本文主要是介绍CSS3【CSS 三大特性、PxCook的基本使用、盒子模型[盒子模型的介绍、内容区域的宽度和高度、边框( border )、内边距( padding )、外边距(margin)]】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、CSS 三大特性
- 1.1 优先级的介绍
- 1.2 小结
- 1.3 权重叠加计算
- 1.4(拓展)权重叠加计算案例
- 二、PxCook的基本使用
- 三、盒子模型
- 3.1 盒子模型的介绍
- 3.1.1 盒子模型的介绍
- 3.1.2 小结
- 3.2 内容区域的宽度和高度
- 3.2.1 内容的宽度和高度
- 3.3边框( border )
- 3.3.1 边框(border)- 单个属性
- 3.3.2 边框(border)- 连写形式
- 3.3.3 边框(border)- 单方向设置
- 3.3.4 小结
- 3.3.5 盒子实际大小初级计算公式
- 3.3.6(案例)盒子边框的小案例
- 3.3.7(案例)新浪导航案例
- 3.4 内边距( padding )
- 3.4.1 内边距(padding)- 取值
- 3.4.2 内边距(padding)- 单方向设置
- 3.4.3 盒子实际大小终极计算公式
- 3.4.4(案例) 新浪导航的优化
- 3.4.5(拓展)不会撑大盒子的特殊情况
- 3.4.6 CSS3盒模型(自动内减)
- 3.5 外边距(margin)
- 3.5.1 外边距(margin)- 取值
- 3.5.2 外边距(margin) - 单方向设置
- 3.5.3 margin单方向设置的应用
- 3.5.4 清除默认内外边距
- 3.5.5(案例)网页新闻列表案例
- 3.5.6 外边距正常情况
- 3.5.7 外边距折叠现象 – ① 合并现象
- 3.5.8 外边距折叠现象 – ② 塌陷现象
- 3.5.9 行内元素的margin和padding无效情况
一、CSS 三大特性
1.1 优先级的介绍
- ➢ 特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
- ➢ 优先级公式:
- • 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
- ➢ 注意点:
-
- !important写在属性值的后面,分号的前面!
-
- !important不能提升继承的优先级,只要是继承优先级最低!
-
- 实际开发中不建议使用 !important 。
-
1.2 小结
- ➢ 优先级比较公式是怎样的?
- • 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
- ➢ !important能提升继承的优先级吗?
- • 不能
1.3 权重叠加计算
-
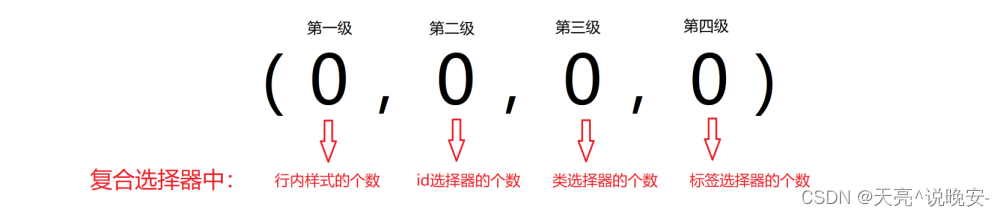
➢ 场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
-
➢ 权重叠加计算公式:(每一级之间不存在进位)

-
➢ 比较规则:
-
- 先比较第一级数字,如果比较出来了,之后的统统不看
-
- 如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
-
- ……
-
- 如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
-
-
➢ 注意点:!important如果不是继承,则权重最高,天下第一!
