本文主要是介绍【愚公系列】2023年08月 Three.js专题-几何体,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、几何体
- 1.几何体类型
- 1.1 二维几何体
- 1.2 三维几何体
- 2.几何体创建流程
- 3.几何体属性和方法
- 3.1 属性
- 3.2 方法
- 3.3 赋值
- 3.3.1 直接赋值
- 3.3.2 单个赋值
- 3.3.3 方法赋值
- 4.案例
- 4.1 PlaneGeometry二维平面
- 4.2 CircleGeometry二维圆
- 4.3 ShapeGeometry自定义二维图形
- 4.4 BoxGeometry立方体
- 4.5 SphereGeometry球体
- 4.6 CylinderGeometry圆柱体
- 4.7 TorusGeometry圆环
- 4.8 TorusKnotGeometry纽结
- 4.9 IcosahedronGeometry多面体
- 4.10 TextGeometry文字
前言
几何体是指由点、线、面所构成的空间实体。其中,点、线、面是几何体的基本元素,几何体包括球体、立方体、圆锥体、圆柱体、棱柱、棱锥、棱台等。这些几何体都有自己的特定形状和特征,可以应用于各种数学、物理和工程领域。
一、几何体
1.几何体类型
1.1 二维几何体
Three.js中的二维几何体包括:
-
二维点(THREE.Points):表示一个点或一组点。
-
二维线段(THREE.Line):表示一条直线或折线。
-
二维多段线(THREE.LineSegments):表示多条线段连接而成的图形。
-
二维圆形(THREE.Circle):表示一个圆形,可以设置半径和线段数。
-
二维椭圆(THREE.EllipseCurve):表示一个椭圆,可以设置长短半径、起始角度和终止角度。
-
二维三角形(THREE.Triangle):表示一个三角形,可以设置三个顶点的位置。
-
二维矩形(THREE.PlaneGeometry):表示一个矩形,可以设置宽度和高度。
-
二维多边形(THREE.Shape):表示一个任意形状的多边形,可以通过添加线段和曲线来构造。
-
二维文字(THREE.TextGeometry):表示一个二维文字,可以设置文字内容、大小和字体等属性。
