本文主要是介绍React学习计划-React16--React基础(五)脚手架创建项目、todoList案例、配置代理、消息订阅与发布,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、使用脚手架create-react-app创建项目
react脚手架- xxx脚手架:用来帮助程序员快速创建一个基于xxx库的模板项目
- 包含了所有需要的配置(语法检查、
jsx编译、devServe…) - 下载好了所有相关的依赖
- 可以直接运行一个简单的效果
- 包含了所有需要的配置(语法检查、
react提供了一个用于创建react项目的脚手架库:create-react-app- 项目的整体技术架构为:
react+webpack+es6+eslint - 使用脚手架开发的项目特点:模块化、组件化、工程化
- xxx脚手架:用来帮助程序员快速创建一个基于xxx库的模板项目
- 创建项目并启动
- 全局安装
npm install -g create-react-app - 切换到想创建项目的目录
create-react-app react-demo - 进入项目文件夹
cd react-demo - 启动项目
npm start - 注意:创建项目下载依赖要是特别慢,可以换源create-react-app使用yarn创建react项目
- 全局安装
public文件夹index.html介绍

二、todoList案例相关知识点
- 拆分组件、实现静态组件,注意:
className、style的写法 - 动态初始化列表,如何确定姜数据放在哪个组件的
state中?- 某个组件使用:放在其自身的
state中 - 某些组件使用:放在他们共同的父组件
state中(官方称此操作为:状态提升)
- 某个组件使用:放在其自身的
- 关于父子之间通信:
- 【父组件】给【子组件】传递数据:通过
props传递 - 【子组件】给【父组件】传递数据:通过
props传递,要求是父提前给子传递一个函数
- 【父组件】给【子组件】传递数据:通过
- 注意
defaultChecked和checked区别,类似还有defaultValue和value - 状态在哪里,操作状态的方法就在哪里
案例:
-
文件目录结构:

-
App.js:

-
app.module.css:

-
Hearderindex.jsx

index.css.search {width: calc(100% - 20px);padding: 10px;}
-
Listindex.jsx

idnex.css
ul {list-style: none;margin: 0;padding: 0; } -
Item-
index.jsx

-
index.module.css
.li-content{display: flex;justify-content: space-between;padding: 2px 5px; } .del {border: none;background: none;font-size: 18px;font-weight: bold;color: red; } -
-
Footer:-
index.jsx

-
index.module.css
.footer {display: flex;justify-content: space-between;align-items: center;height: 50px;padding: 10px 20px;border-top: 1px solid #ccc; } .count{margin-left: 20px; } button {width: 150px;height: 40px;background-color: rgb(255, 0, 72);border-radius: 20px;color: #fff;cursor: pointer; } -
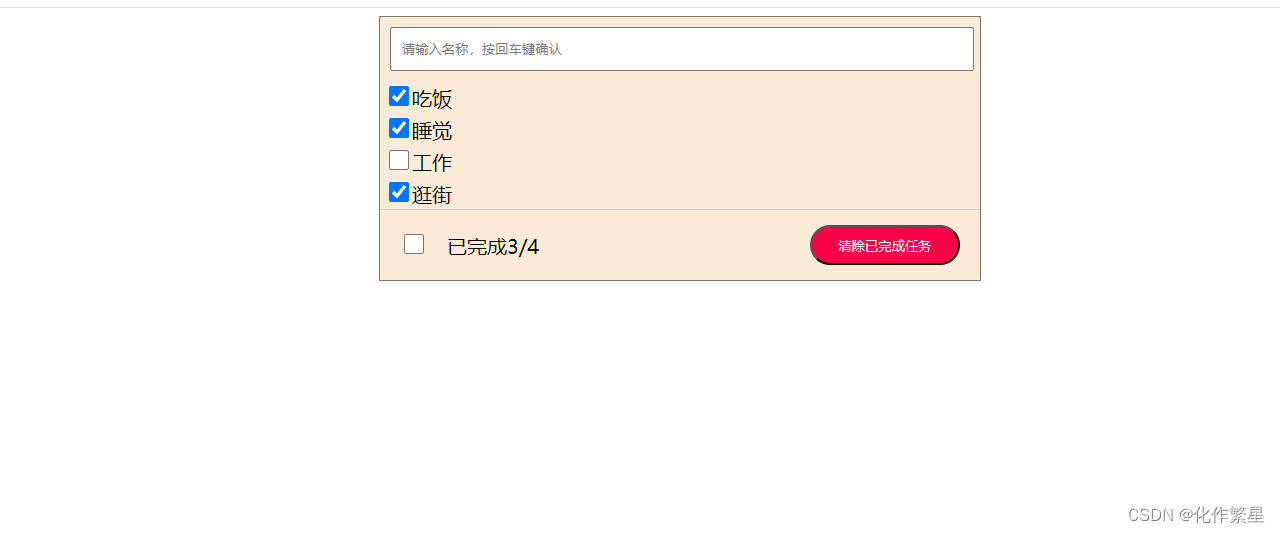
8.运行效果

三、配置代理

-
代理到服务器的5000端口,前端端口是3000,请求时候http://localhost:3000/students 所有3000端口下没有的资源都会转发到http://localhost:5000,如果有则不转发

-
配置多个代理

四、消息订阅与发布(pubSub)
- 安装**
yarn add pubsub-js** - 接收组件
List/index.jsx
// 一挂载好就订阅消息import PubSub from 'pubsub-js'componentDidMount(){this.pub = PubSub.subscribe('defClick', (_, data) => {this.setState(data)})}// 取消订阅componentWillUnmount(){PubSub.unsubscribe(this.pub)}
- 发布信息
Hearder/index.jsx
import PubSub from 'pubsub-js'
PubSub.publish('defClick', {val})
这篇关于React学习计划-React16--React基础(五)脚手架创建项目、todoList案例、配置代理、消息订阅与发布的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