1.4(拓展)权重叠加计算案例
- ➢ 权重计算题解题步骤:
-
- 先判断选择器是否能直接选中标签,如果不能直接选中 → 是继承,优先级最低 → 直接pass
-
- 通过权重计算公式,判断谁权重最高
-
- ➢ 注意点:
- • 实际开发中选择标签需要精准,尽量避免多个选择器同时选中一个标签的情况,不要自己难为自己
<style>/* (行内, id, 类, 标签) *//* !important 最高 *//* 继承: 最低 *//* (0, 2, 0, 0) */#father #son {color:blue; } /* (0, 1, 1, 1) */#father p.c2 {color:black;} /* (0, 0, 2, 2) */div.c1 p.c2 {color:red;} /* 继承, 最低 */#father { color:green !important;} /* 继承, 最低 */div#father.c1 {color: yellow ;} </style>
</head>
<body><div id="father" class="c1"><p id="son" class="c2">这行文本是什么颜色的? </p></div>
</body>
<style>/* (行内, id, 类, 标签) *//* !important 最高 *//* 继承: 最低 *//* 2 */div div {color: skyblue;} /* 1 */div {color: red;}</style>
</head>
<body><div><div><div>这行文本是什么颜色?</div></div></div>
</body>
<style>/* (行内, id, 类, 标签) */div div div div div div div div div div div div { color: red;}.one { color: pink;}</style>
</head>
<body><div><div><div><div><div><div><div><div><div><div><div><div class="one">这行文字是什么颜色的?</div></div></div></div></div></div></div></div></div></div></div></div>
</body>
<style>/* (0, 0, 2, 1) */.c1 .c2 div { color: blue;}/* (0, 1, 0, 1) */div #box3 {color:green;}/* (0, 1, 0, 1) */#box1 div {color:yellow;}</style>
</head>
<body><div id="box1" class="c1"><div id="box2" class="c2"><div id="box3" class="c3">这行文本是什么颜色的?</div></div></div>
</body>
<style>/* 都是继承, 继承里面谁高, 看继承哪个父级, 哪个父级高, 哪个选择器生效 *//* 继承 */div p {color:red;} /* 继承 */.father {color:blue;} </style>
</head>
<body><div class="father"><p class="son"> <span>文字</span>第一个生效</p></div>
</body>
二、PxCook的基本使用
- 1.通过软件打开设计图
- ① 打开软件 ② 拖拽入设计图 ③ 新建项目
-
- 常用快捷键
-
- 放大设计图:ctrl + +
-
- 缩小设计图:ctrl + -
-
- 移动设计图:空格按住不放,鼠标拖动
-
- 常用工具
-
- 量尺寸
-
- 吸颜色
-
- 从psd文件中直接获取数据
-
- 切换到开发界面,直接点击获取数据
三、盒子模型
学习路径:
-
- 盒子模型的介绍
-
- 内容区域的宽度和高度
-
- 边框( border )
-
- 内边距( padding )
-
- 外边距(margin)
3.1 盒子模型的介绍
3.1.1 盒子模型的介绍
-
- 盒子的概念
-
- 页面中的每一个标签,都可看做是一个 “盒子”,通过盒子的视角更方便的进行布局
-
- 浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称 之为 盒子
-
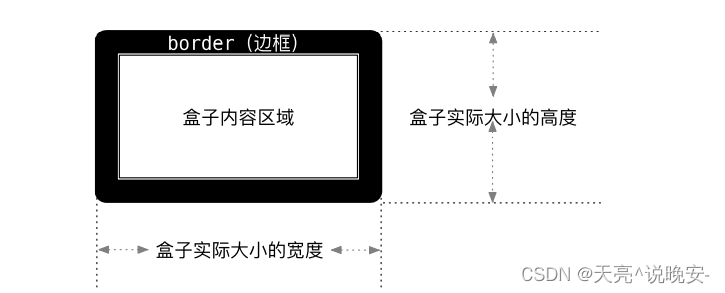
- 盒子模型
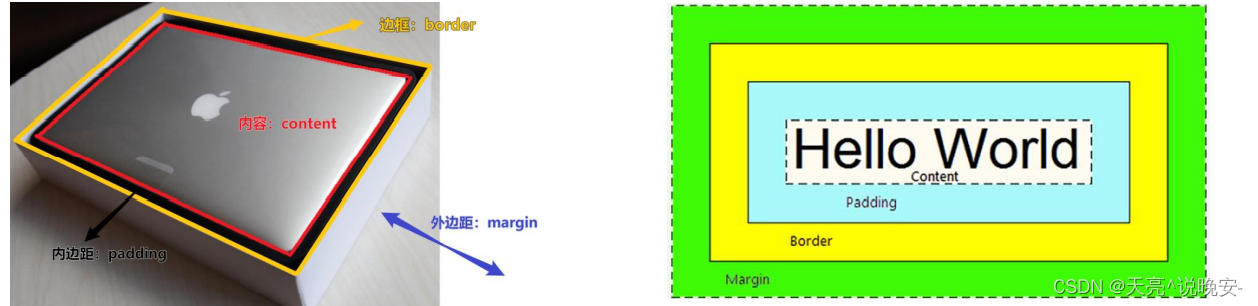
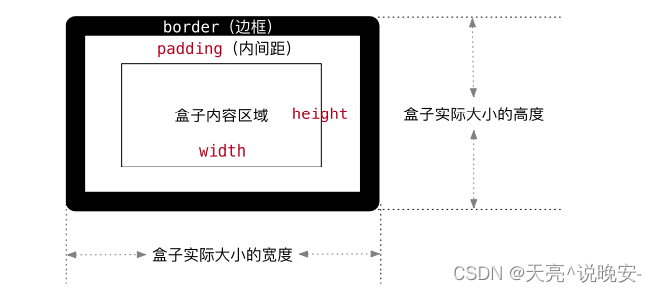
- ➢ CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是 盒子模型
-
- 记忆:可以联想现实中的包装盒

- 记忆:可以联想现实中的包装盒
3.1.2 小结
- ➢ 盒子模型一共有几个部分组成?分别是什么?