1.2 三维几何体
在Three.js中,常用的三维几何体有以下这些:
-
BoxGeometry(立方体)
-
SphereGeometry(球体)
-
CylinderGeometry(圆柱体)
-
ConeGeometry(圆锥体)
-
TorusGeometry(圆环体)
-
TorusKnotGeometry(环面纽结体)
-
IcosahedronGeometry(二十面体)
-
OctahedronGeometry(八面体)
-
TetrahedronGeometry(四面体)
-
DodecahedronGeometry(十二面体)
-
PlaneGeometry(平面)
-
TextGeometry(文本)
-
ExtrudeGeometry(拉伸体)
-
ParametricGeometry(参数体)
-
PolyhedronGeometry(多面体,可以自定义多面体)
以上几何体都是通过Three.js内部的算法计算生成的,并且都支持在WebGL渲染器上渲染。此外,Three.js还支持通过加载外部模型文件来创建几何体,如使用OBJLoader加载obj模型文件,使用GLTFLoader加载glTF模型文件等。这些模型文件可以使用3D软件(如Blender、3ds Max等)或在线模型平台(如Sketchfab)创建或下载。
2.几何体创建流程
-
首先要引入Three.js库,可以使用CDN或本地下载的方式引入。
-
创建场景和相机。例如:
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
- 创建渲染器,并将渲染器的输出添加到DOM中。例如:
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
- 创建几何体,可以使用Three.js提供的几何体类或自定义几何体。例如:
var geometry = new THREE.BoxGeometry(1, 1, 1);
- 创建材质,可以使用Three.js提供的现成材质类或自定义材质。例如:
var material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
- 创建网格,将几何体和材质结合在一起创建网格。例如:
