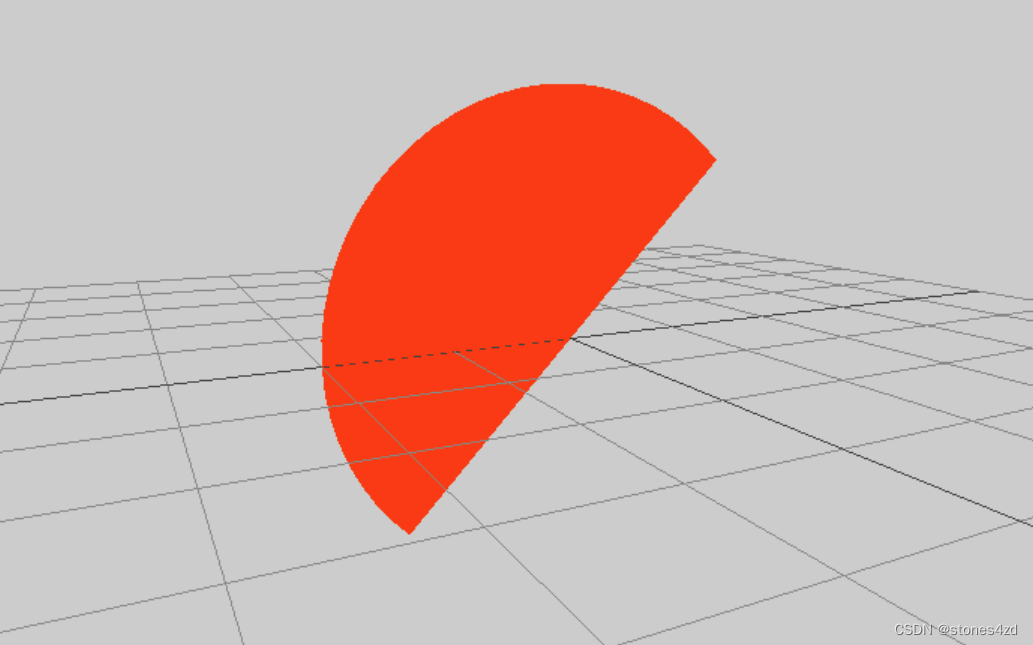
代码示例:
const geometry = new THREE.CircleGeometry( 2, 32, Math.PI/4, Math.PI );
const material = new THREE.MeshBasicMaterial( { color: 0xff3300
} );
const circle = new THREE.Mesh( geometry, material );
scene.add( circle );
-
渲染两面
不过,Three.js 默认渲染几何体只渲染前面(FrontSide),旋转相机,会发现背面(BackSide)什么都看不到。Three.js 这么做可以节约系统资源,提高渲染效率。
要看到背面,需要给材质(material)设置属性 side 值为 THREE.DoubleSide。
const material = new THREE.MeshBasicMaterial( { color: 0xff3300,side: THREE.DoubleSide
});- 获取参数
通过 geometry.parameters 属性,可以获取构造函数里的各个参数。但是,当 Geometry 被实例化后,修改此属性并不会修改物体形状。如:
const geometry = new THREE.CircleGeometry( 2, 16, Math.PI/4, Math.PI );
// 修改属性值,不会修改Geometry形状
geometry.parameters.radius = 4;只有销毁原来的 Geometry,重新创建一个 Geometry 。如,利用 GUI 控制一个立方体 box(部分代码)。
// 物体
const geometry = new THREE.BoxGeometry(1,1,1);
const material = new THREE.MeshBasicMaterial({color:"#ff3300"
});
const box = new THREE.Mesh( geometry, material );
scene.add( box );// gui 控制
const params = {boxParam:{color:"#ff3300",width:1,height:1,depth:1}
}
// box控制
const folderBox = gui.addFolder("立方体控制");
folderBox.add( params.boxParam,"width",1,10).onChange(function(value){box.geometry.dispose();box.geometry = new THREE.BoxGeometry( value ,params.boxParam.height, params.boxParam.depth);
});
folderBox.add( params.boxParam,"height",1,10).onChange(function(value){box.geometry.dispose();box.geometry = new THREE.BoxGeometry( params.boxParam.width ,value, params.boxParam.depth);
});-
利用 GUI 调试几何体参数
此处以圆形几何体调试为例,其它几何体的参数调试大同小异。
HTML:
<script type="importmap">{"imports":{"three":"./js/three.module.min.js","addons/":"./js/jsm/","dat":"./js/gui/dat.gui.module.js"}}
</script>
<script type="module" src="js/myjs.js"></script>JS:
import * as THREE from "three";
import { OrbitControls } from "addons/controls/OrbitControls.js";
import * as dat from "dat";let winH = window.innerHeight;
let winW = window.innerWidth;
let bili = winW / winH ;
// 场景
const scene = new THREE.Scene();
scene.background = new THREE.Color("#cccccc");// grid
const gridHelper = new THREE.GridHelper(10,10);
scene.add( gridHelper);// 相机
const camera = new THREE.PerspectiveCamera(50, bili, 1, 1000);
camera.position.set(0,5,5);
camera.lookAt(scene.position);// 物体
const geometry = new THREE.CircleGeometry( 2, 16, Math.PI/4, Math.PI );
const material = new THREE.MeshBasicMaterial( { color: 0xff3300,side: THREE.DoubleSide
} );
const circle = new THREE.Mesh( geometry, material );// 线框
const wireframe = new THREE.WireframeGeometry( geometry );
const line = new THREE.Line( wireframe );
line.material.depthTest = false;
line.material.opacity = 0.7;
line.material.transparent = true;
line.material.color = new THREE.Color("#ffff00");const mesh = new THREE.Mesh(); // 创建空物体
mesh.add(circle); // 给空物体添加子物体
mesh.add(line); // 添加线框
scene.add( mesh ); // 在场景中添加物体console.info(mesh);// GUI
const data = {radius:geometry.parameters.radius,segments:geometry.parameters.segments,thetaStart:geometry.parameters.thetaStart,thetaLength:geometry.parameters.thetaLength
}
function updateGroupGeometry( mesh, geometry ) {mesh.children[0].geometry.dispose();mesh.children[0].geometry = geometry;mesh.children[1].geometry.dispose();mesh.children[1].geometry = new THREE.WireframeGeometry( geometry );
}
function changeGUI(){updateGroupGeometry( mesh,new THREE.CircleGeometry(data.radius, data.segments, data.thetaStart, data.thetaLength));
}
const gui = new dat.GUI();