-
- 内容区域:content
-
- 边框区域:border
-
- 内边距区域:padding
-
- 外边距区域:margin
-
3.2 内容区域的宽度和高度
3.2.1 内容的宽度和高度
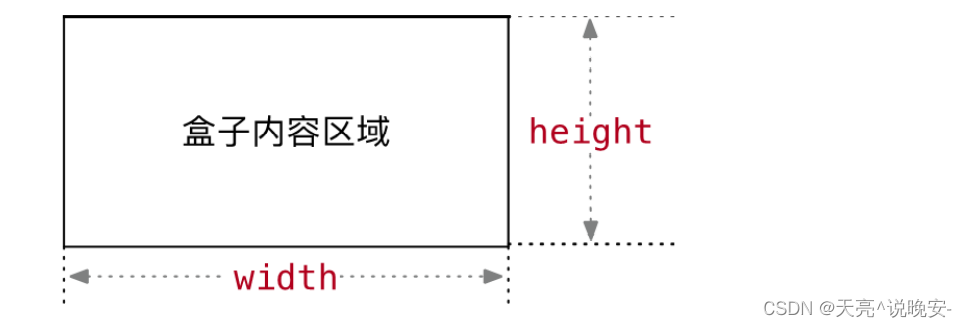
- ➢ 作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
- ➢ 属性:width / height
- ➢ 常见取值:数字+px

3.3边框( border )
3.3.1 边框(border)- 单个属性
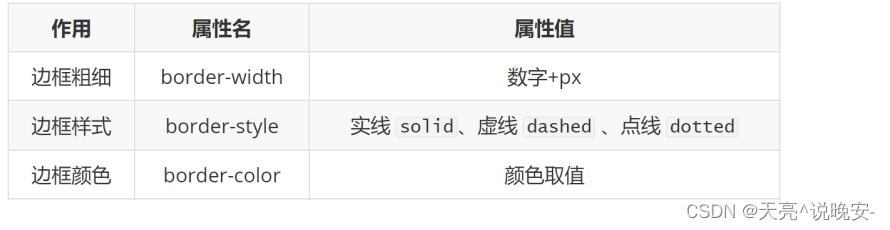
- ➢ 作用:给设置边框粗细、边框样式、边框颜色效果
- ➢ 单个属性:

3.3.2 边框(border)- 连写形式
- ➢ 属性名:border
- ➢ 属性值:单个取值的连写,取值之间以空格隔开
- • 如:border : 10px solid red;
- ➢ 快捷键:bd + tab
3.3.3 边框(border)- 单方向设置
- ➢ 场景:只给盒子的某个方向单独设置边框
- ➢ 属性名:border - 方位名词
- ➢ 属性值:连写的取值
3.3.4 小结
- ➢ 给盒子设置四周 20像素、实线、蓝色的边框,属性应该如何设置?
- • border:20px solid blue;
- ➢ 给盒子设置上边框 10像素、虚线、黄色的边框,属性应该如何设置?
- • border-top:10px dashed yellow;
3.3.5 盒子实际大小初级计算公式
- ➢ 需求:盒子尺寸 400*400,背景绿色,边框10px 实线 黑色,如何完成?
- • 注意点: ① 设置width和height是内容的宽高!② 设置border会撑大盒子!
- ➢ 盒子实际大小初级计算公式:
- • 盒子宽度 = 左边框 + 内容宽度 + 右边框
- • 盒子高度 = 上边框 + 内容高度 + 下边框
- ➢ 解决:当盒子被border撑大后,如何满足需求?