var cube = new THREE.Mesh(geometry, material);
- 将网格添加到场景中:
scene.add(cube);
- 渲染场景:
function render() {requestAnimationFrame(render);renderer.render(scene, camera);
}
render();
以上是一个简单的几何体创建流程,你可以根据具体需求进行修改和扩展。
3.几何体属性和方法
在Three.js中,每个几何体都有一些默认的属性和方法,也可以自定义添加属性和方法。下面是一些常见的几何体属性和方法的详细说明:
3.1 属性
-
vertices:顶点数组,指定几何体的顶点坐标。 -
faces:面数组,指定几何体的所有面。 -
colors:颜色数组,指定几何体每个顶点的颜色。 -
uvs:UV贴图数组,指定几何体每个顶点在贴图上的位置。 -
normals:法向量数组,指定每个面的法向量,用于计算光照。 -
boundingBox:包围盒对象,包括最小点和最大点。 -
boundingSphere:包围球对象,包括中心点和半径。
3.2 方法
-
computeBoundingBox():计算几何体的包围盒。 -
computeBoundingSphere():计算几何体的包围球。 -
computeVertexNormals():计算每个顶点的法向量。 -
computeFaceNormals():计算每个面的法向量。 -
applyMatrix():将矩阵应用到几何体中的所有顶点上。 -
translate():平移几何体。 -
rotateX()、rotateY()、rotateZ():绕X、Y、Z轴旋转几何体。 -
scale():缩放几何体。 -
clone():克隆一个几何体。 -
dispose():释放几何体的资源。
以上是一些常见的几何体属性和方法,可以根据需要进行选择和使用。
3.3 赋值
3.3.1 直接赋值
sphere.position = new THREE.Vector3(0,0,0);
sphere.rotation = new THREE.Vector3(0.5 * Math.PI,0,0);
sphere.scale = new THREE.Vector3(2,0,0);
3.3.2 单个赋值