const folder = gui.addFolder("CircleGeometry");
folder.add(data, "radius",1,10,1).onChange(changeGUI);
folder.add(data, "segments",3,64,1).onChange(changeGUI);
folder.add(data, "thetaStart",0,Math.PI*2).onChange(changeGUI);
folder.add(data, "thetaLength",0,Math.PI*2).onChange(changeGUI);
folder.open();
// 渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize( winW, winH );
document.body.appendChild( renderer.domElement );
renderer.render( scene, camera );// 轨道控制器
const controls = new OrbitControls( camera, renderer.domElement );
controls.update();// 动画
function animateFun(){controls.update(); // 现在动画里更新控制器// 渲染renderer.render( scene, camera);requestAnimationFrame(animateFun);
}
animateFun();
// 响应式
window.onresize = function(){winH = window.innerHeight;winW = window.innerWidth;renderer.setSize( winW, winH );camera.aspect = winW/winH;camera.updateProjectionMatrix();renderer.render( scene, camera );
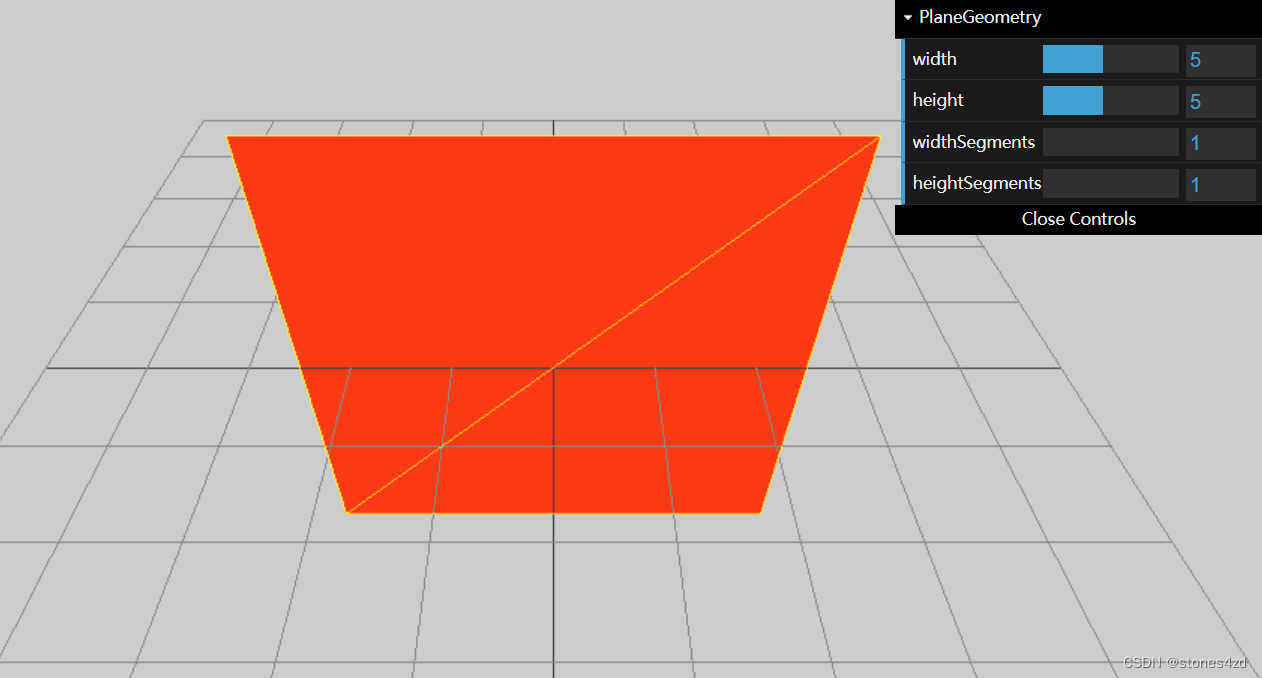
}2. PlaneGeometry:平面几何体
用于生成平面几何体。
构造函数:
PlaneGeometry(width : Float, height : Float, widthSegments : Integer, heightSegments : Integer)| 属性 | 是否必填 | 描述 |
|---|---|---|
| width | 否 | 平面沿着 X 轴的宽度。默认值是 1。 |
| height | 否 | 平面沿着 Y 轴的高度。默认值是 1。 |
| widthSegments | 否 | (可选)平面的宽度分段数,默认值是 1。 |
| heightSegments | 否 | (可选)平面的高度分段数,默认值是 1。 |
代码示例:
const geometry = new THREE.PlaneGeometry( 5, 5 );
const material = new THREE.MeshBasicMaterial( {color: 0xff3300,side: THREE.DoubleSide
} );
const plane = new THREE.Mesh( geometry, material );
scene.add( plane );
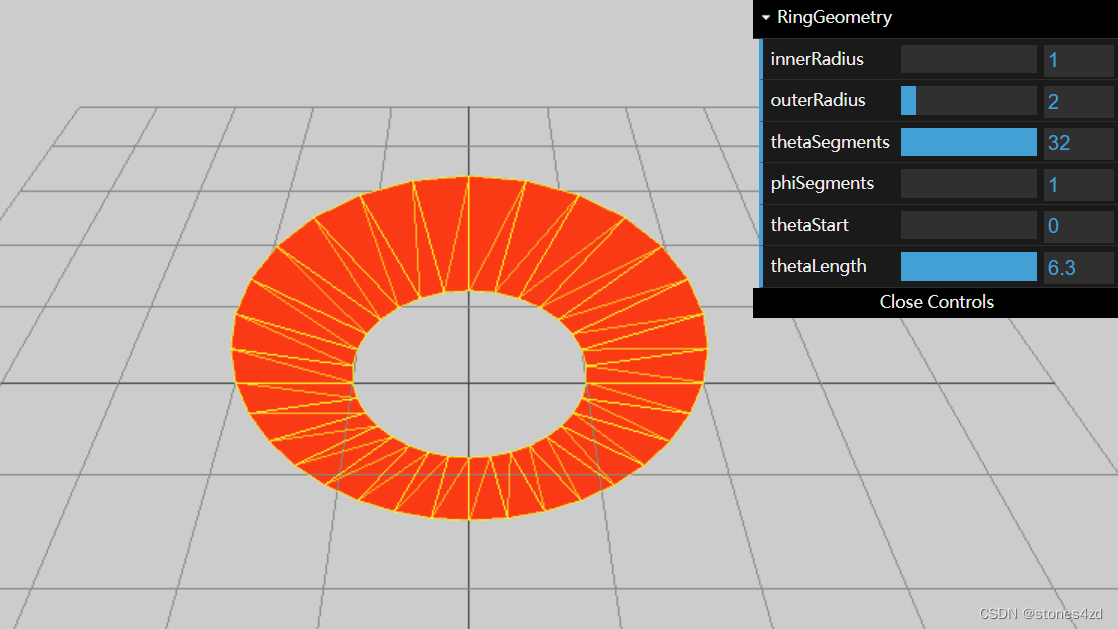
3. RingGeometry:平面圆环几何体
用于生成二维圆环。
构造函数:
RingGeometry(innerRadius : Float, outerRadius : Float, thetaSegments : Integer, phiSegments : Integer, thetaStart : Float, thetaLength : Float)| 属性 | 是否必填 | 描述 |