- • 解决:计算多余大小,手动在内容中减去(手动内减)

- • 解决:计算多余大小,手动在内容中减去(手动内减)
3.3.6(案例)盒子边框的小案例
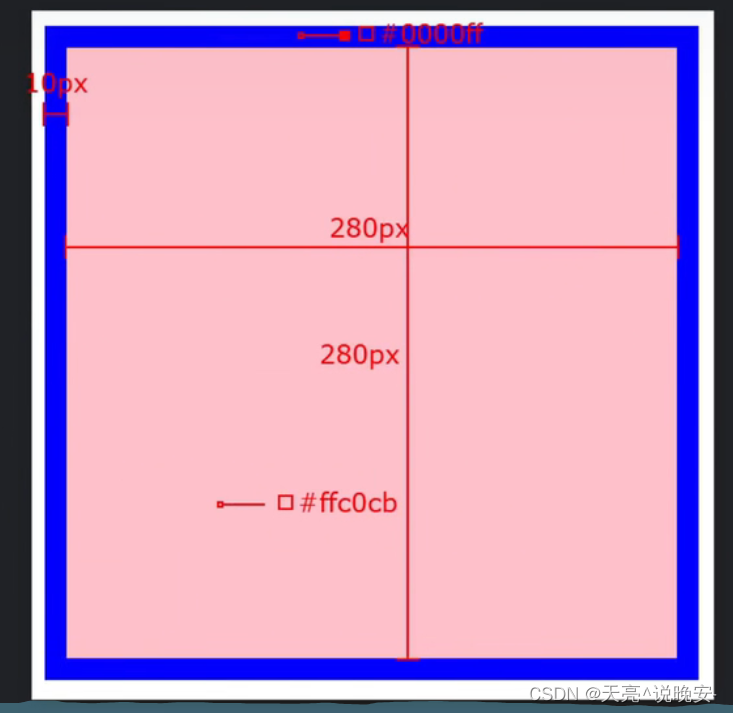
- ➢ 需求:根据设计图,通过PxCook量取数据,通过代码在网页中完成一致的效果

<style>div {width: 280px;height: 280px;background-color: #ffc0cb;border: 10px solid #00f;}</style>
</head>
<body><div></div>
</body>
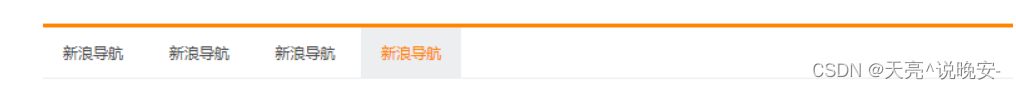
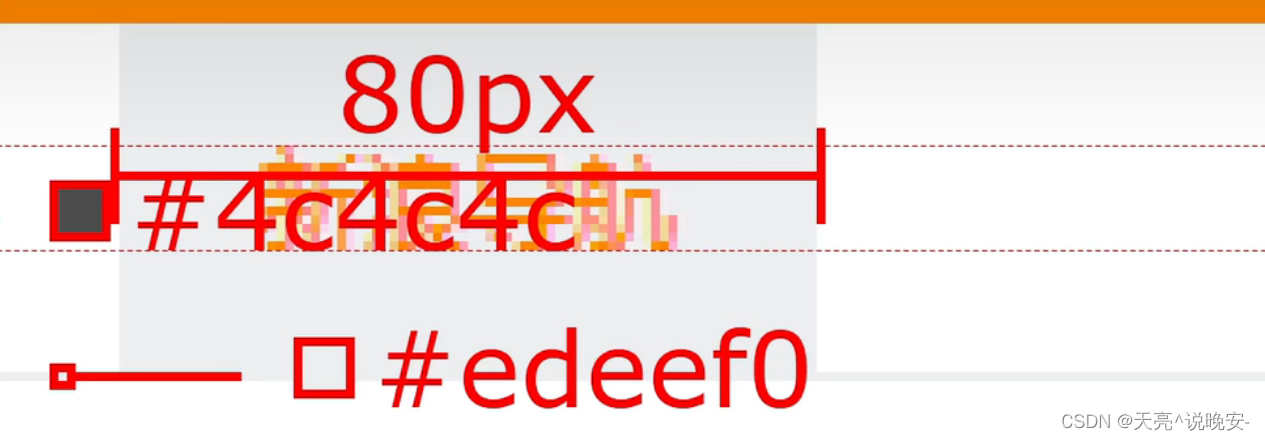
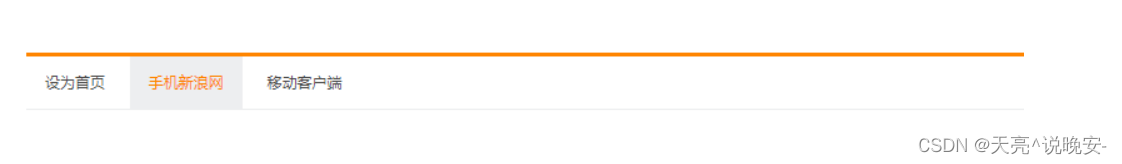
3.3.7(案例)新浪导航案例
从外到内 : 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节
- ➢ 需求:根据设计图,通过PxCook量取数据,通过代码在网页中完成一致的效果



- ➢ 布局顺序:
-
- 从外往内,从上往下
-
- ➢ 每一个盒子的样式:
-
- 宽高
-
- 辅助的背景颜色
-
- 盒子模型的部分:border、padding、margin
-
- 其他样式:color、font-、text-、……
-
<style>.box {height: 40px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;}/* 后代: box里面的a */.box a {width: 80px;height: 40px;/* 推荐先加上: 清楚的看到文字在什么位置 *//* background-color: #edeef0; */display: inline-block;text-align: center;line-height: 40px;font-size: 12px;color: #4c4c4c;text-decoration: none;}.box a:hover {background-color: #edeef0;color: #ff8400;}</style><!-- 从外到内 : 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节 -->
</head>
<body><div class="box"><a href="#">新浪导航</a><a href="#">新浪导航</a><a href="#">新浪导航</a><a href="#">新浪导航</a></div><p><a href="#"></a></p>
</body>
3.4 内边距( padding )
3.4.1 内边距(padding)- 取值
-
➢ 作用:设置 边框 与 内容区域 之间的距离
-
➢ 属性名:padding
-
➢ 常见取值:

-
➢ 记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
3.4.2 内边距(padding)- 单方向设置
-
➢ 场景:只给盒子的某个方向单独设置内边距
-