sphere.position.x = 0;
sphere.rotation.x = 0.5 * Math.PI;
sphere.scale.x = 2;
3.3.3 方法赋值
sphere.position.set(0,0,0);
sphere.rotation.set(0.5 * Math.PI,0,0):
sphere.scale.set(2,0,0) ;
4.案例
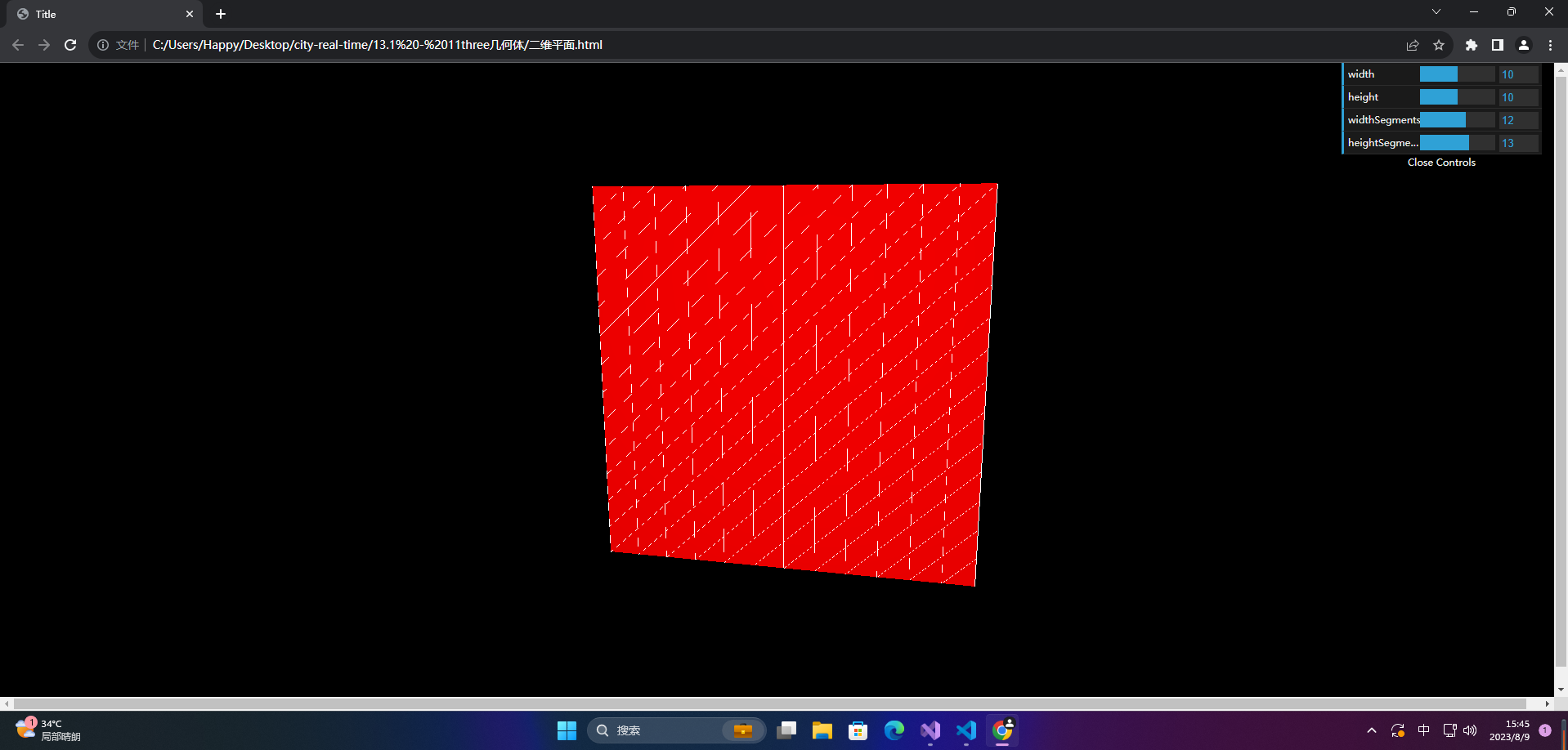
4.1 PlaneGeometry二维平面

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象const geometry = new THREE.PlaneBufferGeometry(10, 10, 2, 2);// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);initControls(geometry, camera, mesh, scene)const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
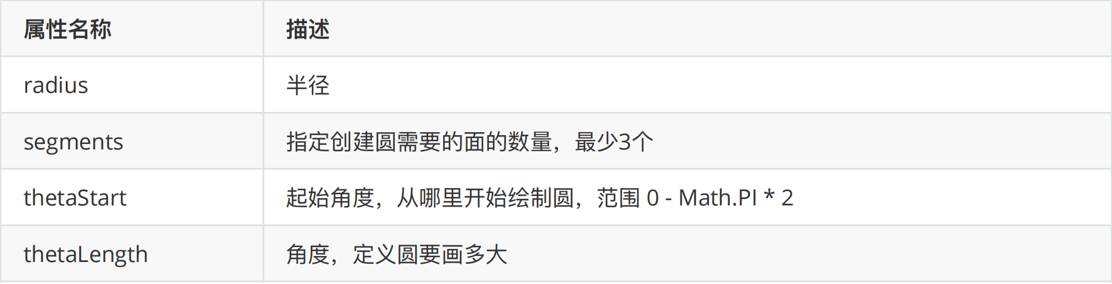
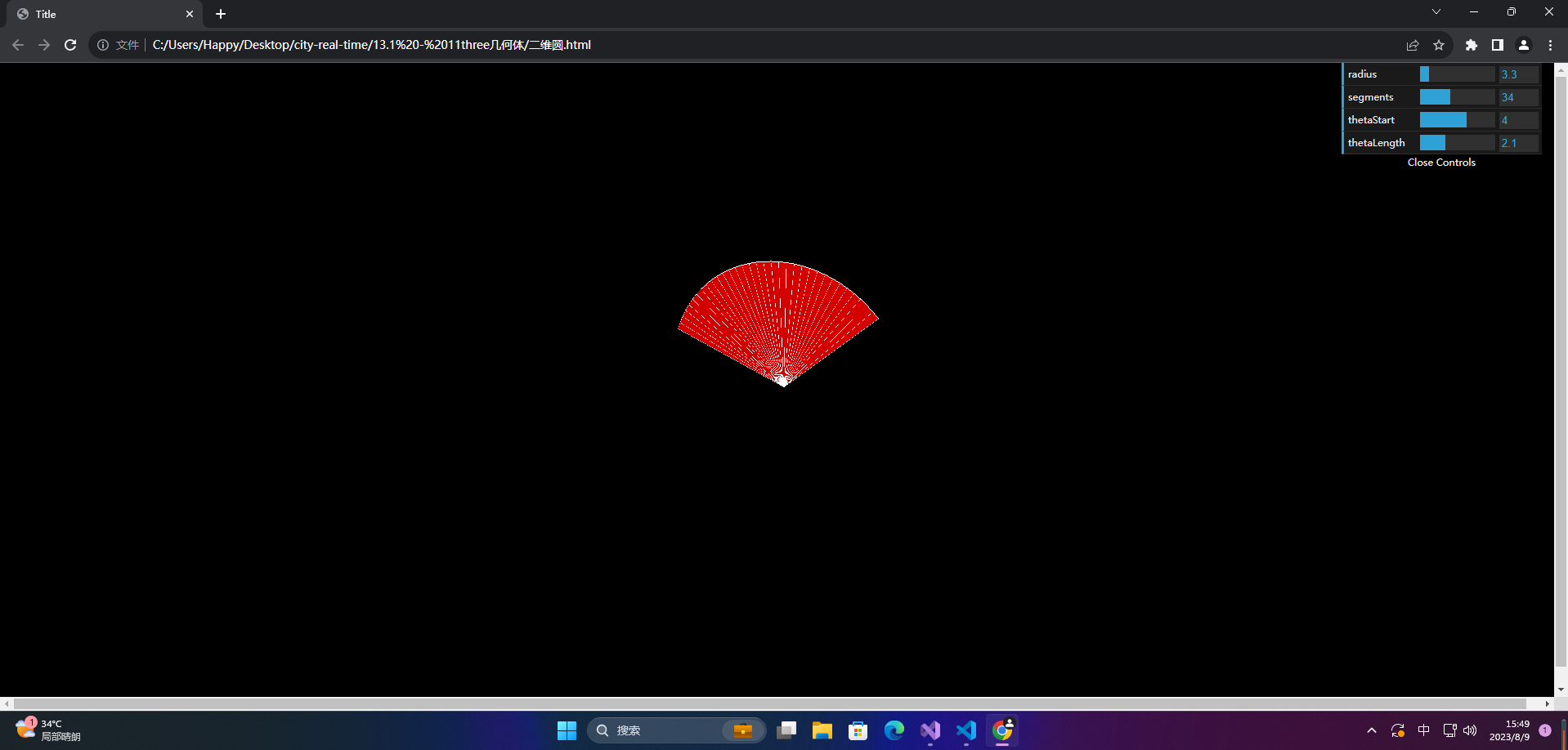
4.2 CircleGeometry二维圆

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象const geometry = new THREE.CircleGeometry(4, 10, 0, Math.PI * 2);// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);initControls(geometry, camera, mesh, scene)const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
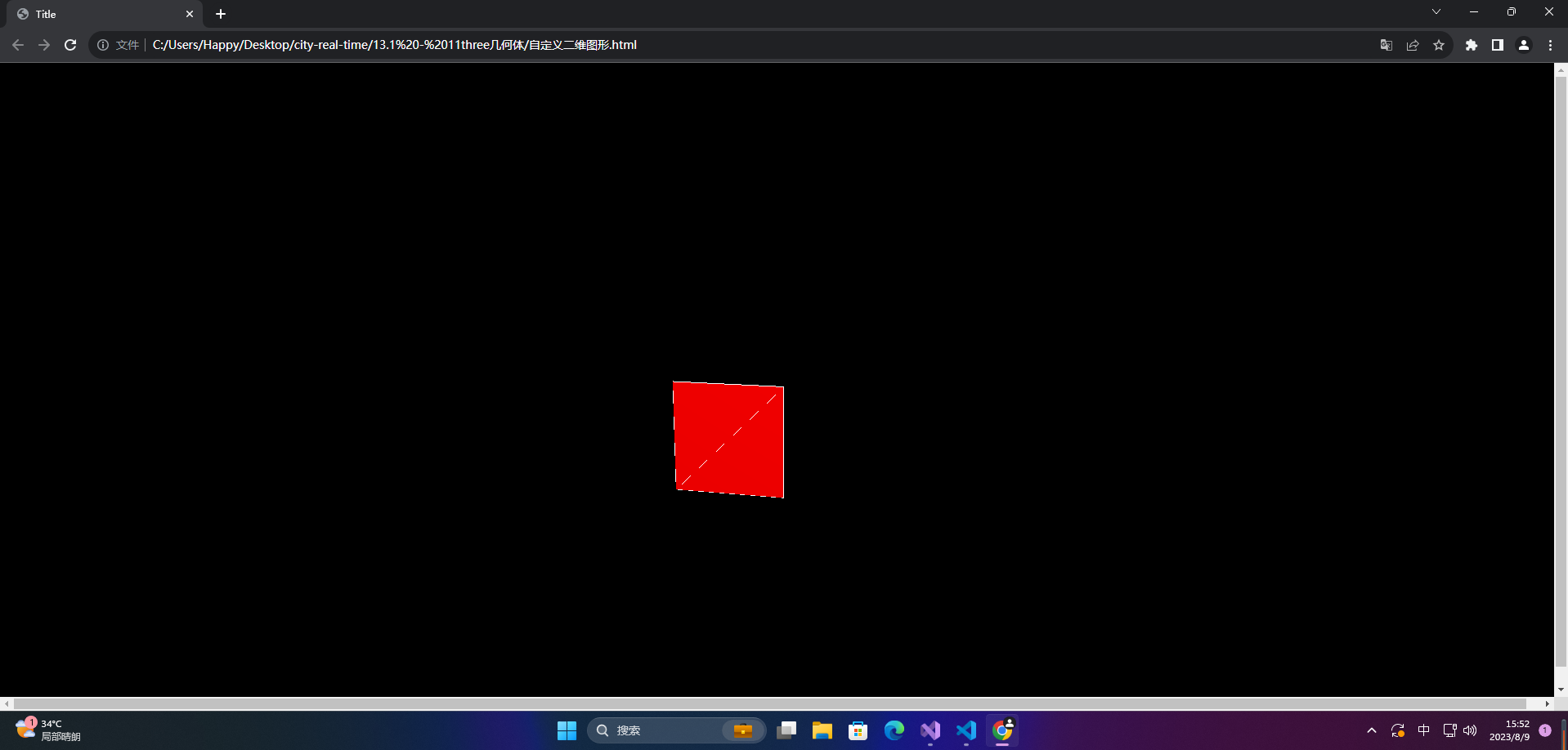
4.3 ShapeGeometry自定义二维图形