|---|---|---|
| innerRadius | 否 | 内部半径,默认值为 0.5。 |
| outerRadius | 否 | 外部半径,默认值是 1。 |
| thetaSegments | 否 | 圆环的分段数。这个值越大,圆环就越圆。最小值为 3,默认值为 32。 |
| phiSegments | 否 | 圆环半径的分段数字。最小值为1,默认值是 1。 |
| thetaStart | 否 | 起始角度,默认值为0。 |
| thetaLength | 否 | 圆心角,默认值为 Math.PI * 2。 |
示例代码:
const geometry = new THREE.RingGeometry(1,2,32 );
const material = new THREE.MeshBasicMaterial( { color: 0xff3300,side: THREE.DoubleSide
} );
const mesh = new THREE.Mesh( geometry, material );
4. ShapeGeometry:任意形状几何体
从一个或多个路径形状中创建一个单面几何体。
构造函数:
ShapeGeometry(shapes : Array, curveSegments : Integer)| 属性 | 是否必填 | 描述 |
|---|---|---|
| shapes | 否 | 一个单独的shape,或者一个包含形状的Array。默认是一个三角形。 |
| curveSegments | 否 | 每一个形状的分段数,默认值为 12。 |
这里的 shape 形状,是指 Three.js 里定义的 Shape 对象。其基于Three.js 的 Path 类,该类定义了二维路径,提供了一些类似2D Canvas API的方法来创建或者构造二维路径。
具体参见 Three.js 官方文档。
示例代码:
const x = 0, y = 0;const heartShape = new THREE.Shape();heartShape.moveTo( x + 0.5, y + 0.5 );
heartShape.bezierCurveTo( x + 0.5, y + 0.5, x + 0.4, y, x, y );
heartShape.bezierCurveTo( x - 0.6, y, x - 0.6, y + 0.7,x - 0.6, y + 0.7 );
heartShape.bezierCurveTo( x - 0.6, y + 1.1, x - 0.3, y + 1.54, x + 0.5, y + 1.9 );
heartShape.bezierCurveTo( x + 1.2, y + 1.54, x + 1.6, y + 1.1, x + 1.6, y + 0.7 );
heartShape.bezierCurveTo( x + 1.6, y + 0.7, x + 1.6, y, x + 1, y );
heartShape.bezierCurveTo( x + 0.7, y, x + 0.5, y + 0.5, x + 0.5, y + 0.5 );const geometry = new THREE.ShapeGeometry( heartShape );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const mesh = new THREE.Mesh( geometry, material ) ;
scene.add( mesh ); 
这篇关于Three.js学习10:几何体(1)-平面几何体的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