➢ 属性名:padding - 方位名词
-
➢ 属性值:数字 + px
小结 -
➢ 给盒子设置四周 20px 的内边距可以通过什么属性设置?
- • padding : 20px ;
-
➢ 给盒子设置上下20px、左右30px的内边距可以通过什么属性设置?
- • padding : 20px 30px ;
-
➢ 给盒子设置左侧50px的内边距可以通过什么属性设置?
- • padding-left : 50px ;
3.4.3 盒子实际大小终极计算公式
- ➢ 需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
- • 注意点:① 设置width和height是内容的宽高!② 设置border会撑大盒子 ③ 设置padding会撑大盒子
- ➢ 盒子实际大小终极计算公式:
- • 盒子宽度 = 左边框 + 左padding + 内容宽度 + 右padding + 右边框
- • 盒子高度 = 上边框 + 上padding + 内容宽度 + 下padding + 下边框
- ➢ 解决:当盒子被border和padding撑大后,如何满足需求?
- • 自己计算多余大小,手动在内容中减去(手动内减)

- • 自己计算多余大小,手动在内容中减去(手动内减)
3.4.4(案例) 新浪导航的优化
- ➢ 需求:优化之前的新浪导航,如果每个导航的字数增加,如何完成效果?

<style>.box {height: 40px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;}/* 后代: box里面的a */.box a {padding: 0 16px;/* width: 80px; */height: 40px;/* 推荐先加上: 清楚的看到文字在什么位置 *//* background-color: #edeef0; */display: inline-block;text-align: center;line-height: 40px;font-size: 12px;color: #4c4c4c;text-decoration: none;}.box a:hover {background-color: #edeef0;color: #ff8400;}</style><!-- 从外到内 : 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节 -->
</head>
<body><div class="box"><a href="#">新浪</a><a href="#">新浪导航新浪导航</a><a href="#">新浪导航</a><a href="#">新浪导航</a></div><p><a href="#"></a></p>
</body>
3.4.5(拓展)不会撑大盒子的特殊情况
- ➢ 不会撑大盒子的特殊情况(块级元素)
-
- 如果子盒子没有设置宽度,此时宽度默认是父盒子的宽度
-
- 此时给子盒子设置左右的padding或者左右的border,此时不会撑大子盒子
-
3.4.6 CSS3盒模型(自动内减)
- ➢ 需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
- • 给盒子设置border或padding时,盒子会被撑大,如果不想盒子被撑大?