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象const shape = new THREE.Shape()shape.moveTo(0, 0)shape.lineTo(0, 3)shape.lineTo(3, 3)shape.lineTo(3, 0)shape.lineTo(0, 0)const geometry = new THREE.ShapeGeometry(shape)// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
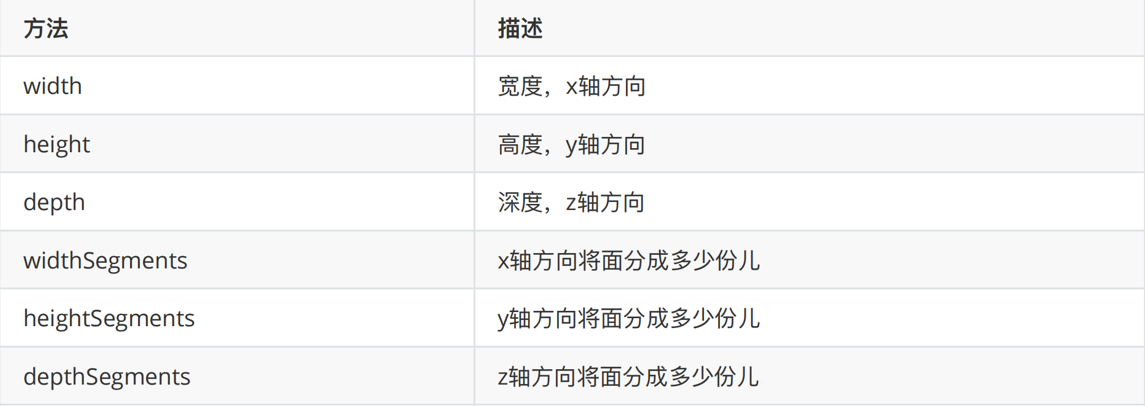
4.4 BoxGeometry立方体

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象const geometry = new THREE.BoxGeometry(3,3,3,1,1,1);// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);initControls(geometry, camera, mesh, scene)const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
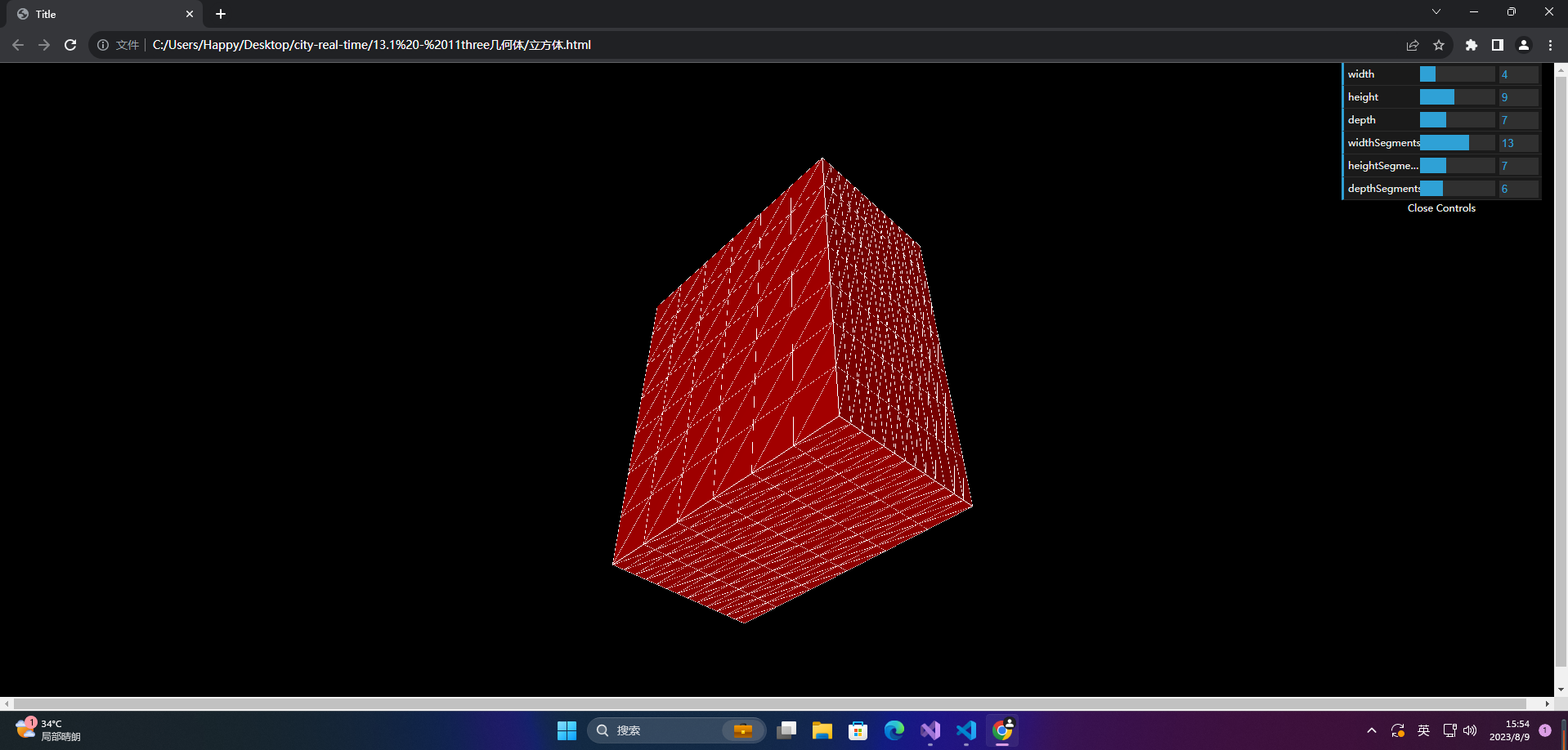
4.5 SphereGeometry球体

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象const geometry = new THREE.SphereGeometry(2,20,20,Math.PI * 2,Math.PI * 2,Math.PI * 2,Math.PI * 2);// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);initControls(geometry, camera, mesh, scene)const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
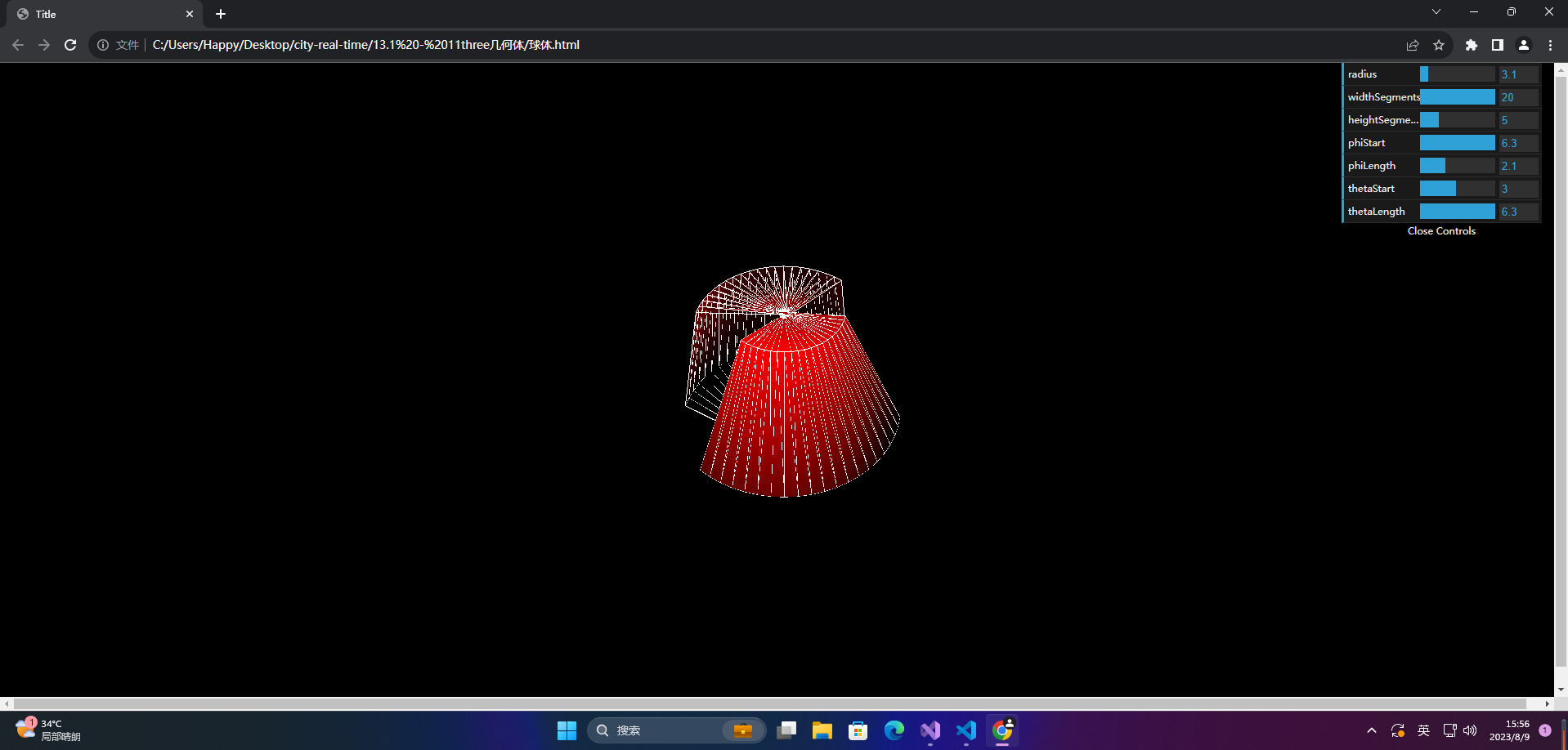
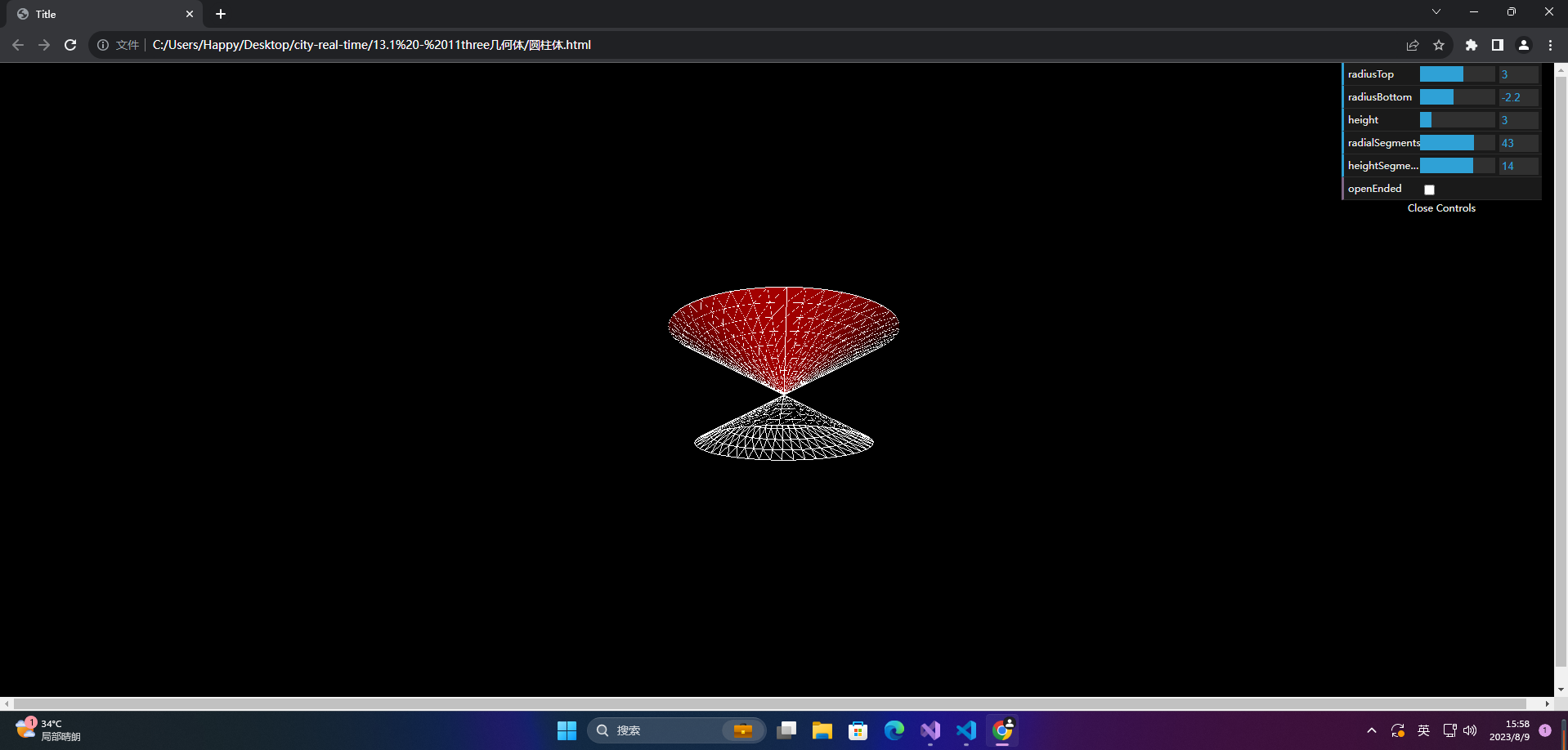