- ➢ 解决方法 ① :手动内减
- • 操作:自己计算多余大小,手动在内容中减去
- • 缺点:项目中计算量太大,很麻烦
- ➢ 解决方法 ② :自动内减
- • 操作:给盒子设置属性 box-sizing : border-box ; 即可
- • 优点:浏览器会自动计算多余大小,自动在内容中减去
3.5 外边距(margin)
3.5.1 外边距(margin)- 取值
-
➢ 作用:设置边框以外,盒子与盒子之间的距离
-
➢ 属性名:margin
-
➢ 常见取值:

-
➢ 记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
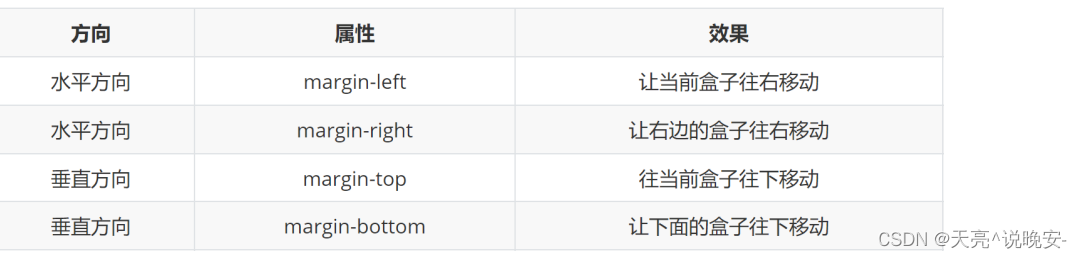
3.5.2 外边距(margin) - 单方向设置
- ➢ 场景:只给盒子的某个方向单独设置外边距
- ➢ 属性名:margin - 方位名词
- ➢ 属性值:数字 + px
小结
- ➢ 给盒子设置四周 20px 的外边距可以通过什么属性设置?
- • margin : 20px ;
- ➢ 给盒子设置上下20px、左右30px的外边距可以通过什么属性设置?
- • margin : 20px 30px ;
- ➢ 给盒子设置左侧50px的外边距可以通过什么属性设置?
- • margin-left : 50px ;
3.5.3 margin单方向设置的应用

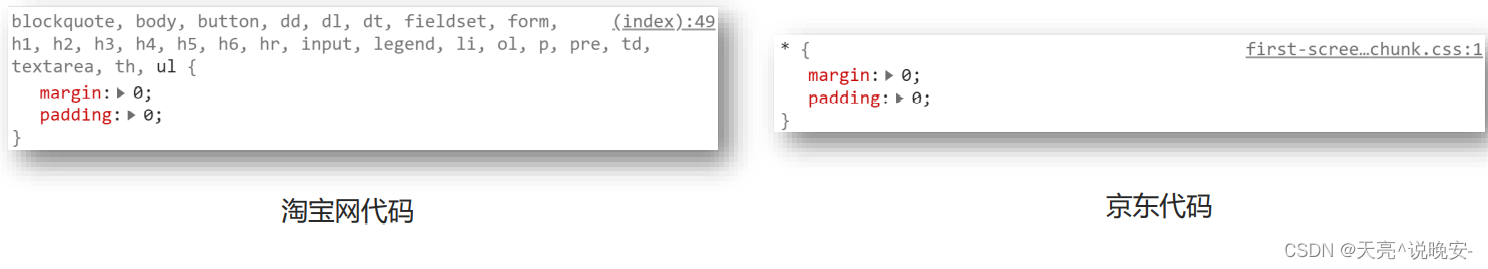
3.5.4 清除默认内外边距
- ➢ 场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的
margin和padding,后续自己设置- • 比如:body标签默认有margin:8px
- • 比如:p标签默认有上下的margin
- • 比如:ul标签默认由上下的margin和padding-left
- • ……
- ➢ 解决方法:(用通配符即可)

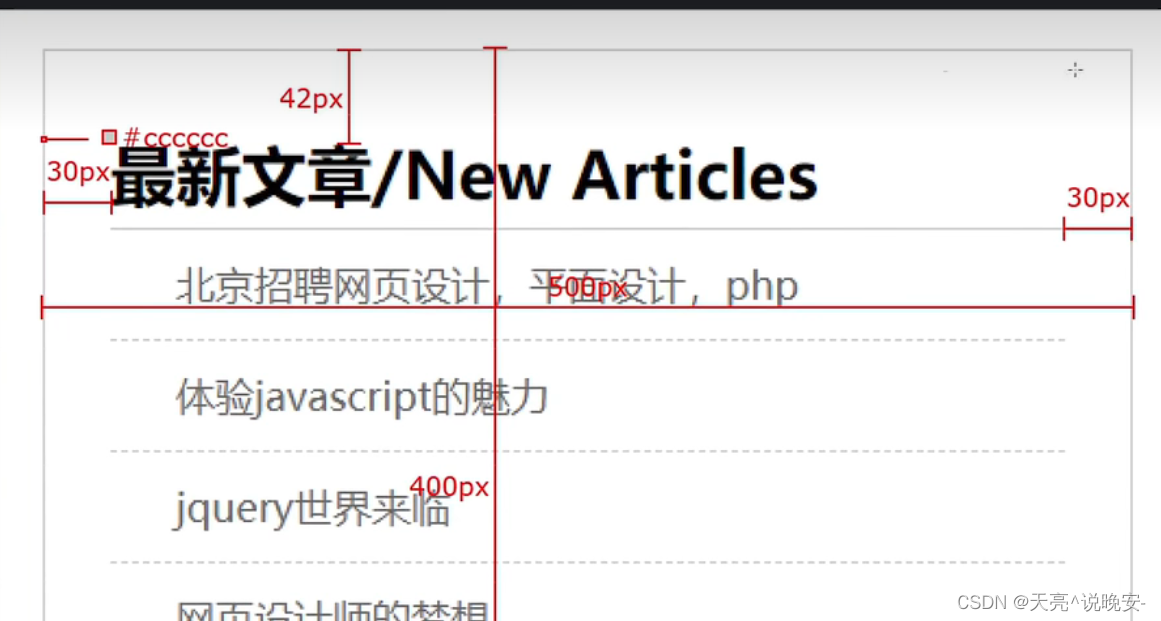
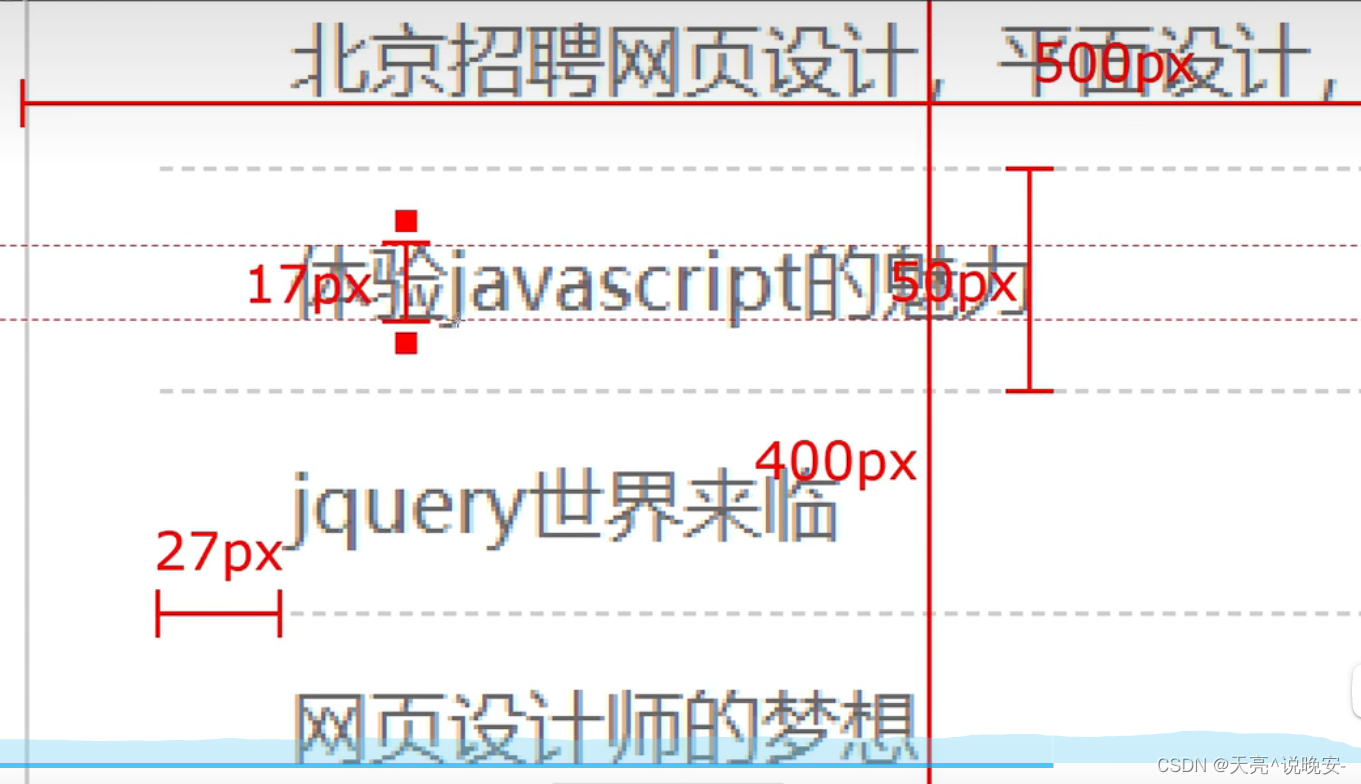
3.5.5(案例)网页新闻列表案例
- ➢ 需求:根据设计图,通过PxCook量取数据,代码在网页中完成一致的效果
- ➢ 布局顺序:
-
- 从外往内,从上往下
-
- ➢ 每一个盒子的样式:
-
- 宽高
-
- 辅助的背景颜色
-
- 盒子模型的部分:border、padding、margin
-
- 其他样式:color、font-、text-、……



- 其他样式:color、font-、text-、……
-
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;/* 所有的标签都可能添加内边距或border, 都內减模式 */box-sizing: border-box;}.news {width: 500px;height: 400px;border: 1px solid #ccc;margin: 50px auto;padding: 42px 30px 0;}.news h2 {border-bottom: 1px solid #ccc;font-size: 30px;/* 行高是1倍, 就是字号的大小 */line-height: 1;padding-bottom: 9px;}/* 去掉列表的符号 */ul {list-style: none;}/* li {} */.news li {height: 50px;border-bottom: 1px dashed #ccc;padding-left: 28px;line-height: 50px;}.news a {text-decoration: none;color: #666;font-size: 18px;}</style>
</head>