4.6 CylinderGeometry圆柱体

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象const geometry = new THREE.CylinderGeometry(2, 2, 2, 20, 4, false);// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);initControls(geometry, camera, mesh, scene)const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
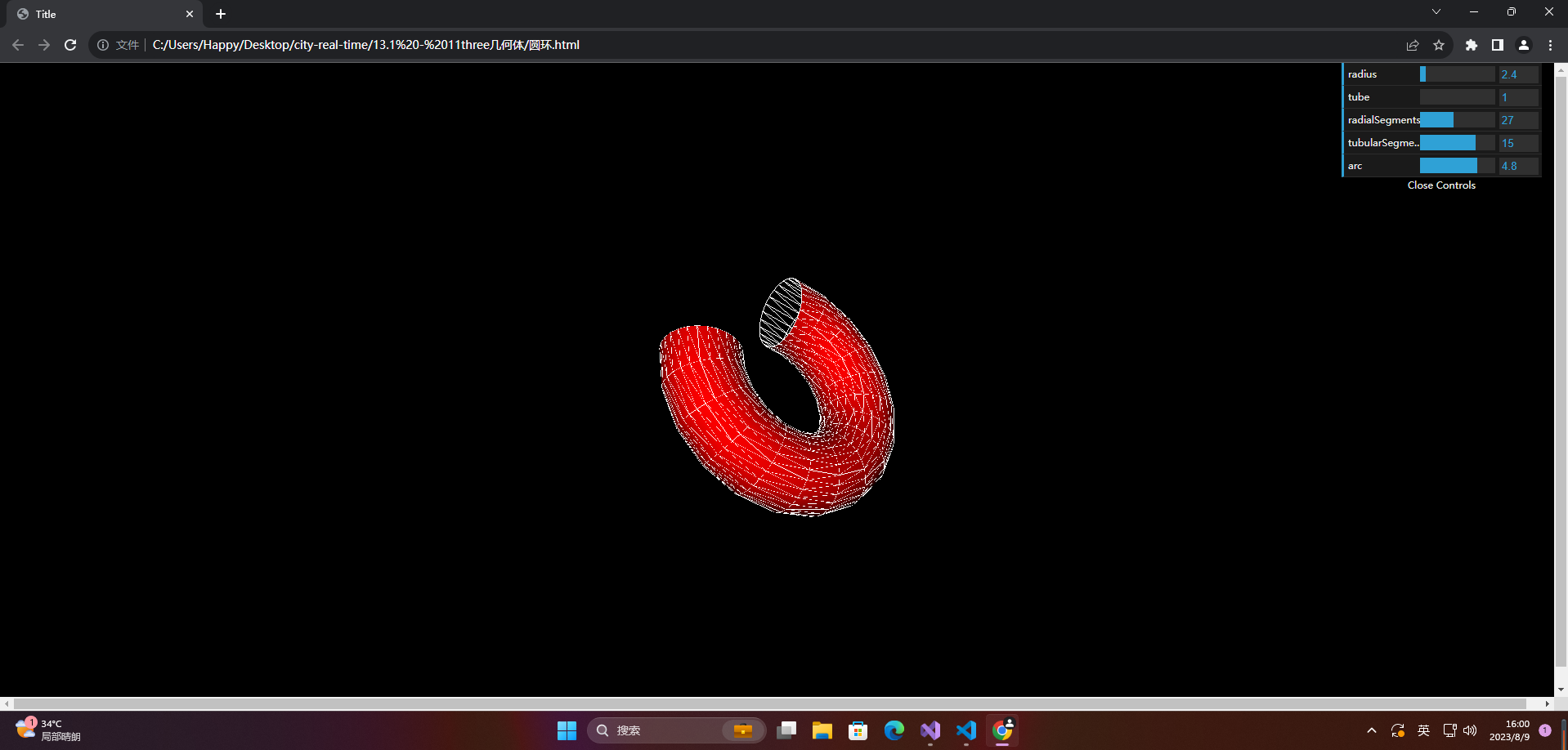
4.7 TorusGeometry圆环

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象const geometry = new THREE.TorusGeometry(2, 1, 10, 10, Math.PI * 2);// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);initControls(geometry, camera, mesh, scene)const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
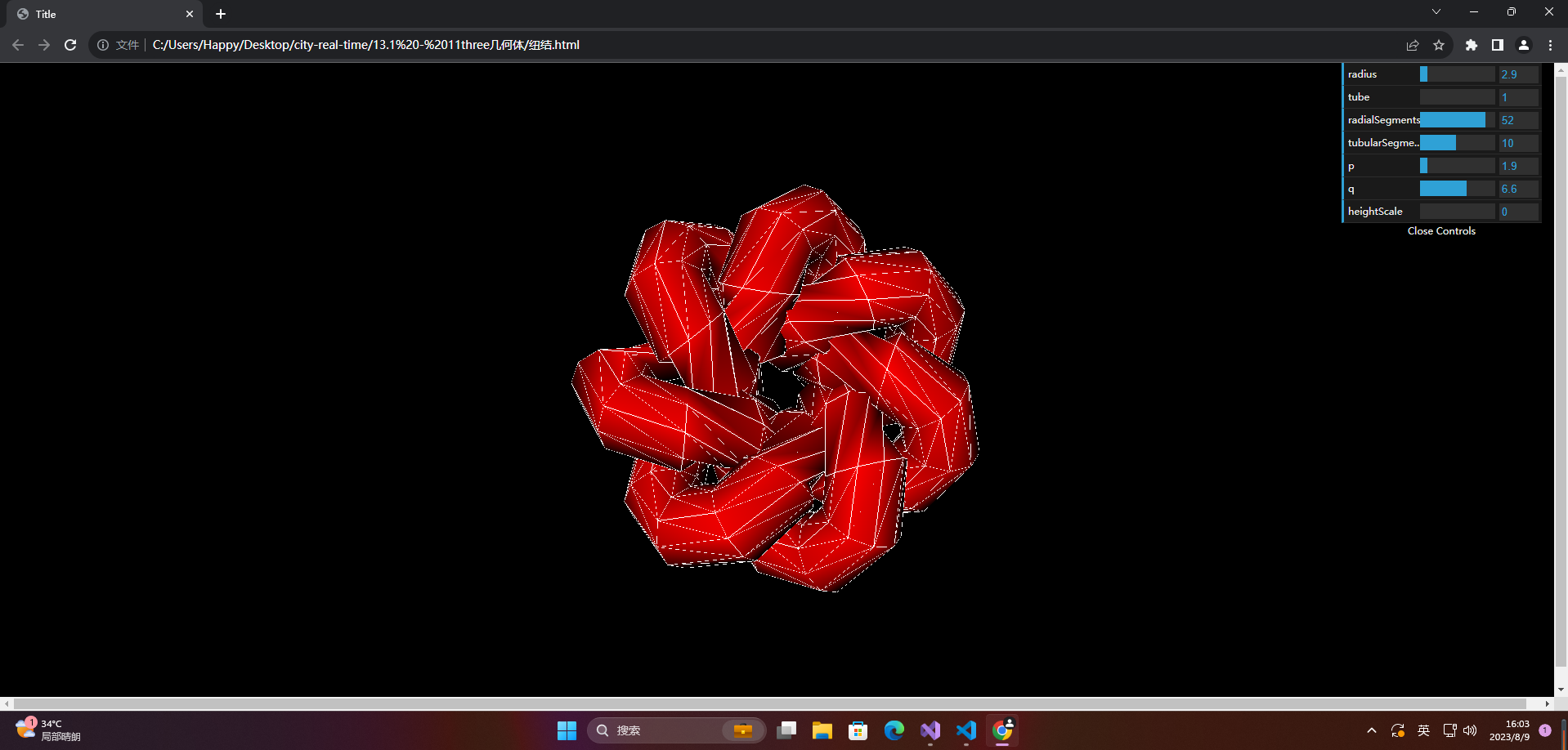
4.8 TorusKnotGeometry纽结

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象const geometry = new THREE.TorusKnotGeometry(2, 1, 20, 16, 1, 3, 1);// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);initControls(geometry, camera, mesh, scene)const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