<body><!-- 从外到内 --><div class="news"><h2>最新文章/New Articles</h2><ul><li><a href="#">北京招聘网页设计,平面设计,php</a></li><li><a href="#">北京招聘网页设计,平面设计,php</a></li><li><a href="#">北京招聘网页设计,平面设计,php</a></li><li><a href="#">北京招聘网页设计,平面设计,php</a></li><li><a href="#">北京招聘网页设计,平面设计,php</a></li></ul></div>
</body>
</html>
3.5.6 外边距正常情况
- ➢ 场景:水平布局 的盒子,左右的margin正常,互不影响
- ➢ 结果:最终两者距离为左右margin的和
3.5.7 外边距折叠现象 – ① 合并现象
- ➢ 场景:垂直布局 的 块级元素,上下的margin会合并
- ➢ 结果:最终两者距离为margin的最大值
- ➢ 解决方法:避免就好
- • 只给其中一个盒子设置margin即可
3.5.8 外边距折叠现象 – ② 塌陷现象
- ➢ 场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
- ➢ 结果:导致父元素一起往下移动
- ➢ 解决方法:
-
- 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
-
- 给父元素设置overflow:hidden(推荐)
-
- 转换成行内块元素
-
- 设置浮动
-
3.5.9 行内元素的margin和padding无效情况
- ➢ 场景:给行内元素设置margin和padding时
- ➢ 结果:
-
- 水平方向的margin和padding布局中有效!
-
- 垂直方向的margin和padding布局中无效!
- 可通过 line-height来解决垂直方向的布局
-
这篇关于CSS3【CSS 三大特性、PxCook的基本使用、盒子模型[盒子模型的介绍、内容区域的宽度和高度、边框( border )、内边距( padding )、外边距(margin)]】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