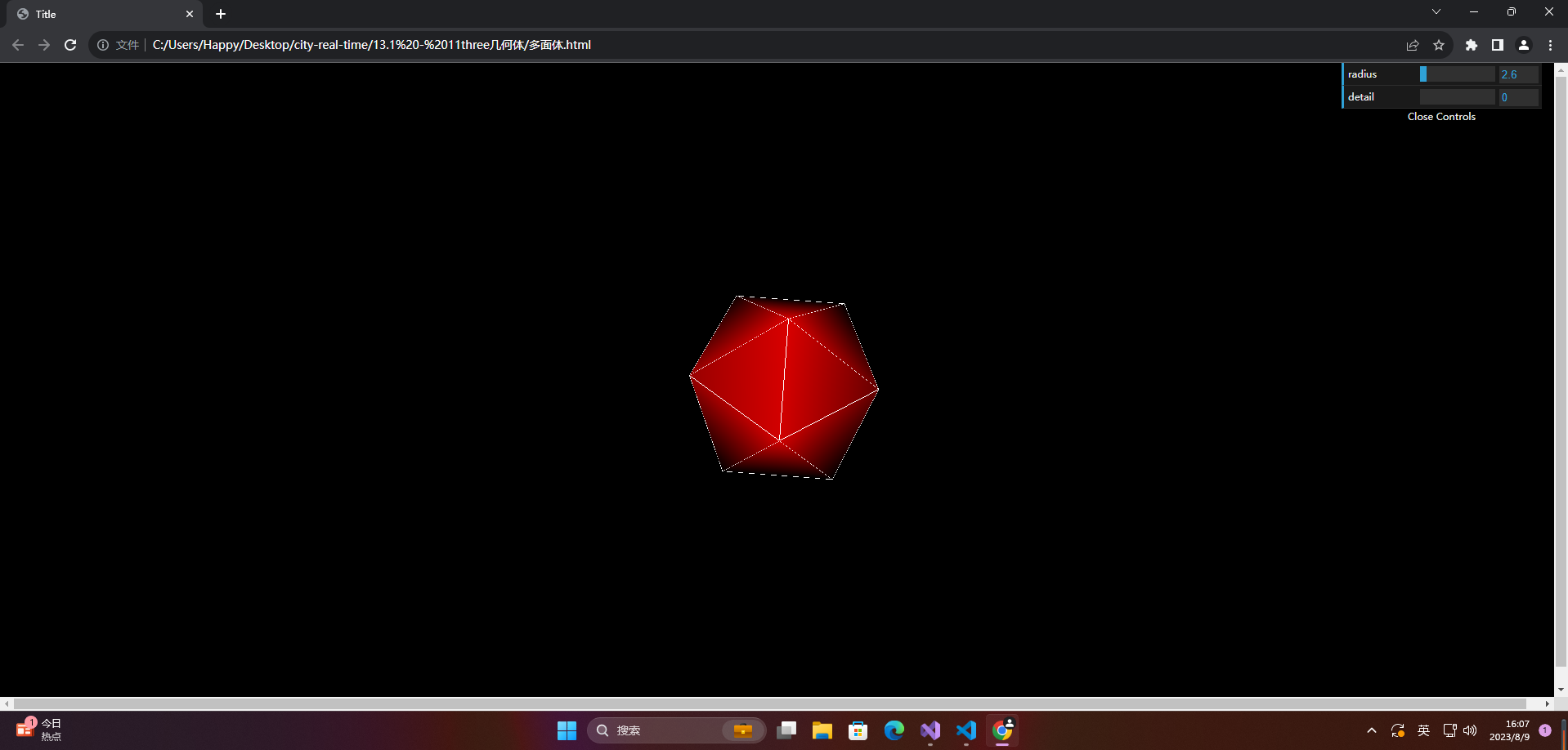
4.9 IcosahedronGeometry多面体

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象// // 顶点// const vertices =[1,1, 1, -1, -1,1, -1, 1 -1,1,-1, -1]// // 索引// const indices = [2, 1, 9, , 3, 2, 1, 3, , 2, 3, 1];// const geometry = new THREE.PolyhedronGeometry(vertices, indices, 4, 0);// 正四面体// const geometry = new THREE.TetrahedronGeometry(4, 0);// 正八面体// const geometry = new THREE.OctahedronGeometry(4, 0);// 正二十面体const geometry = new THREE.IcosahedronGeometry(4, 0);// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);initControls(geometry, camera, mesh, scene)const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
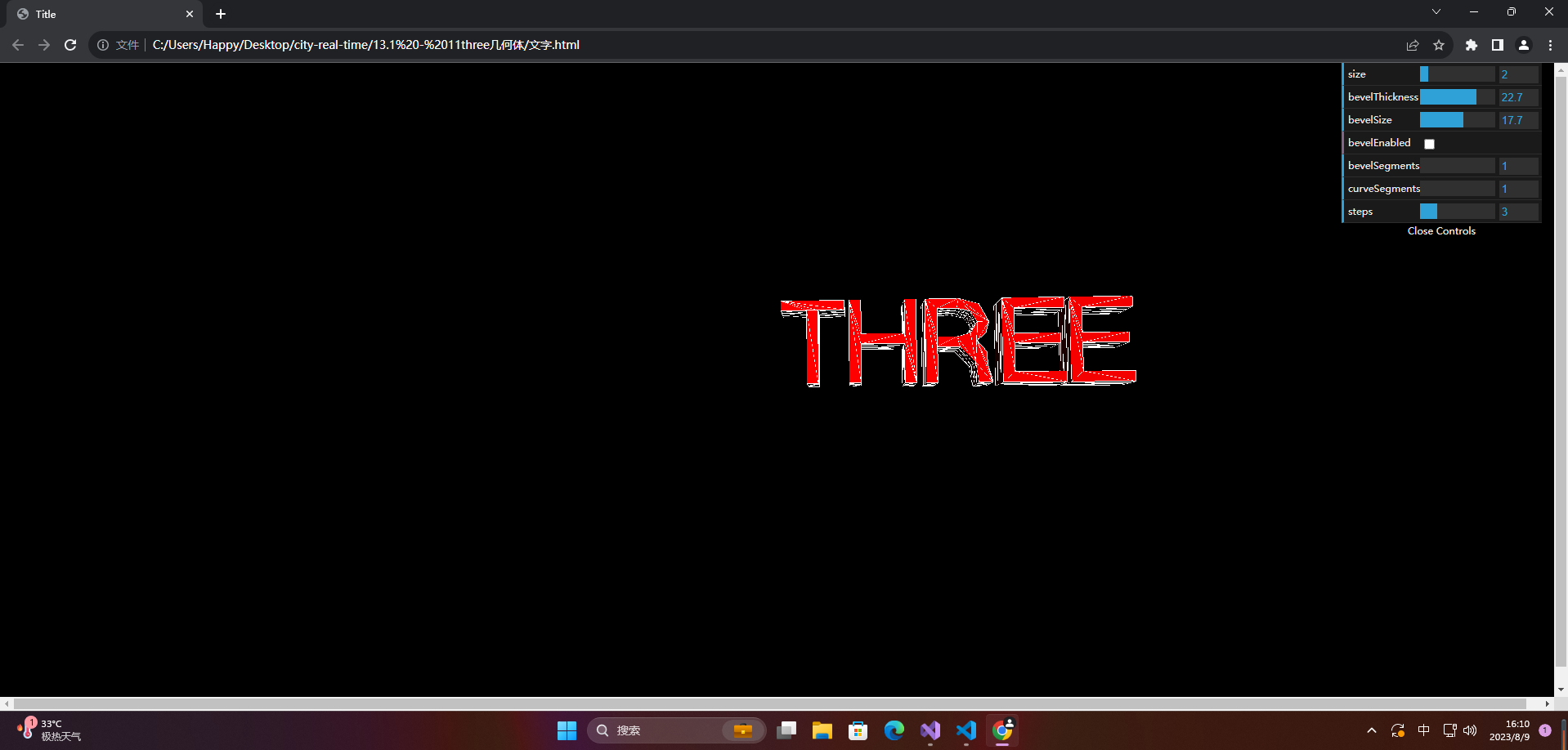
4.10 TextGeometry文字

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}</style><script src="../lib/three/three.js"></script><script src="../lib/three/dat.gui.js"></script><script src="../controls/index.js"></script><script src="../assets/font/font.js"></script>
</head>
<body></body>
</html><script>// 创建一个场景const scene = new THREE.Scene();// 创建一个相机 视点const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);// 设置相机的位置camera.position.set(0,0,20);// 创建一个渲染器const renderer = new THREE.WebGLRenderer();// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 添加一个立方体// 定义了一个立方体的对象const geometry = new THREE.TextGeometry('THREE', textOptions);// 创建材质const lambert = new THREE.MeshLambertMaterial({ color: 0xff0000 })const basic = new THREE.MeshBasicMaterial({ wireframe: true })const mesh = {pointer: THREE.SceneUtils.createMultiMaterialObject(geometry, [lambert,basic])}// 添加到场景里scene.add(mesh.pointer);// 添加灯光const spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-10,10,90);scene.add(spotLight);initControls(geometry, camera, mesh, scene)const animation = () => {mesh.pointer.rotation.x += 0.01;mesh.pointer.rotation.y += 0.01;// 渲染renderer.render(scene, camera);requestAnimationFrame(animation);}animation()
</script>
这篇关于【愚公系列】2023年08月 Three.js专题-几何体的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





